Fixes a bug introduced with the new tooltips where the system user was
shown as "User ID n" instead of "System". The "n" in this case is
actually the user's index number in the list of project owners
(including duplicates).
There's a few things happening:
1. Change the object for system owners: use `name` instead of
`description`. At the same time, remove the `description` property
completely because it's not used at the moment.
2. Remove the assignnment of `id: objectId(user)` to the user sent to
the User Avatar component. This was a leftover from when we split out
the AvatarGroup component, and is not something we use anymore.
Before:

After:

Extracts the Avatar Group component into a `common` component and adds a
standard tooltip to all avatars.
Relates to linear issue 1-2606
This is a suggestion / proof of concept for how we can solve it. While I
think we can merge this as is, I'd also be happy to take any discussions
on other ways to approach it etc.
## Why are these changes made together?
Because extracting the avatar group without adding the new tooltip data
made the existing tooltip misbehave (it'd show up in the top left of the
screen, not synced to the avatar in any way).
I probably could have (and still can if you think it's prudent) split it
out such that the avatar gets a standardized tooltip first (and disable
it for the group card avatars), and split out the avatars in a
follow-up. Happy to do that if you think it's better.
## What does this mean?
It used to be that we had no consistent way of dealing with avatars and
tooltips. Some places had them, some places didn't. This change makes it
so that all avatars that we can show tooltips for will get the same
tooltip.
Previously, we had at least 4 different ways of dealing with tooltips:
- The HTML tooltip (that would be standardized with this PR) in the
project flags table

- The "title" that you'd get on your user avatar

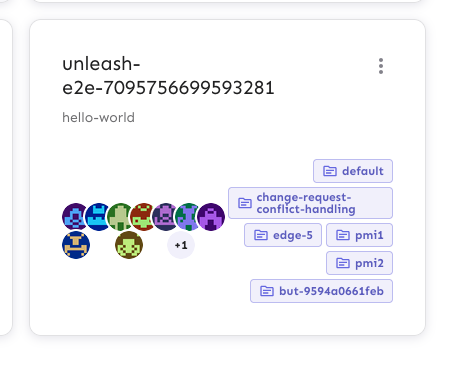
- The group card list tooltip

- And sometimes you'd get nothing at all

with this change, we'll always show the same kind of tooltip if we can:

## What goes in the tooltip?
We use the `UserAvatar` component for a fair few different things and I
didn't want to extract separate components for all the different use
cases. Instead, I wanted to get an overview over what we use it for and
what is relevant info to show.
I found all the places we used it and tried to form an opinion.
This tooltip will work with a user's email, name, username, and id. If
there is no user (such as for empty avatars and avatars displaying only
"+n" for remaining members), we show no tooltip.
Following the example set by the group card avatars, we'll try to use
email or username (in that order) as the main bit of text. If the user
has an email or a username and also a name, the name will be used as
secondary text.
If the user does not have an email or username, but has a name, we'll
use the name as the main text.
If the user does not have an email, a username, or a name, we'll try to
show "User ID: N" if they have an id.
If they do not have a username, a name, an email, or an ID, we bail out
and show nothing.
## Why can you disable the tooltip?
In some cases, you might want to disable the tooltip because you have
more information to feed into it. An example of that is in the project
flags table, where we want to show more information in cases where the
user is 'unknown':

## Additional fixes
This PR also adds a few lines of CSS to fix a minor avatar layout bug.
Before:

After:

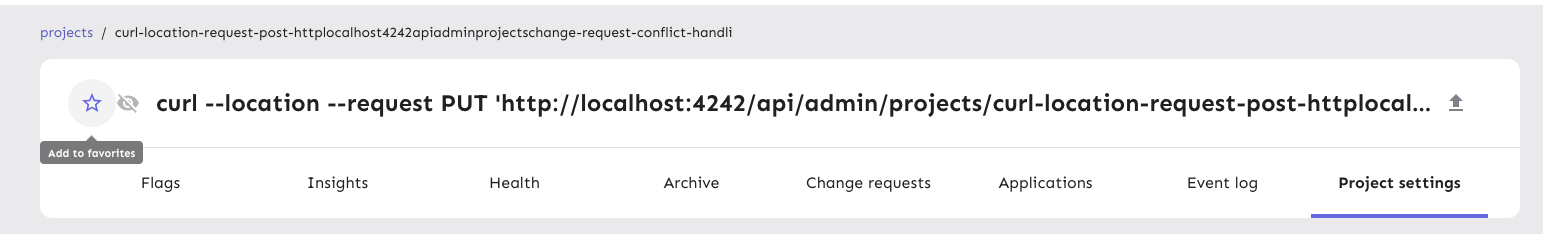
This PR fixes a minor visual issue where the "favorite project" button's
hover outline would get cut off due to its container having `overflow:
hidden`.
The overflow value was introduced in
[#7575](https://github.com/Unleash/unleash/pull/7575) as way to handle
long project names. We didn't discover the hover issue back then because
it's not apparent unless you hover the fav star.
I found the solution in the CSS-tricks post [Preventing a Grid
Blowout](https://css-tricks.com/preventing-a-grid-blowout/). To quote
the article, the reason this works is that:
> the minimum width of a grid column is auto. (The same is true for flex
items, by the way.)
>
> And since auto is entirely based on content, we can say it is
“indefinitely” sized, its dimensions flex. If we were to put an explicit
width on the column, like 50% or 400px, then we would say it is
“definitely” sized.
>
> To apply our fix, we need to make sure that there is the column has a
definite minimum width instead of auto.
Before:

After:

Additionally, I've removed a duplicate declaration of font size,
removing the deprecated version.
This change fixes a bug where editors were suddenly unable to create
flags. The issue is that the new project creation dialog used a
permission button, but didn't supply the project ID.
This PR updates the text used to describe the different fields used in
the new creation dialog.
It also removes a redundant aria attribute (that MUI already handles).
This change prevents long project names from blowing the form out of
proportion.
To do so, it:
1. sets `whitespace: no-wrap` on the button labels. Judging by the other
styles, this was the intention all along, but it didn't really come up
until now.
2. It also sets the label width for projects to 30ch,so that you'll get
to see quite a bit of the project name before it gets cut off.
It would be possible to set a dynamic width for this button based on the
longest project name, but I'm not sure it adds much value, so I'm
leaning towards keeping it simple.
Here's what the dynamic width would look like:
``` tsx
const projectButtonLabelWidth = useMemo(() => {
const longestProjectName = projects.reduce(
(prev: number, type: { name: string }) =>
prev >= type.name.length ? prev : type.name.length,
0,
);
return `${Math.min(longestProjectName, 30)}ch`;
}, [projects]);
```
What it looks like:

This PR makes the config dropdown list generic over its values, so that
you can pass stuff that isn't strings.
It also updates the existing impression data button to use booleans
instead.
This change makes it so that we show the name of the project that is
selected on the selection button instead of the ID. There is a chance
that the name is not unique, but I'm willing to take that risk (plus
it's how we do it today).
I've used a useMemo for this, because we have to scan through a list
to find the right project. Sure, it's always a small list (less than
500 items, I should think), but still nice to avoid doing it every
render. Happy to remove it if you think it obfuscates something.
We *could* also use a `useState` hook and initialize it with the right
value, update when it changes, but I actually think this is a better
option (requires less code and less "remember to update this when that
changes").
This change wraps the project selection option in the
CreateFeatureDialog in a conditional that hides it when Unleash is
OSS.
OSS doesn't have access to the project creation API, so there's no
point in showing this.
This fix validates the project name when you blur the field in the new
project form. The only instances where it'll be wrong is if you have
just whitespace or an empty string, but you'll be notified immediately.
Also removes some unused variables and parameters that I found.
This PR extracts the dialog form that we created for the new project
form into a shared component in the `common` folder.
Most of the code has been lifted and shifted, but there's been some
minor adjustments along the way. The main file is
`frontend/src/component/common/DialogFormTemplate/DialogFormTemplate.tsx`.
Everything else is just cleanup.
This PR adds the UI part of feature flag collaborators. Collaborators are hidden on windows smaller than size XL because we're not sure how to deal with them in those cases yet.
This PR disables the "create feature flag" button when you've reached
the limits.
This one is a little more complex than the other UI limits, because we
also have to take into account the project feature limit. I've tried to
touch as little as possible, but I _have_ extracted the calculation of
both limits into a single hook.
This PR removes the last two flags related to the project managament
improvements project, making the new project creation form GA.
In doing so, we can also delete the old project creation form (or at
least the page, the form is still in use in the project settings).
Fix project role assignment for users with `ADMIN` permission, even if
they don't have the Admin root role. This happens when e.g. users
inherit the `ADMIN` permission from a group root role, but are not
Admins themselves.
---------
Co-authored-by: Gastón Fournier <gaston@getunleash.io>
This change takes the rendering of the new project form component and
puts in a child component of the project list, thereby
significantly speeding up the time it takes to render the form if you
have lots of projects (about to 10x for 50 projects on my machine).
The reason it was so slow before was that the open state of the form
component was stored in the project list component. This meant that
whenever you wanted to open or close the form, you'd have to rerender
the entire project list.
This change abstracts that process into the new ProjectCreationButton
component. This component takes care of checking the feature flag for
whether to render the dialog or to send the user to the old form, and
takes care of state management for the dialog.
Because this is a child component of the project list, it does not
cause rerenders of the entire project list.
This PR disables the filtering capability in the front end for unknown
users.
Modifying the back end to support filtering for unknown users is not
something we want to do yet. It's possible, but it requires adding a lot
of special cases to the handling code (refer to [PR
#7359](https://github.com/Unleash/unleash/pull/7359)), which we'd like
to avoid if possible. To avoid annoying cases where the filtering
doesn't work as expected and breaks user expectations, we're disabling
the filtering capability for unknown users in the front end.
We can consider whether to enable back-end results for unknown in the future if we get
user feedback that it's important.
This PR works by changing the avatar cell component. When the user has
id 0 (and is therefore unknown), we:
- set aria-disabled to true. This alerts users with assistive tech that
the button is disabled, but it doesn't take it out of the tab order, so
it's not mysteriously missing.
- change the tooltip text, telling users that they can't filter by
unknown users.
- disable the avatar callback function, so clicking on the avatar
doesn't do anything.
The accompanying tests assert this functionality.
I considered also updating the screen reader text, but I think that
would add more confusion or be more information than the user needs.
According to MDN's article on the [aria-disabled
attribute](https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Attributes/aria-disabled):
> [the aria-disabled] declaration will inform people using assistive
technologies, such as screen readers, that such elements are not meant
to be editable or otherwise operable.
**Upgrade to React v18 for Unleash v6. Here's why I think it's a good
time to do it:**
- Command Bar project: We've begun work on the command bar project, and
there's a fantastic library we want to use. However, it requires React
v18 support.
- Straightforward Upgrade: I took a look at the upgrade guide
https://react.dev/blog/2022/03/08/react-18-upgrade-guide and it seems
fairly straightforward. In fact, I was able to get React v18 running
with minimal changes in just 10 minutes!
- Dropping IE Support: React v18 no longer supports Internet Explorer
(IE), which is no longer supported by Microsoft as of June 15, 2022.
Upgrading to v18 in v6 would be a good way to align with this change.
TS updates:
* FC children has to be explicit:
https://stackoverflow.com/questions/71788254/react-18-typescript-children-fc
* forcing version 18 types in resolutions:
https://sentry.io/answers/type-is-not-assignable-to-type-reactnode/
Test updates:
* fixing SWR issue that we have always had but it manifests more in new
React (https://github.com/vercel/swr/issues/2373)
---------
Co-authored-by: kwasniew <kwasniewski.mateusz@gmail.com>
This PR lets you filter by flag creator by interacting with the user's
avatar.
Additionally, I've switched the custom popover for the standard tooltip
that we use elsewhere in the table. This gives the table a more cohesive
feel. As such, I have also deleted the component created in a previous
PR, because it's no longer in use anywhere.
It now looks like this (when tabbed to; notice the focus ring):

This change adds information about the project modes to the new
project creation form, using the tooltip for project creation modes.
In doing so, it updates the config button tooltip to accept extra
elements and adds styling for them.
What it looks like:

## a11y issues
This solution does present one problem: the popover doesn't get focus,
so it's impossible for you to scroll with only a keyboard. However, this
is something that's present in Unleash already, and not something that I
think would be easily solvable, so I don't think this is when we should
solve it.
This PR changes the project screen by calling the main tab "flags"
instead of "overview". There isn't really an overview available on that
tab anymore, only a list of flags.
This PR removes the flag for the new project card design, making it GA.
It also removes deprecated components and updates one reference (in the
groups card) to the new components instead.
This PR removes all the feature flags related to the project list split
and updates the snapshot.
Now the project list will always contain "my projects" and "other
projects"
This PR hides horizontal overflow in the dialog.
The pop-up docs that we have on small windows was causing a tiny bit of
overflow, giving us an annoying (and pretty useless) horizontal
scrollbar. We can hide that scrollbar by hiding horizontal overflow.
This PR contains a few fixes for button designs on small screens for the
new project form.
It makes all buttons (config and actions) full-width and addresses some
sizing stuff.
It also caps the width of the stickiness button on non-small screens to
avoid shifting.

This PR implements some initial cleanup work for the new project
creation dialog.
The primary focus here is to remove unused props and to use the same
logic for the configuration buttons regardless of the content (mode,
stickiness, envs, change requests).
This PR allows you to configure change requests for all environments
when no environments are enabled explicitly. This is the default state
of the form and makes it so that you can configure CRs even if you want
all envs enabled.
Additionally, it preserves the case where you configure CRs for an
environment and then disable all envs.
This is logic only. It's not available in the UI yet.
This change makes it so that the button for change request
environments reads correctly when:
1. You have no envs configured: "Configure change requests"
2. One env configured: "1 environment configured"
3. More than one env configured: "`n` environments configured"
This change makes the CR button wider when you have environments
selected, reducing the difference between "no environments" and "envs
configured" states, thereby reducing the difference in the layout.
This PR contains two small UI improvements for the new project creation
form:
1. Wrap the action buttons when necessary (so that they don't become
unavailable when the window gets narrow enough.)
2. Make the change request table scrollable horizontally, so that it can
still be configured on narrow windows.
---------
Co-authored-by: sjaanus <sellinjaanus@gmail.com>
This PR addresses several related fixes to the new project creation
dialog to prevent unnecessary growing and shifting:
- use a fixed width for the guidance sidebar
- use a fixed height for the guidance code snippet
- use a fixed height for the mobile guidance
- use a fixed width for the mode selector button
- cap description height
This is a little tricky because we don't want the changes for the dialog
to affect other forms. As such, I've added some new options you can use
when you create the guidance components / sidebar.
This PR adds accessible descriptions to the dropdown widgets in the new
project creation form. The description is the same as we show in the
background
We have this very specific edge case in the new project form
dropdowns. It only occurs for the single-select lists and only if you
select an item via search.
When the search input is non-empty, you can use enter to select the
first item in the list.
For some reason, this also triggers a click on the underlying button
that opens the dropdown (I'm guessing this is to do with an underlying
focus).
To work around it, we create a variable that prevents you from opening
the dropdown if it is true. We set it to 'true' when you close it (for
single-selects), but also set single-millisecond timeout that sets it
to false thereafter.
This is much to short for the user to notice anything, but it prevents
the browser from noticing the click.
Adds icons to sidebar documentation and removes the link when you can't
interact with it.
I'm a little concerned that this won't be very accessible at the moment,
because we don't announce that anything has changed (i.e. there's no way
to find out that the text has changed if you can't see it), and the text
isn't labeled as describing anything. (this is being addressed in #7110
)

There's a few caveats to this:
1. we don't set a min height at the moment. I've avoided this because we
use the sidebar a number of other places and I wanted to touch as little
as possible. This means we can still get height adjustments
2. The new project icon doesn't have the same proportions as the mui
icons. This adds some additional jank. We should probably look at this,
though.
I've marked the project creation dialog as "compact", so that it's only
as tall as it needs to be.
However, by default, compact forms don't scroll because they have
overflow set to hidden. This is a problem on very short windows. To get
around this, I've set overflow to unset on compact forms.
I've also removed `min-height: 0` which has some weird side effects on
the centered dialog. Instead, I'm setting `min-height` to `unset` if
it's compact.

This task also uncovered some inconsistencies and some borders that only
show up sometimes, so I've removed them too.
I realized that, in an oversight, the form now shows and sends project
CR config, even if the new form isn't active. The API just ignores it if
it doesn't understand it, so it's not very harmful, but it's better if
we don't send it at all. This PR does that.
It does not actually test that change request info isn't included (but
it does test ID inclusion). This is because:
- change request info is only included if we're enterprise. The rendered
version of the hook isn't by default.
- Setting up module mocking and making it work seems like a lot of work
for a small gain, considering we're probably going to be removing the
old form anyway.
- I've tested it locally.
Also adds some testing for the hook related to name validation and
payload creation
At first, I was creating a new component, Project Banner, which was 90%
of the old banner and 10% new code, but it did not feel right. The
current banner is actually smart enough to be used in any container. So
now, I have moved the outdated SDK banner to the project level.
I like the simplicity of the change.

Instead of using the `required` attribute, we manually make it
required. This is indicated visually by red error text if the value is
empty (or whitespace only). To indicate to screen readers that it is
required, we add the `aria-required` attribute.
We didn't previously validate if the name
was whitespace only.
Also: if no envs are selected, indicate that all will be included
This prevents this form value from ever being invalid.
It seems the code that was copied was copied from before we changed
the validation logic, so it wouldn't submit. This fixes that to remove
any ID validation in the new form.
This PR adds some tests around how project envs and change request envs
interact in the new project form. It tests that:
1. If you remove an env from the project setup, that env is also removed
from the change request list.
2. If you try to enable CRs for an env that isn't enabled, nothing
happens.