Lots of work here, mostly because I didn't want to turn off the
`noImplicitAnyLet` lint. This PR tries its best to type all the untyped
lets biome complained about (Don't ask me how many hours that took or
how many lints that was >200...), which in the future will force test
authors to actually type their global variables setup in `beforeAll`.
---------
Co-authored-by: Gastón Fournier <gaston@getunleash.io>
This PR adds a strategy sorting algorithm to be used for the segment
deletion dialog. It assumes that you have a list of existing strategies
and a list of change request strategies. Based on the content of these
two lists, it will create one unified list sorted after a number of
criteria (as listed in the test).
# Discussion point:
This impl does the sorting on the front end, but could we do it on the
back end? Instead of adding a new property to the segment data, could we
simply fold the change request strategies in with the existing segment
strategies and return it using the old property? If the only place we do
that is in this view, then that might be a good suggestion.
Response:
I'll leave this in the front end for now. The reason is that we can't add change request strategies to the existing `strategies` property of the API payload without it being a breaking change. The OpenAPI schema says that `id` is a required field on a strategy, and that field doesn't exist on strategies that have only been added in change requests, but not yet applied.
https://linear.app/unleash/issue/SR-164/ticket-1106-user-with-createedit-project-segment-is-not-able-to-edit-a
Fixes a bug where the `UPDATE_PROJECT_SEGMENT` permission is not
respected, both on the UI and on the API. The original intention was
stated
[here](https://github.com/Unleash/unleash/pull/3346#discussion_r1140434517).
This was easy to fix on the UI, since we were simply missing the extra
permission on the button permission checks.
Unfortunately the API can be tricky. Our auth middleware tries to grab
the `project` information from either the params or body object, but our
`DELETE` method does not contain this information. There is no body and
the endpoint looks like `/admin/segments/:id`, only including the
segment id.
This means that, in the rbac middleware when we check the permissions,
we need to figure out if we're in such a scenario and fetch the project
information from the DB, which feels a bit hacky, but it's something
we're seemingly already doing for features, so at least it's somewhat
consistent.
Ideally what we could do is leave this API alone and create a separate
one for project segments, with endpoints where we would have project as
a param, like so:
`http://localhost:4242/api/admin/projects/:projectId/segments/1`.
This PR opts to go with the quick and hacky solution for now since this
is an issue we want to fix quickly, but this is something that we should
be aware of. I'm also unsure if we want to create a new API for project
segments. If we decide that we want a different solution I don't mind
either adapting this PR or creating a follow up.
We love all open-source Unleash users. in 2022 we built the [segment
capability](https://docs.getunleash.io/reference/segments) (v4.13) as an
enterprise feature, simplify life for our customers.
Now it is time to contribute it to the world 🌏
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.io>
This PR fixes a bug reported from a customer where deleting a legal
value that was used in a strategy constraint would make it impossible to
edit the constraint.
[The bug was introduced
here](https://github.com/Unleash/unleash/pull/4473)
The core of the problem introduced was that the values used to calculate
illegal values was based on changing state. On the first render it would
display correct state as it would match the legal values coming from the
context definition with the legal values currently used in the
constraint as values. However, when you triggered the onClick method for
the checkboxes the state would be changed because we would remove the
illegal values from the valueset and only insert current legal values in
the state. This would trigger a re-render of the component, and now the
data used to identify the illegal values would no longer be correct,
because the bad values had been cleaned from the state. This would cause
the UI for constraints to display incorrectly.
Changed the flow to now give you a warning if you have illegal values,
and that if you make changes and save the strategy these values will be
removed from the constraint:
<img width="726" alt="Skjermbilde 2023-08-25 kl 08 56 02"
src="https://github.com/Unleash/unleash/assets/16081982/78e9875d-d864-4e21-bfb7-a530247a07eb">
Also amended this to apply to the single legal value constraints.
<img width="721" alt="Skjermbilde 2023-08-25 kl 08 57 40"
src="https://github.com/Unleash/unleash/assets/16081982/237a11d0-5c05-445c-9e99-b79cab0bff94">
This PR sends segments to CR drafts when you use the `add to draft`
button.
It also adds the logic for which environment to pick.
Segments sent to the API are added to drafts, but not displayed in the
UI yet. CRs with only segment changes are also not listed in the table.
This'll be covered in upcoming work.
Note: it doesn't work yet! It just throws an error.
This PR adds some logic to conditionally display "Add to draft" button
for segments if the segment is part of a project that has change
requests enabled and the flag is enabled.
Also adds a flag (`segmentChangeRequests`) to the frontend.
Holding off on actually adding the change to a draft until the API/orval
has been updated with the most recent changes.
- Adds `UPDATE_PROJECT_SEGMENT` permission checks;
- Allows `PermissionIconButton` to evaluate multiple permissions, just
like `PermissionButton`;
- Also includes a possible fix for `hasAccess` in `AccessProvider`.
Small fix that reverts
https://github.com/Unleash/unleash/pull/3335/files#r1138829014 - Turns
out it wasn't totally harmless and broke some modals that had more than
100% height and no overflow.
This approach maintains the original logic and adds a new prop for the
segment forms to make them proper modals when used in the project
context.
Assume `undefined` instead of `null` for project in terms of interfacing
with segments: If the `project` field is not present, that means that it
is not set, which means we're dealing with a "global" segment. If we
want to unset `project` and make a segment global, we simply don't send
the `project` property on our PUT method.
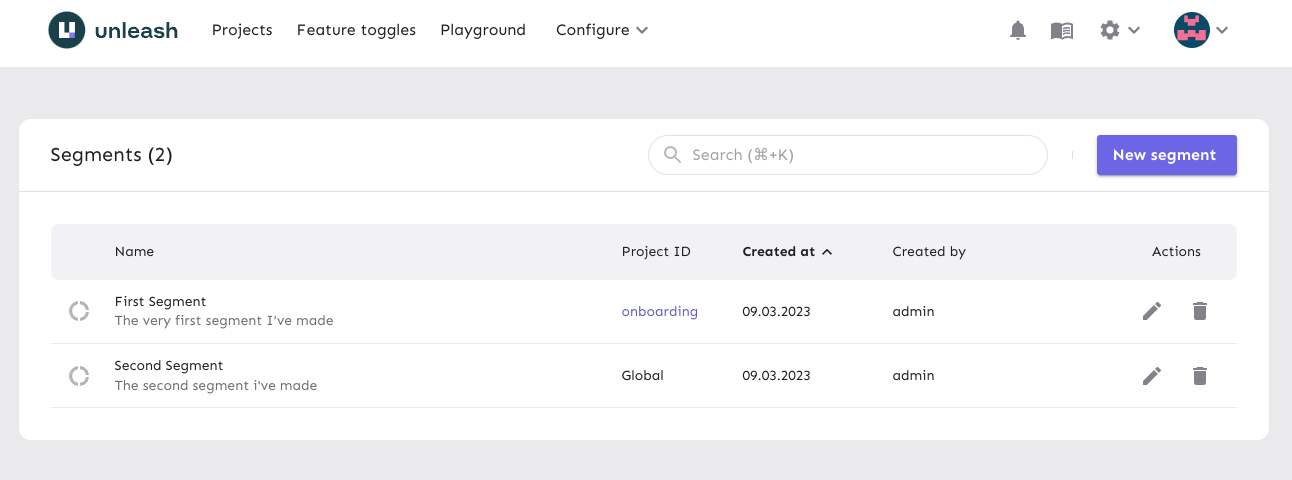
https://linear.app/unleash/issue/2-742/add-an-extra-column-in-global-segments-configuration-to-display-the
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
Adds projectid column to the segments table and defaults to the value
"Global" if none is set.

<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
SegmentTable.tsx
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
## About the changes
Refactoring the colors for the light theme to be much easier to continue
with dark mode
This is the first step to finish dark mode
https://linear.app/unleash/project/[low][s][alpha]-dark-mode-in-unleash-admin-ui-31b407d13c4b/1
This PR uses `main-theme` as a placeholder for `dark-theme` for now due
to the new changes. Still need to set the correct values here.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
## About the changes
- Updates the segment information on top to be clearer - No longer an
experimental feature, but we do have some limits in place;
- Also updates the documentation to better reflect this;
Co-authored-by: @thomasheartman

---------
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
Co-authored-by: Gastón Fournier <gaston@getunleash.ai>
https://linear.app/unleash/issue/2-563/fix-issue-with-useconditionallyhiddencolumns-and-react-table
It seems like we should add `autoResetHiddenColumns: false` to
`useTable` whenever we use `useConditionallyHiddenColumns`.
Basically the thought is that, if we're controlling column visibility in
our own way, we should not want other things to change that state
unpredictably, otherwise this may make React go _brrrrrr_. And it can be
very hard to pinpoint what exactly may be causing React to go _brrrrrr_.

First detected this issue apparently randomly while developing the new
SA table. Around 10-20 page refreshes would eventually trigger it. Was
not easy to find, but hopefully this fixes it permanently. At least I
haven't been able to reproduce it since. Maybe someone has a better idea
of where the issue could be or if this is a pretty good guess. Doesn't
seem like this change hurts us anyways.
I love React, `useEffect` and these very to-the-point error messages.
Very fun and productive.
Reference: https://react-table-v7.tanstack.com/docs/api/useTable
* feat: upgrade project list search to use the new search field
* cleanup unused imports
* feat: add upgraded search to projects and applications, polish search UX
* refactor: TableSearch to new Search common component
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>