https://linear.app/unleash/issue/2-2787/add-openai-api-key-to-our-configuration
Adds the OpenAI API key to our configuration and exposes a new
`unleashAIAvailable` boolean in our UI config to let our frontend know
that we have configured this. This can be used together with our flag to
decide whether we should enable our experiment for our users.
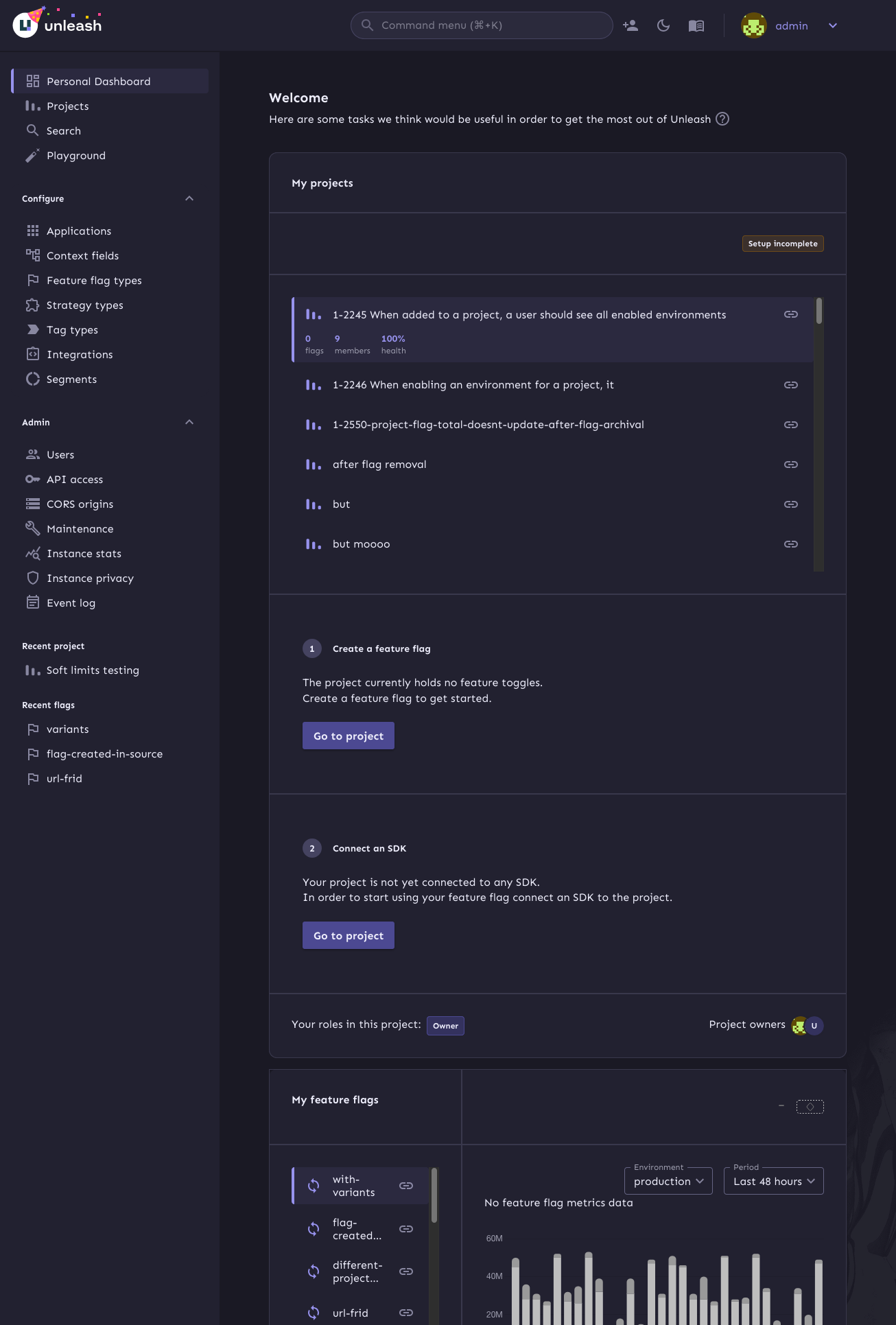
This PR improves how we handle cases where you have lots of roles or roles with very long names.
It puts project roles into it's own little area (and turns it into a list!). We'll show three roles by default. If they all have super long names, we'll split them up onto multiple lines.
Additionally, the headers and avatar group will no longer wrap.
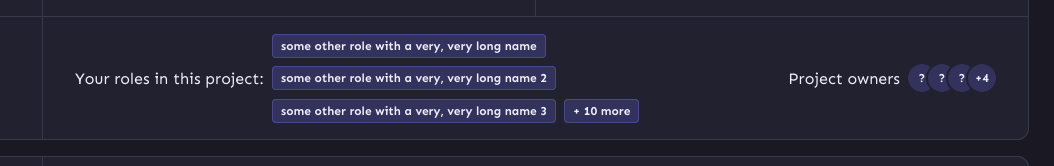
So in edge case territory, it'll look like this:

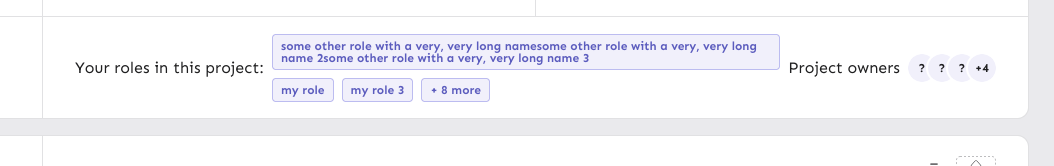
And what if one role has an even longer name? It'll wrap inside the badge:

The primary reason for the bump is that newer versions of jsdom
support `@container` queries. The current version chucks a big warning
into stderr that it couldn't parse the stylesheet.
This PR stores the dashboard state (selected project and flag) in
localstorage so that you get taken back to the same project and flag
when you refresh the page or navigate away and back.
It also handles scrolling the selected items into view in case they're
below the fold.
This PR fixes a bug where the default project would have no listed
owners. The issue was that the default project has no user owners by
default, so we didn't get a result back when looking for user owners.
Now we check whether we have any owners for that project, and if we
don't, then we return the system user as an owner instead.
This also fixes an issue for the default project where you have no roles
(because by default, you don't) by updating the schema to allow an empty
list.
https://linear.app/unleash/issue/2-2743/open-the-signal-query-endpoint-to-everyone-not-only-admins
The new signal query endpoint is now open for every Unleash user, not
only admins.
This PR allows non-admins to view signals in the event timeline. It also
updates the signals tooltip to be shown to all users, not just admins,
under the following assumptions:
- `!signalsSuggestionSeen` - Current user has not dismissed the signals
tip
- `isEnterprise()` - Enterprise instance
- `signalsEnabled` - The signals feature flag is enabled
- `!signalsLoading` - Signals have finished loading (avoids flickering)
- `signals.length === 0` - We can't find any signals in the selected
timespan
https://linear.app/unleash/issue/2-2729/add-event-timeline-to-new-in-unleash
Adds the new event timeline to the "New in Unleash" section.
Unlike Signals & Actions, the Event timeline doesn’t have a dedicated
page to link to, as it's a global component within the layout. To
address this, we extend the "check it out" action in the New in Unleash
component by supporting a callback instead of a link. When the user
clicks "check it out" for this new item, the page smoothly scrolls to
the top, ~~the timeline opens (if it's not already)~~, and a temporary
highlight effect is triggered on the timeline header button.
Also includes some scouting / slight UX adjustments.
https://github.com/user-attachments/assets/fe49f21b-5986-46b2-8fc6-acb4daef9d08
Tracking events for
1. Onboarding started/project created
2. Onboarding finishes
3. API token generated
4. Sdk example clicked
Not tracking events that can happen multiple times and results are
skewed
1. Moving between onboarding steps
The main goals of this are:
1. Make it so that the layout grid doesn't break on small screens
2. Fix an issue where the border of the box didn't fit the outline
3. (Bonus): make the layout of the info box depend on the **box's**
size, not the screen size.
To achieve those goals, this PR:
1. Switches to using a native CSS grid instead of MUI's grid component.
This gives us more power over the layout in various different sizes.
2. Switches from putting borders on the boxes inside the grid, instead
makes the grid container the color of the border and uses gaps to create
borders.
3. If your browser supports it, it will use container queries to
determine whether we should display the layout as a multi-column grid or
in a single column.
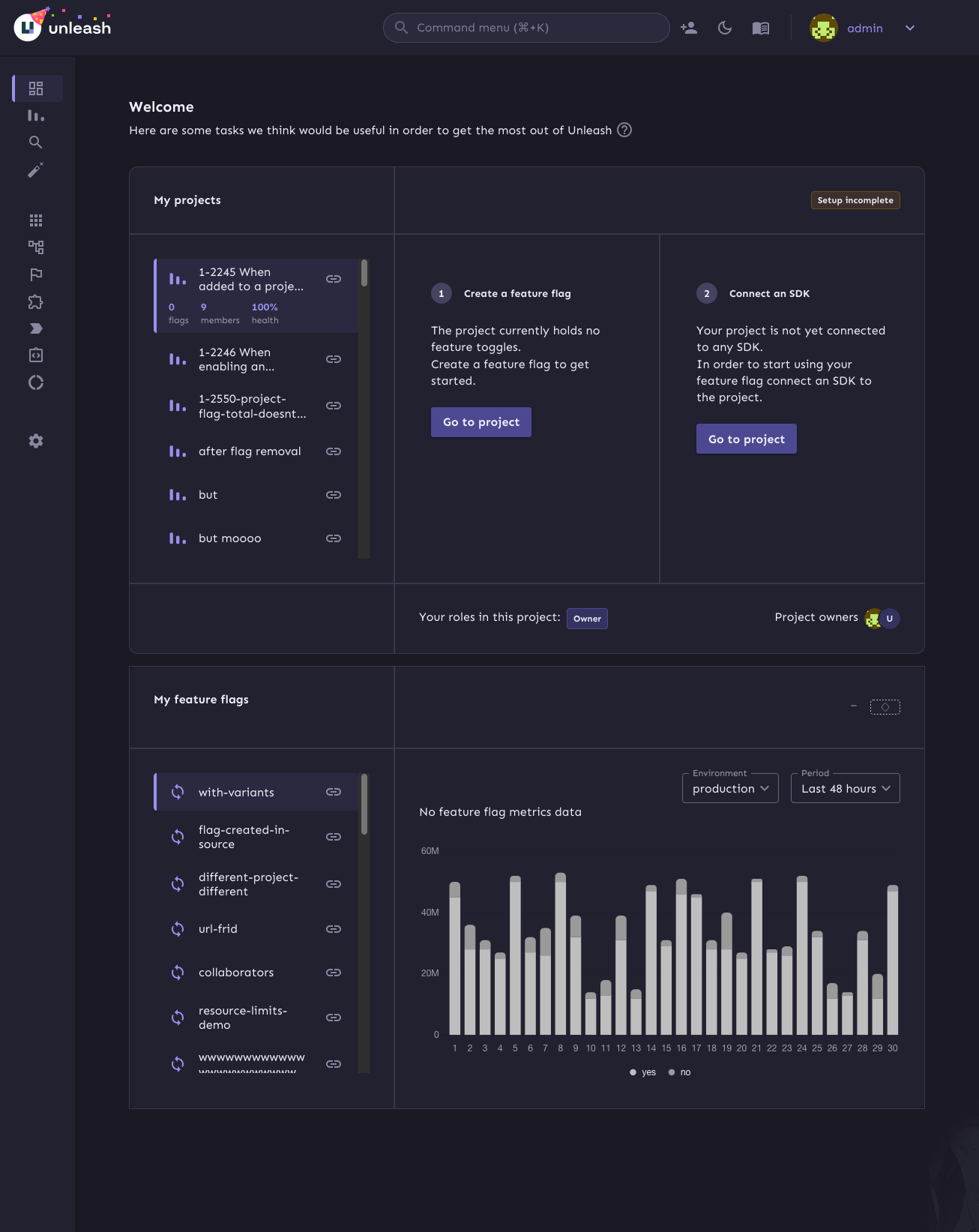
Container query demo (both with the same screen sizes):
Sidebar closed:

Sidebar open: