## About the changes
Network overview was not escaping square brackets from app names and
that caused mermaid graph to break. We've also identified problems with
quotes and some characters not showing properly when using utf-8 (but
still no solution for this). We're going to be testing the utf-8 issue
in our sandbox instances.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
This PR removes the call the setDefaultProjectStickiness from
EditProject.
The value is part of the payload for the project
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
- Adds `UPDATE_PROJECT_SEGMENT` permission checks;
- Allows `PermissionIconButton` to evaluate multiple permissions, just
like `PermissionButton`;
- Also includes a possible fix for `hasAccess` in `AccessProvider`.
Small fix that reverts
https://github.com/Unleash/unleash/pull/3335/files#r1138829014 - Turns
out it wasn't totally harmless and broke some modals that had more than
100% height and no overflow.
This approach maintains the original logic and adds a new prop for the
segment forms to make them proper modals when used in the project
context.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
## About the changes
- Refactored some E2E tests to use our APIs
- Added test cases for project-specific segments
- Added validation to check a project can access a specific segment
- Fixed an OpenAPI schema that was missing segments
## Discussion points
https://github.com/Unleash/unleash/pull/3339/files#r1140008992
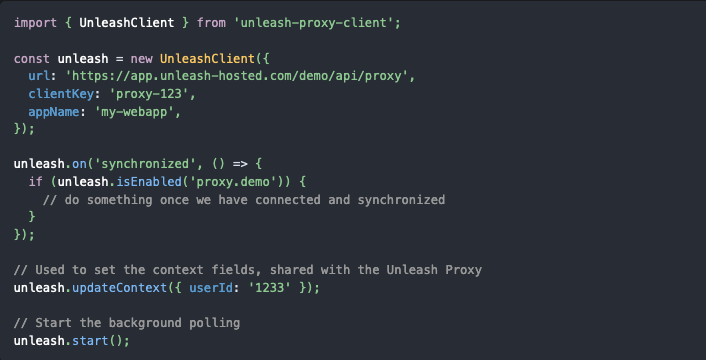
This PR changes the syntax highlighting theme we use in the docs. The
reason for the change is that the previous theme we used didn't have
sufficient color contrast between its comment strings and its
background.
## Options
I decided to use the Oceanic Next color theme that is included with
docusaurus. Looking through, the only other dark theme that also passed
AA contrast checks was VS Dark. The reason I picked Oceanic over VS Dark
is simply that I like it better.
For demonstration, here's what the Oceanic theme looks like:

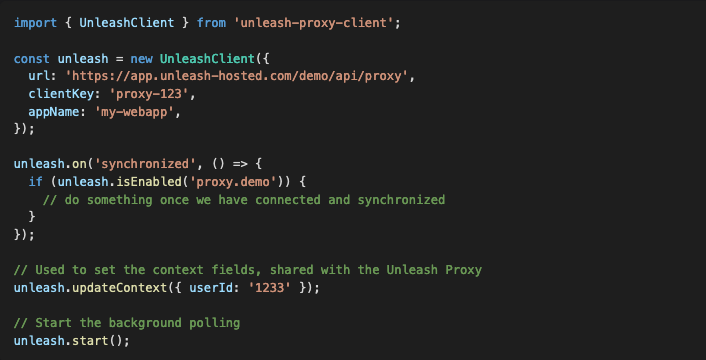
And here's the VS Dark theme:

## Bonus change
The PR also includes a fix to render a pricing admonition correctly.
It's not related to the PR, but I noticed it rendered incorrectly while
I was working on it.
This PR updates the docs to clarify that we don't support multi-host
strings in the databaseUrl configuration variable.
The docs used to just mention that we accept libpq strings, but as
reported in #3221, we **don't** support multi-host strings.
I did some digging and found that this is because [node-postgres -- the
library we use to connect to postgres -- itself does not support
multi-host
strings](https://github.com/brianc/node-postgres/issues/2308).
To fix this, we would need to replace the library we use or otherwise
wrap it. While this would be a better long-term solution, we don't have
the capacity to it right now. But we can update the docs to better
reflect reality.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
Code was failing on create project because project id is empty
<img width="1123" alt="Screenshot 2023-03-16 at 16 43 55"
src="https://user-images.githubusercontent.com/1394682/225688715-98a2bd19-cb1a-43ce-a405-f1911645c638.png">
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
This PR changes how we calculate average time to production. Instead of
calculating fleeting 30 day windows and calculating the past and current
window, we now calculate a flat average across the entire project life.
This is less error prone as each feature will be tied to the earliest
time it was turned on in a production environment.