mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-24 20:06:55 +01:00
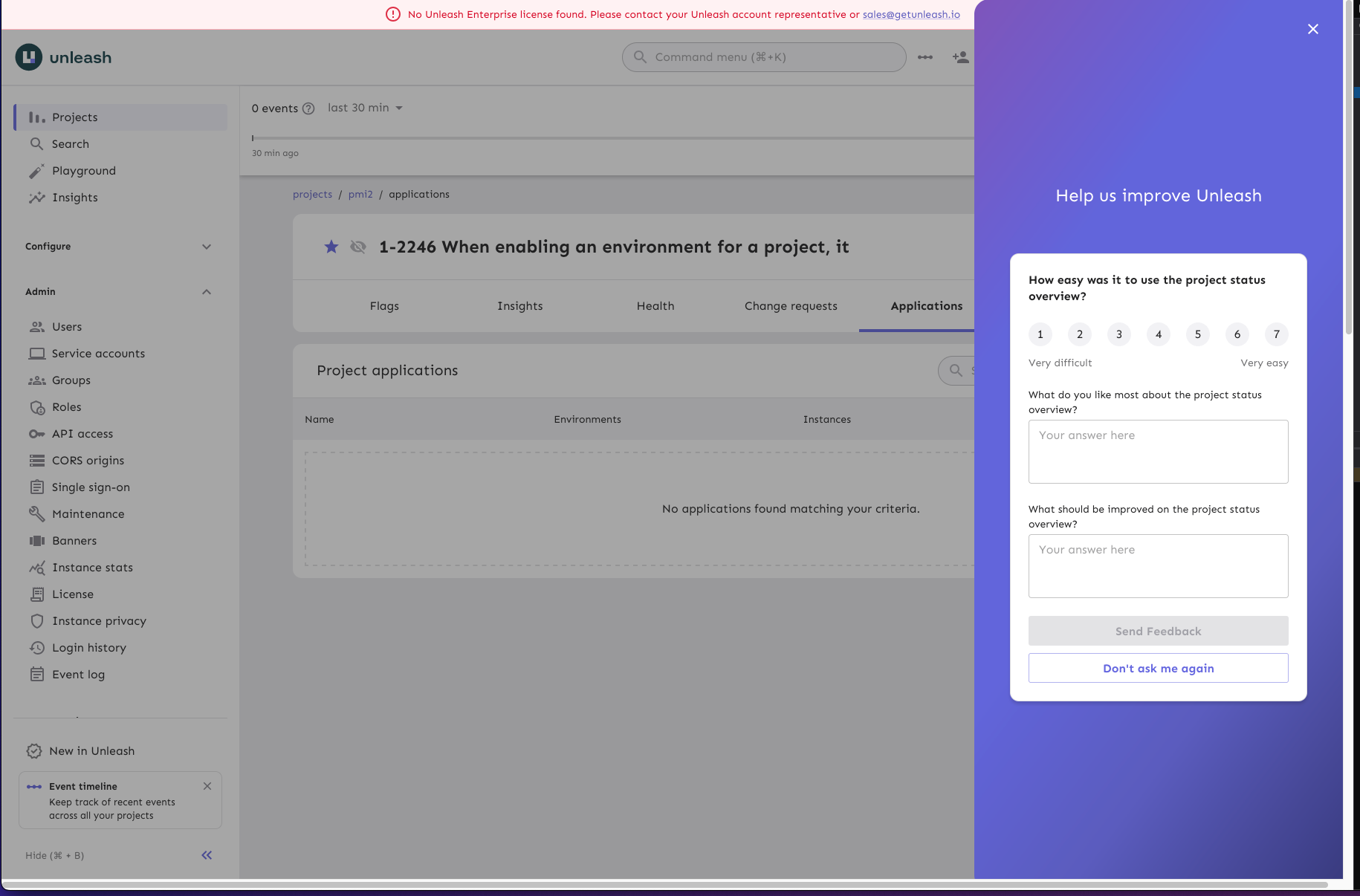
feat: add project status feedback (#8764)
This PR adds the feedback component to the project status page. When you open the feedback modal, we close the status sidebar. Exiting the feedback modal takes you back to the project page. As a bonus: fixes the background color of the health grid, which was a little bit off.  
This commit is contained in:
parent
6db6cc2bd6
commit
5d36862ddb
@ -294,7 +294,7 @@ export const FeedbackComponent = ({
|
||||
</Tooltip>
|
||||
<StyledContent>
|
||||
<StyledTitle>
|
||||
Help us to improve Unleash
|
||||
Help us improve Unleash
|
||||
</StyledTitle>
|
||||
<StyledForm onSubmit={onSubmission}>
|
||||
<input
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
import { styled } from '@mui/material';
|
||||
|
||||
export const HealthGridTile = styled('article')(({ theme }) => ({
|
||||
backgroundColor: theme.palette.envAccordion.expanded,
|
||||
backgroundColor: theme.palette.neutral.light,
|
||||
padding: theme.spacing(3),
|
||||
borderRadius: theme.shape.borderRadiusExtraLarge,
|
||||
}));
|
||||
|
||||
@ -6,6 +6,8 @@ import { ProjectLifecycleSummary } from './ProjectLifecycleSummary';
|
||||
import type { FC } from 'react';
|
||||
import { HelpIcon } from 'component/common/HelpIcon/HelpIcon';
|
||||
import { ProjectHealthGrid } from './ProjectHealthGrid';
|
||||
import { useFeedback } from 'component/feedbackNew/useFeedback';
|
||||
import FeedbackIcon from '@mui/icons-material/ChatOutlined';
|
||||
|
||||
const ModalContentContainer = styled('section')(({ theme }) => ({
|
||||
minHeight: '100vh',
|
||||
@ -25,11 +27,6 @@ const WidgetContainer = styled('div')(({ theme }) => ({
|
||||
gap: theme.spacing(9),
|
||||
}));
|
||||
|
||||
type Props = {
|
||||
open: boolean;
|
||||
close: () => void;
|
||||
};
|
||||
|
||||
const LifecycleHeaderRow = styled('div')(({ theme }) => ({
|
||||
display: 'flex',
|
||||
alignItems: 'end',
|
||||
@ -102,9 +99,43 @@ const CloseRow = styled('div')(({ theme }) => ({
|
||||
display: 'flex',
|
||||
justifyContent: 'flex-end',
|
||||
marginBlockStart: 'auto',
|
||||
gap: theme.spacing(4),
|
||||
}));
|
||||
|
||||
const FeedbackContainer = styled('div')(({ theme }) => ({
|
||||
backgroundColor: theme.palette.neutral.light,
|
||||
display: 'flex',
|
||||
alignItems: 'center',
|
||||
gap: theme.spacing(1),
|
||||
padding: theme.spacing(1, 2.5),
|
||||
borderRadius: theme.shape.borderRadiusLarge,
|
||||
}));
|
||||
|
||||
const FeedbackButton = styled(Button)(({ theme }) => ({
|
||||
color: theme.palette.primary.main,
|
||||
fontWeight: 'normal',
|
||||
padding: 0,
|
||||
textDecoration: 'underline',
|
||||
verticalAlign: 'baseline',
|
||||
}));
|
||||
|
||||
type Props = {
|
||||
open: boolean;
|
||||
close: () => void;
|
||||
};
|
||||
|
||||
export const ProjectStatusModal = ({ open, close }: Props) => {
|
||||
const { openFeedback } = useFeedback('projectStatus', 'manual');
|
||||
const createFeedbackContext = () => {
|
||||
openFeedback({
|
||||
title: 'How easy was it to use the project status overview?',
|
||||
positiveLabel:
|
||||
'What do you like most about the project status overview?',
|
||||
areasForImprovementsLabel:
|
||||
'What should be improved on the project status overview?',
|
||||
});
|
||||
};
|
||||
|
||||
return (
|
||||
<DynamicSidebarModal
|
||||
open={open}
|
||||
@ -141,6 +172,24 @@ export const ProjectStatusModal = ({ open, close }: Props) => {
|
||||
</Row>
|
||||
</WidgetContainer>
|
||||
<CloseRow>
|
||||
<FeedbackContainer>
|
||||
<FeedbackIcon color='primary' />
|
||||
<p>
|
||||
Help us improve the project status overview; give us
|
||||
your{' '}
|
||||
<FeedbackButton
|
||||
variant='text'
|
||||
onClick={() => {
|
||||
createFeedbackContext();
|
||||
close();
|
||||
}}
|
||||
size='small'
|
||||
>
|
||||
feedback
|
||||
</FeedbackButton>
|
||||
</p>
|
||||
</FeedbackContainer>
|
||||
|
||||
<Button variant='outlined' onClick={close}>
|
||||
Close
|
||||
</Button>
|
||||
|
||||
@ -5,7 +5,8 @@ export type IFeedbackCategory =
|
||||
| 'insights'
|
||||
| 'applicationOverview'
|
||||
| 'newProjectOverview'
|
||||
| 'signals';
|
||||
| 'signals'
|
||||
| 'projectStatus';
|
||||
|
||||
export const useUserSubmittedFeedback = (category: IFeedbackCategory) => {
|
||||
const key = `unleash-userSubmittedFeedback:${category}`;
|
||||
|
||||
Loading…
Reference in New Issue
Block a user