This change opens up the project segments page to OSS users. They
could navigate to it explicitly before, but would be told it was a
premium feature (which it is not (since 5.5)).
After this, it'll show up in the settings sidebar as for
pro/enterprise, and you'll get the actual segments table instead of
"this is a premium feature" message.

This PR adds member, api token, and segment counts to the project status
payload. It updates the schemas and adds the necessary stores to get
this information. It also adds a new query to the segments store for
getting project segments.
I'll add tests in a follow-up.
We found an issue where we'd get a minified react error referencing the
LazyProjectExport component.

We suspect that the issue might be the conditional rendering of this
component, so the fix is to always render it, but to use the flag to
check whether we should show the count or not.
Addressing some oversights that led to browser console errors.
This PR fixes console errors related to the recently introduced
highlight component (#8643) and tag row component in the new flag
metadata panel (#8663).
This PR wires up the connectedenvironments data from the API to the
resources widget.
Additionally, it adjusts the orval schema to add the new
connectedEnvironments property, and adds a loading state indicator for
the resource values based on the project status endpoint response.
As was discussed in a previous PR, I think this is a good time to update
the API to include all the information required for this view. This
would get rid of three hooks, lots of loading state indicators (because
we **can** do them individually; check out
0a334f9892)
and generally simplify this component a bit.
Here's the loading state:

This change adds a few small bits of styling to the status modal to
get us going. It:
- adds padding to the whole modal
- adds a row for the health and resources widgets
- add project health placeholder
It leaves the project activity widget alone for now.
it makes the modal look like this:

**Issue fix:** Resolves#8618, where environments were incorrectly
appended to the route.
**Change:** Introduces `ossPath` specifically for OSS users, as OSS
lacks the default `/settings` path, starting instead from `api-access`.
Follow-up to: https://github.com/Unleash/unleash/pull/8642
Introduces a reusable `Highlight` component that leverages the Context
API pattern, enabling highlight effects to be triggered from anywhere in
the application.
This update refactors the existing highlight effect in the event
timeline to use the new Highlight component and extends the
functionality to include the Unleash AI experiment, triggered by its
entry in the "New in Unleash" section.
This PR begins to stub out the project resources widget. I still need
one more piece of data and then to work on the styling, but it's a
placeholder for now. I've also moved the project status modal to its own
folder so we can group the widgets etc. I'd like to get that merged
quickly to avoid any future conflicts, which is why I'm making the PR
ready now.
This PR hooks up the actionable change request data to the counter in
the UI. It:
- creates a getter for the data. It only exposes data. We don't really
care about error or loading for this (it's not an important piece of
data), so we don't expose that just yet.
- Adds orval-generated schema
- Uses the hook in the UI.
It also stwitches the previous "notification badge" for MUI's built-in
badge. We already use that badge component for the event timeline, so I
thought it would make sense to do it here too. Overall, the effect is
pretty good, but there's a few kinks we might wanna work out. I'll make
a follow-up for that (worked out in this PR after all)
The two lints being turned off are new for 1.9.x and caused a massive
diff inside frontend if activated. To reduce impact, these were turned off for
the merge. We might want to look at turning them back on once we're
ready to have a semantic / a11y refactor of our frontend.
Archived features can be searched now.
This is the backend and small parts of frontend preparing to add
filters, buttons etc in next PR.
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.io>
This commit fixes invalid prop spreading warnings in all the table rows
I could find through a quick search in the code base.
The issue is that you can't spread the "key" prop into a component. It
*must* be an explicit prop.
The process is the same everywhere:
1. Instead of spreading `row.getRowProps()` into the component, we
extract and split it: `const {key, ...rowProps} = row.getRowProps()`.
2. Do the same thing for cellProps.
This fixes a bug where we didn't allow spaces in role descriptions.
The bug came about because we wanted to disallow empty descriptions,
but that means we need to trim them before validating, not necessarily
before setting it.
However, that does mean that you can have descriptions with leading
and trailing spaces now, but that's probably fine.
To fix this, we'd have to do the trimming of the description only at
submission time, I think.
This changes the warning on adding group root roles to cover all roles
rather than just Editor or Admin. This got opened to Viewers in a 2K
line monster PR that was mostly refactor so I'm assuming this was an
accident but it's not a dangerous accident
## Discussion
Okay so why change the warning rather than change the code?
Two reasons.
1) This has been like this for a year and a half. It was changed before
the feature entered GA, so users are probably used to it by now. Seems
rude to take things away and it's harmless to keep it
2) It's consistent with everything else to have all 3 roles displayed
and removes an edge case in the code
Fix this warning:
> MUI: You are providing a disabled button child to the Tooltip
component.
> A disabled element does not fire events.
> Tooltip needs to listen to the child element’s events to display the
title.
> Add a simple wrapper element, such as a span.
Fixes all warnings about the "key" prop. The majority of the fixes fall
into one of the following categories:
- Extracting "key" props in tables (you're not allowed to just spread
them in)
- Adding "key" props to autocomplete options and chips
- fixing test data that didn't contain ids
https://linear.app/unleash/issue/2-2840/make-the-unleash-ai-chat-window-resizable
This PR makes the Unleash AI chat resizable, providing users with a
flexible way to adjust the chat window's size.
Implements a reusable `Resizable` wrapper component that allows
configuration of:
- Minimum, maximum, and default sizes.
- Customizable resize handlers for each edge and corner of the
container.
- Optional resize event callbacks.
Double-clicking any resize handler maximizes the container along that
axis (or both, if it's a corner). If the container is already maximized,
double-clicking again will revert it to the default size.
This PR fixes all `invalidDomNesting` errors we're getting in our tests.
The culprit was the `Badge` icon we use, which wrapped its children in a
div. When that's used as a child of a `p` tag, that'd cause this to
trigger.
What I've done is to change the wrapping element to a span instead. The
Badge itself uses an `display: inline-flex`, so divs and spans should be
treated the same, meaning there's no visual change for this.
don't use `act` from `react-dom`. Instead, use act from `react`
directly, as advised by the deprecation notice.
This PR fixes all of the deprecated import warnings, updates some
testing libraries we use (and tests), and fixes one or two other
warnings.
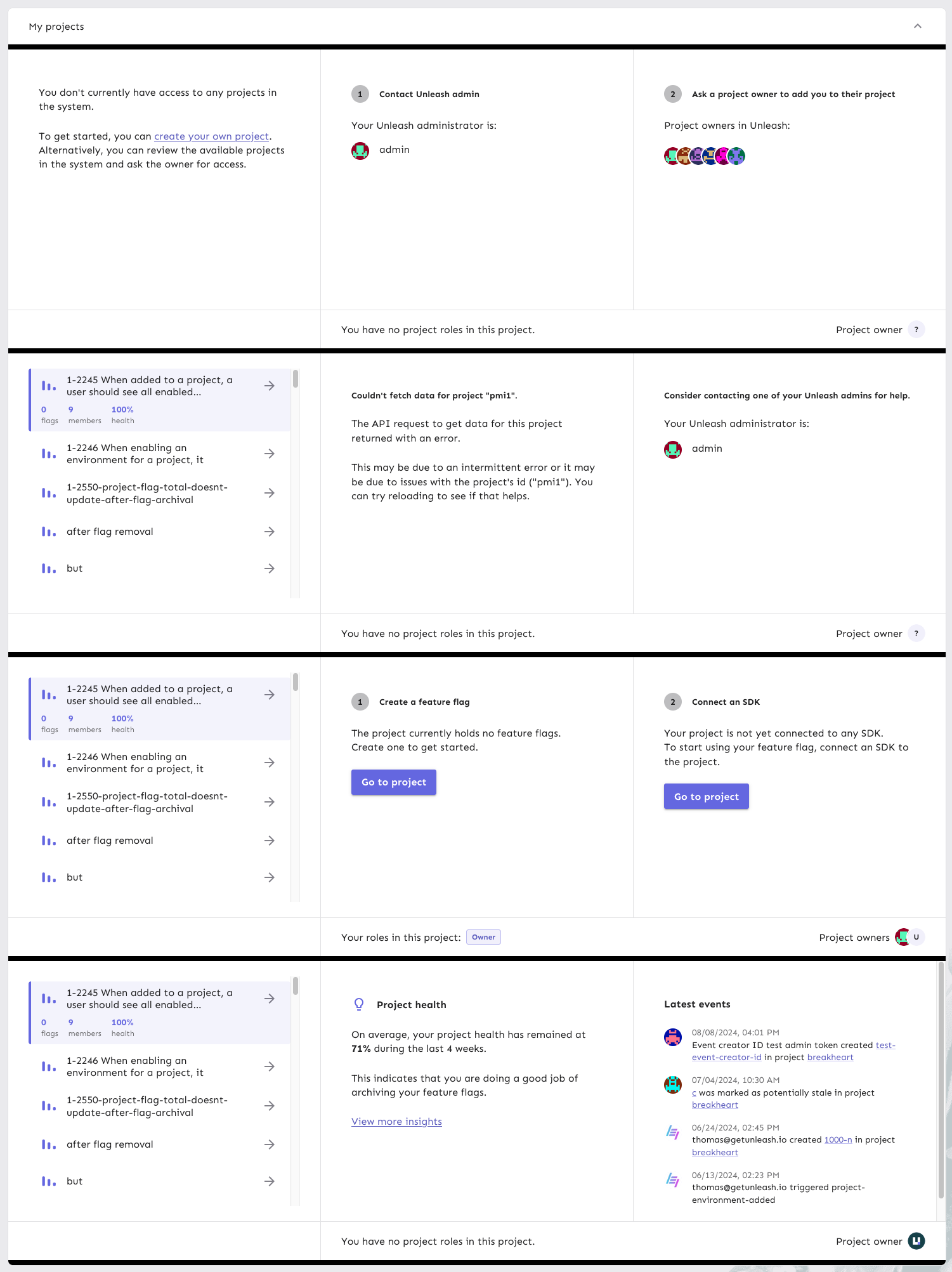
This PR continues the refactoring of the front end code for dashboards.
The main points are:
- Extracts the `ActionBox` component that we used in a lot of places.
There were some minor differences between the various incarnations, so
this also better aligns them.
- Extract other components (`AskOwnerToAddYouToTheirProject`,
`YourAdmins`)
- Move the `NeutralCircleContainer` into `SharedComponents`
- Delete the separate no content grid (this is now handled in projects
instead)
- extract my projects grid contents into a single function so that it's
easier to understand what content you get for what states
Here's all the states side by side:

This is the first step in refactoring the front end code for personal
dashboards.
At this point:
- extract `useDashboardState` to its own file
- extract my flags to its own file
- Rename `Grid.tsx` to `SharedComponents.tsx` as it contains more than
just the grid.
This PR improves handling of narrow screens. It:
- makes the owner/roles row wrap when it needs to
- makes the lifecycle + metric selectors wrap when necessary
- makes the text for the empty chart wrap (and makes it text, not label)
To avoid showing the key concepts screen to users every time they log
back in to Unleash (after logging out), store the state in the DB splash
table.
The reason we need to do this is that we clear localstorage on logging
out, so things like splash screens and certain other settings don't get
stored.
This PR fixes issues with section sizes including:
- Jank when they change suddenly
- Overflowing list of admins / events
- Short lists that should stretch to the height of their container.