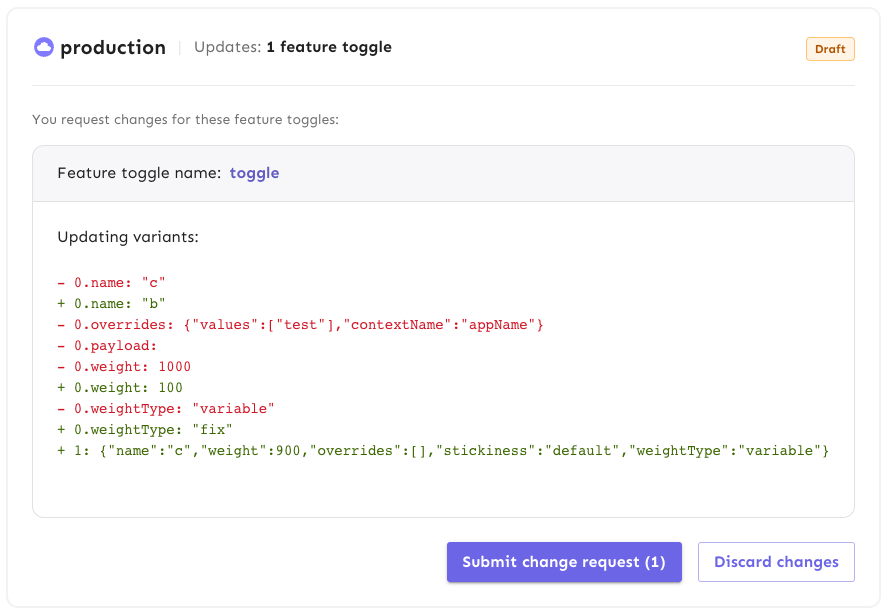
https://linear.app/unleash/issue/2-582/display-the-change-request-created-with-variants-in-the-ui

Includes a basic diff visualisation on variants change requests.
It seems like components like `CodeSnippetPopover` and `PopoverDiff` are
currently very tightly coupled together with strategies, so I preferred
to follow my own approach and leave those alone for now instead of
trying to refactor them. `patchVariant` could also be renamed to a more
fitting name in the future as well, since we're now doing more of an
override than applying a patch.
`Diff` is a generic diff component that uses `EventDiff` internally and
simply takes into account a "before" and "after" state, as `preData` and
`data`.
I made some changes to `EventDiff` that made some sense to me:
- Cover edge cases where `path` is undefined and `.join` crashes, also
fallback to the diff index (or undefined);
- Leverage the key to correctly sort the change items in the diff;
## About the changes
Add warnings when we detect something might be wrong with the customer
configuration, in particular with regard to variants configuration
## Rationale
Moving from variants per feature to variants per environment will allow
users to have fine-grained permissions and more control over variants on
different environments: #2254
But because this requires an additional step of copying variants to
other environments, we identified the potential risk of users forgetting
to follow this step. To keep them informed about this, we're introducing
a warning sign after a toggle is enabled when we detect that:
1. The environment is enabled without variants
2. Other enabled environments have variants
This situation would be a problem if you rely on `getVariant` method
from the SDK, because without variants you'll receive the default
variant. Probably, not what you'd expect after enabling the toggle, but
there are situations where this might be correct. Because of the latter,
we thought that adding a warning and letting the user handle the
situation was the best solution.
## UI sketches


Co-authored-by: Nuno Góis <github@nunogois.com>
Fixes an issue where the `HtmlTooltip` arrow would no longer work after
a regression included with https://github.com/Unleash/unleash/pull/2891
Also adds the arrow prop to most usages of the tooltip to keep
consistency.
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Adds support for case for IN and NOT_IN operators
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
<img width="1547" alt="Screenshot 2023-01-18 at 11 35 10"
src="https://user-images.githubusercontent.com/104830839/213136158-25c525c8-de82-423b-93d1-5ae6eb8469fa.png">
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
This PR fixes two problems:
(1) The initial redirect put us into an infinite loop when redirecting,
because trying to go back to the root would always trigger the initial
redirect component. Throwing you back to project screen.
(2) Using UI config in the useLastViewedProject to get the basePath
introduced a race condition where you needed data from the uiConfig in
order to fetch the correct key from local storage. The fix here was to
use the basePath coded into the HTML file, so we can synchronously
retrieve the correct key at startup.
Co-authored-by: kwasniew <kwasniewski.mateusz@gmail.com>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Fixes a bug in ConstraintAccordionList where the help icon was moved to
the next line
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
This PR fixes an error where useSWR would throw a TypeError: `subs[i] is
not a function`: https://github.com/vercel/swr/issues/2357
I can't be totally sure why this is happening but we had a design flaw
in our setup that caused our group overview to first fetch all groups,
and then subsequently fetch each individual group after the groups were
rendered. This was happening because GroupCard was rendering the
EditGroupUsers component which used the `useGroup(groupId)` getter.
The flow in the old version looked like this:
1. Fetch all the groups
2. Use the groups data to render all the `GroupCard` elements
3. Once the GroupCard was rendered the EditGroupComponent would be
mounted and set up a recurring GET on the individual group, causing each
group to be fetched recurringly in the Group overview.
The useSWR error seems to be connected to setting up these
subscriptions, and then removing the element from the DOM. We were able
to trigger this error by removing the group.
## How did we fix it?
We refactored the components concerned with editing group users and
removing groups to exist outside of the `GroupCard` and have the group
card supply the base data through a state setter. This pattern is also
better for the remove functionality because the remove functionality in
its current state could trigger a react update on a component removed
from the DOM if you awaited the refetching of the data. This is because
the groups data is controlling the rendering of the `GroupCard` and when
the `RemoveGroup` modal is nested underneath the `GroupCard` a refetch
would trigger an update, re-render the overview and remove the entire
`GroupCard` and the associated `RemoveGroup` component.
I'm still not sure if this is a bug with SWR or a side-effect of how we
architected the functionality, but this change seems to remove the
problem.
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Adds plausible tracking of invite-link use for all auth types.
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Make styles refactoring
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Refactor App.styles.ts to styled components
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
ConstraintAccordion
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
https://linear.app/unleash/issue/2-563/fix-issue-with-useconditionallyhiddencolumns-and-react-table
It seems like we should add `autoResetHiddenColumns: false` to
`useTable` whenever we use `useConditionallyHiddenColumns`.
Basically the thought is that, if we're controlling column visibility in
our own way, we should not want other things to change that state
unpredictably, otherwise this may make React go _brrrrrr_. And it can be
very hard to pinpoint what exactly may be causing React to go _brrrrrr_.

First detected this issue apparently randomly while developing the new
SA table. Around 10-20 page refreshes would eventually trigger it. Was
not easy to find, but hopefully this fixes it permanently. At least I
haven't been able to reproduce it since. Maybe someone has a better idea
of where the issue could be or if this is a pretty good guess. Doesn't
seem like this change hurts us anyways.
I love React, `useEffect` and these very to-the-point error messages.
Very fun and productive.
Reference: https://react-table-v7.tanstack.com/docs/api/useTable
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
MakeStyles refactor 1-3
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
ApiTokenForm refactoring
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Co-authored-by: andreas-unleash <andreas@getunleash.ai>
## About the changes
According to our docs, we only support up to 1 decimal place for
weights. This is to use integers to represent the percentages (we divide
them by 10) and supporting more decimals results in bad maths due to
floating point arithmetics.
This PRs adds Frontend and Backend validations to enforce this
restriction
Closes#2222
## Discussion points
Should we reconsider supporting more decimal places, that door remains
open, but for now we'll just adhere to our documentation because that
change would require some development.
## About the changes
To avoid showing too much data in the traffic screen, limit the number
of results to `topk`.
## Discussion points
Top 10 is a rule of thumb, but maybe we could do top 25. Until we gather
more data, I believe this should be good enough
## What
This change updates some places in the docs where we use the terms
"login" and "logout" incorrectly.
A "login" is a noun, typically referring to the set of credentials you
need to _log in_ to a service. The verb form, the act of signing in, is
written in two words: to "log in".
A similar logic applies to "logout" and "log out", although I don't find
the term "logout" in my dictionary. However, I think it makes sense to
talk about "logout requests" (and I see references to logout in other
services and documentation), so I'm happy to use that as a noun.
Regardless, the act of logging out is to "log out".
Today we have two functions that wrap our paths with the subpath. Since
all of our customers are hosted on a subpath, such as /eubb1001, we need
to account for this path when building API paths and asset paths.
These functions could be smarter, we could, for example detect if we
have already added the base path and ignore it if it already exists.
**This PR implements this and adds 2 capabilities:**
1. If there is list of paths that need to be joined and one is subset of
another, it is removed.
2. All duplicate paths in the list are removed
## About the changes
This PR improves our queries to Prometheus (instead of making multiple queries do only one) and improves the UI and the code.
The reports aggregate all HTTP methods (GET, POST, PUT, DELETE, OPTIONS, HEAD and PATCH) without distinction under the same "endpoint" (a relative path inside unleash up to a certain depth)
Co-authored-by: Nuno Góis <nuno@getunleash.ai>
Adds lazy loading to the network routes, so we end up with smaller
chunks in the build.
Also adds a `start:prod` script that can prove useful to test the chunk
loading behaviour locally.
## What
We've already added the backend for this. This is the initial work for
drawing a chart for instance traffic in the frontend. It requires the environment variable `PROMETHEUS_API` set to a valid prometheus-query-language (promql) supported backend, such as Prometheus itself or Victoria Metrics. Besides, at the moment we're hiding this functionality behind the flag `UNLEASH_EXPERIMENTAL_NETWORK_VIEW` which has to be set to true
Co-authored-by: Christopher Kolstad <chriswk@getunleash.ai>
Co-authored-by: Gastón Fournier <gaston@getunleash.ai>
In this PR we remove the general SettingService cache, as it will not
work across multiple horizontal unleash instances, events are not
published across.
We also fix the CORS origin to:
- Access-Control-Allow-Origin set to "*" if no Origin is configured
- Access-Control-Allow-Origin set to "*" if any Origin is configured to
"*"
- - Access-Control-Allow-Origin set to array and have the "cors"
middleware to return an exact match on the user provided Origin.
Co-authored-by: Fredrik Oseberg <fredrik.no@gmail.com>
https://linear.app/unleash/issue/2-514/fix-issues-with-conditionally-hidden-table-columns
This upgrades the old `useHiddenColumns` to a new
`useConditionallyHiddenColumns`. This implementation covers some issues
and edge cases, and should hopefully be the standard way of achieving
responsive visibility for table columns from now on.
Some of these issues included incorrectly showing/hiding table columns,
whether when resizing the window or at page load, even when the proper
conditions were met to toggle their visibility.
This PR adapts the tables that were already using `useHiddenColumns` to
use the new approach.
I'll create a new PR after this one to adapt our other existing tables
to use this new approach as well.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Fixes bug in Project Change Requests Tab Search
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Favorite UI improvements
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Leverages the new `useConditionalSWR` hook to fix the underlying issue
in the `useTags` hook, preventing edge cases where we try to fetch when
featureId is not correctly set.
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
This PR puts the ui flags in the index.html in a meta tag. This makes
them accessible without logging in and allows us to track user signups
with invite links
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
## What
This PR fixes some broken links we had in the application. It also adds
redirects for those links so that they should work in the future.
## Why
Because it's important to have links that work 💁
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Disable change requests for Pro and oss
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Co-authored-by: Tymoteusz Czech <2625371+Tymek@users.noreply.github.com>
Co-authored-by: Nuno Góis <github@nunogois.com>
Removes feature flags for syncing sso groups and clone environment.
These features are being made generally available for all who have
access to environments and sso groups