<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
- update anchor link descriptions
- fix ordered lists across files
- formatting updates
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
We are making a round of updates to change all references of "feature
toggle" to "feature flag".
This is also under the assumption that "Create feature toggle" in the
product UI will become "creature feature flag".
There are also formatting improvements to the docs included in this PR.
> Note: This does not include anchors and links for now.
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Relying on tags to trigger workflows makes it hard to trace what's
happening after a release, currently:
1. We manually trigger a release workflow
2. The release workflow executes and tags the new release in code
3. Several other workflows trigger after matching the tag doing
different things: build docker images, tarballs and other things.
This creates a loose dependency between the workflows which are actually
part of the same "release workflow" which makes it difficult to spot
when one or other dependent workflow fails because the dependency is
indirect through the tagging mechanism.
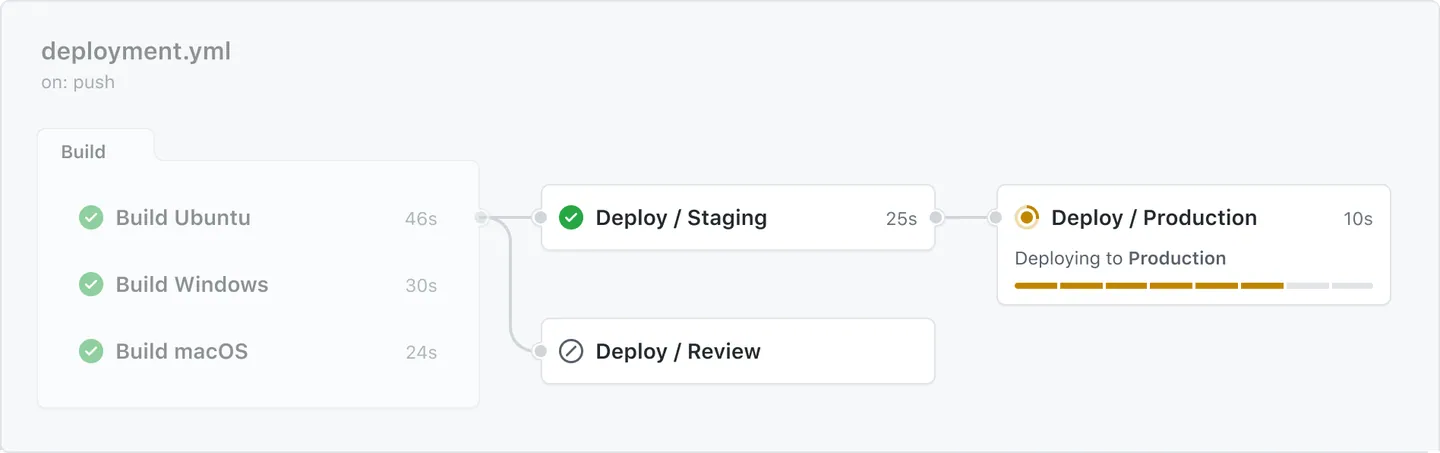
This PR switches to a more direct approach using [workflow
calls](https://docs.github.com/en/actions/using-workflows/reusing-workflows).
This will create a graph as shown in the following graph:

making it easier to track and identify any problem.
The "drawback" of this approach is that previously we could trigger all
dependent workflows at once by creating a tag matching the expected
pattern without manually triggering a new release. This limitation can
be overcome by adding a manual workflow_dispatch to the workflows using
the tag trigger.
We talked with @nunogois that this test is testing migration from 2023,
but time has passed and the migration is working properly, so we think
to cut down on test run time, we can remove it.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
Added Spring Boot YouTube Tutorial video to documentation!
<img width="884" alt="Screenshot 2024-05-21 at 10 00 46 AM"
src="https://github.com/Unleash/unleash/assets/22972707/77d4e9c9-df03-42c0-b92f-2d077eb54379">
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
This PR adds accessible descriptions to the dropdown widgets in the new
project creation form. The description is the same as we show in the
background
We have this very specific edge case in the new project form
dropdowns. It only occurs for the single-select lists and only if you
select an item via search.
When the search input is non-empty, you can use enter to select the
first item in the list.
For some reason, this also triggers a click on the underlying button
that opens the dropdown (I'm guessing this is to do with an underlying
focus).
To work around it, we create a variable that prevents you from opening
the dropdown if it is true. We set it to 'true' when you close it (for
single-selects), but also set single-millisecond timeout that sets it
to false thereafter.
This is much to short for the user to notice anything, but it prevents
the browser from noticing the click.
Adds icons to sidebar documentation and removes the link when you can't
interact with it.
I'm a little concerned that this won't be very accessible at the moment,
because we don't announce that anything has changed (i.e. there's no way
to find out that the text has changed if you can't see it), and the text
isn't labeled as describing anything. (this is being addressed in #7110
)

There's a few caveats to this:
1. we don't set a min height at the moment. I've avoided this because we
use the sidebar a number of other places and I wanted to touch as little
as possible. This means we can still get height adjustments
2. The new project icon doesn't have the same proportions as the mui
icons. This adds some additional jank. We should probably look at this,
though.
I've marked the project creation dialog as "compact", so that it's only
as tall as it needs to be.
However, by default, compact forms don't scroll because they have
overflow set to hidden. This is a problem on very short windows. To get
around this, I've set overflow to unset on compact forms.
I've also removed `min-height: 0` which has some weird side effects on
the centered dialog. Instead, I'm setting `min-height` to `unset` if
it's compact.

This task also uncovered some inconsistencies and some borders that only
show up sometimes, so I've removed them too.
I realized that, in an oversight, the form now shows and sends project
CR config, even if the new form isn't active. The API just ignores it if
it doesn't understand it, so it's not very harmful, but it's better if
we don't send it at all. This PR does that.
It does not actually test that change request info isn't included (but
it does test ID inclusion). This is because:
- change request info is only included if we're enterprise. The rendered
version of the hook isn't by default.
- Setting up module mocking and making it work seems like a lot of work
for a small gain, considering we're probably going to be removing the
old form anyway.
- I've tested it locally.
Also adds some testing for the hook related to name validation and
payload creation