This PR adds the option to select potentially stale flags from the UI.
It also updates the name we use for parsing from the API: instead of
`potentiallyStale` we use `potentially-stale`. This follows the
precedent set by "kill switch" (which we send as 'kill-switch'), the
only other multi-word option that I could find in our filters.
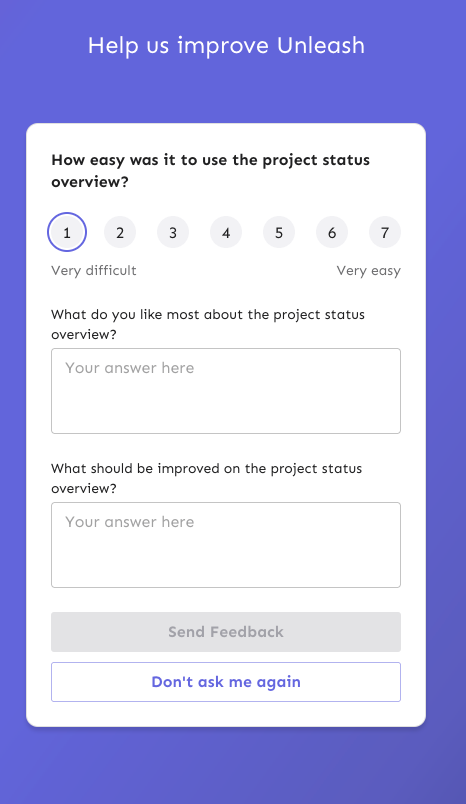
Remove everything related to the connected environment count for project
status. We decided that because we don't have anywhere to link it to at
the moment, we don't want to show it yet.
This PR fixes a number of keyboard accessibility issues with the
feedback sidebar. They are (in no particular order):
1. The radio inputs don't have a focus style for `focus-visible` (when
keyboard focused).
2. There's two close buttons there for some reason? One is invisible,
but you can tab to it?
3. The sidebar doesn't trap focus, so you can tab out of the modal and
continue tabbing through the main page (with the modal still open)
4. The sidebar doesn't steal focus. When you open it, your focus remains
on the button you used to open it. So if you want to navigate to it, you
have to go through the entire page (behind the modal) to get to it.
5. The sidebar can't be closed by 'escape'.
The fixes are:
1. Apply the same styles when focus visible as when hover
2. Wrap the component in the `BaseModal` component
3. Wrap the component in the `BaseModal` component
4. Wrap the component in the `BaseModal` component
5. Wrap the component in the `BaseModal` component
(see a theme here?)
Additionally, because the base modal has its own `open` state, I removed
the wrapping conditionally render, reducing nesting by one stop. Most of
the changes in the file are just whitespace changes.

I considered also applying an auto-focus to the first input in the
sidebar, but our linter doesn't like it. Additionally MDN lists the
following [accessibility
concerns](https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/autofocus#accessibility_concerns)
> Automatically focusing a form control can confuse visually-impaired
people using screen-reading technology and people with cognitive
impairments. When autofocus is assigned, screen-readers "teleport" their
user to the form control without warning them beforehand.
>
> Use careful consideration for accessibility when applying the
autofocus attribute. Automatically focusing on a control can cause the
page to scroll on load. The focus can also cause dynamic keyboards to
display on some touch devices. While a screen reader will announce the
label of the form control receiving focus, the screen reader will not
announce anything before the label, and the sighted user on a small
device will equally miss the context created by the preceding content.
So I'll leave it off.
Refetch actionable change requests whenever you perform an action on a
change request. This ensures that the change request notifications are
up-to-date for you. Of course, it can still get out of sync if someone
else performs an action on the change request, but that's more of an
edge case.
This change makes it so that the project status sidebar will close
when you follow a link within it. We do that by using JS event
bubbling and attaching a handler on the modal parent. We can listen
for events and check whether the target is an anchor and, if so, close
the modal.
This PR fixes a few small UI issues reported by UX. It:
- Adds hover colors to the lifecycle boxes
- Adjusts the font size for the health widget to match project resources
and lifecycle
- Makes the `view health over time tooltip` take you to the insights
page with the current project preselected

This PR adds stale flag count to the project status payload. This is
useful for the project status page to show the number of stale flags in
the project.
This pr adds tooltips to lifecycle boxes when they're hovered or
focused. There's also some small copy tweaks.
We decided to go with tooltips instead of buttons for this iteration
because it'd be an easier thing to implement, especially in regards to
keyboard navigation and avoiding overlapping other elements.
I've also not changed the background color of the tooltips just yet.
There's two reasons for this:
1. The practical reason is that our `HtmlTooltipComponent` doesn't allow
you to do that and I didn't wanna start messing about with that.
2. If all our other tooltips follow this color scheme, why not do the
same here? Especially because they're not buttons anymore, so using the
same color as other tooltips seems sensible.

This PR adds a header and a tooltip to the lifecycle widget. Most of the
changes in ProjectLifecycleSummary is indentation changes due to
wrapping the component in another row container.
Additionally, this PR touches the `HelpIcon` component because we'd like
the tooltip to be wider than what we currently set as the default for
the help icon. The help icon uses the html tooltip component, which has
a maxWidth prop, but it does not expose that. So I've adjusted it to let
you do that.
Header with tooltip:

Hooks up the project status lifecycle data to the UI. Adds some minor
refactoring as part of that effort.
## Other files
There's been some small changes to
`frontend/src/component/feature/FeatureView/FeatureOverview/FeatureLifecycle/FeatureLifecycleStageIcon.tsx`
and `frontend/src/hooks/useLoading.ts` as well to accommodate their
usage here and to remove unused stuff. The inline comments mention the
same thing but for posterity (especially after this is merged), the
comments are:
For
`frontend/src/component/feature/FeatureView/FeatureOverview/FeatureLifecycle/FeatureLifecycleStageIcon.tsx`:
> The icon only needs the name to pick.
https://github.com/Unleash/unleash/pull/7049 deliberately changed the
logic so that the completed stage gets the same icon regardless of its
status. As such, to make the icon easier to use other places (such as in
the lifecycle widget), we'll only require the name.
For `frontend/src/hooks/useLoading.ts`:
> There's no reason we should only be able to put refs on divs, as far
as I'm aware. TS was complaining that that a `ul` couldn't hold a div
reference, so I gave it a type parameter that defaults to the old
version.
The archived functionality has been moved into the feature list, and we
are showing a tooltip. However, it doesn’t make sense to display it to
new customers, as they wouldn’t be familiar with the previous behavior.
I've introduced a "new/old user" classification, where I’m setting
08.11.2024 as the dividing line. All customers created after 08.11.2024
will be considered new, and we won’t display the tooltip for them.
Everyone else will be treated as old customers.
This approach means there will be a brief period from 08.11.2024 until
the release date where any customers created during this time will be
categorized as new, even if they still have access to the old archive.
For simplicity, I’m willing to accept this risk, as it's likely that in
95% of cases, for those few customers (0–10), they won’t need the
archive functionality immediately, so it’s acceptable not to display the
tooltip for them.
This setup is temporary in our code base and will be removed with a
feature flag.