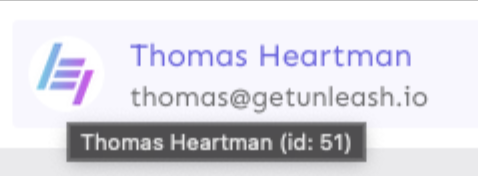
Extracts the Avatar Group component into a `common` component and adds a standard tooltip to all avatars. Relates to linear issue 1-2606 This is a suggestion / proof of concept for how we can solve it. While I think we can merge this as is, I'd also be happy to take any discussions on other ways to approach it etc. ## Why are these changes made together? Because extracting the avatar group without adding the new tooltip data made the existing tooltip misbehave (it'd show up in the top left of the screen, not synced to the avatar in any way). I probably could have (and still can if you think it's prudent) split it out such that the avatar gets a standardized tooltip first (and disable it for the group card avatars), and split out the avatars in a follow-up. Happy to do that if you think it's better. ## What does this mean? It used to be that we had no consistent way of dealing with avatars and tooltips. Some places had them, some places didn't. This change makes it so that all avatars that we can show tooltips for will get the same tooltip. Previously, we had at least 4 different ways of dealing with tooltips: - The HTML tooltip (that would be standardized with this PR) in the project flags table  - The "title" that you'd get on your user avatar  - The group card list tooltip  - And sometimes you'd get nothing at all  with this change, we'll always show the same kind of tooltip if we can:  ## What goes in the tooltip? We use the `UserAvatar` component for a fair few different things and I didn't want to extract separate components for all the different use cases. Instead, I wanted to get an overview over what we use it for and what is relevant info to show. I found all the places we used it and tried to form an opinion. This tooltip will work with a user's email, name, username, and id. If there is no user (such as for empty avatars and avatars displaying only "+n" for remaining members), we show no tooltip. Following the example set by the group card avatars, we'll try to use email or username (in that order) as the main bit of text. If the user has an email or a username and also a name, the name will be used as secondary text. If the user does not have an email or username, but has a name, we'll use the name as the main text. If the user does not have an email, a username, or a name, we'll try to show "User ID: N" if they have an id. If they do not have a username, a name, an email, or an ID, we bail out and show nothing. ## Why can you disable the tooltip? In some cases, you might want to disable the tooltip because you have more information to feed into it. An example of that is in the project flags table, where we want to show more information in cases where the user is 'unknown':  ## Additional fixes This PR also adds a few lines of CSS to fix a minor avatar layout bug. Before:  After:  |
||
|---|---|---|
| .do | ||
| .floe | ||
| .github | ||
| .husky | ||
| .vscode | ||
| .yarn/releases | ||
| coverage | ||
| docker | ||
| docs/api/oas | ||
| examples | ||
| frontend | ||
| scripts | ||
| src | ||
| test-migrations | ||
| website | ||
| .dockerignore | ||
| .editorconfig | ||
| .gitignore | ||
| .lycheeignore | ||
| .mergify.yml | ||
| .node-version | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| app.json | ||
| biome.json | ||
| CHANGELOG.md | ||
| cliff.toml | ||
| CODE_OF_CONDUCT.md | ||
| CODEOWNERS | ||
| CONTRIBUTING.md | ||
| docker-compose.yml | ||
| Dockerfile | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| renovate.json | ||
| tsconfig.json | ||
| USERS.md | ||
| yarn.lock | ||
What is Unleash?
Unleash is a powerful open source solution for feature management. It streamlines your development workflow, accelerates software delivery, and empowers teams to control how and when they roll out new features to end users. With Unleash, you can deploy code to production in smaller, more manageable releases at your own pace.
Feature flags in Unleash let you test your code with real production data, reducing the risk of negatively impacting your users' experience. It also enables your team to work on multiple features simultaneously without the need for separate feature branches.
Unleash is the most popular open source solution for feature flagging on GitHub. It supports 15 official client and server SDKs and over 15 community SDKs. You can even create your own SDK if you wish. Unleash is compatible with any language and framework.
Getting Started with Unleash
1. Setting Up Unleash
To get started with Unleash, you need git and docker installed on your machine.
Execute the following commands:
git clone git@github.com:Unleash/unleash.git
cd unleash
docker compose up -d
Then point your browser to localhost:4242 and log in using:
- username:
admin - password:
unleash4all
If you'd rather run the source code in this repo directly via Node.js, see the step-by-step instructions to get up and running in the contributing guide.
2. Connect your SDK
Find your preferred SDK in our list of official SDKs and import it into your project. Follow the setup guides for your specific SDK.
If you use the docker compose file from the previous step, here's the configuration details you'll need to get going:
- For front-end SDKs, use:
- URL:
http://localhost:4242/api/frontend/ clientKey:default:development.unleash-insecure-frontend-api-token
- URL:
- For server-side SDKs, use:
- Unleash API URL:
http://localhost:4242/api/ - API token:
default:development.unleash-insecure-api-token
- Unleash API URL:
If you use a different setup, your configuration details will most likely also be different.
Check a feature flag
Checking the state of a feature flag in your code is easy! The syntax will vary depending on your language, but all you need is a simple function call to check whether a flag is available. Here's how it might look in Java:
if (unleash.isEnabled("AwesomeFeature")) {
// do new, flashy thing
} else {
// do old, boring stuff
}
Run Unleash on a service?
If you don't want to run Unleash locally, we also provide easy deployment setups for Heroku and Digital Ocean:
Configure and run Unleash anywhere
The above sections show you how to get up and running quickly and easily. When you're ready to start configuring and customizing Unleash for your own environment, check out the documentation for getting started with self-managed deployments, Unleash configuration options, or running Unleash locally via docker.
Online demo
Try out the Unleash online demo.
Community and help — sharing is caring
We know that learning a new tool can be hard and time-consuming. We have a growing community that loves to help out. Please don't hesitate to reach out for help.
💬 Join Unleash on Slack if you want ask open questions about Unleash, feature toggling or discuss these topics in general.
💻 Create a GitHub issue if you have found a bug or have ideas on how to improve Unleash.
📚 Visit the documentation for more in-depth descriptions, how-to guides, and more.
📖 Learn more about the principles of building and scaling feature flag solutions.
Contribute to Unleash
Unleash is the largest open source feature flag solution on GitHub. Building Unleash is a collaborative effort, and we owe a lot of gratitude to many smart and talented individuals. Building it together with the community ensures that we build a product that solves real problems for real people. We'd love to have your help too: Please feel free to open issues or provide pull requests.
Check out the CONTRIBUTING.md file for contribution guidelines and the Unleash developer guide for tips on environment setup, running the tests, and running Unleash from source.
Contributors
Features our users love
Flexibility and adaptability
- Get an easy overview of all feature flags across all your environments, applications and services
- Use included activation strategies for most common use cases, or use a custom activation strategy to support any need you might have
- Organise feature flags by feature flag tags
- Canary releases / gradual rollouts
- Targeted releases: release features to specific users, IPs, or hostnames
- Kill switches
- A/B testing
- 2 environments
- Out-of-the-box integrations with popular tools (Slack, Microsoft Teams, Datadog) + integrate with anything with webhooks
- Dashboard for managing technical debt and stale flags
- API-first: everything can be automated. No exceptions.
- 12 official client SDKs, and ten community-contributed client SDKs
- Run it via Docker with the official Docker image or as a pure Node.js application
Security and performance
- Privacy by design (GDPR and Schrems II). End-user data never leaves your application.
- Audit logs
- Enforce OWASP's secure headers via the strict HTTPS-only mode
- Flexible hosting options: host it on premise or in the cloud (any cloud)
- Scale the Unleash Proxy independently of the Unleash server to support any number of front-end clients without overloading your Unleash instance
Looking for more features?
If you're looking for one of the following features, please take a look at our Pro and Enterprise plans:
- role-based access control (RBAC)
- single sign-on (SSO)
- more environments
- feature flags project support
- advanced segmentation
- additional strategy constraints
- tighter security
- more hosting options (we can even host it for you!)
Architecture

Read more in the system overview section of the Unleash documentation.
Unleash SDKs
To connect your application to Unleash you'll need to use a client SDK for your programming language.
Official server-side SDKs:
Official front-end SDKs:
The front-end SDKs connects via the Unleash Proxy in order to ensure privacy, scalability and security.
- Android Proxy SDK
- Flutter Proxy SDK
- iOS Proxy SDK
- JavaScript Proxy SDK
- React Proxy SDK
- Svelte Proxy SDK
- Vue Proxy SDK
Community SDKs:
If none of the official SDKs fit your need, there's also a number of community-developed SDKs where you might find an implementation for your preferred language (such as Elixir, Dart, Clojure, and more).
Users of Unleash
Unleash is trusted by thousands of companies all over the world.
Proud Open-Source users: (send us a message if you want to add your logo here)
Migration guides
Unleash has evolved significantly over the past few years, and we know how hard it can be to keep software up to date. If you're using the current major version, upgrading shouldn't be an issue. If you're on a previous major version, check out the Unleash migration guide!
Want to know more about Unleash?
Videos and podcasts
- The Unleash YouTube channel
- Feature toggles — Why and how to add to your software — freeCodeCamp (YouTube)
- Feature flags with Unleash — The Code Kitchen (podcast)
- Feature Flags og Unleash med Fredrik Oseberg — Utviklerpodden (podcast; Norwegian)
Articles and more
- The Unleash Blog
- Designing the Rust Unleash API client — Medium
- FeatureToggle by Martin Fowler
- Feature toggling transient errors in load tests — nrkbeta
- An Interview with Ivar of Unleash — Console
- Unleash your features gradually, slideshow/presentation by Ivar, the creator of Unleash