https://linear.app/unleash/issue/2-2729/add-event-timeline-to-new-in-unleash
Adds the new event timeline to the "New in Unleash" section.
Unlike Signals & Actions, the Event timeline doesn’t have a dedicated
page to link to, as it's a global component within the layout. To
address this, we extend the "check it out" action in the New in Unleash
component by supporting a callback instead of a link. When the user
clicks "check it out" for this new item, the page smoothly scrolls to
the top, ~~the timeline opens (if it's not already)~~, and a temporary
highlight effect is triggered on the timeline header button.
Also includes some scouting / slight UX adjustments.
https://github.com/user-attachments/assets/fe49f21b-5986-46b2-8fc6-acb4daef9d08
Tracking events for
1. Onboarding started/project created
2. Onboarding finishes
3. API token generated
4. Sdk example clicked
Not tracking events that can happen multiple times and results are
skewed
1. Moving between onboarding steps
The main goals of this are:
1. Make it so that the layout grid doesn't break on small screens
2. Fix an issue where the border of the box didn't fit the outline
3. (Bonus): make the layout of the info box depend on the **box's**
size, not the screen size.
To achieve those goals, this PR:
1. Switches to using a native CSS grid instead of MUI's grid component.
This gives us more power over the layout in various different sizes.
2. Switches from putting borders on the boxes inside the grid, instead
makes the grid container the color of the border and uses gaps to create
borders.
3. If your browser supports it, it will use container queries to
determine whether we should display the layout as a multi-column grid or
in a single column.
Container query demo (both with the same screen sizes):
Sidebar closed:

Sidebar open:

https://linear.app/unleash/issue/2-2723/add-signals-tip
Adds a tip to the event timeline regarding the usage of signals.
The conditions for it to show up are the following:
- `!signalsSuggestionSeen` - The current user has not closed the tip yet
- `isEnterprise()` - The Unleash instance is an Enterprise instance
(signals are currently Enterprise-only)
- `isAdmin` - The current user is an admin (signals are currently
admin-only)
- `signalsEnabled` - The signals feature flag is currently enabled
- `!loading` - Signal endpoints have not finished loading (prevents
flickering)
- `signalEndpoints.length === 0` - The Unleash instance currently has
zero configured signal endpoints (signals feature is not being used)

This switches to using conditional SWR to fetch project details only
when you provide a project. This fixes an issue where we'd make
requests for `api/admin/personal-dashboard/undefined` (which will be a
404 in the future).
This commit uses the now-included project owner and role information
to populate the owner/role section. If you have no roles, we'll tell
you that you don't instead of displaying an empty set of badges.
https://linear.app/unleash/issue/2-2703/align-with-ux
Timeline UI/UX improvements after sync with UX, including:
- Added some spacing between each event in the grouping tooltip
- Aligned the x events occurred header with filter dropdown
- Improved the strategy icon somewhat so it doesn't look as off center
- New timeline icon
- Improve icon position relative to timestamp on each event in the
grouping tooltip
- Changed text color in dropdowns to a lighter gray
- Removed bold formatting in tooltip
- Adjusted paddings and margins
- Added close button
- Added shadow
- Added left border
There are a few details missing, which will be tackled in separate PRs.

---------
Co-authored-by: Nuno Góis <github@nunogois.com>
https://linear.app/unleash/issue/2-2665/show-signals-in-the-event-timeline
Implements signals in the event timeline.
This merges events and signals into a unified `TimelineEvent`
abstraction, streamlining the data structure to only include properties
relevant to the timeline.
Key changes:
- Refactors the timeline logic to handle both events and signals through
the new abstraction.
- Introduces the `useSignalQuery` hook, modeled after `useEventSearch`,
as both serve similar purposes, albeit for different resource types.
Note: The signals suggestion alert is not included and will be addressed
in a future task.

This PR hooks up the owners and admins of Unleash to the UI. They'll
only be visible in cases where you have no projects.
In addition, it adds Orval schemas for the new payload properties and
updates the generating schemas to fix some minor typing issues.
Fixes 2 bugs:
- The initial state of the event timeline should have `open: false`, not
`true` - Closed by default, unless opened
- The event timeline should unmount when hidden - It should not emit
requests when closed
Joined all examples into one copyable example.
Did not do following ones, because they are using templates and probably
will not work as joined.
1. React
2. Svelte
3. Vue
Also skipped, because those examples are not final yet.
1. .NET
2. Android

This fixes a bug where you can input just whitespace for
name/description. It also means that you can no longer have both "my
role" and "my role " as separate roles.
API fix will follow.
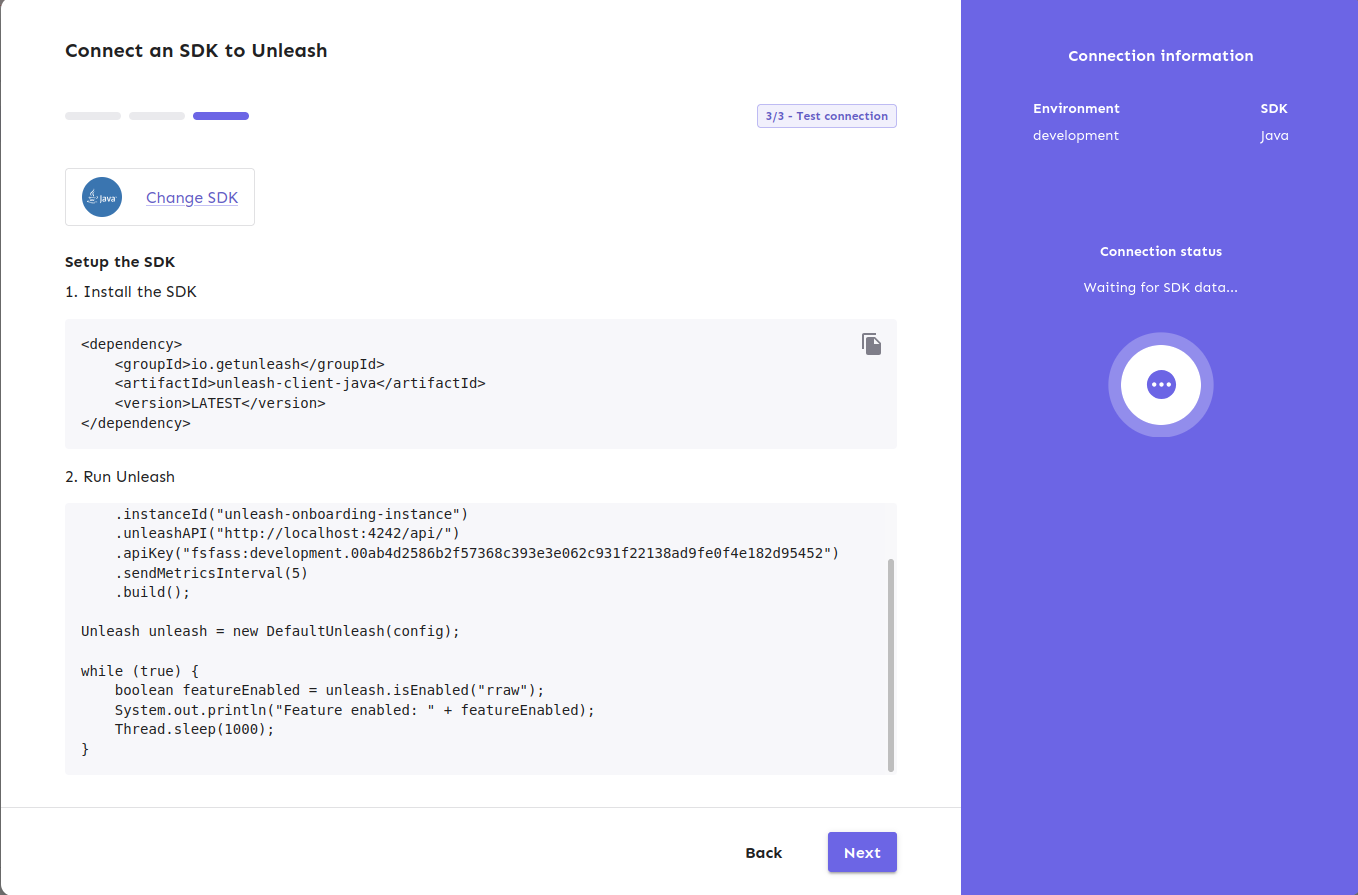
1. Now the dialog will not close when SDK got connected
2. It will start to show the suggested production code. ( this will be
attached in next PR)
3. Also, it has connected indicator on the right
4. Back button is removed in this stage.

---------
Co-authored-by: Tymoteusz Czech <2625371+Tymek@users.noreply.github.com>
https://linear.app/unleash/issue/2-2700/persist-timeline-state-in-local-storage
Implements persistent state management for the event timeline using
local storage.
I believe this improves UX by persisting both the timeline toggle
(visibility) state and applied filters across page refreshes.
Includes some scouting/refactoring and some workarounds to prevent the
timeline from animating on page load (in most cases).
https://linear.app/unleash/issue/2-2662/make-the-event-timeline-available-globally-through-a-new-header-buttonhttps://github.com/user-attachments/assets/bde38ee8-cdd8-409d-a95e-0c06189e3d9b
(In the video, you’ll notice a slight delay before new events show up.
This happens because the timeline automatically refreshes every 10
seconds)
Removes the event timeline from the event log and integrates it into a
new header option.
I chose a middle-ground approach between options 1 and 2 from our Figma
sketches. This solution provides the best of both worlds IMO: the
timeline stands out as a global component, distinct from the current
page context, while sliding in rather than overlapping the content. This
way, users can view the timeline alongside the page content.
https://linear.app/unleash/issue/2-2664/implement-event-tooltips
Implements event tooltips in the new event timeline.
This leverages our current `feature-event-formatter-md` to provide both
a label and a summary of the event. Whenever our new `eventTimeline`
flag is enabled, we enrich our events in our event search endpoint with
this information. We've discussed different options here and reached the
conclusion that this is the best path forward for now. This way we are
being consistent, DRY, relatively performant and it also gives us a
happy path forward if we decide to scope in the event log revamp, since
this data will already be present there.
We also added a new `label` property to each of our event types
currently in our event formatter. This way we can have a concise,
human-readable name for each event type, instead of exposing the
internal event type string.
~~We also fixed the way the event formatter handled bold text (as in,
**bold**). Before, it was wrapping them in *single asterisks*, but now
we're using **double asterisks**. We also abstracted this away into a
helper method aptly named `bold`. Of course, this change meant that a
bunch of snapshots and tests needed to be updated.~~
~~This new `bold` method also makes it super easy to revert this
decision if we choose to, for any reason. However I believe we should
stick with markdown formatting, since it is the most commonly supported
formatting syntax, so I see this as an important fix. It's also in the
name of the formatter (`md`). I also believe bold was the original
intent. If we want italic formatting we should implement it separately
at a later point.~~
Edit: It was _bold_ of me to assume this would work out of the box on
Slack. It does when you manually try it on the app, but not when using
the Slack client. See: https://github.com/Unleash/unleash/pull/8222


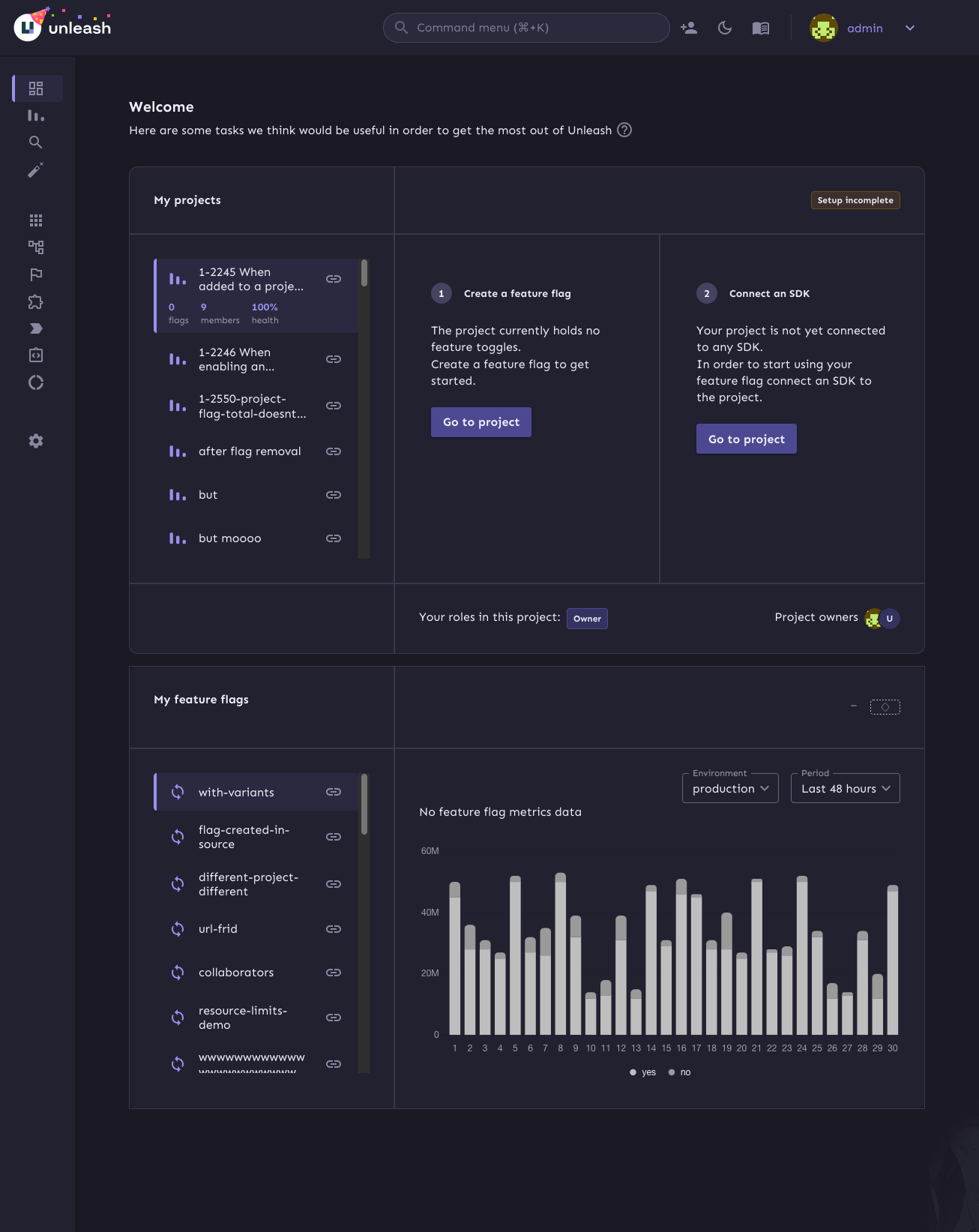
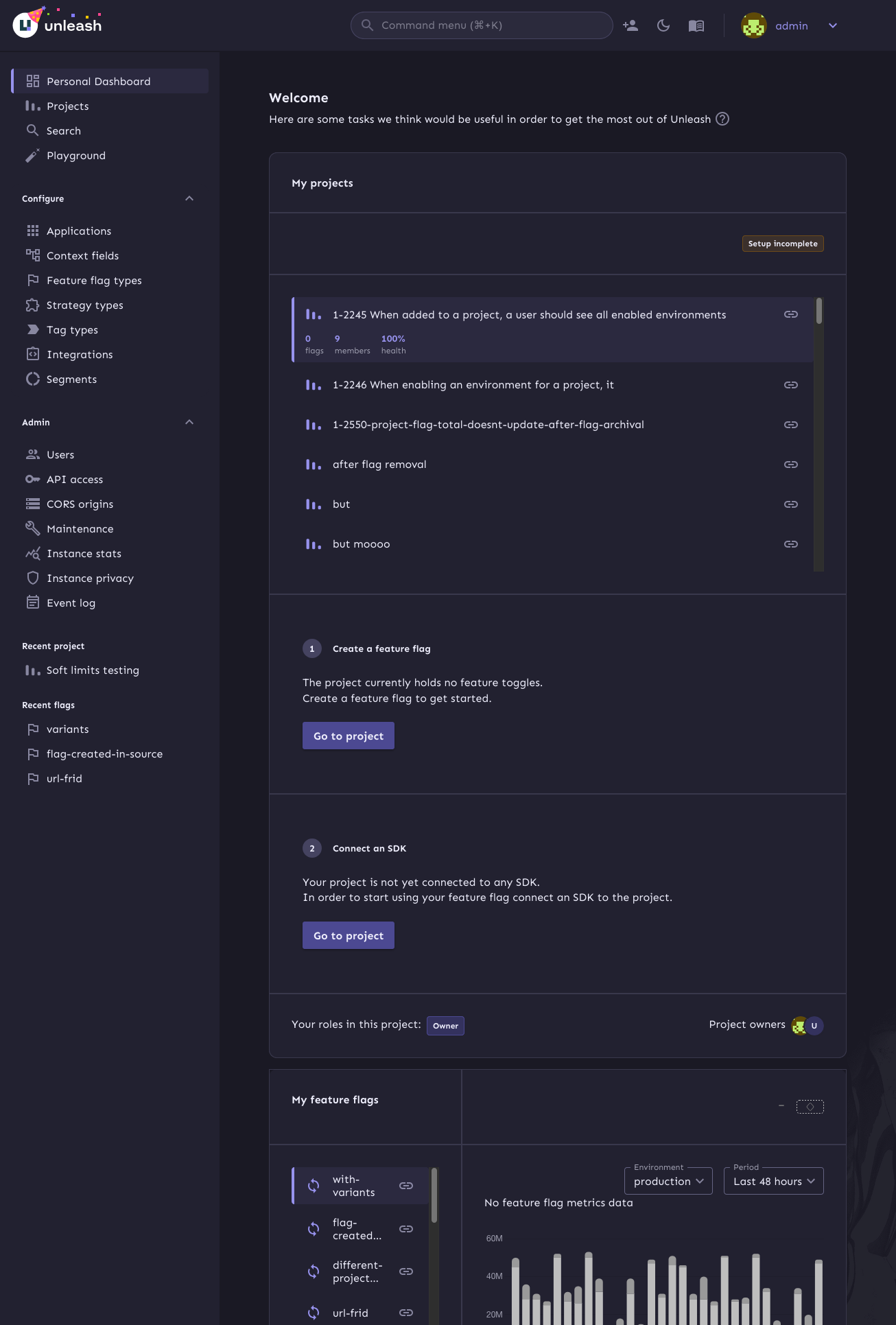
This PR adds the new `ProjectSetupComplete` component (the name can be
changed) that we display when a project has been set up with a flag and
a connected SDK.
It uses the project overview to check the project's onboarding status.

https://linear.app/unleash/issue/2-2658/create-eventtimeline-feature-flag
Adds a new `eventTimeline` feature flag for the new event timeline
feature.
I think `eventTimeline` is an appropriate name given the feature
description and the way it is evolving, but I'm open to suggestions.
~~This also assumes that this feature will target OSS.~~ Confirmed that
this will be a premium feature.
The EEA flag is present in enterprise instances which currently is
blocking enterprise customers from accessing this button. This PR
inverts the logic that was changed in #7796.
Allow you to edit default strategies in the UI if you have the
update_project or project_default_strategy_write permissions. These are
the same permissions that we use in the API.
Previously, we used the update_feature_strategy permission here, but
that one is intended to be used for updating strategies belonging to
actual flags.
One of the trickier bits here is that we use the `StrategyVariants`
component, which previously had baked in the permission required
(update_feature_environment_variants). Because the permissions are
different for the default strategy, I updated the component to make it
configurable, but for the default to be the old permission (so that
other uses aren't affected).
Previously, you needed read access specifically to see default
strategies. So even if you could write default strategies, you
couldn't access them in the UI without the read permission too.
This changes it so that you can see default strategies if you have
write permission.
Cuts the total amount of integration event requests in half when
browsing the integrations page, by only fetching the 20 latest events
for each configured integration when it's actually needed (open modal).
Updates the instance stats endpoint with
- maxEnvironmentStrategies
- maxConstraints
- maxConstraintValues
It adds the following rows to the front end table:
- segments (already in the payload, just not used for the table before)
- API tokens (separate rows for type, + one for total) (also existed
before, but wasn't listed)
- Highest number of strategies used for a single flag in a single
environment
- Highest number of constraints used on a single strategy
- Highest number of values used for a single constraint

Also rebranded command bar to command menu, because that seems more
suitable.
Command bar is more like a horizontal/vertical list/bar of icons, like
sidebar. Command menu is more of a dropdown.
https://unleash-docs-git-command-docs-unleash-team.vercel.app/reference/command-menu
---------
Co-authored-by: melindafekete <melinda.fekete@getunleash.io>
After we implemented new feature flag creation flow, this are not used
anymore.
Creation is now handled by **CreateFeatureDialog**.
Also edit component can be minified, because it does not need so many
fields anymore.
This PR updates the styling of the group cards to better handle edge
cases where you have a lot of assigned projects, long project names,
lots of members, etc.
In particular, it does the following things:
- aligns the avatars along the bottom of the card, so that even if
there's a lot of projects, the avatars stay close to the bottom edge
- adds word breaks for the project names, so that long names can break
when they need to
- adds some spacing between the two columns in the bottom row, so that
even when you they get close, they never quite touch.
Note: there is one more thing I'd like to address in a follow up: as
shown in the top row of the after image, there's some extra wrapping of
the first "This group has no users", even though it has the room to
grow. I'll keep looking into this and make a follow-up.
Before:

After:

These are both related to the work on the project list improvements
project.
The `projectListImprovements` flag will be used to enable disable the
new project list improvements.
The `useProjectReadModel` flag will be used to enable/disable the use
of the new project read model and is mostly a safety feature.
Adds tests for event log filters (to ensure we show the right filters)
and refactors the implementation of eventlogfilters.
Primary goal of refactoring:
- Make it so that all filters are created in one single list (instead of
injected from different variables)
- Avoid making a requests for features (and to a lesser extent:
projects) if you can't use them for filters
- Improve code structure
Begins cleaning up the front end.
Removes the "legacy" event log component in favor of only using the new
one. What we do is simply not to show the filters if you're not on
enterprise.
This means that we'll get pagination (and maybe exports?) for everyone.
It also means that you can reverse-engineer the filters and use them
even on non-enterprise, as long as you're happy editing URLs manually.
However, putting it behind a flag on the front end always exposed that
kind of risk, so I don't think this is a bad move.
Adds event creator data to the event creator filter.
It uses a new useEventCreators hook to fetch event creators from the new
API, and uses that to populate the event creators filter.
There's a bug where the UI will fetch all features every time you load a
project screen (including every time you filter the project results).
The reason is that the create flag dialog was rendered (just not open)
every time. To solve it, we instead wrap it in an extra component that
prevents all the fetching and setup from running when the dialog isn't
open.
Additionally, we'll lower the page size for the global fetch limit to 1,
so that we send less data.
`groupId` parameter because of the change in validation wasn't parsed
correctly. Intent was to fill it when it is empty, when the form is loaded.
By mistake the same logic applies when you manually remove all
characters from the text field.
Adds sticky pagination to the event log:

This PR uses the sticky pagination bar that we use on other tables to
navigate the event search results.
## Decisions / discussion points
The trickiest issue here is how we calculate the next and previous page
offsets. This is tricky because we don't expose the page number to the
API, but the raw offset itself. This abstraction makes it possible to
set an offset that isn't a multiple of the page size.
Say the page size is 25. If you manually set an offset of 30 (through
changing the URL), what do you expect should happen when you:
- load the page? Should you see results 31 to 55? 26 to 50?
- go to the next page? Should your next offset be 55 or 50?
- previous page: should your previous page offset be 5? 25? 0?
The current implementation has taken what I thought would be the easiest
way out: If your offset is between two multiples of the page size, we'll
consider it to be the lower of the two.
- The next page's offset is the next multiple of the page size that is
higher than the current offset (50 in the example above).
- The previous page's offset will be not the nearest lower page size,
but the one below. So if you set offset 35 and page size 25, your next
page will take you back to 0 (as if the offset was 25).
We could instead update the API to accept `page` instead of offset, but
that wouldn't align with how other tables do it.
Comparing to the global flags table, if you set an offset that isn't a
multiple of the page size, we force the offset to 0. We can look at
handling it like that in a follow-up, though I'd argue that forcing it
to be the next lower multiple of the page size would make more sense.
One issue that appears when you can set custom offsets is that the
little "showing x-y items out of z" gets out of whack (because it only
operates on multiples of the page size (seemingly))

## The Event Log as a table
While we haven't used the HTML `table` element to render the event log,
I would argue that it _is_ actually a table. It displays tabular data.
Each card (row) has an id, a project, etc.
The current implementation forces the event log search to act as a table
state manager, but we could transform the event list into an events
table to better align the pagination handling. The best part? We can
keep the exact same design too. A table doesn't have to _look_ like a
table to be a table.
Fixes a bug where the `handleSelection` function would select the
wrong item under certain conditions.
Because we always sent the unfiltered list of options to the function,
but took the index of the filtered items, the index would be off when
you have filtered the list and items before the selected items were
hidden.
This addresses that and also ports in some improvements I made when
setting up the config buttons for the new dialogs:
1. You can now use the space bar to select items that you have
focused (this is consistent with regular form interactions for
checkboxes)
2. When you have added text to the search field, pressing Enter will
select the top-most item (this is consistent with how these fields
work in linear, for instance) as long as your focus is still in the
search field. If you have moved it to the list, enter will still
select an item on that list as expected.
Potential other addition: if you press "Enter" with an empty search
field, we could close the box but keep your selection the same. Again,
this is how Linear does it, but I don't personally know what I'd
expect to happen there, so I'm happy to leave it as is.
Fixes a bug in the navigation when you create a project. It used to be
that we'd replace the current entry in the browser history when we
took you to a separate form for it. However, now that we instead
use a dialog, we don't want to replace the history.
Before: if you created a project and navigated back, you'd be taken to
the page you were at BEFORE you went to the projects page, whether
that was in Unleash or otherwise.
Now you'll be taken back to the projects page.
Hooks up the new Event search and filtering capabilities to the new
Event Log component. In doing so, it also splits the existing EventLog
component into two: `LegacyEventLog` and `NewEventLog`. The naming is
probably temporary, as the old EventLog isn't really legacy yet. But we
can rename them later.
The other half of #7768 .
This is just the state management part of #7768.
Adds a useEventLogSearch hook.
All the filters work except for the date filters. They don't work
because the query parameters in the API don't match what's here, but an
update to the API is coming in a follow-up.
It's a little tricky to handle this because the three different event
logs should have slightly different filters, which makes making the type
checker happy a bit of a pain. However, I'd like to revisit this in a
follow-up PR.
Adding a link "Read more in [release
notes](https://github.com/Unleash/unleash/releases/tag/v6.1.0)" to
orphaned tokens.
This needs to be added on v6.1, with the following changelog entry:
> **SDK tokens for deleted projects**
>
> In previous versions of Unleash, when a project was deleted, the
associated SDK tokens were not removed. This issue has been addressed in
the current version of Unleash.
>
> Unfortunately, if you deleted a project in the past without manually
removing the associated tokens, these "orphaned" tokens were
automatically converted to “wildcard” tokens, granting access to all
feature flags across all projects.
>
> Our assessment indicates this poses a minor security concern due to
the following reasons:
>
> This issue only affects tokens whose entire project scope has been
deleted.
>
> Access requires knowledge of the token.
>
> SDK tokens have limited read access and must be assigned to a single
environment.
>
> In the SDK tokens overview, orphaned tokens are flagged with a
warning. We recommend discontinuing the use of these tokens and creating
new, dedicated tokens instead.
>
> With the latest version, when a project is deleted, all API tokens
scoped to that project will be removed as well. If you need further
assistance, please contact customer support.
Creates a new useEventSearch hook based on the useFeatureSearch hook.
Moves the old useEventSearch hook into useLegacyEventSearch and updates
references to it.
I don't know yet whether this'll work entirely as expected, but I plan
on making any necessary configurations when I implement the state
management in a follow-up PR.
But because this is pretty much a straight copy-paste from
useFeatureSearch (only adjusting types, I think), I also think it might
be possible to turn this into a generic search template. Not sure if now
is the time, but worth thinking about, I think.
This change primarily adds all flags to the flag filter and restructures
the filters component. Instead of splitting into three smaller
components, we now handle more data in the main component.
We might wanna turn them back to smaller components later, but I think
this'll be easier to work with.
Fixes an issue where the collaborator component would be smooshed
together when you have too many collaborators and too many flag tab
items.
The primary things I have done are:
1. Limit the amount of collaborators we show to 6 instead of 8. I
believe the number 8 was arbitrary, so let's go with 6 for now.
2. Instead of using a fixed gap, use a separator element that grows up
to a certain limit. I've added a `Separator` component, which is an
empty div with flex-grow. It feels like you should be able to do that
with gap too, but I can't think of how right now.
3. Don't allow collaborator component text (or avatars) to wrap. We
don't have a lot of space in this header, so let's keep it tight.
Additionally, I've added the `className` prop to the AvatarGroup
component so that it can be styled externally. I also cleaned up some
naming that was left in while I was at it.
Before:

After:

Fixes a bug introduced with the new tooltips where the system user was
shown as "User ID n" instead of "System". The "n" in this case is
actually the user's index number in the list of project owners
(including duplicates).
There's a few things happening:
1. Change the object for system owners: use `name` instead of
`description`. At the same time, remove the `description` property
completely because it's not used at the moment.
2. Remove the assignnment of `id: objectId(user)` to the user sent to
the User Avatar component. This was a leftover from when we split out
the AvatarGroup component, and is not something we use anymore.
Before:

After:

This PR makes some small changes to how we handle strategy deletion in
the demo environment, which has become extra important with the recent
soft limits.
The changes are:
- lower the strategy limit from 30 to 25. The standard limit is 30, so
we want to make sure we're below that.
- when checking whether we should delete a strategy, check whether we're
**at or above** the limit. It used to only check if we were above, but
if soft limits would prevent you from adding more, then you'd never be
able to go above the limit.
- Also delete strategies for step3.
Old versions of Unleash allow for creating "Gradual Rollout" strategies
without `groupId` or `stickiness`. UI will now populate those fields,
not getting stuck when editing strategies without said fields.
Fixes an issue where the filter buttons were both too far down and too
far to the right.
The issue was that the wrapper body imposed a pretty substantial bit
of padding. However, the filter buttons already came with their own
bit of padding. The result of this was alignment issues.
To fix it I have:
- opened the `Filters` component up to be styled with styled components
And conditionally (when isEnterprise and the flag is on):
- set the page body to have no padding.
- added a wrapper with padding around the event search results for
This feels a little messy to me, but I also think that because it's
still in heavy development, it might change later. I'd be happy to have
suggestions forbetter implementations.
What makes this extra tricky is that the top padding differs depending
on whether you have the filters there or not, so I couldn't find a way
to just remove that component and be done with it. I may very well have
missed somehing, though.
Before:

After:

Changes the type used by the useEventSearch hook to be `EventSchema`
from OpenAPI instead. This is more accurate with what we're actually
getting. And crucially for the event log search, it contains the
`createdByUserId` property that we need to filter out events.
It's mostly a straightforward find and replace except for one instance
where we need to do some extra fiddling. There's an inline comment
explaining that.