<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Expanded the onClose handler to reset stickiness to default for project
on modal close
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Adds proper typescript support.
Created reusable commands
Added README for cypress test
Refactored tests
Fixed bugs as I found them.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
## About the changes
Creating the first version of the Dark theme
Refactor: colors variables
Refactor: use theme variable instead
- this change will help us to use MuiCssBaseline, and we can use classes
directly for easy customization when we can't identify MUI classes
Refactor: adjusting some files components
- i’ve touched also the structure of some files, not only the colors
variables (but only to adjust the style, not functionality)
Fix: dark mode persistence on refresh (by Nuno)
Feat: dark mode sees light logos, and light mode sees dark logos (by
Nuno)
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
Code was failing on create project because project id is empty
<img width="1123" alt="Screenshot 2023-03-16 at 16 43 55"
src="https://user-images.githubusercontent.com/1394682/225688715-98a2bd19-cb1a-43ce-a405-f1911645c638.png">
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
This PR replaces localStorage with api calls for getting/setting project
scoped stickiness
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
https://linear.app/unleash/issue/2-758/add-variant-improve-the-flow


### Variants form
- Fix variants edit form to follow natural tab order;
- Update variants form UI to new design with multiple improvements and
fixes, including a sticky header;
- New variants are now added at the bottom of the edit form instead of
at the top, with a smooth scroll and focus;
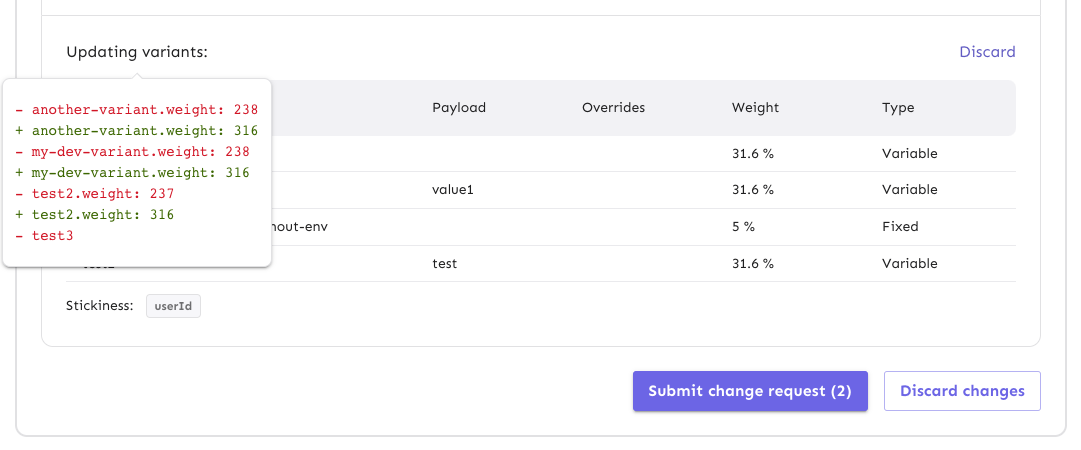
### Change requests
- On the variants diff, use variant names instead of index;
- Use an object-based diff logic (instead of array-based) for cleaner
diffs on variants (thanks @thomasheartman !);
- Display a table with the new variants data and display the diff on a
`TooltipLink`;
- Adapt strategy CR changes to the new `TooltipLink` logic for
consistency;
### Other
- `TooltipLink` and `Badge` components are now tab-selectable;
- Small enhancements, refactors and improvements;
---------
Co-authored-by: Gastón Fournier <gaston@getunleash.io>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Create/Add/Remove at the same time per tag type
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
[1-769](https://linear.app/unleash/issue/1-769/refactor-existing-tag-component-to-also-allow-removing-tags)
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Co-authored-by: sjaanus <sellinjaanus@gmail.com>
Project scoped stickiness
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Adds `projectScopedStickiness` flag to experimental.ts
Refactor Stickiness select for reusability
Modify FlexibleStrategy to respect the setting.
Modify EnvironmentVariantModal to respect the setting
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
## About the changes
Refactoring the colors for the light theme to be much easier to continue
with dark mode
This is the first step to finish dark mode
https://linear.app/unleash/project/[low][s][alpha]-dark-mode-in-unleash-admin-ui-31b407d13c4b/1
This PR uses `main-theme` as a placeholder for `dark-theme` for now due
to the new changes. Still need to set the correct values here.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
This PR adds:
* Keyboard events
* Boxshadow
* Filtering by unread notifications
* Increases smartness for logic around when to prompt whether or not the
functionality is useful
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
[1-669](https://linear.app/unleash/issue/1-669/plausible-tracking-if-needed-in-preparation-for-beta)
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
This PR fixes two issues with events today:
1. Feature toggles "Event log" must include all events, regardless of
the project. This is important as feature toggles may move between
2. Add/remove tags on a feature toggle events should include project id
in order to show up in the project specific event log.
## About the changes
When checking for permissions we have 2 methods, one that is not change
request aware and one that is. We were using the one that is not aware
of CR while the feature we developed is aware of CR.
This PR switches to the correct method and documents the hooks
Add Tag dialog redesign to allow batch add
Some Refactoring
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes
[1-611](https://linear.app/unleash/issue/1-611/create-a-auto-complete-component-for-tags)
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
https://user-images.githubusercontent.com/104830839/216286897-4e392822-57c2-4e50-a5d8-e89d006b3fa5.mov
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Fixes a bug where some variant tables did not render properly if
scrolled all the way down.
Since we are not expecting to need virtualisation in these tables
anyways (each table should hopefully have a relatively low amount of
variants), reverting the `VirtualizedTable` usage to a normal one seemed
like the most straightforward solution at this stage, fixing the issue
without any noticeable side effects.

## About the changes
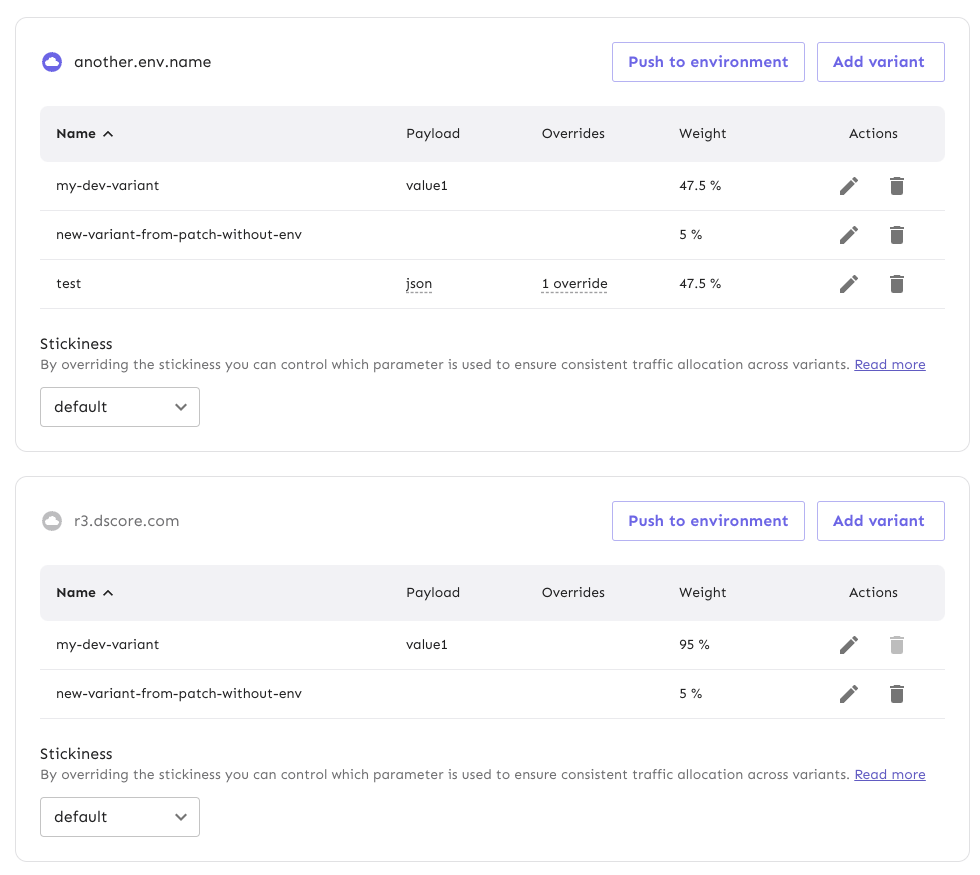
Add warnings when we detect something might be wrong with the customer
configuration, in particular with regard to variants configuration
## Rationale
Moving from variants per feature to variants per environment will allow
users to have fine-grained permissions and more control over variants on
different environments: #2254
But because this requires an additional step of copying variants to
other environments, we identified the potential risk of users forgetting
to follow this step. To keep them informed about this, we're introducing
a warning sign after a toggle is enabled when we detect that:
1. The environment is enabled without variants
2. Other enabled environments have variants
This situation would be a problem if you rely on `getVariant` method
from the SDK, because without variants you'll receive the default
variant. Probably, not what you'd expect after enabling the toggle, but
there are situations where this might be correct. Because of the latter,
we thought that adding a warning and letting the user handle the
situation was the best solution.
## UI sketches


Co-authored-by: Nuno Góis <github@nunogois.com>
https://linear.app/unleash/issue/2-563/fix-issue-with-useconditionallyhiddencolumns-and-react-table
It seems like we should add `autoResetHiddenColumns: false` to
`useTable` whenever we use `useConditionallyHiddenColumns`.
Basically the thought is that, if we're controlling column visibility in
our own way, we should not want other things to change that state
unpredictably, otherwise this may make React go _brrrrrr_. And it can be
very hard to pinpoint what exactly may be causing React to go _brrrrrr_.

First detected this issue apparently randomly while developing the new
SA table. Around 10-20 page refreshes would eventually trigger it. Was
not easy to find, but hopefully this fixes it permanently. At least I
haven't been able to reproduce it since. Maybe someone has a better idea
of where the issue could be or if this is a pretty good guess. Doesn't
seem like this change hurts us anyways.
I love React, `useEffect` and these very to-the-point error messages.
Very fun and productive.
Reference: https://react-table-v7.tanstack.com/docs/api/useTable
## About the changes
According to our docs, we only support up to 1 decimal place for
weights. This is to use integers to represent the percentages (we divide
them by 10) and supporting more decimals results in bad maths due to
floating point arithmetics.
This PRs adds Frontend and Backend validations to enforce this
restriction
Closes#2222
## Discussion points
Should we reconsider supporting more decimal places, that door remains
open, but for now we'll just adhere to our documentation because that
change would require some development.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Favorite UI improvements
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
## What
This PR fixes some broken links we had in the application. It also adds
redirects for those links so that they should work in the future.
## Why
Because it's important to have links that work 💁
* This PR adds a warning when you attempt to move a feature toggle if
you have existing pending drafts that reference the feature. You need to
resolve the drafts before the feature can be moved from one project to
another.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
* Adds a badge to strategies if the change can be found and the change
is relevant:
<img width="893" alt="Skjermbilde 2022-11-22 kl 11 18 32"
src="https://user-images.githubusercontent.com/16081982/203289081-b59ecaaf-e6cd-4802-b633-9cc118ca405d.png">
* I was considering making this more ergonomic using the slots vs props
pattern, but since this component is used in multiple places I left it
as is for now.
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
## What
This (admittedly massive) PR updates the "physical" documentation
structure and fixes url inconsistencies and SEO problems reported by
marketing. The main points are:
- remove or move directories : advanced, user_guide, deploy, api
- move the files contained within to the appropriate one of topics,
how-to, tutorials, or reference
- update internal doc links and product links to the content
- create client-side redirects for all the urls that have changed.
A number of the files have been renamed in small ways to better match
their url and to make them easier to find. Additionally, the top-level
api directory has been moved to /reference/api/legacy/unleash (see the
discussion points section for more on this).
## Why
When moving our doc structure to diataxis a while back, we left the
"physical' files lying where they were, because it didn't matter much to
the new structure. However, that did introduce some inconsistencies with
where you place docs and how we organize them.
There's also the discrepancies in whether urls us underscores or hyphens
(which isn't necessarily the same as their file name), which has been
annoying me for a while, but now has also been raised by marketing as an
issue in terms of SEO.
## Discussion points
The old, hand-written API docs have been moved from /api to
/reference/api/legacy/unleash. There _is_ a /reference/api/unleash
directory, but this is being populated by the OpenAPI plugin, and mixing
those could only cause trouble. However, I'm unsure about putting
/legacy/ in the title, because the API isn't legacy, the docs are. Maybe
we could use another path? Like /old-docs/ or something? I'd appreciate
some input on this.

## About the changes
https://linear.app/unleash/issue/2-425/variants-crud-new-environment-cards-with-tables-inside-add-edit-and
Basically created parallel components for the **variants per
environments** feature, so both flows should work correctly depending on
the feature flag state. Some of the duplication means that cleanup
should be straightforward - Once we're happy with this feature it should
be enough to delete
`frontend/src/component/feature/FeatureView/FeatureVariants/FeatureVariantsList`
and do some little extra cleanup.
I noticed we had some legacy-looking code in variants, so this involved
*some* rewriting of the current variants logic. Hopefully this new code
looks nicer, more maintainable, and more importantly **doesn't break
anything**.
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#2254
### Important files
Everything inside the
`frontend/src/component/feature/FeatureView/FeatureVariants/FeatureEnvironmentVariants`
folder.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
This PR fixes a bug where when you copy a strategy, instead of the
strategy being copied to the target environment, it was copied to the
source environment
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
* feat: add changes to draft
* Make domain type and schema match
* Deleting change from changeset
* Add ability to merge
* Revert "Add ability to merge"
This reverts commit 504e7e796e.
* gRevert "Deleting change from changeset"
This reverts commit 2effc20378.
* Revert "Make domain type and schema match"
This reverts commit 079f46c0db.
Co-authored-by: sjaanus <sellinjaanus@gmail.com>
* prettify large numbers
* add tooltip for larger numbers
* add test ids, add unit test
* move dependency to devDependency
* remove unused import
* use conditional render component
* use prettify large number component for feature overview metrics
* fixed segments not being copied
* fix fmt
* bug fix
* return segmentId[] when getting a feature strategy
* do not return segments if they are not there
* Update src/lib/services/feature-toggle-service.ts
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* fix lint
* fix: more explicit column sorting and bug fix
* update snapshot
* rollback
* add segment ids to feature strategies
* bug fix
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* refactor: validate strategy name on blur
* refactor: remove strategy parameter type text in favor of docs
* refactor: improve pie chart rendering
* refactor: show icons for all feature strategies
* refactor: fix list parameter add button style
* initial ui for copying strategy between environments
* copy startegy api call
* feat: disable copy strategy button if no available target environments
* style fixes
* Constraint card styling adjustments
* Style Fixes
* lint and fmt
* lint and fmt
* Changed the way the expandable property is evaluated to use the text.length
Co-authored-by: Tymoteusz Czech <tymek+gpg@getunleash.ai>
* feat: add user groups table
* add groups and group view
* fix top level await on mock data
* add UG flag
* create group files, refactor group cards
* add generic badge component
* adapt hooks to use endpoints
* implement basic create group
* fix: update snap
* fix: type id as string for now
* implement create group, use api, refactoring
* add stars to group owners
* refactor GroupForm.tsx to use styled components
* feat: remove group
* add edit group
* add group card actions
* feat: edit and remove group users
* add users to groups
* Initial commit
* refine project access table
* add project access group view
* Take users and groups from backend
* Add onsubmit
* new project access, assign and edit
* fix EditGroup, Group
* Finish assigning roles in project
* List assigned projects in group card
* Run prettier
* Add added column to project access table
Co-authored-by: Jaanus Sellin <jaanus@getunleash.ai>
Co-authored-by: sighphyre <liquidwicked64@gmail.com>
* fix: copy feature double validation popup
* fix: add aria-required, validate on submit
* refactor: rename variable to be more consistent with codebase
* refactor: expose vite dev server on local IP
* refactor: avoid relative positioning for tbody
* refactor: avoid height on tbody as well
* refactor: use row height from theme
* feat: upgrade project list search to use the new search field
* cleanup unused imports
* feat: add upgraded search to projects and applications, polish search UX
* refactor: TableSearch to new Search common component
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* refactor: remove error class names from input error messages
* refactor: update error message test
* refactor: show constraint value length error earlier
* refactor: port metrics list to react-table
* refactor: hide columns on small screens
* refactor: use disableSortBy instead of canSort
* refactor: fix text contrast
* refactor: fix metrics section ids
* feat: persistent table query
* project overview sort query
* refactor: api methods as hook callbacks
* persitent columns in project overview
* enable new project overview
* fix: refactor feature state change in overview
* add type to sort
* update e2e tests
now takes 10% less time with use of cypress session
* prevent sort reset on features list
* fix feature toggle list loading
* fix: features table items virtualization
* project overview screen limits
* table row height in theme
* rename row index variable
* refactor: fix table header sort button focus styles
* refactor: extract FeatureNameCell component
* refactor: port health reports to react-table
* refactor: hide columns on small screens
* refactor: sort features by name
* feat: persistent table query
* project overview sort query
* refactor: api methods as hook callbacks
* persitent columns in project overview
* enable new project overview
* fix: refactor feature state change in overview
* add type to sort
* update e2e tests
now takes 10% less time with use of cypress session
* prevent sort reset on features list
* fix feature toggle list loading
* fix: update column state saving
* update local storage hook test
* refactor: show save button before using the dropdown
* refactor: simplify FeatureSettingsProject toast message
* refactor: fix FeatureProjectSelect filter prop type
* refactor: hide change project page for non-enterprise
* refactor: derive move targets from projects list instead of from permissions
* refactor: align frontend project compat check with backend
* refactor: fix useProject object stability
* refactor: disable the save button for the current project
* refactor: require equal environments when moving toggles
* refactor: improve arraysHaveSameItems name
* refactor: fix splash page button background color
* refactor: regenerate OpenAPI client
* refactor: clean up strategy parameter types
* refactor: remove index signature from IConstraint
* refactor: fix never-seen status in features list
* feat: show archived toggles on a project level
* Update src/component/feature/FeatureToggleList/FeatureToggleListActions/FeatureToggleListActions.tsx
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* refactor: adapt code to PR comments, clarity
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* refactor: use DELETE_SEGMENT permission in segments list
* refactor: clean up segment form mode prop
* refactor: format file
* refactor: fix ConstraintAccordion permission checks
* feat: add a script that generates an OpenAPI client
* feat: generate an OpenAPI client
* feat: use the generated OpenAPI client
* refactor: add an OpenAPI section to the readme
* refactor: fix missing interface prefixes
* refactor: regenerate OpenAPI client
* fix: improve HTML landmarks
* refactor: footer headers should use h2
* refactor: fix header order on the feature overview page
* fix: make drawer logo clickable
* fix: wrap header links in <nav>
* fix: label breadcrumbs nav element
* refactor: remove unused breadcrumb.jsx
* fix: add search role to SearchField
* fix: correct heading order on form pages
* fix: general select component typings
* custom multi-select for projects
* autocomplete element for token projects
* project multi-select with error handling
* projects in tokens list update
* multi-project tokens - select all button
* fix conflicting typescript changes
* improve multi-projects tokens form after review
* refactor multi-project select code structure
* test api token list projects column element
* simplify test renderer
* refactor: fix environment name text alignment
* refactor: use rounded corners for AutocompleteBox
* refactor: add tooltips to the strategy segment icons
* refactor: add segment limit warnings
* refactor: improve segments warning text
* refactor: port useSort to TS
* refactor: port loadingFeatures to TS
* refactor: port admin index to TS
* refactor: port TagTypeList to TS
* refactor: merge route interfaces
* refactor: port common utils to TS
* refactor: fix snapshot date typo
* refactor: port Reporting utils to TS
* refactor: improve PermissionIconButton prop types
* refactor: remove unused securityLogger
* refactor: port commonStyles to TS
* refactor: port testIds to TS
* refactor: move app.css into themes
* refactor: use absolute import paths
* refactor: port LayoutPicker to TS
* refactor: port routes to TS
* refactor: port ScrollTop to TS
* refactor: update unused/missing ScrollTop exceptions
* refactor: remove unused route flags field
* refactor: change constants ext to TS
* refactor: remove unused testData file
* refactor: port styles to TS
* refactor: wait before typing in auth spec
* fix: toast in mobile view
* fix: feature settings mobile view
* fix: feedback in mobile
* fix: add space for ts expect error
* fix: change breakpoint to xs instead of sm
* fix: link color in project features
Co-authored-by: olav <mail@olav.io>
* fix: link in health page
Co-authored-by: olav <mail@olav.io>
* fix: keep sorting state in project toggles list
Co-authored-by: olav <mail@olav.io>
* fix: style link in the toggle list project
Co-authored-by: olav <mail@olav.io>
* refactor: update browser list
Co-authored-by: olav <mail@olav.io>
Co-authored-by: olav <mail@olav.io>
Gradual rollout has the rollout property specified as a string in
both the client spec tests and our API docs and the Rust SDK expects
that contract to be upheld. This commit changes the datatype of rollout
from an int to a string
* 4.9.0-beta.1
* 4.9.0-beta.2
* fix: mobile guidance WIP
* fix: add autofocus
* feat: update forms
* refactor: mobile guidance
* fix: add relative as common class
* fix: add max height to codebox
* refactor: wait for contexts before rendering constraints
* refactor: fix constraints list index
* refactor: move add constraint button for improved focus
* refactor: resotre feature settings
* fix: update PR based on feedback
* feat: add feature information in Metadata container
* fix: update PR based on feedback
* fix: update PR based on feedback
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* refactor: normalize spec names
* refactor: make ESLint ignore dir
* refactor: port specs to TS
* refactor: wait for login redirects to finish
* refactor: remove static wait timers
* refactor: match any env name in interceptors
* refactor: move config vars to the top
* refactor: use longer IDs to avoid collisions
* refactor: misc cleanup
* refactor: disable screenshots and videos
* refactor: disable prod guard in tests
* refactor: wait for inputs before typing
* refactor: rename createPersistentGlobalStateHook helper
* refactor: move features filter state out of localStorage
* refactor: show search state in page title
* refactor: remove unused import
* refactor: add a state chip to SearchField
* refactor: improve var names
* refactor: keep feature toggle name when changing project
* refactor: add missing permission button tooltip
* refactor: add success toast on toggle revival
* refactor: add success toast on stale toggle
* refactor: fix initial user role checkbox value
* refactor: remove duplicated error message
* refactor: fix change-password error parsing
* refactor: remove inaccurate edit toggle toast text
* refactor: truncate long names in project cards
* refactor: truncate long project name in title
* refactor: add ellipses to truncated strings
* refactor: swap truncateString with StringTruncator
* refactor: remove unnecessary truncation
* refactor: mark context fields as optional
* refactor: show all errors from tag type creation
* refactor: show all errors from strategy create/update
* refactor: filter out empty strategies on create/update
* refactor: add an edit button to the addons list
* refactor: add missing labels
* refactor: catch errors from toggling stale features
* refactor: add ref support to PermissionSwitch
* refactor: port global settings to TS/hooks
* refactor: fix file extension
* refactor: format file
* refactor: fix inconsistent locationSettings prop
* refactor: use correct locationSettings hook
* refactor: use objects for settings hooks
* fix: remove projectId from create feature form
* fix: update link and fix componend header in edit mode
* fix: update url on project change
* fix: conflict
* fix: use shorthand
Co-authored-by: Fredrik Oseberg <fredrik.no@gmail.com>
* refactor: port EventHistory to TS/SWR
* refactor: fix interface type prefix
* refactor: split useEvents and useFeatureEvents hooks
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* feat: add dont show again when update prod env
* fix: remove unused dependency
* fix: update key
Co-authored-by: Fredrik Oseberg <fredrik.no@gmail.com>
* fix: align styling with other pages
* feat: add last updat to heath report
* add feature status to last seen in health overview
* fix: add mobile style
* fix:add background color on table hover
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* fix: truncate long environment name
* fix: truncate no strategies in NoItemsStrategies
* fix: open doc link in new tab
* fix: redirect to add new strategy view from overview tab
* fix: truncate environment name in create strategy header
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* fix: truncate long environment name
* fix: truncate no strategies in NoItemsStrategies
* fix: open doc link in new tab
* fix: redirect to add new strategy view from overview tab
* fix: truncate environment name in create strategy header
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* chore: add prettier as a dev dependency
The project has a .prettierrc, so seems to depend on that for its
formatting, but there was no prettier installed with the node modules.
* chore: add autofocus to all clearly defined first inputs on dialogs.
* fix: wrap the disable env input in a form and give it autofocus.
* fix: submit form when pressing enter
* fix: only autofocus the submit button if there is no other content.
When multiple (enabled) elements have the autofocus attribute, the
browser picks the last element in the tree. This means that if there
is a form with a text input with autofocus and a submit button with
autofocus, the button will win, causing the user to have to tab back up.
Only doing this if there are no children will cause some changes,
however:
Dialogs with textual children will no longer focus the accept-button
when appearing.
However, dialogs such as the create new api token dialog will give the
focus to the first input field instead of to the create button.
* fix: add formId prop to dialog element; adapt behavior
If the component receives a form id, it will treat the primary button
as the submit button for that form. To stop a full page reload, we
call the `preventDefault` on the submit event before calling the handler.
* chore: remove redundant spacing in component.
* fix: hook environment disable form up with the new form id system.
* chore: Update existing modal forms to pass in formId
* fix: Type the dialog event wrapper
* fix: change 'allows' => 'allow' because the noun is pluralized.
* fix: add autofocus to js add-tag-dialog-component.
I've got a feeling this component isn't in use anymore, though, as the
exact same text appears in a TS-version of this component.
* fix: add autofocus to add user form.
This seems to only be used as the main piece of a modal, so adding
autofocus seems pretty safe here, but I could be wrong.
* fix: Update snapshot test after changing wording.
* fix: add autofocus to update user form
* fix: add autofocus to the create toggle form.
This is a little besides the task's actual point. However! This form
is only ever used on the page where it's the only bit of content. I'd
argue that when the user navigates to this form, it's because they
want to create a feature. Thus, adding autofocus to the first field
makes a lot of sense to me.
* refactor: set button type to 'undefined' when it isn't 'submit'
This allows Material to use their default type based on whatever
heuristics they use. It's most likely going to be 'button' for the
foreseeable future, but in the event that they change it, passing
undefined instead should future-proof this a bit.
* fix: set type to button when formId is not present
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* task: Add buttons for deleting/editing a constraint
* task: Improve look and feel of constraints buttons
- Make constraints fill their container
- Move constraint buttons to material ui buttons
- Move constraint buttons to top right of their container
* fix: adjust positioning
* fix: added project id to permissin button
* fix: add correct permission
* fix: update create feature path
Co-authored-by: Simon Hornby <simon@getunleash.ai>
Co-authored-by: Fredrik Oseberg <fredrik.no@gmail.com>
* make addButton color white when hover on strategy card
* fix: change arrow in side panel
* make sidepanel button responsive
* add ellipse to icons in sidepanel
* remove important property from css
* remove ellipse from disabled icons
* fix navigation with tab for features list in project view
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
- This adds a generic way to control permission to mutations in the same
way as our PermissionButton and PermissionIconButton already does the
same.
- This also switches the StrategiesList to use PermissionIconButton so
users without ADMIN role do not believe they can deprecate/reactivate
strategies.