Fix this warning:
> MUI: You are providing a disabled button child to the Tooltip
component.
> A disabled element does not fire events.
> Tooltip needs to listen to the child element’s events to display the
title.
> Add a simple wrapper element, such as a span.
Fixes all warnings about the "key" prop. The majority of the fixes fall
into one of the following categories:
- Extracting "key" props in tables (you're not allowed to just spread
them in)
- Adding "key" props to autocomplete options and chips
- fixing test data that didn't contain ids
https://linear.app/unleash/issue/2-2840/make-the-unleash-ai-chat-window-resizable
This PR makes the Unleash AI chat resizable, providing users with a
flexible way to adjust the chat window's size.
Implements a reusable `Resizable` wrapper component that allows
configuration of:
- Minimum, maximum, and default sizes.
- Customizable resize handlers for each edge and corner of the
container.
- Optional resize event callbacks.
Double-clicking any resize handler maximizes the container along that
axis (or both, if it's a corner). If the container is already maximized,
double-clicking again will revert it to the default size.
This PR fixes all `invalidDomNesting` errors we're getting in our tests.
The culprit was the `Badge` icon we use, which wrapped its children in a
div. When that's used as a child of a `p` tag, that'd cause this to
trigger.
What I've done is to change the wrapping element to a span instead. The
Badge itself uses an `display: inline-flex`, so divs and spans should be
treated the same, meaning there's no visual change for this.
Give the ability to change when users are considered inactive via an
environment variable `USER_INACTIVITY_THRESHOLD_IN_DAYS` or
configuration option: `userInactivityThresholdInDays`. Default remains
180 days
don't use `act` from `react-dom`. Instead, use act from `react`
directly, as advised by the deprecation notice.
This PR fixes all of the deprecated import warnings, updates some
testing libraries we use (and tests), and fixes one or two other
warnings.
## About the changes
This fixes#8029. How to reproduce the issue is in the ticket.
The issue happens because when a web app is hosted in the same domain as
Unleash UI and the web app uses unleash SDK to make requests to Unleash,
the browser automatically includes the cookie in the request headers,
because:
- The request URL matches the cookie's Path attribute (which it does in
this case).
- The request is sent to the same domain (which it is, since both apps
are under the same domain).
And this is by design in the HTTP cookie specification:
https://datatracker.ietf.org/doc/html/rfc6265
This PR avoids overriding the API user with the session user if there's
already an API user in the request. It's an alternative to
https://github.com/Unleash/unleash/pull/8434Closes#8029
This gives us better types for our wrapTimer function.
Maybe the type `(args: any) => any` could also be improved
---------
Co-authored-by: Nuno Góis <nuno@getunleash.io>
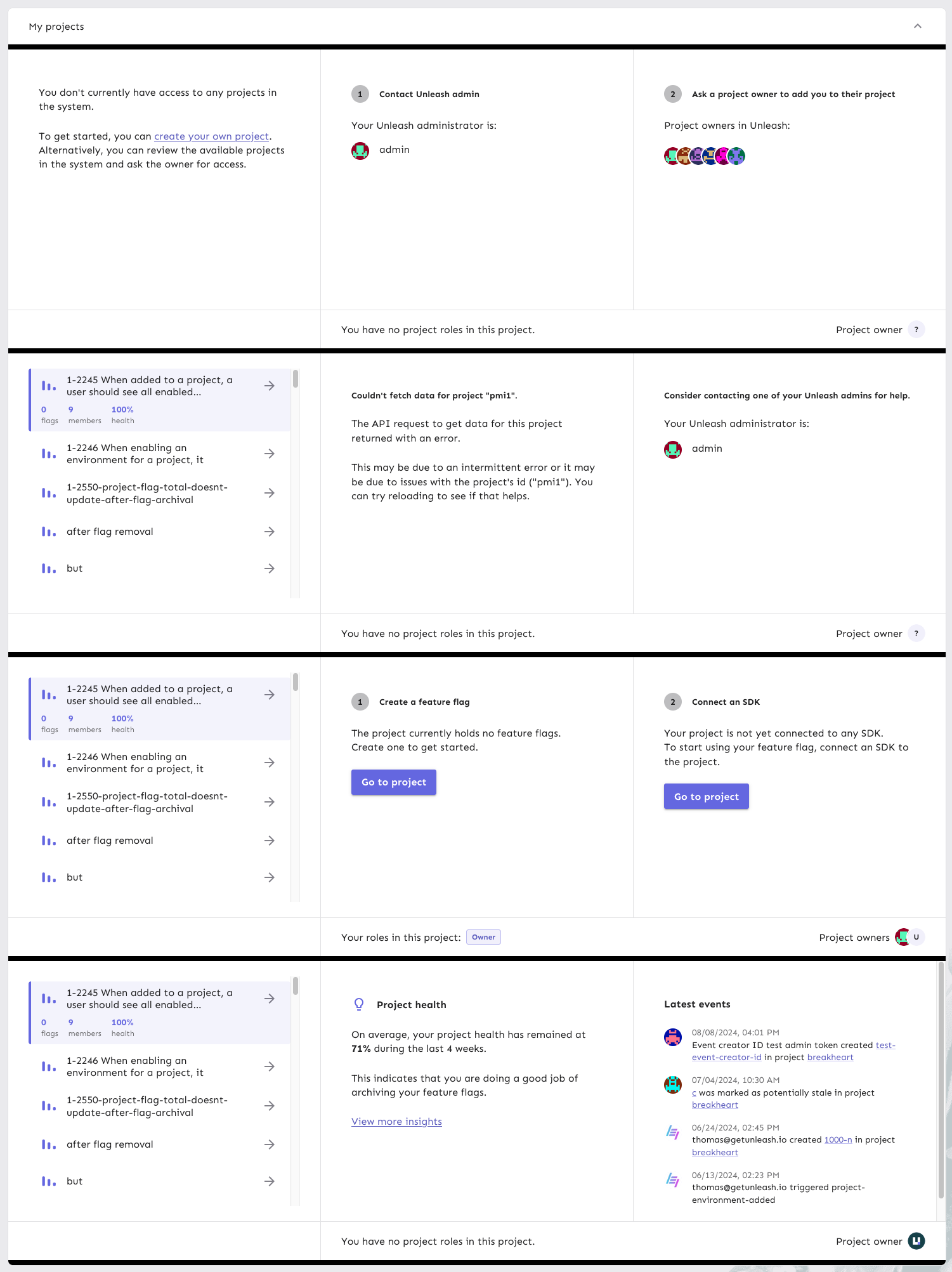
This PR continues the refactoring of the front end code for dashboards.
The main points are:
- Extracts the `ActionBox` component that we used in a lot of places.
There were some minor differences between the various incarnations, so
this also better aligns them.
- Extract other components (`AskOwnerToAddYouToTheirProject`,
`YourAdmins`)
- Move the `NeutralCircleContainer` into `SharedComponents`
- Delete the separate no content grid (this is now handled in projects
instead)
- extract my projects grid contents into a single function so that it's
easier to understand what content you get for what states
Here's all the states side by side:

https://linear.app/unleash/issue/2-2791/create-a-useaiapi-react-hook
Implements a basic Unleash AI API React hook that fits our initial needs
for interacting with this API through our frontend.
Also adds a new nice-to-have script to run the frontend set to the
`demo` base path, which matches our Cloud defaults. This way you can run
the latest local cloud with the latest local frontend in an easy way.
This is the first step in refactoring the front end code for personal
dashboards.
At this point:
- extract `useDashboardState` to its own file
- extract my flags to its own file
- Rename `Grid.tsx` to `SharedComponents.tsx` as it contains more than
just the grid.
This PR improves handling of narrow screens. It:
- makes the owner/roles row wrap when it needs to
- makes the lifecycle + metric selectors wrap when necessary
- makes the text for the empty chart wrap (and makes it text, not label)
To avoid showing the key concepts screen to users every time they log
back in to Unleash (after logging out), store the state in the DB splash
table.
The reason we need to do this is that we clear localstorage on logging
out, so things like splash screens and certain other settings don't get
stored.
This PR fixes issues with section sizes including:
- Jank when they change suddenly
- Overflowing list of admins / events
- Short lists that should stretch to the height of their container.
This PR makes it so that we show an empty chart when we're loading flag
metrics, instead of showing the placeholder chart.
It uses a very simple version that may not be the same size as the
standard chart (because it has no labels), but we can change that at a
later date.

This PR adds plausible tracking for navigating to items from the
personal dashboard.
It tracks:
- Navigating to projects from the list
- Navigating to projects from the onboarding screen
- Navigating to flags from the list
- Opening the key concepts dialog