mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-24 20:06:55 +01:00
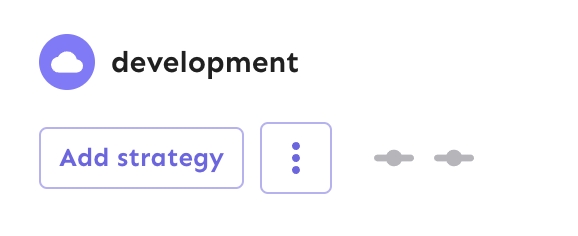
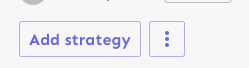
Fixes the height discrepancy between add strategy and more strategies buttons, both with and without the flag enabled. The essence of the fix is to make the "more strategies" button's height dynamic and grow to match the height of the other button. Before (flag enabled):  After (flag enabled):  Before (flag disabled):  After (flag disabled):  As a bonus: also enables the ui font redesign flag for server-dev. If you're very sharp-eyed, you might notice a few things: 1. There's more padding on the new button. This was done in concert with UX when we noticed there was more padding on other buttons. So as a result, we set the button type to the default instead of "small". 1. The kebab button isn't perfectly square with the flag on. There's a few issues here, but essentially: to use `aspect-ratio: 1`, you need either a height or a width set. Because we want everything here to be auto-generated (use the button's intrinsic height), I couldn't make it work. In the end, I think this is close enough. If you have other ideas, you're very welcome to try and fix it. |
||
|---|---|---|
| .. | ||
| accessOverview | ||
| admin | ||
| application | ||
| archive | ||
| banners | ||
| changeRequest | ||
| commandBar | ||
| common | ||
| context | ||
| demo | ||
| environments | ||
| events | ||
| feature | ||
| featureTypes | ||
| feedback | ||
| feedbackNew | ||
| filter | ||
| insights | ||
| integrations | ||
| layout | ||
| loginHistory | ||
| maintenance | ||
| menu | ||
| onboarding | ||
| personalDashboard | ||
| playground/Playground | ||
| project | ||
| providers | ||
| releases | ||
| segments | ||
| signals | ||
| splash | ||
| strategies | ||
| tags | ||
| user | ||
| App.tsx | ||
| InitialRedirect.tsx | ||