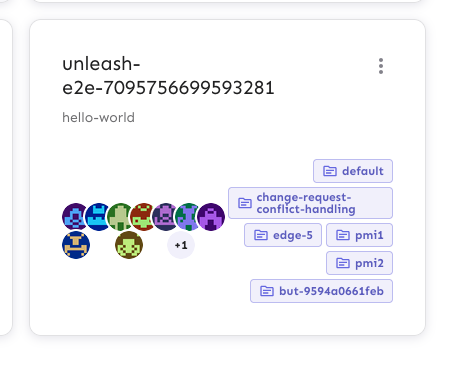
Extracts the Avatar Group component into a `common` component and adds a standard tooltip to all avatars. Relates to linear issue 1-2606 This is a suggestion / proof of concept for how we can solve it. While I think we can merge this as is, I'd also be happy to take any discussions on other ways to approach it etc. ## Why are these changes made together? Because extracting the avatar group without adding the new tooltip data made the existing tooltip misbehave (it'd show up in the top left of the screen, not synced to the avatar in any way). I probably could have (and still can if you think it's prudent) split it out such that the avatar gets a standardized tooltip first (and disable it for the group card avatars), and split out the avatars in a follow-up. Happy to do that if you think it's better. ## What does this mean? It used to be that we had no consistent way of dealing with avatars and tooltips. Some places had them, some places didn't. This change makes it so that all avatars that we can show tooltips for will get the same tooltip. Previously, we had at least 4 different ways of dealing with tooltips: - The HTML tooltip (that would be standardized with this PR) in the project flags table  - The "title" that you'd get on your user avatar  - The group card list tooltip  - And sometimes you'd get nothing at all  with this change, we'll always show the same kind of tooltip if we can:  ## What goes in the tooltip? We use the `UserAvatar` component for a fair few different things and I didn't want to extract separate components for all the different use cases. Instead, I wanted to get an overview over what we use it for and what is relevant info to show. I found all the places we used it and tried to form an opinion. This tooltip will work with a user's email, name, username, and id. If there is no user (such as for empty avatars and avatars displaying only "+n" for remaining members), we show no tooltip. Following the example set by the group card avatars, we'll try to use email or username (in that order) as the main bit of text. If the user has an email or a username and also a name, the name will be used as secondary text. If the user does not have an email or username, but has a name, we'll use the name as the main text. If the user does not have an email, a username, or a name, we'll try to show "User ID: N" if they have an id. If they do not have a username, a name, an email, or an ID, we bail out and show nothing. ## Why can you disable the tooltip? In some cases, you might want to disable the tooltip because you have more information to feed into it. An example of that is in the project flags table, where we want to show more information in cases where the user is 'unknown':  ## Additional fixes This PR also adds a few lines of CSS to fix a minor avatar layout bug. Before:  After:  |
||
|---|---|---|
| .. | ||
| .yarn/releases | ||
| cypress | ||
| public | ||
| scripts | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| check-imports.rc | ||
| cypress.config.ts | ||
| cypress.d.ts | ||
| index.html | ||
| index.js | ||
| orval.config.js | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vercel.json | ||
| vite.config.mts | ||
| yarn.lock | ||
frontend
This directory contains the Unleash Admin UI frontend app.
Run with a local instance of the unleash-api
Refer to the Contributing to Unleash guide for instructions. The frontend dev server runs (in port 3000) simultaneously with the backend dev server (in port 4242):
yarn install
yarn dev
Run with a sandbox instance of the Unleash API
Alternatively, instead of running unleash-api on localhost, you can use a remote instance:
cd ./frontend
yarn install
yarn run start:sandbox
Running end-to-end tests
We have a set of Cypress tests that run on the build before a PR can be merged so it's important that you check these yourself before submitting a PR. On the server the tests will run against the deployed Heroku app so this is what you probably want to test against:
yarn run start:sandbox
In a different shell, you can run the tests themselves:
yarn run e2e:heroku
If you need to test against patches against a local server instance, you'll need to run that, and then run the end to end tests using:
yarn run e2e
You may also need to test that a feature works against the enterprise version of unleash. Assuming the Heroku instance is still running, this can be done by:
yarn run start:enterprise
yarn run e2e
Generating the OpenAPI client
The frontend uses an OpenAPI client generated from the backend's OpenAPI spec. Whenever there are changes to the backend API, the client should be regenerated:
For now we only use generated types (src/openapi/models). We will use methods (src/openapi/apis) for new features soon.
yarn gen:api
rm -rf src/openapi/apis
clean up src/openapi/index.ts imports, only keep first line export * from './models';
This script assumes that you have a running instance of the enterprise backend at http://localhost:4242.
The new OpenAPI client will be generated from the runtime schema of this instance.
The target URL can be changed by setting the UNLEASH_OPENAPI_URL env var.
Analyzing bundle size
npx vite-bundle-visualizer in the root of the frontend directory