Introduce 'Feature Flag' language and replace most instances of 'Feature
Toggle'
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
Introduce 'Feature Flag' language and replace most instances of 'toggle'
with 'flag' on Quickstart
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
https://linear.app/unleash/issue/2-1136/custom-root-roles-documentation
- [Adds documentation referencing custom root
roles](https://unleash-docs-git-docs-custom-root-roles-unleash-team.vercel.app/reference/rbac);
- [Adds a "How to create and assign custom root roles" how-to
guide](https://unleash-docs-git-docs-custom-root-roles-unleash-team.vercel.app/how-to/how-to-create-and-assign-custom-root-roles);
- Standardizes "global" roles to "root" roles;
- Standardizes "standard" roles to "predefined" roles to better reflect
their behavior and what is shown in our UI;
- Updates predefined role descriptions and makes them consistent;
- Updates the side panel description of the user form;
- Includes some boy scouting with some tiny fixes of things identified
along the way (e.g. the role form was persisting old data when closed
and re-opened);
Questions:
- Is it worth expanding the "Assigning custom root roles" section in the
"How to create and assign custom root roles" guide to include the steps
for assigning a root role for each entity (user, service account,
group)?
- Should this PR include an update to the existing "How to create and
assign custom project roles" guide? We've since updated the UI;
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
This change updates the existing feature toggle types document to add
a new `expected lifetime` section. This section explains better what
lifetimes are, where they come from, and that admins can (soon) change
the expected lifetimes for feature toggles.
This change updates the playground reference docs with some new images
and an explanation of how the results work now.
I have not removed any of the old images because I think they still
illustrate well how the playground works. And because they're not
direct screenshots anyway, that sounds like a fair trade-off to me.
Highlight edge in the first paragraph.
Not sure if we should suggest that it should be the preferred choice,
but at least this helps to realize there's an alternative already in the
first paragraph.
## About the changes
Custom activation strategies are still the recommended way to go in our
documentation, but now most of the use cases for custom activation
strategies can be covered by strategy constraints (released with Unleash
4.16)
With this change, we try to drive people to use strategy constraints.
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
### What
We had a customer wonder why `/api/proxy/development` wasn't configured
for them. After some digging it was found that they'd followed our
documentation and assumed that the proxy was configured for them.
However, since we no longer host proxies, this was not the case. This PR
updates the documentation to point out that "Unleash hosts everything"
now means that our clients should use Frontend API keys and the
`/api/frontend` endpoint to get what they used to get from embedded
proxies.
## Missing
We should make a new illustration in the same vein as the other
illustrations on this page to demonstrate what the Frontend API really
is. This PR removes the reference to the picture of the topology of
having Unleash hosting proxies.
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
Included a library from the ColdBox Open Source team.
More detail here if needed.
https://forgebox.io/view/unleashsdk
I cheated on the grammar. Grammarly helps me out there.
Hi! Adding a link to a some-batteries-included Haskell Unleash SDK. It
uses a "core" library underneath that adheres to your [Client
Specifications](https://github.com/Unleash/client-specification). Could
add a link to that too, but from what I can tell, it's overlapped by
your Yggdrasil project. We have been using the SDK for a handful of
months now and we're happy with how it works. Hope you'll have it :)
Co-authored-by: Even Brenden <evenbrenden@users.noreply.github.com>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Documenting Default Strategy
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
[1-1023](https://linear.app/unleash/issue/1-1023/document-strategy-improvements)
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
As requested in
[Linear](https://linear.app/unleash/issue/2-1147/unleash-cloud-make-keepalive-configurable)
this PR makes the serverKeepAliveTimeout configurable via the
SERVER_KEEPALIVE_TIMEOUT environment variable. This was already
configurable when starting Unleash programmatically, but it's nice to
have as an env variable as well
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
https://linear.app/unleash/issue/2-943/adr-separate-request-and-response-types-in-apis
During the updating of our OpenAPI documentation, we've seen several
times that our schemas are either way too wide for a response or way to
strict for a request. This is usually due to us reusing the same schema
for both request and response. We should write an ADR where we reason
about the usefulness of code duplication and keeping separate response
and request schemas.
Based on our needs, this PR adds my suggested ADR.
---------
Co-authored-by: Simon Hornby <liquidwicked64@gmail.com>
## About the changes
Added Azure SSO SAML 2.0 instructions based off of testing/user
feedback.
<!-- Does it close an issue? Multiple? -->
Not on GH, internally yes
### Important files
website>docs>how-to>how-to-add-sso-azure-saml.md
website>docs>static>img (added images for docs)
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
Co-authored-by: mergify[bot] <37929162+mergify[bot]@users.noreply.github.com>
Co-authored-by: sighphyre <liquidwicked64@gmail.com>
This adds documentation to the RBAC section on how to use root roles on
groups and updates a few screenshots for the group pages.
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
# Simplify package scripts
This PR's purpose is to raise a discussion surrounding our current
package scripts.
It includes some suggestions that aim to simplify the scripts and
hopefully bring a much more straightforward approach to developing and
contributing to Unleash.
Building (prod) should only happen **explicitly** and when needed.
## Before PR (current behavior)
- Clone the project;
- Open 2 terminals: One for `unleash` and another for
`unleash/frontend`;
- On `unleash`:
- Run `yarn` (which will also build, for some reason?);
- Run `yarn start:dev` to start backend in dev mode (`tsc-watch`);
- On `unleash/frontend`:
- Run `yarn` (which will also build, for some reason?);
- Run `yarn start` to start frontend in dev mode (`vite`);
So it seems to me like we build unnecessarily every time we install
dependencies. Neither dev scripts need to build the project, as backend
uses `tsc-watch` and frontend uses `vite`. I'm unsure why this is the
case, as building can take a very long time.

There's also some complexity in the way we need to split the terminal to
`cd` into `frontend` and treat it as a different project. The fact that
we have different script names is also confusing (`yarn start`, `yarn
start:dev`, etc).
## After PR
- Clone the project;
- Run `yarn` to install all dependencies;
- Run `yarn dev` to get started developing Unleash;
Running `yarn` should take care of everything needed to start
developing. This includes installing dependencies for frontend as well.
It should not build projects if we are not being explicit about it,
especially since we don't need to build them at this stage.

Running `yarn dev` should start the project in dev mode. This means
running both projects in `dev` mode, which for `backend` means running
`tsc-watch` and for `frontend` means running `vite`.
Here this PR attempts to provide a better DX by using
[concurrently](https://www.npmjs.com/package/concurrently) and
[wait-on](https://www.npmjs.com/package/wait-on) - This means both tasks
are ran simultaneously, stdout is labeled accordingly, and are stopped
together. It also means that `frontend` waits for `backend` to be
serving at `4242` before starting, since `frontend` starts pretty much
immediately with `vite` and `backend` takes a bit longer. Of course,
when the `backend` is hot-reloading you may still find some
`ECONNREFUSED`s on `frontend` stdout while it recompiles.

No more splitting your terminal and treating `frontend` as a separate
project.
## Discussion points
Maybe there's a better alternative to `tsc-watch`? I briefly explored
some alternatives and while they had a much faster starting speed,
hot-reload was sometimes slower. IMO we should aspire to run
`src/server-dev.ts` directly and only compile when needed.
Running `dev:backend` still serves a version of the frontend (at 4242).
**Why? Can we remove that behavior?**
I can't imagine a scenario in dev where we wouldn't want to run the
latest version of the frontend with `vite`.
~~**Note:** This PR removes all other out-of-scope scripts to focus on
this revamp. If we decide to merge it, we should evaluate what other
existing scripts we still want to include. May be a good opportunity to
clean up unused ones and only include the ones we really use. This
includes scripts that our GH actions rely on.~~
**Update:** In an effort to minimize impact surface of this PR and make
it a bit more ready for merging:
- It updates some docs in
2a4ff805e8
and
1bbc488251
to reflect our new simplified flow;
- It includes the old package scripts for now in
039bc04699;
- It updates some of our GH actions to reflect the new scripts in
7782cb9b12;
Given its current status I'll promote the PR to "ready for review".
I still think we should have a second look at our existing scripts and
GH actions to see what we really need and/or should adapt, but it should
be a team effort so we have a broader context. Maybe on a follow-up PR.
Does this require any changes to related projects (e.g. Enterprise)?
---------
Co-authored-by: Gastón Fournier <gaston@getunleash.io>
### What
Since 3ed4aeba5c, we've updated the
segment limits and added separate limits for pro and enterprise. This PR
updates the docs with the new limits.
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
## About the changes
Update documentation to the minimum version of node. This was already
updated in other parts of the documentation
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.io>
### What
We've had this marked as deprecated through our v4, this PR removes it.
### Worth noting
This updates the deprecation notices with removal notices in the
documentation as well.
### Considerations
The tags API is still located under
/api/admin/features/{featureName}/tags. It should be moved to
/api/admin/projects/{project}/features/{featureName}/tags. I vote we do
that in a separate PR, we'd probably also need to deprecate the existing
tags endpoints for v5 and remove in v6. We could use 308s to signify
that they are moved.
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
## About the changes
Make it explicit that eventHook is no longer an option in v5, the
migration should be to
https://docs.getunleash.io/reference/addons/webhook which is already
linked in the docs since v4
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Adds `mode` and `defaultStickiness` to the project form.
Adds a new img
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
## About the changes
Update `passord` documentation with `password`. Note this was not a typo
but just Norwegian:
https://dictionary.cambridge.org/dictionary/english-norwegian/password
```shell
grep passord * -R -l | grep -v .git | grep -v dist | grep -v v3 | xargs sed -i 's/passord/password/g'
```
The script above avoids updating v3 because of legacy reasons
Related to #1265
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
New PR using correct prefixes
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
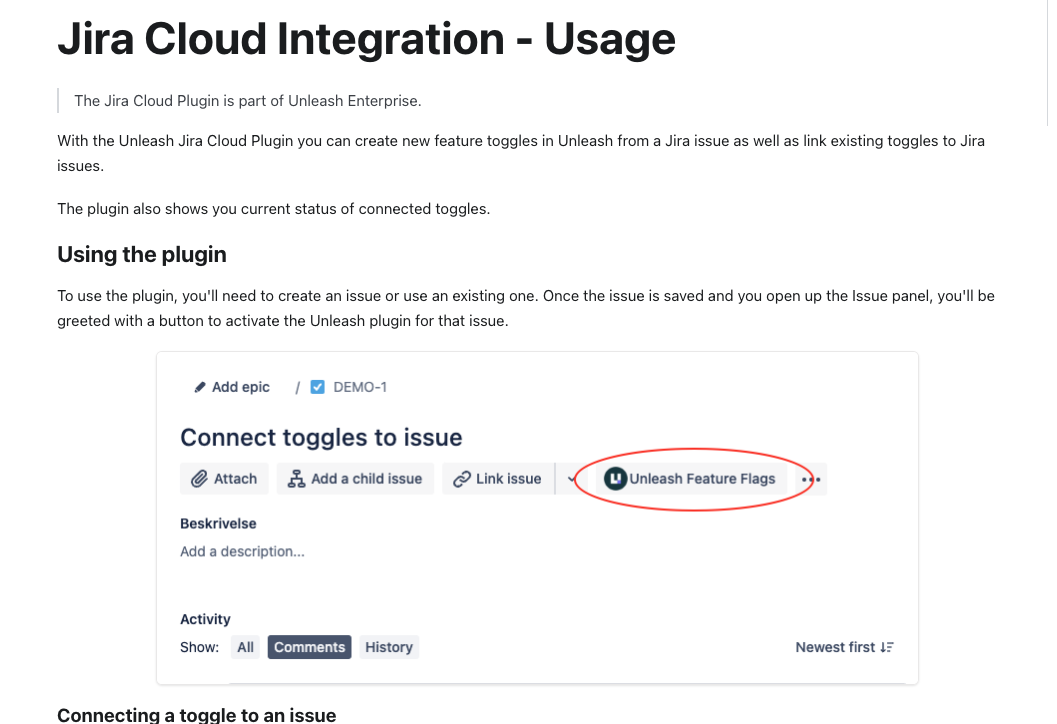
Adds documentation to the docs website for the new Jira Cloud plugin.
Couple of pieces on install page are missing due to the nature of having
to have the docs before we can start the review process after which
we'll get the final details on how/where to install/from etc.
Also a couple of pending fixes that might impact screenshots/warrant new
ones made


<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#2952
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
- website/docs/reference/integrations/jira-cloud-plugin-installation.md
- website/docs/reference/integrations/jira-cloud-plugin-usage.md
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Very open to improvements on wording and tips on standards used in
screenshots
---------
Co-authored-by: Simon Hornby <liquidwicked64@gmail.com>
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
This PR adds an explainer document about using large/complex
constraints, inspired by the Unleash and Redis repo.
The intent is to create a comprehensive and understandable explanation
as to why we don't recommend you do this, and also to offer alternative
solutions for the same problem.
---------
Co-authored-by: Simon Hornby <liquidwicked64@gmail.com>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
[Previous PR (has the
comments)](https://github.com/Unleash/unleash/pull/3405)
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
Update to Python compatibility table.
* Impression events supported in v5.6.0.
([Docs](https://docs.getunleash.io/unleash-client-python/eventcallbacks.html))
* Bootstrapping from files and custom boostrapping has been supported
since v5.2.0.
([Docs](https://docs.getunleash.io/unleash-client-python/filecache.html)
&
[Docs](https://docs.getunleash.io/unleash-client-python/customcache.html))
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
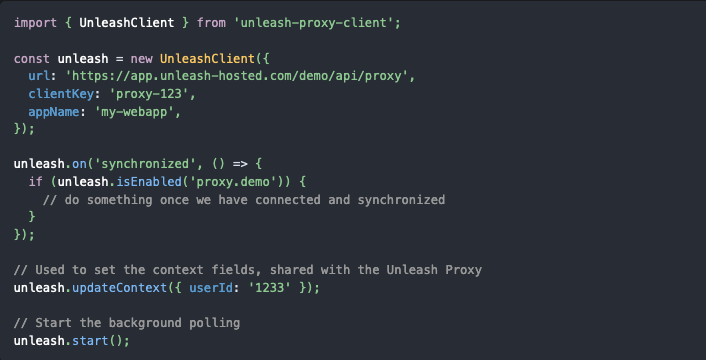
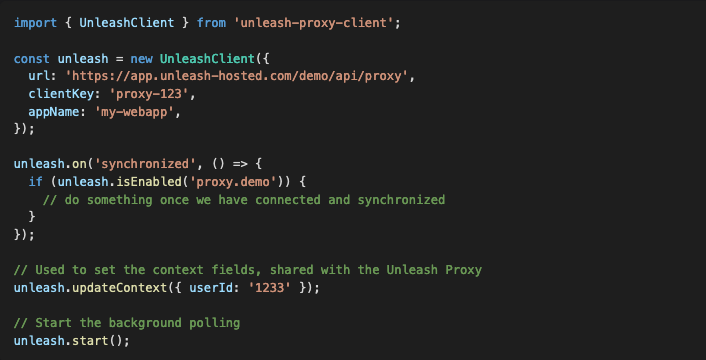
This PR changes the syntax highlighting theme we use in the docs. The
reason for the change is that the previous theme we used didn't have
sufficient color contrast between its comment strings and its
background.
## Options
I decided to use the Oceanic Next color theme that is included with
docusaurus. Looking through, the only other dark theme that also passed
AA contrast checks was VS Dark. The reason I picked Oceanic over VS Dark
is simply that I like it better.
For demonstration, here's what the Oceanic theme looks like:

And here's the VS Dark theme:

## Bonus change
The PR also includes a fix to render a pricing admonition correctly.
It's not related to the PR, but I noticed it rendered incorrectly while
I was working on it.
This PR updates the docs to clarify that we don't support multi-host
strings in the databaseUrl configuration variable.
The docs used to just mention that we accept libpq strings, but as
reported in #3221, we **don't** support multi-host strings.
I did some digging and found that this is because [node-postgres -- the
library we use to connect to postgres -- itself does not support
multi-host
strings](https://github.com/brianc/node-postgres/issues/2308).
To fix this, we would need to replace the library we use or otherwise
wrap it. While this would be a better long-term solution, we don't have
the capacity to it right now. But we can update the docs to better
reflect reality.
## About the changes
- Updates the segment information on top to be clearer - No longer an
experimental feature, but we do have some limits in place;
- Also updates the documentation to better reflect this;
Co-authored-by: @thomasheartman

---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
Co-authored-by: Gastón Fournier <gaston@getunleash.ai>
This change does two things:
It clarifies that the permissions listed in the guide are permissions
needed to perform all the steps in the guide, and not the permissions
needed to create a feature.
Separates the project-level and environment-level permissions needed
into separate sublists.
This change updates the "change requests permissions" section of the
change request doc to explicitly call out a few things we've seen
confusion around recently.
These are:
- project owners can't approve/apply change requests. You must create
custom roles
- viewers can create change requests. This is intentional
- skip change requests only works via the API
It also:
- elaborates a little on the circumventing change requests section to
clarify how it works.
- adds the change requests project roles to the project roles list. This
section should be kept up to date with all the relevant roles that exist
for projects.
## About the changes
Documentation about feature toggle variants per environment
## Discussion points
The version when this will be available is still to be defined.
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
## What & why
This update does three things:
1. Adjusts the environment cloning feature availability notice: because
this has been released.
2. Updates the availability notice for environments (to conform with the
standard docusaurus way of doing things): for consistency
3. Add a brief explanation of environment types: because this isn't
documented anywhere
## Sources
The note about how environment types work is sourced from this old
[slack thread (internal to the
team)](https://unleash-community.slack.com/archives/G01MU2Q49QC/p1659600175175769)
This PR expands upon the docs in the original PR (and thus supersedes #3139)
It contains the docs for the recent network view feature.
Closes#2603
---------
Co-authored-by: Gastón Fournier <gaston@getunleash.io>
Co-authored-by: Gastón Fournier <gaston@getunleash.ai>
## What
Adds environment variable equivalents for remaining authentication
options.
Also reformats the list silghtly.
## Why
Because the `AUTH_TYPE` and `AUTH_ENABLE_API_TOKEN` variables hadn't
been previously mentioned and we get questions about this from time to
time.
The reformat is primarily for using `monospace font` where appropriate.
## What
This change removes the "unleash proxy" column from the SDK compat
table.
## Why
Because the proxy isn't technically an SDK. Having the column there can
be misleading to users.
In the latest case, a user pointed out that the table says the proxy
supports `isEnabled` with fallback values, but that there is no way to
use this via the API (or via client-side sdks) at the moment.
I think we should add a section to the proxy doc about its capabilities
instead.
In fact, I think we should do the same thing with the proxy that we did
with the SDKs: merge the docs.getunleash content with the github readme
and instead source it from there.
## About the changes
This makes response time with app names enabled for everyone but also
kept a way of turning it off (kill switch) in case it cause some issues
because of misconfigured app names
## What
This PR adds a note to the constraint and the segment docs about using a
large number of constraint values.
## Why
This is a fairly common question in slack, and there is no clear
documentation around this at the moment. As such, it's likely that
people do this a fair bit without telling us. We don't think this is the
right approach, so adding this bit of documentation should hopefully
make it a little clearer.
## What
The main purpose of this PR is to
1. Delete the proxy docs in this repo and replace them with the proxy's
GitHub readme.
2. Add the docs for Unleash Edge.
### Detailed change description
This PR contains a lot of small changes in a large number of files. To
make it easier to get an overview, here's a detailed description of what
happens where:
#### In the `website/docs`directory
Except for the deletion of the proxy doc, all changes in this directory
are rewriting internal links, so that they point to the newly generated
document instead.
#### `package.json` and `yarn.lock`
When including the documentation for Edge, we also want to render the
mermaid diagrams it uses. Docusaurus supports this via a plugin. All
changes in these files are related to installing that plugin.
#### `docusaurus.config.js`
There's two types of changes in this file:
1. Mermaid-related changes: we ask docusaurus to render mermaid in
markdown files and add the plugin
2. Document generation. There's some rewrites to the sdk doc generation
plus an entirely new section that generates docs for Edge and the proxy
#### `sidebars.js`
Two things:
1. Add the edge docs
2. Move both the Edge and the proxy docs up a level, so that they're
directly under "reference docs" instead of nested inside "unleash
concepts".
#### In the `website/remote-content` directory
These are the remote content files. Previously, all of this lived only
in a `readme-fns.js` file, but with the introduction of Edge and proxy
docs, this has been moved into its own directory and refactored into
three files (`shared`, `sdks`, `edge-proxy`).
#### `custom.css`
Style updates to center mermaid diagrams and provide more space around
them.
#### In `static/img`
The image files that were included in the proxy doc and that have been
deleted.
## Why
For two reasons:
1. Reduce duplication for the proxy. Have one source of truth.
2. Add docs for edge.
## Discussion points and review wishes
This is a big PR, and I don't expect anyone to do a line-by-line review
of it, nor do I think that is particularly useful. Instead, I'd like to
ask reviewers to:
1. Visit the [documentation
preview](https://unleash-docs-git-docs-source-proxy-gh-unleash-team.vercel.app/reference/unleash-proxy)
and have a look at both the proxy docs and the Edge docs. Potentially
have a look at the SDK docs too to verify that everything still works.
2. Consider whether they think moving the proxy and edge docs up a level
(in the sidebar) makes sense.
3. Let me know what slug they'd prefer for the Edge docs. I've gone with
`unleash-edge` for now (so that it's
`docs.getunleash.io/reference/unleash-edge`), but we could potentially
also just use `edge`. WDYT?
4. Read through the detailed changes section.
5. Let me know if they have any other concerns or questions.
## Screenies
The new proxy doc:

The new edge doc:

## About the changes
This PR prepares the GA of service accounts: OpenAPI tags, documentation
and flag removal
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#2942
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
## What
This change updates the "variants" section of the Anatomy of Unleash
document with more information about how variants work with multiple
environments.
At the moment, it states that variants per env are GA from 4.21, but
that might need to be changed.
## Why
With the upcoming release of variants per environment, the doc should
reflect the current state of things. However, it should also still
contain info for those not yet on v4.21
## What
This change updates the docker compose instructions to match what is
currently in the Unleash/unleash repo itself.
## Why
Because the old version was out of date.
## What
Delete static client-side SDK docs in favor of generating them at
build time.
- Add a separate list of `clientSideSdks` to `readme-fns`.
- Use sdk type to determine which generation directory it goes into
- Replace manual sidebar category with autogenerated one
## Why
This does the same for client-side SDKs as was done for server-side
SDKs in https://github.com/Unleash/unleash/pull/2858
(Supersedes #2859)
## What
This change adds instructions on how to use the front-end API for
client-side SDKs to the quickstart guide. It also organizes the content
so that this info is presented before the proxy info.
## Why
The front-end API is easier to use, so it should be preferred over the
proxy for people who are just getting started.
## What
This change removes a notice from the proxy documentation saying that
users should reach out to support@getunleash.io if they want the Unleash
team to host it.
## Why
Unleash ships with the front-end API now, so we don't want people
reaching out to support for this anymore.
This change adds the change requests explainer video to the change
requests reference documentation.
As a bonus, it also cleans up some redundant whitespace.
This PR builds on the preceding doc auto-generation PRs and generates
documentation for the remaining server-side SDKs.
## Why
Refer to https://github.com/Unleash/unleash/pull/2809 for more context
about generating SDK docs.
## What
- Adds generation for the remaining server-side SDKs
- Moves generated docs from the `/reference/sdks` directory to
`/generated` directory.
- Makes sure that the URLs do not change because of the move by using
the `slug` frontmatter property.
- replaces relative github links in the markdown documents so that they
become absolute github links. (refer to the next section)
- Updates some image styling so that it doesn't apply to readme badges
(we don't need them using `display: block`)
### On link replacing:
This PR adds handling of links in the generated documentation.
Specifically, it changes links in one case:
Relative links to github. Links to code and other files in the
repository. These are prefixed with the repository's URL.
While this should work in most cases, it will fail in cases where the
links to the files are not on the repository's primary branch.
(typically main, but could also be "v3", for instance). In these cases,
the links will get a double branch in the URL and will fail. However, I
see no easy way around this (though suggestions are definitely
accepted!), and think it's a fair tradeoff. It takes the links from
"definitely failing" to "will work in the vast majority of cases".
Note: I originally also wanted to handle the case where the link is an
absolute link to docs.getunleash.io. We could turn these into relative
urls to avoid full page reloads and enjoy a smoother experience.
However, the client-side redirects don't work correctly if the relative
URL goes to a redirect page, so you end up with a 404 page. As such, I
think it's better to leave the links as absolute for now.
With the release of 4.19, the info box at the top was outdated. It's been updated to reflect the current situation. References to 4.18 in the body have also been updated.
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
# PR 1: add remote content plugin and rust readme
## What
This PR does a few connected things:
1. It adds the ["docusaurus-plugin-remote-content" package](https://github.com/rdilweb/docusaurus-plugin-remote-content).
2. It adds configuration to make it work with Readmes found on GitHub.
3. It adds the Rust SDK's readme (replacing the link we used to have) as a proof of concept on how to do it.
## Why
With documentation split between GitHub readmes and the official docs, it's hard to keep everything up to date and in sync. It's also quite confusing that some information is only available in some places, but not in others.
We've talked about auto-including readmes from GitHub for a while, so here's a proof of concept (finally) 🥳
The intention is to get this merged and then to migrate the other SDK docs one by one, ensuring that everything in the documentation is also in the readme (so that no info is lost).
## Discussion points
### Generation directory
The current generation method generates the files into `/reference/sdks/<sdk name>`. I think this works for now, but it means it adds auto-generated files into a directory that you can't ignore (at least not yet).
We could instead generate them into `/generated/sdks` and update the slugs so that they still match the expected pattern.
However, this would make the sidebar a little harder to work with (for now). That said, there may be ways around it. It's worth exploring.
### Generation method
By default, this plugin will generate files whenever you build. That (probably) means that you need an internet connection _and_ that you'll end up with a bunch of untracked files.
An option is to only generate the files "manually" and commit them to the repo. That would allow you to build the project without an internet connection and would also remove the need for ignoring the files. We could automate the generation if we wanted to.
## Preview / Screenies
Visit [/reference/sdks/rust](https://unleash-docs-git-docs-include-sdk-readmes-unleash-team.vercel.app/reference/sdks/rust) in the preview to see what it looks like live.

# PR 2: add go readme
This PR changes the docs generation to use the Go SDK's GitHub readme
for the SDK docs instead of a separate document.
## What
The changes in this PR are:
- Delete the existing Go SDK documentation. All the content in this
guide already exists in the Go readme.
- Add the Go SDK to the list of auto-generated readme docs
- Move the readme-related code into a separate module, `readme-fns.js`
(I'm not bullish about the file name: we can change it if you have
suggestions)
- Add a note to the top of all generated readmes saying you'll need an
API url and an API token. The note also links you to the relevant
reference and how-to docs.
## Why
Having two different bits of documentation for the same SDK is
troublesome. By only having the data in one place, we can avoid it going
out of sync and getting stale.
We have experienced side-effects where the import was unexpected and
resulted in environments thought to be removed. This had the unexpected
side-effect of also deleting API keys for some environments not part of
the import file.
This commit removes the ability of the state-service to mutate api keys
directly. There is no compelling reasons why we should remove API keys
as part of an import query.
Co-authored-by: Gastón Fournier <gaston@getunleash.ai>
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
## What
This change updates some places in the docs where we use the terms
"login" and "logout" incorrectly.
A "login" is a noun, typically referring to the set of credentials you
need to _log in_ to a service. The verb form, the act of signing in, is
written in two words: to "log in".
A similar logic applies to "logout" and "log out", although I don't find
the term "logout" in my dictionary. However, I think it makes sense to
talk about "logout requests" (and I see references to logout in other
services and documentation), so I'm happy to use that as a noun.
Regardless, the act of logging out is to "log out".
This change fixes some broken links in the "about the docs" document.
Most of these links go to concrete documents and have been replaced with
their appropriate relative file links. The few links that go to
auto-generated pages have been corrected.
Unfortunately, there does not seem to be an easy way to link safely to
generated pages.
## What
This change does two things:
It **removes the `environment` option** from the initialization
examples. This option is deprecated and only causes confusion. There's
no good reason to have it lying around in the examples.
It also **updates the explanation of the code samples**, telling you
that you need to generate an API key and linking you to the reference
doc and how to guide.
Relates to: #2782.
## What
This change updates the availability notice in the SSO keycloak setup
guide.
## Why
Because the notice still said that it's an "upcoming" feature, but it
was released in 4.18.
## What
This PR contains two small doc updates/fixes:
1. Update the availability notice on SSO syncing to indicate that it has
been released.
2. Add a note to the Import API description that importing environments
will make Unleash delete API keys belonging to those environments.
## Why
1. To keep the docs up to date.
2. Because this behavior surprised (and rightly so, I'd say) a user, who
then suddenly had all their SDKs unable to connect.
Co-authored-by: Nuno Góis <github@nunogois.com>
## What
This PR contains a number of minor fixes to the docs in terms of
formatting and redirects. The changes are:
- Adding an availability notice for the front-end API reference docs
(with links to the release blog post).
- Fix malformed admonition headers in the Unleash proxy docs and
impression data docs.
- Add missing redirects:
- `/advanced/custom_activation_strategy` ->
`/reference/custom-activation-strategies`
- `/docs/deploy/configuring_unleash` ->
`/reference/deploy/configuring-unleash`
- `/docs/user_guide/connect_sdk` -> `/reference/sdks`(this one goes to
the SDKs doc instead of the quickstart because there's more
comprehensive information there and because `/user_guide/connect_sdk`
already goes there)
- `/sdks/proxy-javascript` -> `/reference/sdks/javascript-browser`
- `/sdks/proxy-react`-> `/reference/sdks/react`
- `/docs/getting_started` -> `/tutorials/quickstart` (this does not go
to "Deploy: getting started" because that is its own link)
## Why
Because keeping the docs up to date and accessible is important.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
This PR adds beta documentation for the change request feature.
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Co-authored-by: sjaanus <sellinjaanus@gmail.com>
This PR puts our contributing guidelines in the sidebar of the unleash
documentation. Currently there was no way of navigating to them easily,
which made our contribution guides and ADRs less useful. This PR adds
them to the sidebar as their own category, and adds an ADR for domain
centric language.
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
* This PR adds a configurable maxAge header to the CORS middleware. This
allows the preflight request to be cached so that we can reduce the
request load on our end for the frontend clients starting to utilise the
frontend api.
This change updates the proxy API illustration with the correct payload. It also adds a caption to better explain what is going on (and to make it more accessible).
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
## What
This (admittedly massive) PR updates the "physical" documentation
structure and fixes url inconsistencies and SEO problems reported by
marketing. The main points are:
- remove or move directories : advanced, user_guide, deploy, api
- move the files contained within to the appropriate one of topics,
how-to, tutorials, or reference
- update internal doc links and product links to the content
- create client-side redirects for all the urls that have changed.
A number of the files have been renamed in small ways to better match
their url and to make them easier to find. Additionally, the top-level
api directory has been moved to /reference/api/legacy/unleash (see the
discussion points section for more on this).
## Why
When moving our doc structure to diataxis a while back, we left the
"physical' files lying where they were, because it didn't matter much to
the new structure. However, that did introduce some inconsistencies with
where you place docs and how we organize them.
There's also the discrepancies in whether urls us underscores or hyphens
(which isn't necessarily the same as their file name), which has been
annoying me for a while, but now has also been raised by marketing as an
issue in terms of SEO.
## Discussion points
The old, hand-written API docs have been moved from /api to
/reference/api/legacy/unleash. There _is_ a /reference/api/unleash
directory, but this is being populated by the OpenAPI plugin, and mixing
those could only cause trouble. However, I'm unsure about putting
/legacy/ in the title, because the API isn't legacy, the docs are. Maybe
we could use another path? Like /old-docs/ or something? I'd appreciate
some input on this.
We're in the process of moving how-to guides into the how-to folder,
where they belong. This continues that work and shifts the how to guides
for SSO to the correct place and gives them appropriate names
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
Changed to reflect impression data in the proxy
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
## What
This change updates the description of when impression events are
fired to clarify that impression events are **not** fired in front-end
SDKs if the toggle is enabled.
It also adds a 'caution' admonition repeating this information with
some more info on why.
## Why
We've had a couple questions about this as it hasn't been clearly
stated before. Additionally, I, as a member of the team and the
original author of this document, thought that impression
events **did** fire for disabled toggles in the front-end.
As such, I consider this to be unexpected and different from what was
originally written.
## What
This change updates the availability notice and the code samples in the
import/export docs.
Specifically, the code samples have been moved to using the ApiRequest
component (and thus get examples in HTTP, cURL, and HTTPie), and the
import code sample now says which version it's using (version 3).
## Why
The import code sample didn't say which version of the data it used, so
Unleash would assume it was version 1 if you tried to run it. However,
the actual data was incompatible with the v1 data format, so you'd get
an error if you tried to actually import it.
While fixing this, I figured it'd also be alright to add some other
minor updates to bring the docs a bit more up to recent standards.
## About the changes
Prometheus metrics should not be exposed to the public. Added a note about this to inform people that internal endpoints should be dropped on external access.
## Discussion points
https://unleash-community.slack.com/archives/CGP2MCHPF/p1666688295670459
## Commits
* [docs]: Update Prometheus docs with security info
* Apply suggestions from code review
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
* Add info about Prometheus security
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
* Add suggest-change-store.ts and db migration
* Add suggest-change-store.ts and db migration
* change payload and event data type
* Update src/lib/db/suggest-change-store.ts
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* split to 3 tables, create event on every change
* split to 3 tables, create event on every change
* Move service to enterprise
PR Comments
* PR Comments
* replacy createdBy string with User
* replace createdBy string with User
* added event to docs
* return entire changeset after adding a change
* bug fix
* bug fix
* move add change return to service layer
* PR comments
* added user id to user objects
* added user id to user objects
* added user id to user objects
* bug fix
* Rework
* Remove event and fix queries
* Update snapshot
* Remove console logs
* Fix
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
Co-authored-by: sjaanus <sellinjaanus@gmail.com>
* docs: add ADRs
* docs/adrs
* fix: update developer guide
* fix: add space
* Update website/docs/contributing/backend/overview.md
Co-authored-by: Ivar Conradi Østhus <ivar@getunleash.ai>
* docs: remove auto-generated sidebar
This should've been in .gitignore, but has only been ignored to the
ignore file for the website subdirectory. (This has been fixed on main.)
* docs: delete empty file
* Revert "docs: delete empty file"
This reverts commit 2435f173ff.
* docs: add frontmatter to new dev docs
* Docs(fix): add quotes around page titles
In yaml, the colon is a special character, so we need to use quotes.
* docs: fix remaining titles
* Update website/docs/contributing/backend/overview.md
Co-authored-by: Ivar Conradi Østhus <ivar@getunleash.ai>
* fix: update empty ADR
* fix: update text to reflect postgres 12
* fix: update backend overview
* fix: remove link
* fix: add form ADR
Co-authored-by: Ivar Conradi Østhus <ivar@getunleash.ai>
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
## What
This PR removes or updates references in the docs to Heroku. Most of the code samples have been replaced with a more generic `unleash.example.com` url, while other references have been removed or updated.
Also removes old OpenAPI files that are out of date and redundant with the new generation.
## Background
Come November and Heroku will no longer offer free deployments of Unleash, so it's about time we remove that claim.
Links to the heroku instance are also outdated because we don't have that instance running anymore.
Finally, the OpenAPI files we do have there are old and static, so they don't match the current reality.
## Commits
* Meta: update ignore file to ignore autogenerated docs
I must've missed the ignore file when looking for patterns.
* docs: delete old openapi file.
This seems to have been a holdover from 2020 and is probably
hand-written. It has been superseded by the new autogenerated OpenAPI docs.
* docs: add notes for heroku changes to the frontend readme and pkg
* docs: remove old openapi article and add redirects to new openapi
* docs: fix link in overview doc: point to GitHub instead of heroku
* docs: update quickstart docs with new heroku details
* docs: remove reference to crashing heroku instance
* docs: remove references to herokuapp in code samples
* docs: add a placeholder comment
* docs: update references for heroku updates
* docs: keep using unleash4 for enterprise
* docs: remove start:heroku script in favor of start:sandbox
* docs: remove 'deploy on heroku button'
Now that it's not free anymore (or won't be very shortly), let's
remove it.
* docs: remove extra newline
## What
This PR
1. adds a new topic document, "The Anatomy of Unleash", which explains
how Unleash is built up as a system.
2. It also moves the "topic guides" sidebar entry from position 4 to
position 2.
3. Finally, it introduces a new `Figure` component for the
documentation, to be used with images that should be shown with
captions.
## Why
Referring to the same numbers as mentioned above, here's some background
for these changes:
1. We have gotten requests from enterprise users for a way to help new
Unleash users understand the system. Together with customer success and
customer journey, we agreed that an explanatory guide would be suitable.
It aims to give the reader an introduction into what pieces constitute
the Unleash system.
2. As part of a discussion, it was suggested to move topic guides higher
up to make them more visible. There's a few reasons for this:
1. New users of Unleash should be able to keep reading about Unleash
after the basic introductory material. When left at the bottom, topic
guides are often overlooked
2. As a justification, it was proposed that reference docs are often the
last thing you look for, so it makes sense to put that last.
3. Thinking about a new user's flow, it also makes some sense: first
read introductory material, then dive deeper into what Unleash is and
what you can use it for, then look for how-to guides if you're stuck,
and finally consult the reference material for later.
3. These diagrams aren't necessarily very self-explanatory, so adding a
caption makes a lot of sense. We didn't have a component from this
previously, so I added one.
Co-authored-by: NicolaeUnleash <103567375+NicolaeUnleash@users.noreply.github.com>
Co-authored-by: Simon Hornby <liquidwicked64@gmail.com>
## Commits
* docs: add raw export of anatomy document
* docs: move the topic guides section to near top of sidebar
* docs: add inter-doc links, some reformatting
* docs: fix broken links
* docs: add a Figure element for figures with captions
* docs: add more styling to figures
* docs: align on styles
* Fix: add fuller figure caption
* docs: rephrase heading
* Docs(test): try new way of importing images
* Docs(test): images take 3
* docs: Convert all images to using the figure component
* docs: add projects to list of top-level resources
* docs: add captions for all figures.
* docs: reorder images
* Docs(fix): typo: extra brackets
* Docs(style): remove box shadows and border on fig caption images
* Docs(chore): remove commented-out css
* Docs(refactor): use css variable for small font size.
To facilitate reusability and convey meaning.
* docs: rename anatomy doc
* docs: add note about strategies vs constraints
* Updating the images
* Apply suggestions from code review
Co-authored-by: Simon Hornby <liquidwicked64@gmail.com>
* Update website/docs/topics/the-anatomy-of-unleash.mdx
* Docs(fix): remove redundant comma
* docs: add link to node js sdk
* docs: mention that a toggle must be active in an env to be enabled
* docs: add note about environments and api keys
* Docs(reword): swap dev and prod in example
* docs: fix typo in the image
* docs: make figures in text full-width
* docs: move environments and API keys call-out to after figure
* docs: add borders to figures
* docs: add image float css idea
* Revert "docs: add image float css idea"
This reverts commit 69f27d304b.
Co-authored-by: NicolaeUnleash <103567375+NicolaeUnleash@users.noreply.github.com>
Co-authored-by: Simon Hornby <liquidwicked64@gmail.com>
## What
This change adds a the min and max lengths allowed for a feature
toggle name to the feature toggle docs.
## Why
As was mentioned in #2185, this isn't documented anywhere as of today,
making it a potentially surprising issue to come across.
## What
This change adds a note to the custom activation strategies section of
the proxy docs, clarifying that the hosted proxy can not use custom
activation strategies.
## Why
We had a customer asking whether this was possible and realized it's
not stated explicitly anywhere.