Just like #7266, this consolidates the "Best Practices for Migrating
from a Homegrown Feature Management Solution" article into a single
document, that you can navigate using the TOC on the right side, rather
than the sidebar on the left hand side.
We also update the redirects to that the old links still work.
This also correctly sets @ardeche07 as an Unleash team member 😅
This consolidates the "11 Principles for building and scaling feature
flag systems" article into a single document, that you can navigate
using the TOC on the right side, rather than the sidebar on the left
hand side.
This also updates the redirects to that the old links still work.
We updated the website to include a new product page at
https://www.getunleash.io/enterprise-feature-management-platform. The
only product links in the docs are no longer relevant.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.io>
Some of the slugs for the tutorials were handled in the config file with
the other redirects, some were handled locally in the markdown file.
This moves all the tutorial slugs to the markdown file, and fixes the
slug of the SvelteKit tutorial so it's the same as the others.
---------
Co-authored-by: Nnenna Ndukwe <nnenna.s.ndukwe@gmail.com>
The docs were ignored by biome, this fixes it.
With this change
- The docs are no longer ignored by the formatter and the linter
- Custom components in the docs were updated to satisfy the linter
- All the files in the docs were formatted.
There is no new feature or change.
This change hides the quickstart and doc nav bar links when you're on
the docs pages.
This gets around the issue of both of those links being
highlighted when you're on the docs pages.
This should work on 91.66% of browsers (according to [canIUse's data for
the `:has` selector](https://caniuse.com/?search=%3Ahas)). For older
browsers, the links will still be visible.
Update the Unleash docs navbar according to the new spec:
Changing "estimated time burden" to "estimated time" (or "estimated
reading time"), is just a matter of changing the text in the files.
There's nothing special making it say burden other than plain text. That
can be done in a follow-up PR.
The new nav bar includes the Unleash academy and certification dropdowns
as well as the docs and quickstart items. On smaller screen sizes
(between 997 and 1150 px), we hide the word "Unleash" from "Unleash
academy" and "Unleash certification".
The narrowest nav bar:

When Unleash pops back in:

---------
Co-authored-by: markunl <mark@getunleash.io>
This PR does the following:
1. Replaces all images in the anatomy of Unleash doc with new versions
that don't have text on transparent backgrounds. This makes the images
work on both light and dark backgrounds.
2. Removes the white background from images in the docs. This was only
there to make sure the anatomy images worked in dark mode too.
3. Uses the general docs background color (based on your preferred
theme) when zooming in on images.
This PR adds a zoom feature to the docs.
Interact with the images to blow them up to fill the screen. It leaves the header in place and offsets images. It has some problems with particularly large images, but they seem to be edge cases.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
We've made some first round updates to the React tutorial:
- making it more SEO-friendly with ordered lists, sequential language,
description of the JS library
- Switched over the demo app to point to an open source project:
[Cypress Real World
App](https://github.com/cypress-io/cypress-realworld-app)
- included best practice considerations for client-side development
- updated URL path to point to `/feature-flag-tutorials/react` for
simplification
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Would love feedback on if there's a need for more screenshots? Don't
want to be too screenshot-heavy though I imagine.
And need feedback on the descriptions of "Considerations for using
feature flags in react"
https://github.com/Unleash/unleash/compare/react-improvements?expand=1#diff-96d4956f49f80cd76489a72d4d88c2956ce9dcc695f66fe014ad1185e37cb589R21
Want to make sure that what I described makes sense or if it could use
some tweaking to convey the right message clearly.
## About the changes
Adding in an initial React tutorial with Unleash! This includes
installing Unleash, creating a React application with Vite, then
integrating Unleash to use with a CSS-focused feature toggle.
### Important files
- New File:
`website/docs/feature-flag-tutorials/react/implementing-feature-flags.md`
- Added new tutorial to navigation in `sidebars.js` and
`docusaurus.config.js`
There is a lot of room to make more advanced use case additions to this
React tutorial. For example, addressing SSR.
I think that'd be good for a future iteration to be helpful to the
community.
## About the changes
Refactor the main nav, with the following goals:
* Communicate the value of each section vs the format (ex:
“Understanding Unleash” vs “Topic Guides”)
* Make space for the Feature Flag tutorials section that we’re starting
to build
* Scope updates to navigation and pages that need updates based on new
URLs & organization
* Update URLs to follow the new hierarchy without breaking links (adding
redirects & editing internal links between pages as needed)
### Important files
sidebar.js
docusaurus.config.js
## Discussion points
* Redirects can't be tested out of prod, which is a bummer :/
* Some URLs have been preserved untouched while we monitor for potential
negative SEO impact of client-side redirects
* It's a large PR (sorry). Nav changes and file movements impacted lots
of files.
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Co-authored-by: Drew Gorton <dgorton@users.noreply.github.com>
Co-authored-by: Mark Fulton <128738155+markunl@users.noreply.github.com>
This PR replaces references to _addons_ in the docs with references to
_integrations_.
In doing so, I have also:
- moved `/reference/addons` documents into `/reference/integrations`
- combined the previous "Addons" and "Integrations" categories into a
new "Integrations" category
- added redirects from all the old addons pages to their new locations
I have updated the wording, but have not changed things such as API
paths, event names, etc, because these will not change at the moment
(maybe a breaking change to schedule for v6?).
---------
Co-authored-by: Tymoteusz Czech <2625371+Tymek@users.noreply.github.com>
This change adds google tag manager to docusaurus using the
[plugin-google-tag-manager](https://www.docusaurus.io/docs/api/plugins/@docusaurus/plugin-google-tag-manager)
plugin.
## Why
The current analytics integration we've got in the docs is being sunset
this year, so this is the replacement. It should only collect the same
kind of data that we already collect. It does not require user consent,
and it is used only for aggregation. The point is to help us understand
our users' needs and usage patterns so that we can make a better
product.
We don't use the client for anything at the moment, so we can remove it.
While there are things we can use it for in the future, we should
instead add it back in when we get there.
This also removes the docs feedback form (which we haven't used since
the client stopped working)
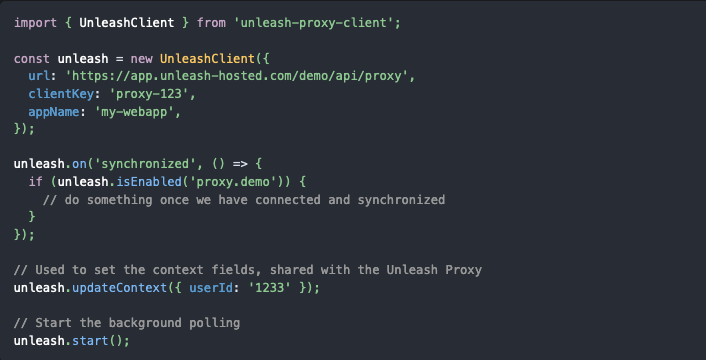
This PR changes the syntax highlighting theme we use in the docs. The
reason for the change is that the previous theme we used didn't have
sufficient color contrast between its comment strings and its
background.
## Options
I decided to use the Oceanic Next color theme that is included with
docusaurus. Looking through, the only other dark theme that also passed
AA contrast checks was VS Dark. The reason I picked Oceanic over VS Dark
is simply that I like it better.
For demonstration, here's what the Oceanic theme looks like:

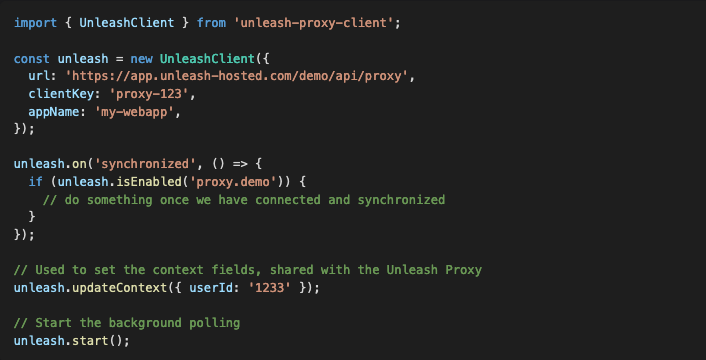
And here's the VS Dark theme:

## Bonus change
The PR also includes a fix to render a pricing admonition correctly.
It's not related to the PR, but I noticed it rendered incorrectly while
I was working on it.
## What
The main purpose of this PR is to
1. Delete the proxy docs in this repo and replace them with the proxy's
GitHub readme.
2. Add the docs for Unleash Edge.
### Detailed change description
This PR contains a lot of small changes in a large number of files. To
make it easier to get an overview, here's a detailed description of what
happens where:
#### In the `website/docs`directory
Except for the deletion of the proxy doc, all changes in this directory
are rewriting internal links, so that they point to the newly generated
document instead.
#### `package.json` and `yarn.lock`
When including the documentation for Edge, we also want to render the
mermaid diagrams it uses. Docusaurus supports this via a plugin. All
changes in these files are related to installing that plugin.
#### `docusaurus.config.js`
There's two types of changes in this file:
1. Mermaid-related changes: we ask docusaurus to render mermaid in
markdown files and add the plugin
2. Document generation. There's some rewrites to the sdk doc generation
plus an entirely new section that generates docs for Edge and the proxy
#### `sidebars.js`
Two things:
1. Add the edge docs
2. Move both the Edge and the proxy docs up a level, so that they're
directly under "reference docs" instead of nested inside "unleash
concepts".
#### In the `website/remote-content` directory
These are the remote content files. Previously, all of this lived only
in a `readme-fns.js` file, but with the introduction of Edge and proxy
docs, this has been moved into its own directory and refactored into
three files (`shared`, `sdks`, `edge-proxy`).
#### `custom.css`
Style updates to center mermaid diagrams and provide more space around
them.
#### In `static/img`
The image files that were included in the proxy doc and that have been
deleted.
## Why
For two reasons:
1. Reduce duplication for the proxy. Have one source of truth.
2. Add docs for edge.
## Discussion points and review wishes
This is a big PR, and I don't expect anyone to do a line-by-line review
of it, nor do I think that is particularly useful. Instead, I'd like to
ask reviewers to:
1. Visit the [documentation
preview](https://unleash-docs-git-docs-source-proxy-gh-unleash-team.vercel.app/reference/unleash-proxy)
and have a look at both the proxy docs and the Edge docs. Potentially
have a look at the SDK docs too to verify that everything still works.
2. Consider whether they think moving the proxy and edge docs up a level
(in the sidebar) makes sense.
3. Let me know what slug they'd prefer for the Edge docs. I've gone with
`unleash-edge` for now (so that it's
`docs.getunleash.io/reference/unleash-edge`), but we could potentially
also just use `edge`. WDYT?
4. Read through the detailed changes section.
5. Let me know if they have any other concerns or questions.
## Screenies
The new proxy doc:

The new edge doc:

## What
Delete static client-side SDK docs in favor of generating them at
build time.
- Add a separate list of `clientSideSdks` to `readme-fns`.
- Use sdk type to determine which generation directory it goes into
- Replace manual sidebar category with autogenerated one
## Why
This does the same for client-side SDKs as was done for server-side
SDKs in https://github.com/Unleash/unleash/pull/2858
(Supersedes #2859)
## What
This change adds a link to the Unleash help center in the list of links.
## Why
To make it easier to get help for customers who require it.
## Notes
Signed off by Diego (@dsusa72) and Elise (@EliseBrevald).
## What
This PR:
- adds a footer link to GitHub discussions
- updates the link to the public roadmap
## Why
Because we want more people to use discussions as a resource and because
the old roadmap link leads to a deprecated roadmap.
This PR builds on the preceding doc auto-generation PRs and generates
documentation for the remaining server-side SDKs.
## Why
Refer to https://github.com/Unleash/unleash/pull/2809 for more context
about generating SDK docs.
## What
- Adds generation for the remaining server-side SDKs
- Moves generated docs from the `/reference/sdks` directory to
`/generated` directory.
- Makes sure that the URLs do not change because of the move by using
the `slug` frontmatter property.
- replaces relative github links in the markdown documents so that they
become absolute github links. (refer to the next section)
- Updates some image styling so that it doesn't apply to readme badges
(we don't need them using `display: block`)
### On link replacing:
This PR adds handling of links in the generated documentation.
Specifically, it changes links in one case:
Relative links to github. Links to code and other files in the
repository. These are prefixed with the repository's URL.
While this should work in most cases, it will fail in cases where the
links to the files are not on the repository's primary branch.
(typically main, but could also be "v3", for instance). In these cases,
the links will get a double branch in the URL and will fail. However, I
see no easy way around this (though suggestions are definitely
accepted!), and think it's a fair tradeoff. It takes the links from
"definitely failing" to "will work in the vast majority of cases".
Note: I originally also wanted to handle the case where the link is an
absolute link to docs.getunleash.io. We could turn these into relative
urls to avoid full page reloads and enjoy a smoother experience.
However, the client-side redirects don't work correctly if the relative
URL goes to a redirect page, so you end up with a 404 page. As such, I
think it's better to leave the links as absolute for now.
## What
For each defined doc redirect path (that doesn't start with `/docs/`),
this PR adds an additional redirect that starts with `/docs`. The rest
of the path is otherwise identical.
For instance, if we have a redirect that goes from `/user_guide/x`, then
this change will ensure that we also have redirect that goes from
`/docs/user_guide/x`.
## Why
As reported by Roman, we've had some 404s recently when people have
tried to access pages that used to exist (wayyyy back) and that used to
redirect.
The reason these redirects stopped working is that we changed the url
structure recently. Before then, the `createRedirects` function would go
and create redirects that started with `/docs/` for all the paths that
required it. However, now that we've changed the structure of the URLs,
a blanket implementation like that won't work anymore.
Luckily, though, we already have all the redirects for pages we have
moved (just not redirecting from the `/docs/...` paths), so we can map
over the paths and add the missing redirects.
# PR 1: add remote content plugin and rust readme
## What
This PR does a few connected things:
1. It adds the ["docusaurus-plugin-remote-content" package](https://github.com/rdilweb/docusaurus-plugin-remote-content).
2. It adds configuration to make it work with Readmes found on GitHub.
3. It adds the Rust SDK's readme (replacing the link we used to have) as a proof of concept on how to do it.
## Why
With documentation split between GitHub readmes and the official docs, it's hard to keep everything up to date and in sync. It's also quite confusing that some information is only available in some places, but not in others.
We've talked about auto-including readmes from GitHub for a while, so here's a proof of concept (finally) 🥳
The intention is to get this merged and then to migrate the other SDK docs one by one, ensuring that everything in the documentation is also in the readme (so that no info is lost).
## Discussion points
### Generation directory
The current generation method generates the files into `/reference/sdks/<sdk name>`. I think this works for now, but it means it adds auto-generated files into a directory that you can't ignore (at least not yet).
We could instead generate them into `/generated/sdks` and update the slugs so that they still match the expected pattern.
However, this would make the sidebar a little harder to work with (for now). That said, there may be ways around it. It's worth exploring.
### Generation method
By default, this plugin will generate files whenever you build. That (probably) means that you need an internet connection _and_ that you'll end up with a bunch of untracked files.
An option is to only generate the files "manually" and commit them to the repo. That would allow you to build the project without an internet connection and would also remove the need for ignoring the files. We could automate the generation if we wanted to.
## Preview / Screenies
Visit [/reference/sdks/rust](https://unleash-docs-git-docs-include-sdk-readmes-unleash-team.vercel.app/reference/sdks/rust) in the preview to see what it looks like live.

# PR 2: add go readme
This PR changes the docs generation to use the Go SDK's GitHub readme
for the SDK docs instead of a separate document.
## What
The changes in this PR are:
- Delete the existing Go SDK documentation. All the content in this
guide already exists in the Go readme.
- Add the Go SDK to the list of auto-generated readme docs
- Move the readme-related code into a separate module, `readme-fns.js`
(I'm not bullish about the file name: we can change it if you have
suggestions)
- Add a note to the top of all generated readmes saying you'll need an
API url and an API token. The note also links you to the relevant
reference and how-to docs.
## Why
Having two different bits of documentation for the same SDK is
troublesome. By only having the data in one place, we can avoid it going
out of sync and getting stale.
## What
This change removes the Unleash 4.16 constraints announcement from
readme and from the docs.
## Why
It feels like 4.16 has been out for long enough now. Gearing up for
version 4.19, it may be time to take this away.
## Discussion
However, open-sourcing constraints was (and still is) a big deal, so it
might be worth keeping the banner around, but maybe in a more subdued
format? Something like "did you know Unleash's constraints feature is
open source, now?".
## What
This PR contains a number of minor fixes to the docs in terms of
formatting and redirects. The changes are:
- Adding an availability notice for the front-end API reference docs
(with links to the release blog post).
- Fix malformed admonition headers in the Unleash proxy docs and
impression data docs.
- Add missing redirects:
- `/advanced/custom_activation_strategy` ->
`/reference/custom-activation-strategies`
- `/docs/deploy/configuring_unleash` ->
`/reference/deploy/configuring-unleash`
- `/docs/user_guide/connect_sdk` -> `/reference/sdks`(this one goes to
the SDKs doc instead of the quickstart because there's more
comprehensive information there and because `/user_guide/connect_sdk`
already goes there)
- `/sdks/proxy-javascript` -> `/reference/sdks/javascript-browser`
- `/sdks/proxy-react`-> `/reference/sdks/react`
- `/docs/getting_started` -> `/tutorials/quickstart` (this does not go
to "Deploy: getting started" because that is its own link)
## Why
Because keeping the docs up to date and accessible is important.
## What
This PR fixes some broken links we had in the application. It also adds
redirects for those links so that they should work in the future.
## Why
Because it's important to have links that work 💁
## What
This (admittedly massive) PR updates the "physical" documentation
structure and fixes url inconsistencies and SEO problems reported by
marketing. The main points are:
- remove or move directories : advanced, user_guide, deploy, api
- move the files contained within to the appropriate one of topics,
how-to, tutorials, or reference
- update internal doc links and product links to the content
- create client-side redirects for all the urls that have changed.
A number of the files have been renamed in small ways to better match
their url and to make them easier to find. Additionally, the top-level
api directory has been moved to /reference/api/legacy/unleash (see the
discussion points section for more on this).
## Why
When moving our doc structure to diataxis a while back, we left the
"physical' files lying where they were, because it didn't matter much to
the new structure. However, that did introduce some inconsistencies with
where you place docs and how we organize them.
There's also the discrepancies in whether urls us underscores or hyphens
(which isn't necessarily the same as their file name), which has been
annoying me for a while, but now has also been raised by marketing as an
issue in terms of SEO.
## Discussion points
The old, hand-written API docs have been moved from /api to
/reference/api/legacy/unleash. There _is_ a /reference/api/unleash
directory, but this is being populated by the OpenAPI plugin, and mixing
those could only cause trouble. However, I'm unsure about putting
/legacy/ in the title, because the API isn't legacy, the docs are. Maybe
we could use another path? Like /old-docs/ or something? I'd appreciate
some input on this.
We're in the process of moving how-to guides into the how-to folder,
where they belong. This continues that work and shifts the how to guides
for SSO to the correct place and gives them appropriate names
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
## What
This PR removes or updates references in the docs to Heroku. Most of the code samples have been replaced with a more generic `unleash.example.com` url, while other references have been removed or updated.
Also removes old OpenAPI files that are out of date and redundant with the new generation.
## Background
Come November and Heroku will no longer offer free deployments of Unleash, so it's about time we remove that claim.
Links to the heroku instance are also outdated because we don't have that instance running anymore.
Finally, the OpenAPI files we do have there are old and static, so they don't match the current reality.
## Commits
* Meta: update ignore file to ignore autogenerated docs
I must've missed the ignore file when looking for patterns.
* docs: delete old openapi file.
This seems to have been a holdover from 2020 and is probably
hand-written. It has been superseded by the new autogenerated OpenAPI docs.
* docs: add notes for heroku changes to the frontend readme and pkg
* docs: remove old openapi article and add redirects to new openapi
* docs: fix link in overview doc: point to GitHub instead of heroku
* docs: update quickstart docs with new heroku details
* docs: remove reference to crashing heroku instance
* docs: remove references to herokuapp in code samples
* docs: add a placeholder comment
* docs: update references for heroku updates
* docs: keep using unleash4 for enterprise
* docs: remove start:heroku script in favor of start:sandbox
* docs: remove 'deploy on heroku button'
Now that it's not free anymore (or won't be very shortly), let's
remove it.
* docs: remove extra newline