mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
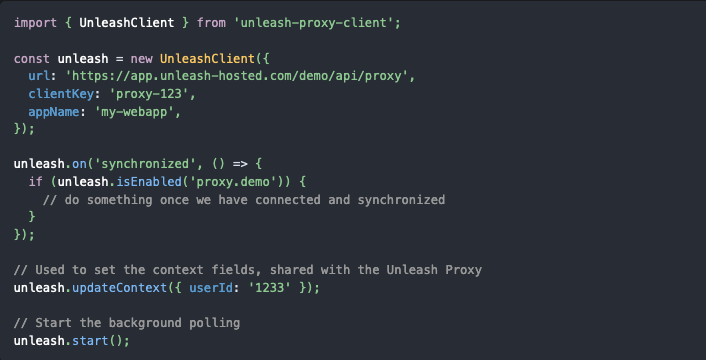
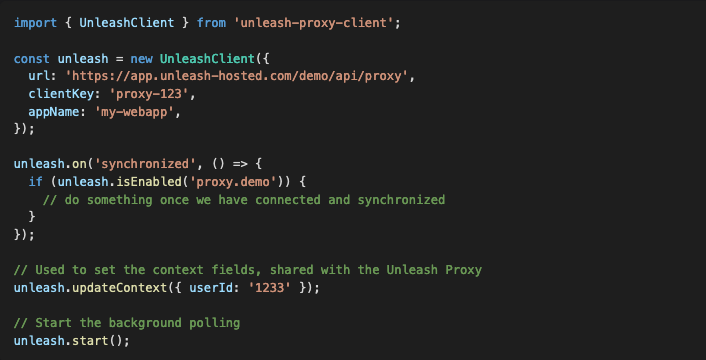
This PR changes the syntax highlighting theme we use in the docs. The reason for the change is that the previous theme we used didn't have sufficient color contrast between its comment strings and its background. ## Options I decided to use the Oceanic Next color theme that is included with docusaurus. Looking through, the only other dark theme that also passed AA contrast checks was VS Dark. The reason I picked Oceanic over VS Dark is simply that I like it better. For demonstration, here's what the Oceanic theme looks like:  And here's the VS Dark theme:  ## Bonus change The PR also includes a fix to render a pricing admonition correctly. It's not related to the PR, but I noticed it rendered incorrectly while I was working on it. |
||
|---|---|---|
| .. | ||
| .storybook | ||
| docs | ||
| remote-content | ||
| src | ||
| static | ||
| .gitignore | ||
| babel.config.js | ||
| clean-generated-docs.js | ||
| docusaurus.config.js | ||
| package.json | ||
| README.md | ||
| sidebars.js | ||
| tsconfig.json | ||
| yarn.lock | ||
Website
This website is built using Docusaurus 2, a modern static website generator.
Installation
yarn install
Local Development
yarn start
This command starts a local development server and opens up a browser window. Most changes are reflected live without having to restart the server.
Build
yarn build
This command generates static content into the build directory and can be served using any static contents hosting service.
Deployment
GIT_USER=<Your GitHub username> USE_SSH=true yarn deploy
If you are using GitHub pages for hosting, this command is a convenient way to build the website and push to the gh-pages branch.