 Thomas Heartman
Thomas Heartman
|
d32990ec4c
|
fix: make loader not exlpode to 100vh in unnecessary locations (#7589)
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
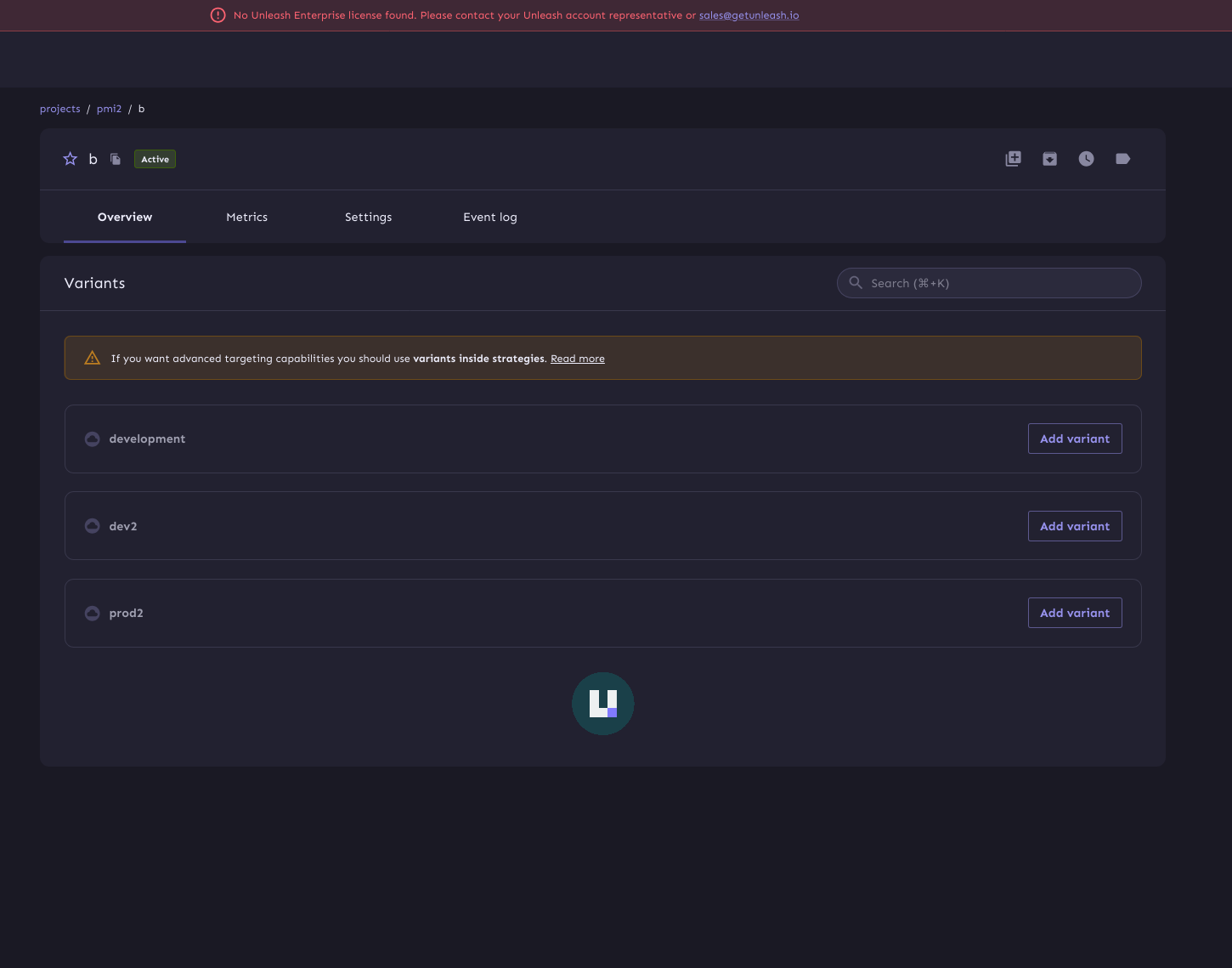
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

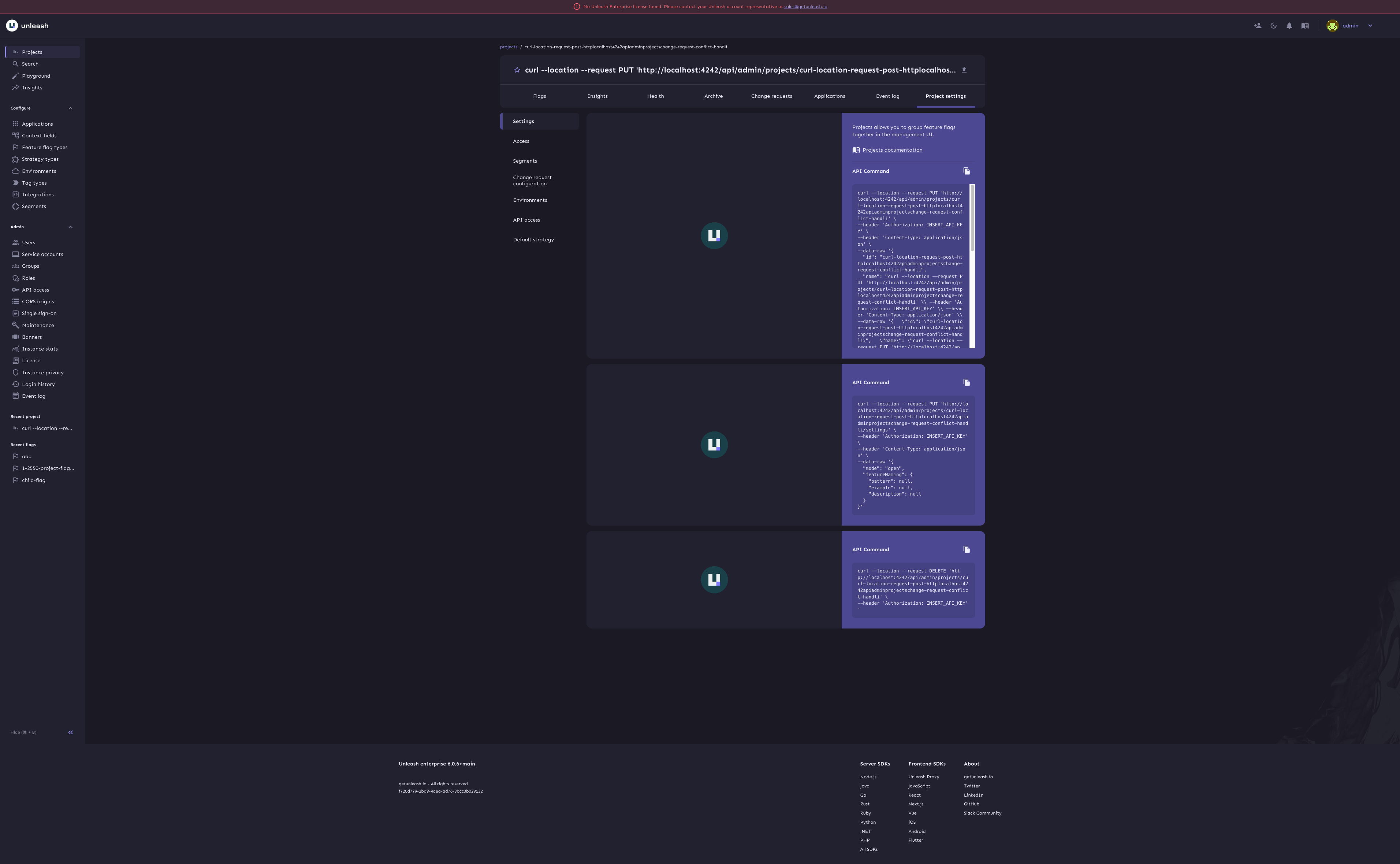
### Project setting forms
Old:

New:

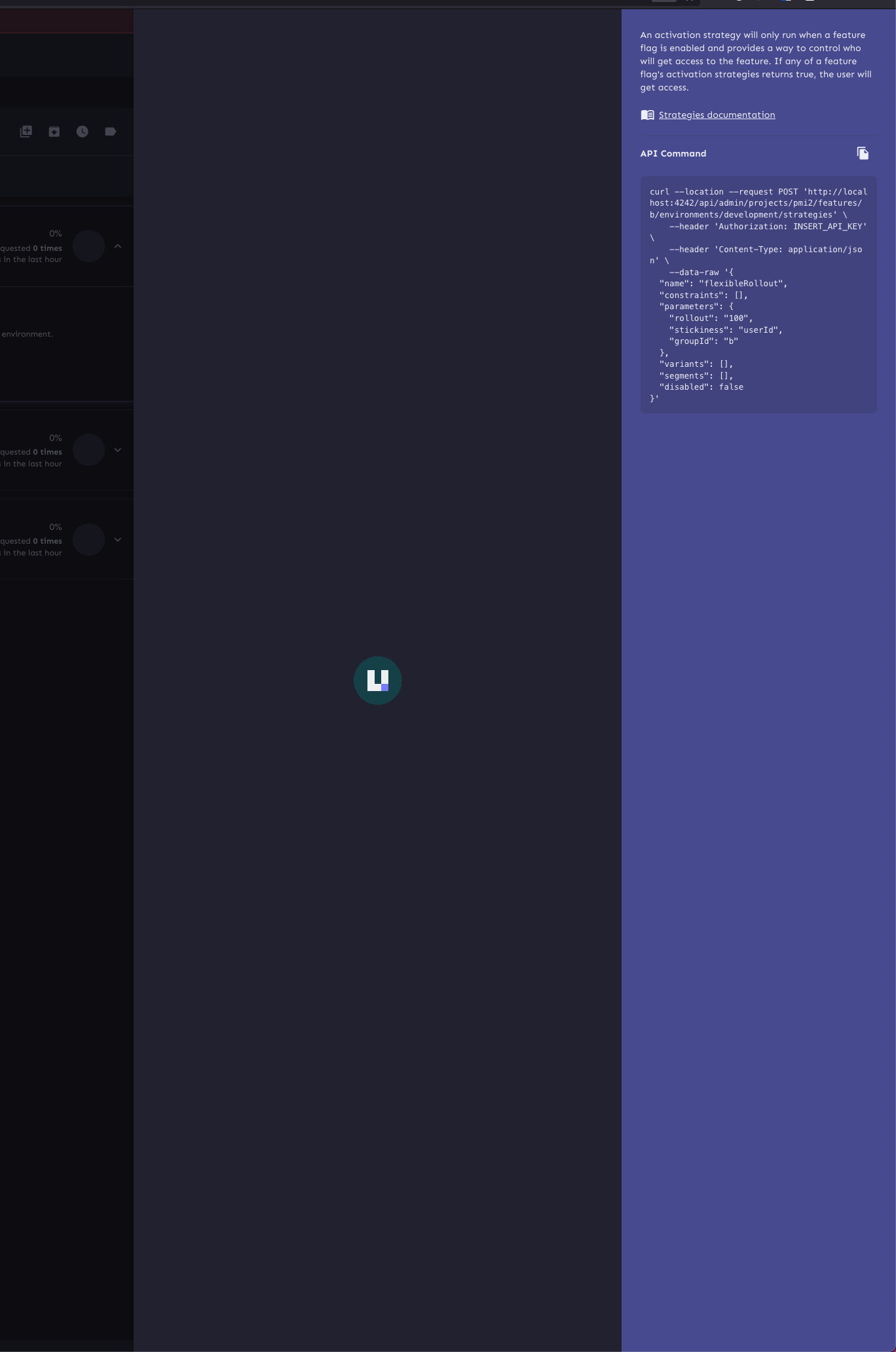
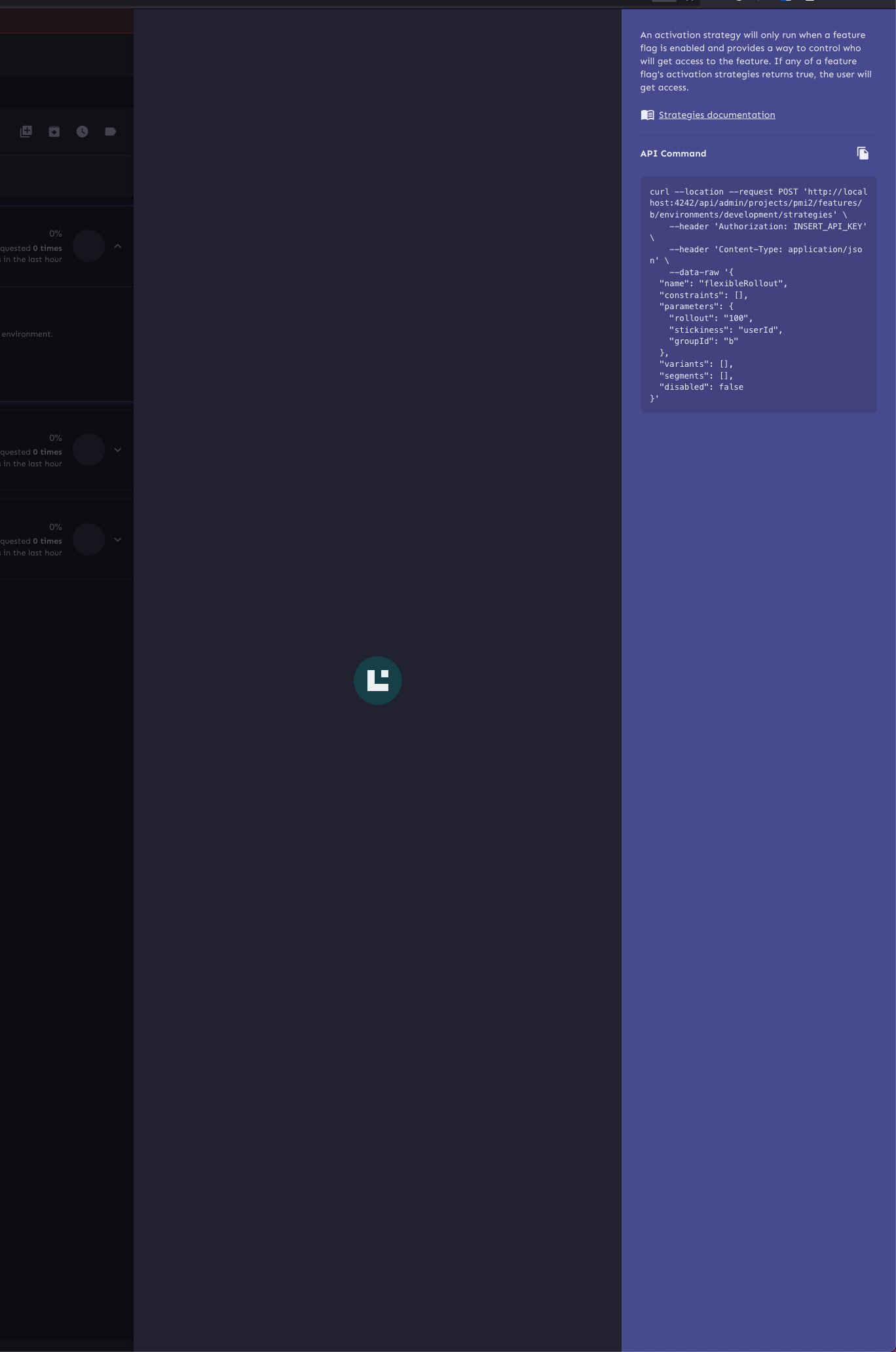
### Rollout strategy
Old:

New (no discernible change):

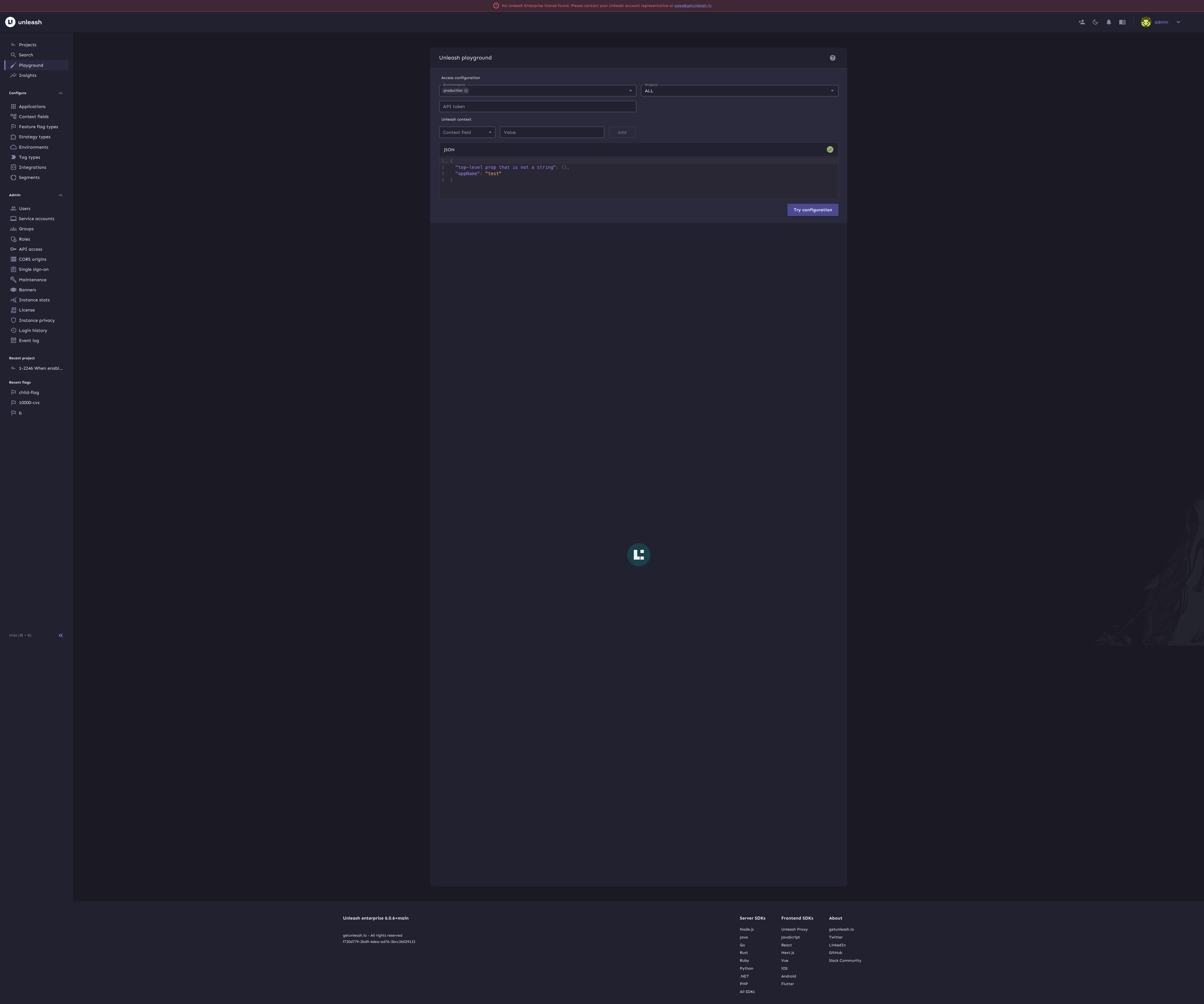
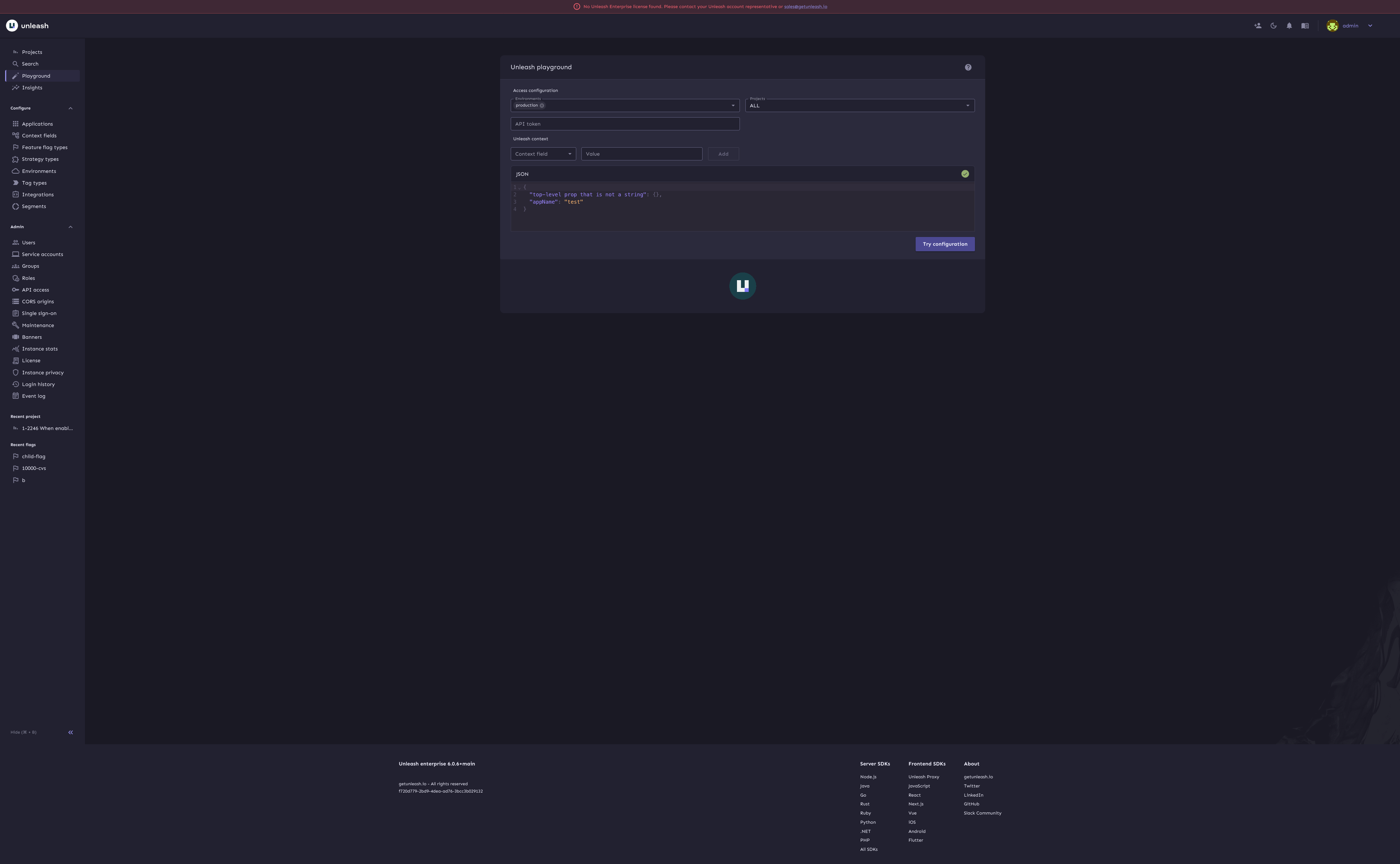
### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

|
2024-07-15 14:41:45 +02:00 |
|
 Nuno Góis
Nuno Góis
|
4167a60588
|
feat: biome lint frontend (#4903)
Follows up on https://github.com/Unleash/unleash/pull/4853 to add Biome
to the frontend as well.

Added a few `biome-ignore` to speed up the process but we may want to
check and fix them in the future.
|
2023-10-02 13:25:46 +01:00 |
|
 sjaanus
sjaanus
|
dc468430ce
|
Refactor makestyles 2 2 (#2827)
|
2023-01-05 16:23:40 +02:00 |
|
 Mateusz Kwasniewski
Mateusz Kwasniewski
|
0a9fdfc3df
|
fix flickering toggle (#2584)
|
2022-12-02 08:54:37 +01:00 |
|
 Fredrik Strand Oseberg
Fredrik Strand Oseberg
|
6818a82cd1
|
Feat/dark mode exp (#1137)
* feat: add dark mode theme
* fix: feature metrics
* fix: add color
* styling
* fix: add switch
* fix: form sidebar
* fix: remove console log
* fix: add properties
* fix: strategy container
* feat: feature flag
* fix: tests
* fix: build
* fix: logo
* fix: icon
* fix: update snapshots
* fix: CES operator
* fix: typography
* fix: input styling
* fix: remove initial load
* fix: change flag name
* fix: refactor to custom hook
* fix: remove unused import
* fix: dialog headers
* fix: use uiConfig flags instead of flags
|
2022-08-23 14:20:02 +02:00 |
|
 olav
olav
|
24c11332b5
|
chore: update MUI to v5 (#923)
* refactor: update mui packages
* refactor: run mui codemods
* refactor: format files after codemods
* refactor: fix broken types
* refactor: clean up theme
* refactor: fix broken tests
* refactor: replace @mui/styles with tss-react
* refactor: move breakpoints into classes for tss
* refactor: fix crash on missing feature description
* refactor: remove void classNames
* refactor: adjust styles to new defaults
* refactor: remove broken rollout slider e2e test
* refactor: fix duplicate e2e testid
* refactor: update makeStyles after rebase
* refactor: add missing snapshot after rebase
* refactor: fix TableCellSortable focus styles
* refactor: use 1.4 as the default line-height
* refactor: hide webkit search field icons
* refactor: fix select box label
* refactor: make AutocompleteBox smaller
* refactor: make heading smaller
* refactor: fix toast close icon color
* refactor: update snapshots
* refactor: add missing test event awaits
* refactor: fix default button line-height
|
2022-05-02 15:52:41 +02:00 |
|
 olav
olav
|
787494fd80
|
refactor: improve image labels (#885)
|
2022-04-20 12:17:24 +02:00 |
|
 olav
olav
|
cfc2338e78
|
refactor: use camel case for files and dirs (#817)
|
2022-03-25 12:34:20 +01:00 |
|
 Fredrik Strand Oseberg
Fredrik Strand Oseberg
|
710b689490
|
fix: sloader path (#530)
|
2021-11-26 16:30:39 +01:00 |
|
 Youssef Khedher
Youssef Khedher
|
c34d8439bd
|
Feat/splash (#491)
* splash screen
* add styles for controllers
* feat: animated circles
* fix: remove unused code
* fix: folder structure
* create splash screens for envs
* add styles and ui changes
* fix: revert App.tsx
* add splash state to store
* add splash to app.tsx + add a loader
* fix: mobile view + desktop view
* fix: render splash condition + styling fix
* fix: change splash display to full screen
* Update src/hooks/api/actions/useSplashApi/useSplashApi.ts
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* fix: change function type
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* fix: disable incrementing counter when matching the components length.
* fix: add SWR configuration
* fix: spelling mistakes in splash screen
* fix: add keys and adjust styling
* fix: tests
* fix: tests
* fix: default command timeout
Co-authored-by: Fredrik Oseberg <fredrik.no@gmail.com>
|
2021-11-26 11:12:37 +01:00 |
|