mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
fix: user header layout on narrow screens (#8858)
This PR throws in a number of fixes to the UsersHeader's invite link and
licensed users components:
- Change the border colors from the primary purple to being a standard
border color
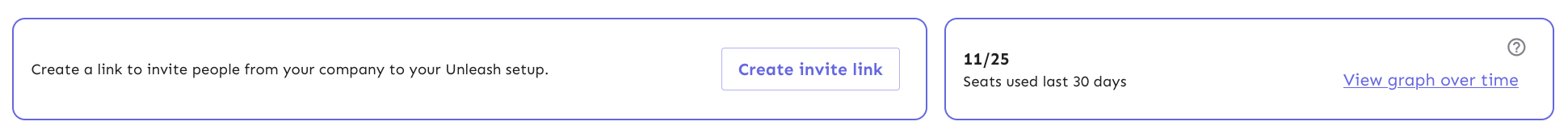
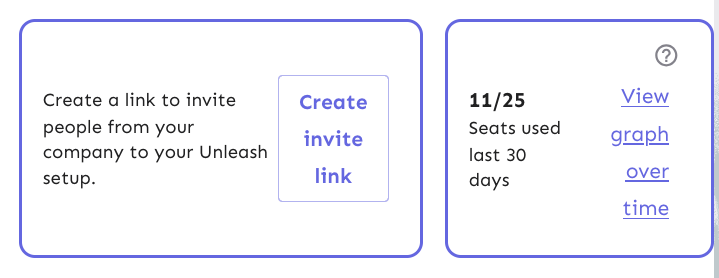
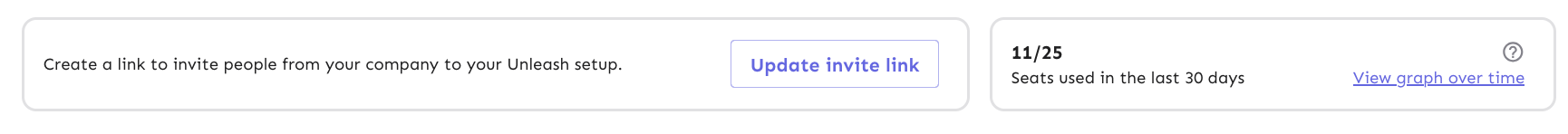
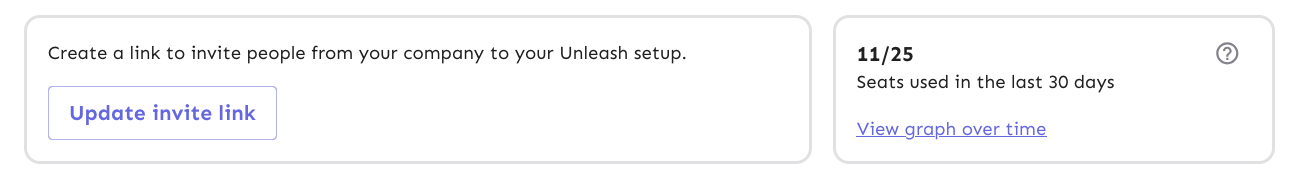
- Fix text / button wrapping in the invite link component. It now wraps
such that the button goes onto the row below the text if it cannot fit
on the same row. The text within the button will not wrap until it
absolutely has to (and is on its own line).
- Fix the wrapping behavior of the licensed users box: the bottom row
("seats used 30 days" and "view graph over time") will now wrap at the
same time as the other button in the other box.
- Fix some text sizes within the licensed users box
- Fix the button to look more like a link in the licensed users box
Most of it is pretty standard fare, but I've taken a slightly different
route when it comes to the licensed users box component.
I switched the whole component to be a "figure" instead of an article. I
was trying to figure out how I could make it behave the way we wanted
visually while still linking the "seats over 30 days" to the "11 /25"
counter text. The examples on MDN use things such as code snippets,
poems, quotes, etc, in addition to the more common image elements. And
in a way, 11/25 is a figure representing the number of seats used, so I
went with that for now. That said, I'd be very interested to hear some
other takes on this.
Now, because the `figcaption` has to be the first or last element of a
`figure` element, I had to include the "open sidebar" button inside the
caption, which isn't ideal. But I can live with it, I think.
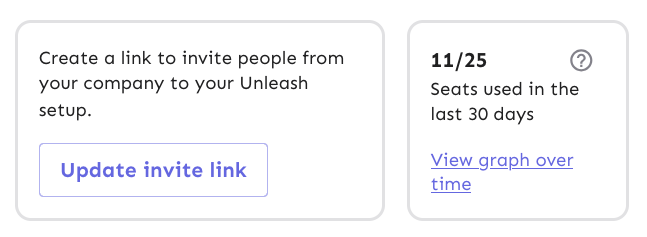
Before:



After:



This commit is contained in:
parent
29c0a3a557
commit
0e8365e47d
@ -1,6 +1,15 @@
|
||||
import type { VFC } from 'react';
|
||||
import { usePlausibleTracker } from 'hooks/usePlausibleTracker';
|
||||
import { InviteLinkBarContent } from './InviteLinkBarContent';
|
||||
import { styled } from '@mui/material';
|
||||
|
||||
const Bar = styled('article')(({ theme }) => ({
|
||||
display: 'flex',
|
||||
flexFlow: 'row wrap',
|
||||
gap: theme.spacing(2),
|
||||
justifyContent: 'space-between',
|
||||
alignItems: 'center',
|
||||
}));
|
||||
|
||||
export const InviteLinkBar: VFC = () => {
|
||||
const { trackEvent } = usePlausibleTracker();
|
||||
@ -14,5 +23,9 @@ export const InviteLinkBar: VFC = () => {
|
||||
});
|
||||
};
|
||||
|
||||
return <InviteLinkBarContent onActionClick={onInviteLinkActionClick} />;
|
||||
return (
|
||||
<Bar>
|
||||
<InviteLinkBarContent onActionClick={onInviteLinkActionClick} />
|
||||
</Bar>
|
||||
);
|
||||
};
|
||||
|
||||
@ -7,7 +7,6 @@ import { LinkField } from '../LinkField/LinkField';
|
||||
import { add, formatDistanceToNowStrict, isAfter, parseISO } from 'date-fns';
|
||||
import { formatDateYMD } from 'utils/formatDate';
|
||||
import { useLocationSettings } from 'hooks/useLocationSettings';
|
||||
import { usePlausibleTracker } from 'hooks/usePlausibleTracker';
|
||||
|
||||
interface IInviteLinkBarContentProps {
|
||||
onActionClick?: (inviteLink?: string) => void;
|
||||
@ -23,19 +22,12 @@ export const StyledBox = styled(Box)(() => ({
|
||||
flexDirection: 'column',
|
||||
}));
|
||||
|
||||
export const StyledButtonBox = styled(Box)(() => ({
|
||||
display: 'flex',
|
||||
alignItems: 'center',
|
||||
flexGrow: 1,
|
||||
}));
|
||||
|
||||
export const InviteLinkBarContent = ({
|
||||
onActionClick,
|
||||
}: IInviteLinkBarContentProps) => {
|
||||
const navigate = useNavigate();
|
||||
const { data, loading } = useInviteTokens();
|
||||
const ref = useLoading(loading);
|
||||
const { trackEvent } = usePlausibleTracker();
|
||||
const inviteToken =
|
||||
data?.tokens?.find((token) => token.name === 'default') ?? null;
|
||||
const inviteLink = inviteToken?.url;
|
||||
@ -110,22 +102,13 @@ export const InviteLinkBarContent = ({
|
||||
}
|
||||
/>
|
||||
</StyledBox>
|
||||
<StyledButtonBox
|
||||
sx={{
|
||||
justifyContent: {
|
||||
xs: 'center',
|
||||
md: 'flex-end',
|
||||
},
|
||||
}}
|
||||
<Button
|
||||
variant='outlined'
|
||||
onClick={onInviteLinkActionClick}
|
||||
data-loading
|
||||
>
|
||||
<Button
|
||||
variant='outlined'
|
||||
onClick={onInviteLinkActionClick}
|
||||
data-loading
|
||||
>
|
||||
{inviteLink ? 'Update' : 'Create'} invite link
|
||||
</Button>
|
||||
</StyledButtonBox>
|
||||
{inviteLink ? 'Update' : 'Create'} invite link
|
||||
</Button>
|
||||
</>
|
||||
);
|
||||
};
|
||||
|
||||
@ -1,58 +1,51 @@
|
||||
import { Box, Button, styled, Typography } from '@mui/material';
|
||||
import { Box, styled } from '@mui/material';
|
||||
import { HelpIcon } from 'component/common/HelpIcon/HelpIcon';
|
||||
import { useState } from 'react';
|
||||
import { LicensedUsersSidebar } from './LicensedUsersSidebar';
|
||||
|
||||
const StyledContainer = styled(Box)(({ theme }) => ({
|
||||
display: 'flex',
|
||||
flexDirection: 'row',
|
||||
width: '100%',
|
||||
justifyContent: 'space-between',
|
||||
alignItems: 'center',
|
||||
}));
|
||||
|
||||
const StyledColumn = styled(Box)({
|
||||
display: 'flex',
|
||||
flexDirection: 'column',
|
||||
});
|
||||
|
||||
const RightColumn = styled(StyledColumn)({
|
||||
alignItems: 'flex-end',
|
||||
});
|
||||
|
||||
const StyledButton = styled(Button)(({ theme }) => ({
|
||||
fontSize: theme.spacing(1.75),
|
||||
const StyledButton = styled('button')(({ theme }) => ({
|
||||
background: 'none',
|
||||
border: 'none',
|
||||
fontSize: 'inherit',
|
||||
textDecoration: 'underline',
|
||||
textAlign: 'right',
|
||||
'&:hover': {
|
||||
backgroundColor: theme.palette.background.paper,
|
||||
},
|
||||
fontWeight: theme.typography.h4.fontWeight,
|
||||
color: theme.palette.primary.main,
|
||||
cursor: 'pointer',
|
||||
padding: 0,
|
||||
textAlign: 'left',
|
||||
}));
|
||||
|
||||
const InvisibleParagraph = styled('p')({
|
||||
display: 'contents',
|
||||
});
|
||||
const TopRow = styled('div')(({ theme }) => ({
|
||||
display: 'flex',
|
||||
justifyContent: 'space-between',
|
||||
gap: theme.spacing(2),
|
||||
}));
|
||||
|
||||
const StyledCaption = styled('figcaption')(({ theme }) => ({
|
||||
fontSize: theme.typography.body2.fontSize,
|
||||
display: 'flex',
|
||||
flexFlow: 'row wrap',
|
||||
gap: theme.spacing(1),
|
||||
justifyContent: 'space-between',
|
||||
}));
|
||||
|
||||
const Figure = styled('figure')(({ theme }) => ({
|
||||
margin: 0,
|
||||
display: 'flex',
|
||||
flexFlow: 'column',
|
||||
justifyContent: 'center',
|
||||
}));
|
||||
|
||||
const MainMetric = styled('span')(({ theme }) => ({
|
||||
fontSize: theme.typography.body1.fontSize,
|
||||
fontWeight: 'bold',
|
||||
}));
|
||||
|
||||
export const LicensedUsersBox = () => {
|
||||
const [licensedUsersChartOpen, setLicensedUsersChartOpen] = useState(false);
|
||||
return (
|
||||
<StyledContainer>
|
||||
<StyledColumn>
|
||||
<InvisibleParagraph>
|
||||
<Typography
|
||||
variant='body1'
|
||||
fontWeight='bold'
|
||||
component='span'
|
||||
>
|
||||
11/25
|
||||
</Typography>
|
||||
<Typography variant='body2' component='span'>
|
||||
Seats used last 30 days
|
||||
</Typography>
|
||||
</InvisibleParagraph>
|
||||
</StyledColumn>
|
||||
<RightColumn>
|
||||
<Figure>
|
||||
<TopRow>
|
||||
<MainMetric>11/25</MainMetric>
|
||||
<HelpIcon
|
||||
htmlTooltip
|
||||
tooltip={
|
||||
@ -63,7 +56,10 @@ export const LicensedUsersBox = () => {
|
||||
</Box>
|
||||
}
|
||||
/>
|
||||
</TopRow>
|
||||
|
||||
<StyledCaption>
|
||||
<span>Seats used in the last 30 days</span>
|
||||
<StyledButton
|
||||
onClick={() => {
|
||||
setLicensedUsersChartOpen(true);
|
||||
@ -71,11 +67,11 @@ export const LicensedUsersBox = () => {
|
||||
>
|
||||
View graph over time
|
||||
</StyledButton>
|
||||
<LicensedUsersSidebar
|
||||
open={licensedUsersChartOpen}
|
||||
close={() => setLicensedUsersChartOpen(false)}
|
||||
/>
|
||||
</RightColumn>
|
||||
</StyledContainer>
|
||||
</StyledCaption>
|
||||
<LicensedUsersSidebar
|
||||
open={licensedUsersChartOpen}
|
||||
close={() => setLicensedUsersChartOpen(false)}
|
||||
/>
|
||||
</Figure>
|
||||
);
|
||||
};
|
||||
|
||||
@ -4,26 +4,23 @@ import { useUiFlag } from 'hooks/useUiFlag';
|
||||
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
||||
import { LicensedUsersBox } from './LicensedUsersBox';
|
||||
|
||||
interface StyledContainerProps {
|
||||
licensedUsersEnabled: boolean;
|
||||
}
|
||||
|
||||
const StyledContainer = styled(Box)<StyledContainerProps>(
|
||||
({ theme, licensedUsersEnabled }) => ({
|
||||
display: 'grid',
|
||||
gridTemplateColumns: licensedUsersEnabled ? '60% 40%' : '100%',
|
||||
gap: theme.spacing(2),
|
||||
paddingBottom: theme.spacing(3),
|
||||
}),
|
||||
);
|
||||
const StyledContainer = styled(Box)(({ theme }) => ({
|
||||
display: 'flex',
|
||||
flexFlow: 'row',
|
||||
gap: theme.spacing(2),
|
||||
paddingBottom: theme.spacing(3),
|
||||
}));
|
||||
|
||||
const StyledElement = styled(Box)(({ theme }) => ({
|
||||
backgroundColor: theme.palette.background.paper,
|
||||
padding: theme.spacing(2, 3, 2, 2),
|
||||
borderRadius: `${theme.shape.borderRadiusLarge}px`,
|
||||
display: 'flex',
|
||||
border: '2px solid',
|
||||
borderColor: theme.palette.background.alternative,
|
||||
borderColor: theme.palette.divider,
|
||||
flex: 'auto',
|
||||
display: 'flex',
|
||||
flexFlow: 'column',
|
||||
justifyContent: 'center',
|
||||
}));
|
||||
|
||||
export const UsersHeader = () => {
|
||||
@ -32,7 +29,7 @@ export const UsersHeader = () => {
|
||||
const licensedUsersEnabled = licensedUsers && !isOss();
|
||||
|
||||
return (
|
||||
<StyledContainer licensedUsersEnabled={licensedUsersEnabled}>
|
||||
<StyledContainer>
|
||||
<StyledElement>
|
||||
<InviteLinkBar />
|
||||
</StyledElement>
|
||||
|
||||
Loading…
Reference in New Issue
Block a user