mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-24 20:06:55 +01:00
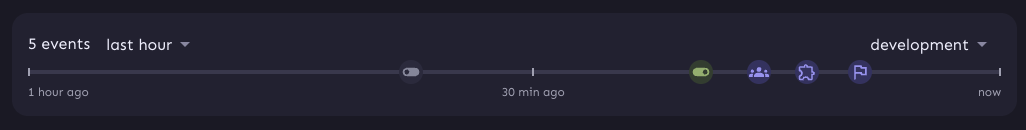
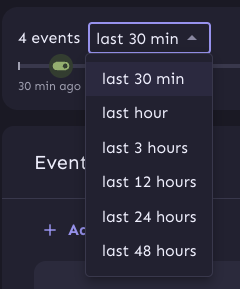
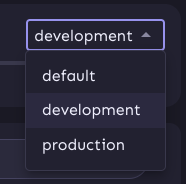
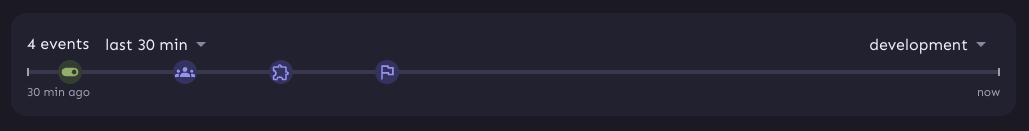
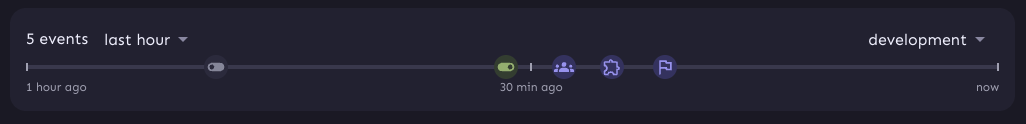
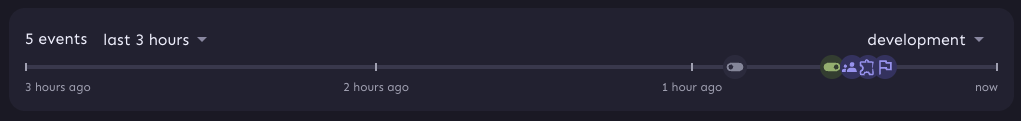
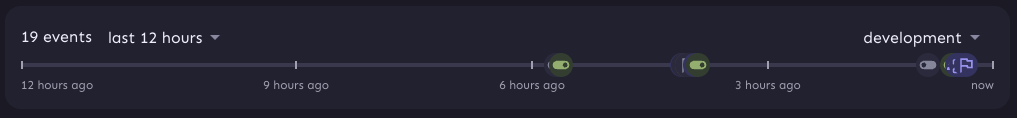
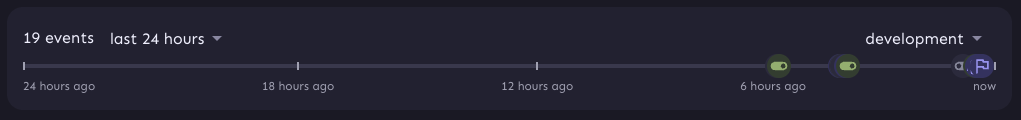
https://linear.app/unleash/issue/2-2657/implement-a-first-iteration-of-an-horizontal-event-timeline This implements the very first iteration of our event timeline. This is behind a feature flag, which when enabled shows the new timeline at the top of our event log page. It is missing some features, like: - Placement: It should show up as an option in the header, not in the event log; - Tooltip: It should show proper tooltips for all the events that we're displaying; - Grouping: It should group together events that occurred in a short span of time; - Signals: It should show signals along with the events; Here's how it currently looks like, with some example events, in order from left to right: - A flag was disabled more than 30 min ago; - A flag was then enabled; - A segment was updated (didn't have an icon for segments, so I picked one); - A strategy was updated; - A flag was created;   (Time passed since I took the first screenshot, so you can see the events "moved" to the left slightly in the dark theme screenshot) I have some concerns about the low contrast of `neutral` variant events, especially in dark mode. Maybe we should consider using `error` instead, for red? Or maybe add a border to our event circles? I specifically changed my environment to be "development" for the screenshots. The default selection is the first enabled environment that is `type=production`, which in my case is "production". Here are our filters: - Time Span  - Environment  Here are a few more screenshots, with the different time spans (zooming out, since we're increasing the time span):       Again, when zooming out, some events should be grouped together, but that's a task for later. |
||
|---|---|---|
| .. | ||
| accessOverview | ||
| admin | ||
| application | ||
| archive | ||
| banners | ||
| changeRequest | ||
| commandBar | ||
| common | ||
| context | ||
| demo | ||
| environments | ||
| events | ||
| feature | ||
| featureTypes | ||
| feedback | ||
| feedbackNew | ||
| filter | ||
| insights | ||
| integrations | ||
| layout | ||
| loginHistory | ||
| maintenance | ||
| menu | ||
| onboarding | ||
| personalDashboard | ||
| playground/Playground | ||
| project | ||
| providers | ||
| segments | ||
| signals | ||
| splash | ||
| strategies | ||
| tags | ||
| user | ||
| App.tsx | ||
| InitialRedirect.tsx | ||