We love all open-source Unleash users. in 2022 we built the [segment
capability](https://docs.getunleash.io/reference/segments) (v4.13) as an
enterprise feature, simplify life for our customers.
Now it is time to contribute it to the world 🌏
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.io>
This PR fixes a bug reported from a customer where deleting a legal
value that was used in a strategy constraint would make it impossible to
edit the constraint.
[The bug was introduced
here](https://github.com/Unleash/unleash/pull/4473)
The core of the problem introduced was that the values used to calculate
illegal values was based on changing state. On the first render it would
display correct state as it would match the legal values coming from the
context definition with the legal values currently used in the
constraint as values. However, when you triggered the onClick method for
the checkboxes the state would be changed because we would remove the
illegal values from the valueset and only insert current legal values in
the state. This would trigger a re-render of the component, and now the
data used to identify the illegal values would no longer be correct,
because the bad values had been cleaned from the state. This would cause
the UI for constraints to display incorrectly.
Changed the flow to now give you a warning if you have illegal values,
and that if you make changes and save the strategy these values will be
removed from the constraint:
<img width="726" alt="Skjermbilde 2023-08-25 kl 08 56 02"
src="https://github.com/Unleash/unleash/assets/16081982/78e9875d-d864-4e21-bfb7-a530247a07eb">
Also amended this to apply to the single legal value constraints.
<img width="721" alt="Skjermbilde 2023-08-25 kl 08 57 40"
src="https://github.com/Unleash/unleash/assets/16081982/237a11d0-5c05-445c-9e99-b79cab0bff94">
This PR sends segments to CR drafts when you use the `add to draft`
button.
It also adds the logic for which environment to pick.
Segments sent to the API are added to drafts, but not displayed in the
UI yet. CRs with only segment changes are also not listed in the table.
This'll be covered in upcoming work.
Note: it doesn't work yet! It just throws an error.
This PR adds some logic to conditionally display "Add to draft" button
for segments if the segment is part of a project that has change
requests enabled and the flag is enabled.
Also adds a flag (`segmentChangeRequests`) to the frontend.
Holding off on actually adding the change to a draft until the API/orval
has been updated with the most recent changes.
- Adds `UPDATE_PROJECT_SEGMENT` permission checks;
- Allows `PermissionIconButton` to evaluate multiple permissions, just
like `PermissionButton`;
- Also includes a possible fix for `hasAccess` in `AccessProvider`.
Small fix that reverts
https://github.com/Unleash/unleash/pull/3335/files#r1138829014 - Turns
out it wasn't totally harmless and broke some modals that had more than
100% height and no overflow.
This approach maintains the original logic and adds a new prop for the
segment forms to make them proper modals when used in the project
context.
Assume `undefined` instead of `null` for project in terms of interfacing
with segments: If the `project` field is not present, that means that it
is not set, which means we're dealing with a "global" segment. If we
want to unset `project` and make a segment global, we simply don't send
the `project` property on our PUT method.
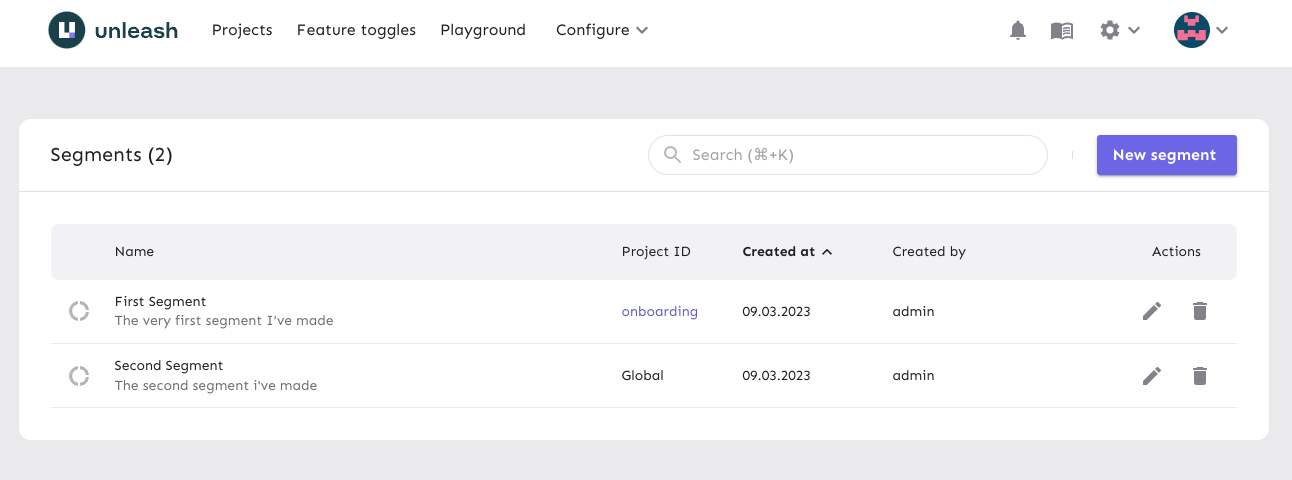
https://linear.app/unleash/issue/2-742/add-an-extra-column-in-global-segments-configuration-to-display-the
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
Adds projectid column to the segments table and defaults to the value
"Global" if none is set.

<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
SegmentTable.tsx
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
## About the changes
Refactoring the colors for the light theme to be much easier to continue
with dark mode
This is the first step to finish dark mode
https://linear.app/unleash/project/[low][s][alpha]-dark-mode-in-unleash-admin-ui-31b407d13c4b/1
This PR uses `main-theme` as a placeholder for `dark-theme` for now due
to the new changes. Still need to set the correct values here.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
## About the changes
- Updates the segment information on top to be clearer - No longer an
experimental feature, but we do have some limits in place;
- Also updates the documentation to better reflect this;
Co-authored-by: @thomasheartman

---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
Co-authored-by: Gastón Fournier <gaston@getunleash.ai>
https://linear.app/unleash/issue/2-563/fix-issue-with-useconditionallyhiddencolumns-and-react-table
It seems like we should add `autoResetHiddenColumns: false` to
`useTable` whenever we use `useConditionallyHiddenColumns`.
Basically the thought is that, if we're controlling column visibility in
our own way, we should not want other things to change that state
unpredictably, otherwise this may make React go _brrrrrr_. And it can be
very hard to pinpoint what exactly may be causing React to go _brrrrrr_.

First detected this issue apparently randomly while developing the new
SA table. Around 10-20 page refreshes would eventually trigger it. Was
not easy to find, but hopefully this fixes it permanently. At least I
haven't been able to reproduce it since. Maybe someone has a better idea
of where the issue could be or if this is a pretty good guess. Doesn't
seem like this change hurts us anyways.
I love React, `useEffect` and these very to-the-point error messages.
Very fun and productive.
Reference: https://react-table-v7.tanstack.com/docs/api/useTable
* feat: upgrade project list search to use the new search field
* cleanup unused imports
* feat: add upgraded search to projects and applications, polish search UX
* refactor: TableSearch to new Search common component
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* refactor: port metrics list to react-table
* refactor: hide columns on small screens
* refactor: use disableSortBy instead of canSort
* refactor: fix text contrast
* refactor: fix metrics section ids
* feat: persistent table query
* project overview sort query
* refactor: api methods as hook callbacks
* persitent columns in project overview
* enable new project overview
* fix: refactor feature state change in overview
* add type to sort
* update e2e tests
now takes 10% less time with use of cypress session
* prevent sort reset on features list
* fix feature toggle list loading
* fix: update column state saving
* update local storage hook test