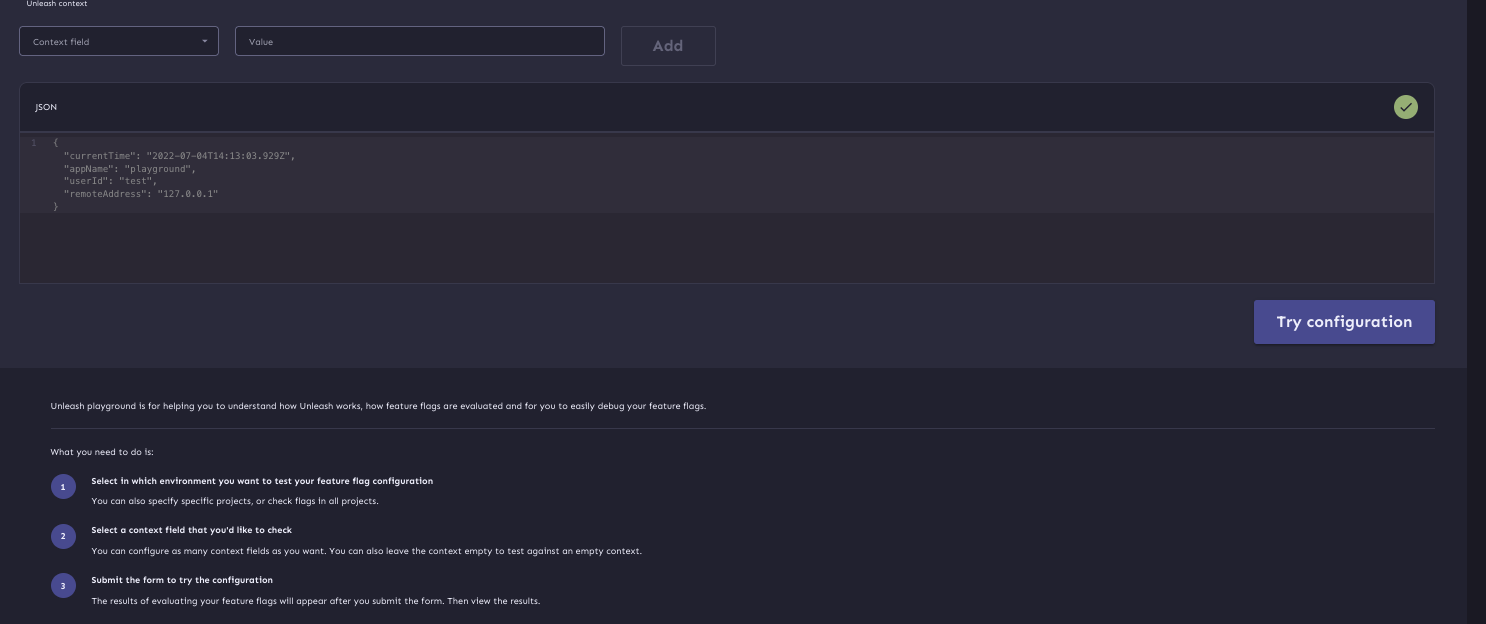
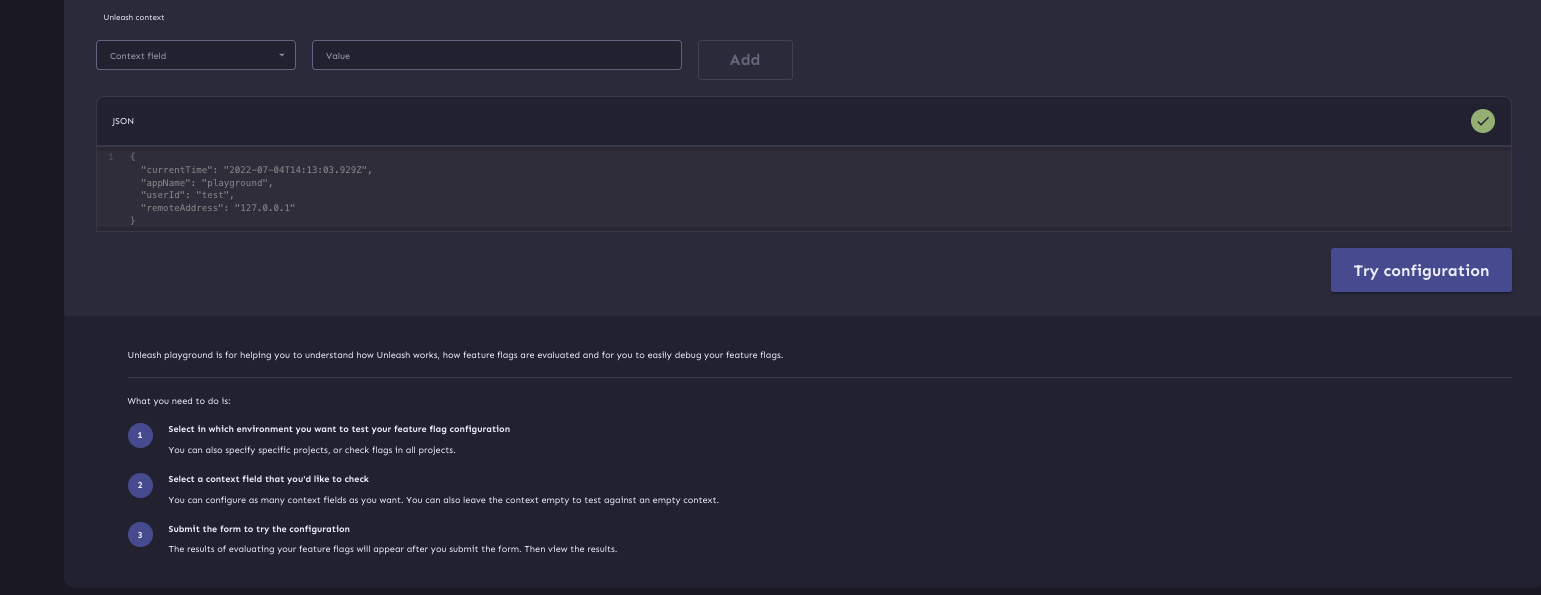
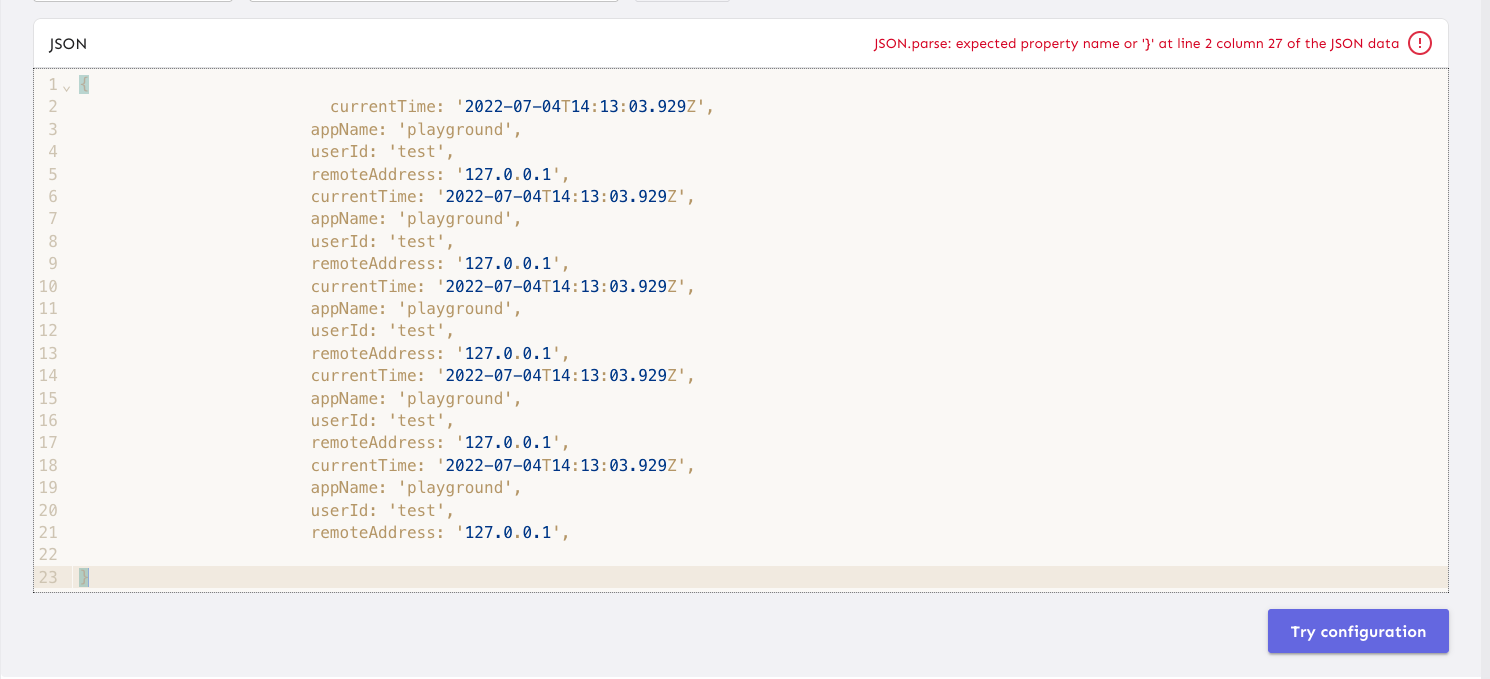
The playground code editor had a fixed height of `150px`. This works well with the current font size, but if we're changing it, we'll end up with too much height compared to the font size. So instead, let's calculate the font size based on the current font size. Before this change (if you shrink font size):  After this change:  It still looks the same with the old font size:  Furthermore, this change uses `minHeight` instead of `height`, so that if you have more JSON data, then you won't be stuck scrolling through 6 and 6 lines. Before with lots of json:  After with lots of json:  And yes, the button doesn't respect the font size, but that's a different task. |
||
|---|---|---|
| .. | ||
| .yarn/releases | ||
| cypress | ||
| public | ||
| scripts | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| check-imports.rc | ||
| cypress.config.ts | ||
| cypress.d.ts | ||
| index.html | ||
| index.js | ||
| orval.config.js | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vercel.json | ||
| vite.config.mts | ||
| yarn.lock | ||
frontend
This directory contains the Unleash Admin UI frontend app.
Run with a local instance of the unleash-api
Refer to the Contributing to Unleash guide for instructions. The frontend dev server runs (in port 3000) simultaneously with the backend dev server (in port 4242):
yarn install
yarn dev
Run with a sandbox instance of the Unleash API
Alternatively, instead of running unleash-api on localhost, you can use a remote instance:
cd ./frontend
yarn install
yarn run start:sandbox
Running end-to-end tests
We have a set of Cypress tests that run on the build before a PR can be merged so it's important that you check these yourself before submitting a PR. On the server the tests will run against the deployed Heroku app so this is what you probably want to test against:
yarn run start:sandbox
In a different shell, you can run the tests themselves:
yarn run e2e:heroku
If you need to test against patches against a local server instance, you'll need to run that, and then run the end to end tests using:
yarn run e2e
You may also need to test that a feature works against the enterprise version of unleash. Assuming the Heroku instance is still running, this can be done by:
yarn run start:enterprise
yarn run e2e
Generating the OpenAPI client
The frontend uses an OpenAPI client generated from the backend's OpenAPI spec. Whenever there are changes to the backend API, the client should be regenerated:
For now we only use generated types (src/openapi/models). We will use methods (src/openapi/apis) for new features soon.
yarn gen:api
rm -rf src/openapi/apis
clean up src/openapi/index.ts imports, only keep first line export * from './models';
This script assumes that you have a running instance of the enterprise backend at http://localhost:4242.
The new OpenAPI client will be generated from the runtime schema of this instance.
The target URL can be changed by setting the UNLEASH_OPENAPI_URL env var.
Analyzing bundle size
npx vite-bundle-visualizer in the root of the frontend directory