mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-18 11:14:57 +02:00
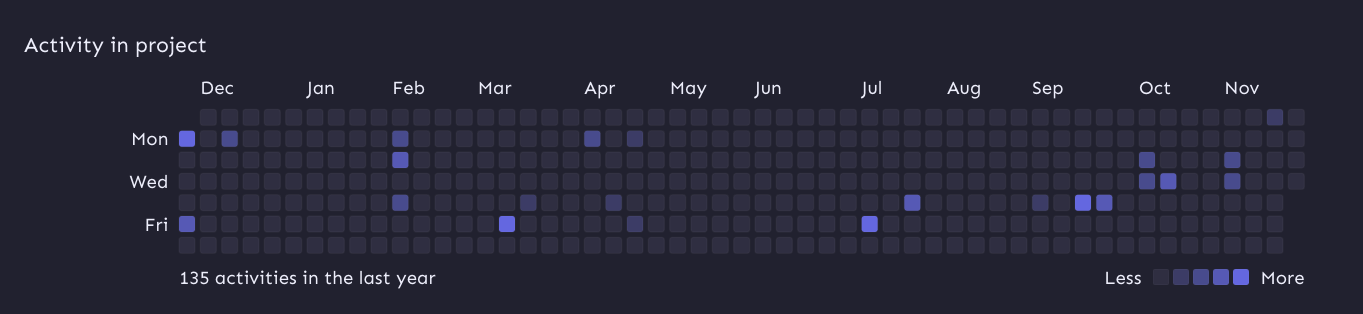
fix: Use a proper dark theme for the activity graph (#8865)
This PR adds a proper dark theme for the activity graph. We previously used the exact same theme for both light and dark modes. Before:  After (different chart):  I'm also passing in the theme explicitly as the `colorScheme` property. Without that prop, the graph uses your system color scheme (according to the docs), which may not be the same as your Unleash theme color scheme. To avoid getting visible borders for the activity squares, I've added a `svg rect` override on the containing element that sets the svg rect strokes to be invisible.
This commit is contained in:
parent
0e8365e47d
commit
41fb95dd56
@ -3,11 +3,16 @@ import { useProjectStatus } from 'hooks/api/getters/useProjectStatus/useProjectS
|
||||
import ActivityCalendar, { type ThemeInput } from 'react-activity-calendar';
|
||||
import type { ProjectActivitySchema } from '../../../../openapi';
|
||||
import { styled, Tooltip } from '@mui/material';
|
||||
import theme from 'themes/theme';
|
||||
import { useThemeMode } from 'hooks/useThemeMode';
|
||||
|
||||
const StyledContainer = styled('div')(({ theme }) => ({
|
||||
display: 'flex',
|
||||
flexDirection: 'column',
|
||||
alignItems: 'center',
|
||||
'svg rect': {
|
||||
stroke: '#0000 !important',
|
||||
},
|
||||
}));
|
||||
|
||||
type Output = { date: string; count: number; level: number };
|
||||
@ -73,10 +78,11 @@ const transformData = (inputData: ProjectActivitySchema): Output[] => {
|
||||
export const ProjectActivity = () => {
|
||||
const projectId = useRequiredPathParam('projectId');
|
||||
const { data } = useProjectStatus(projectId);
|
||||
const { themeMode } = useThemeMode();
|
||||
|
||||
const explicitTheme: ThemeInput = {
|
||||
light: ['#f1f0fc', '#ceccfd', '#8982ff', '#6c65e5', '#615bc2'],
|
||||
dark: ['#f1f0fc', '#ceccfd', '#8982ff', '#6c65e5', '#615bc2'],
|
||||
dark: ['#302E42', theme.palette.background.alternative],
|
||||
};
|
||||
|
||||
const levelledData = transformData(data.activityCountByDate);
|
||||
@ -87,6 +93,7 @@ export const ProjectActivity = () => {
|
||||
{data.activityCountByDate.length > 0 ? (
|
||||
<StyledContainer>
|
||||
<ActivityCalendar
|
||||
colorScheme={themeMode}
|
||||
theme={explicitTheme}
|
||||
data={fullData}
|
||||
maxLevel={4}
|
||||
|
||||
Loading…
Reference in New Issue
Block a user