Fixes an issue where the collaborator component would be smooshed
together when you have too many collaborators and too many flag tab
items.
The primary things I have done are:
1. Limit the amount of collaborators we show to 6 instead of 8. I
believe the number 8 was arbitrary, so let's go with 6 for now.
2. Instead of using a fixed gap, use a separator element that grows up
to a certain limit. I've added a `Separator` component, which is an
empty div with flex-grow. It feels like you should be able to do that
with gap too, but I can't think of how right now.
3. Don't allow collaborator component text (or avatars) to wrap. We
don't have a lot of space in this header, so let's keep it tight.
Additionally, I've added the `className` prop to the AvatarGroup
component so that it can be styled externally. I also cleaned up some
naming that was left in while I was at it.
Before:

After:

Fixes a bug introduced with the new tooltips where the system user was
shown as "User ID n" instead of "System". The "n" in this case is
actually the user's index number in the list of project owners
(including duplicates).
There's a few things happening:
1. Change the object for system owners: use `name` instead of
`description`. At the same time, remove the `description` property
completely because it's not used at the moment.
2. Remove the assignnment of `id: objectId(user)` to the user sent to
the User Avatar component. This was a leftover from when we split out
the AvatarGroup component, and is not something we use anymore.
Before:

After:

This PR makes some small changes to how we handle strategy deletion in
the demo environment, which has become extra important with the recent
soft limits.
The changes are:
- lower the strategy limit from 30 to 25. The standard limit is 30, so
we want to make sure we're below that.
- when checking whether we should delete a strategy, check whether we're
**at or above** the limit. It used to only check if we were above, but
if soft limits would prevent you from adding more, then you'd never be
able to go above the limit.
- Also delete strategies for step3.
Old versions of Unleash allow for creating "Gradual Rollout" strategies
without `groupId` or `stickiness`. UI will now populate those fields,
not getting stuck when editing strategies without said fields.
Fixes an issue where the filter buttons were both too far down and too
far to the right.
The issue was that the wrapper body imposed a pretty substantial bit
of padding. However, the filter buttons already came with their own
bit of padding. The result of this was alignment issues.
To fix it I have:
- opened the `Filters` component up to be styled with styled components
And conditionally (when isEnterprise and the flag is on):
- set the page body to have no padding.
- added a wrapper with padding around the event search results for
This feels a little messy to me, but I also think that because it's
still in heavy development, it might change later. I'd be happy to have
suggestions forbetter implementations.
What makes this extra tricky is that the top padding differs depending
on whether you have the filters there or not, so I couldn't find a way
to just remove that component and be done with it. I may very well have
missed somehing, though.
Before:

After:

Changes the type used by the useEventSearch hook to be `EventSchema`
from OpenAPI instead. This is more accurate with what we're actually
getting. And crucially for the event log search, it contains the
`createdByUserId` property that we need to filter out events.
It's mostly a straightforward find and replace except for one instance
where we need to do some extra fiddling. There's an inline comment
explaining that.
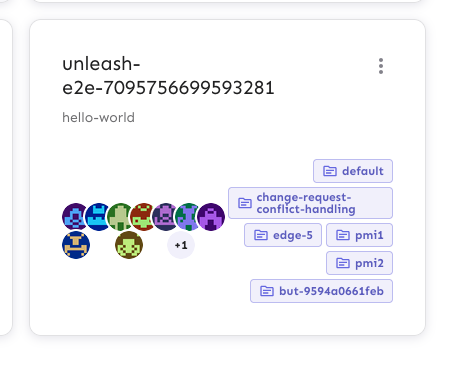
Extracts the Avatar Group component into a `common` component and adds a
standard tooltip to all avatars.
Relates to linear issue 1-2606
This is a suggestion / proof of concept for how we can solve it. While I
think we can merge this as is, I'd also be happy to take any discussions
on other ways to approach it etc.
## Why are these changes made together?
Because extracting the avatar group without adding the new tooltip data
made the existing tooltip misbehave (it'd show up in the top left of the
screen, not synced to the avatar in any way).
I probably could have (and still can if you think it's prudent) split it
out such that the avatar gets a standardized tooltip first (and disable
it for the group card avatars), and split out the avatars in a
follow-up. Happy to do that if you think it's better.
## What does this mean?
It used to be that we had no consistent way of dealing with avatars and
tooltips. Some places had them, some places didn't. This change makes it
so that all avatars that we can show tooltips for will get the same
tooltip.
Previously, we had at least 4 different ways of dealing with tooltips:
- The HTML tooltip (that would be standardized with this PR) in the
project flags table

- The "title" that you'd get on your user avatar

- The group card list tooltip

- And sometimes you'd get nothing at all

with this change, we'll always show the same kind of tooltip if we can:

## What goes in the tooltip?
We use the `UserAvatar` component for a fair few different things and I
didn't want to extract separate components for all the different use
cases. Instead, I wanted to get an overview over what we use it for and
what is relevant info to show.
I found all the places we used it and tried to form an opinion.
This tooltip will work with a user's email, name, username, and id. If
there is no user (such as for empty avatars and avatars displaying only
"+n" for remaining members), we show no tooltip.
Following the example set by the group card avatars, we'll try to use
email or username (in that order) as the main bit of text. If the user
has an email or a username and also a name, the name will be used as
secondary text.
If the user does not have an email or username, but has a name, we'll
use the name as the main text.
If the user does not have an email, a username, or a name, we'll try to
show "User ID: N" if they have an id.
If they do not have a username, a name, an email, or an ID, we bail out
and show nothing.
## Why can you disable the tooltip?
In some cases, you might want to disable the tooltip because you have
more information to feed into it. An example of that is in the project
flags table, where we want to show more information in cases where the
user is 'unknown':

## Additional fixes
This PR also adds a few lines of CSS to fix a minor avatar layout bug.
Before:

After:

Adds placeholder filter buttons (that don't work at all) yet to the
three event logs.
Flag logs get to choose to and from dates, created by, and event type.
Project logs get all that flag logs get + a filter for flag.
The global log gets all project log filters + a project filter.
There's still work to be done to add data to createdBy, eventType, to
hook it up to the API, and to finalize the layout, but I wanted to get a
rough outline in to iterate on later. The eventType icon will also need
to be decided on.

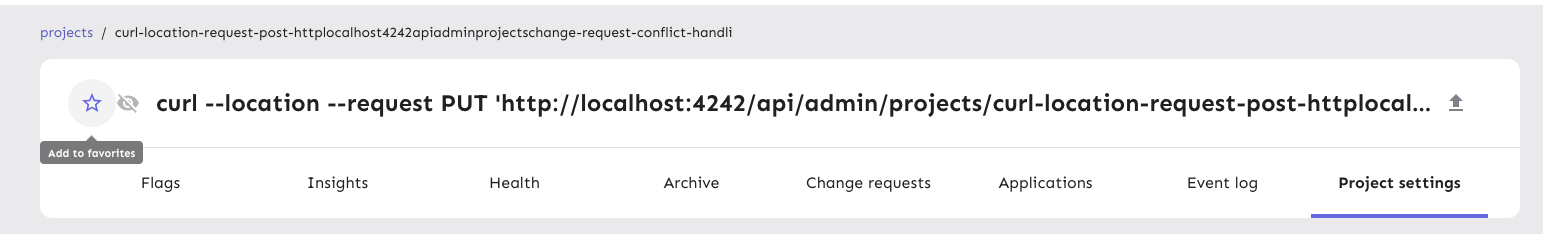
This PR fixes a minor visual issue where the "favorite project" button's
hover outline would get cut off due to its container having `overflow:
hidden`.
The overflow value was introduced in
[#7575](https://github.com/Unleash/unleash/pull/7575) as way to handle
long project names. We didn't discover the hover issue back then because
it's not apparent unless you hover the fav star.
I found the solution in the CSS-tricks post [Preventing a Grid
Blowout](https://css-tricks.com/preventing-a-grid-blowout/). To quote
the article, the reason this works is that:
> the minimum width of a grid column is auto. (The same is true for flex
items, by the way.)
>
> And since auto is entirely based on content, we can say it is
“indefinitely” sized, its dimensions flex. If we were to put an explicit
width on the column, like 50% or 400px, then we would say it is
“definitely” sized.
>
> To apply our fix, we need to make sure that there is the column has a
definite minimum width instead of auto.
Before:

After:

Additionally, I've removed a duplicate declaration of font size,
removing the deprecated version.
This change fixes a bug where editors were suddenly unable to create
flags. The issue is that the new project creation dialog used a
permission button, but didn't supply the project ID.
This PR updates the text used to describe the different fields used in
the new creation dialog.
It also removes a redundant aria attribute (that MUI already handles).
This change prevents long project names from blowing the form out of
proportion.
To do so, it:
1. sets `whitespace: no-wrap` on the button labels. Judging by the other
styles, this was the intention all along, but it didn't really come up
until now.
2. It also sets the label width for projects to 30ch,so that you'll get
to see quite a bit of the project name before it gets cut off.
It would be possible to set a dynamic width for this button based on the
longest project name, but I'm not sure it adds much value, so I'm
leaning towards keeping it simple.
Here's what the dynamic width would look like:
``` tsx
const projectButtonLabelWidth = useMemo(() => {
const longestProjectName = projects.reduce(
(prev: number, type: { name: string }) =>
prev >= type.name.length ? prev : type.name.length,
0,
);
return `${Math.min(longestProjectName, 30)}ch`;
}, [projects]);
```
What it looks like:

This PR makes the config dropdown list generic over its values, so that
you can pass stuff that isn't strings.
It also updates the existing impression data button to use booleans
instead.
This change makes it so that we show the name of the project that is
selected on the selection button instead of the ID. There is a chance
that the name is not unique, but I'm willing to take that risk (plus
it's how we do it today).
I've used a useMemo for this, because we have to scan through a list
to find the right project. Sure, it's always a small list (less than
500 items, I should think), but still nice to avoid doing it every
render. Happy to remove it if you think it obfuscates something.
We *could* also use a `useState` hook and initialize it with the right
value, update when it changes, but I actually think this is a better
option (requires less code and less "remember to update this when that
changes").
This change wraps the project selection option in the
CreateFeatureDialog in a conditional that hides it when Unleash is
OSS.
OSS doesn't have access to the project creation API, so there's no
point in showing this.
This fix validates the project name when you blur the field in the new
project form. The only instances where it'll be wrong is if you have
just whitespace or an empty string, but you'll be notified immediately.
Also removes some unused variables and parameters that I found.
This change makes it so that all form input labels start with a
capital letter, regardless of the data we use to generate them.
Also fixes a leftover toggle -> flag renaming.
This PR extracts the dialog form that we created for the new project
form into a shared component in the `common` folder.
Most of the code has been lifted and shifted, but there's been some
minor adjustments along the way. The main file is
`frontend/src/component/common/DialogFormTemplate/DialogFormTemplate.tsx`.
Everything else is just cleanup.
Add ability to format format event as Markdown in generic webhooks,
similar to Datadog integration.
Closes https://github.com/Unleash/unleash/issues/7646
Co-authored-by: Nuno Góis <github@nunogois.com>
https://linear.app/unleash/issue/2-2469/keep-the-latest-event-for-each-integration-configuration
This makes it so we keep the latest event for each integration
configuration, along with the previous logic of keeping the latest 100
events of the last 2 hours.
This should be a cheap nice-to-have, since now we can always know what
the latest integration event looked like for each integration
configuration. This will tie-in nicely with the next task of making the
latest integration event state visible in the integration card.
Also improved the clarity of the auto-deletion explanation in the modal.
This PR adds the UI part of feature flag collaborators. Collaborators are hidden on windows smaller than size XL because we're not sure how to deal with them in those cases yet.
The limit card says to contact cs@getunleash if you're at the limits,
but we probably don't want to show that to OSS customers (it's not
terrible, just not very helpful), so let's hide it for OSS.
Instead, we'll ask them to try the community slack.
Screenie:

This PR fixes a minor visual glitch where the initial Unleash load might
display a jumping loading icon. The reason was that the initial
redirect's loader wasn't marked as a fullscreen loader.
This PR updates the tooltips for the health chart to also include
information on how healthy flags there are. The user could make this
calculation themselves before, but it'd require them to subtract the sum
of stale and potentially stale flags from the total. This makes it so
that they don't have to do the calculation.
I've also included a bar for the healthy flags in the overview, so that
it's easier to see how large a portion it is compared to the others.
Also: clean up some uses of the now-deprecated VFC.

Same as the OIDC changes we merged yesterday, this makes the frontend
ready for disabling SAML configuration page, if the SAML_ environment
variables are set.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
Previously, when the result box was loading, it returned projects and
menu items first. After the feature search response came back, it also
showed the features, but this made the component jump around too much.
Now, everything is shown when the feature result comes back, reducing
the jumping around.
This PR fixes a bug where we wouldn't update the `useFeatureSearch`
hook's cached `total` value if the new total was `0`. The reason this
failed is that we would only update it if `data?.total`. Because `0` is
a falsy value, the check would fail.
This PR adds the first version of the resource limit documentation. It
also corrects the link in the `Limit` component.
In addition to the new limits from the soft limits project, I've also
added the limits from the signals project.
## Discussion points
I've set the Pro resource limits to projects and envs to the same value
as on the [plans & pricing](https://www.getunleash.io/pricing) page
instead of the actual hard soft limit. I think that makes messaging
easier and more consistent.
However, this does present us with a bit of a problem. Because we've
been pretty consistent at saying "no, you can't have more projects" for
Pro. But we're saying it's easy to change (when in actuality the limit
isn't enforced 💁🏼 )
## Screenie
It looks a little bit like this (but check the files or preview for the
actual text content)

We'll store hashes for the last 5 passwords, fetch them all for the user
wanting to change their password, and make sure the password does not
verify against any of the 5 stored hashes.
Includes some password-related UI/UX improvements and refactors. Also
some fixes related to reset password rate limiting (instead of an
unhandled exception), and token expiration on error.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
This PR disables the "create feature flag" button when you've reached
the limits.
This one is a little more complex than the other UI limits, because we
also have to take into account the project feature limit. I've tried to
touch as little as possible, but I _have_ extracted the calculation of
both limits into a single hook.
This change reverts the changes related to the button in particular
that were introduced in #7500. The button is now always enabled, and
the actual resource warning and creation blocking happens in the form,
courtesy of #7548.
Currently, if the location changes, it does not update the active item.
I added useEffect to update the active item.
This is required when the user navigates via the command menu.
This PR activates the limit for API token creation in both the global
API token window and in the project-level API token tab.
Because the same button is used in two places, I encapsulated the
fetching of flags and resource limits within the button. I can be
convinced to pass the current API token count and the limit as
arguments, but I think this is the right solution for this case.
This PR updates the Unleash UI to use the new environment limit.
As it turns out, we already had an environment limit in the UI, but it
was hardcoded (luckily, its value is the same as the new default value
🥳).
In addition to the existing places this limit was used, it also disables
the "new environment" button if you've reached the limit. Because this
limit already exists, I don't think we need a flag for it. The only
change is that you can't click a button (that should be a link!) that
takes you to a page you can't do anything on.
Previously, clearing the SWR cache cleared all entries. Now you can
configure the cache size.
1. This makes the search more fluid. Previously, if you went back and
forth on pages, you were always sent to the loading state.
2. This also solves the issue where the command bar search cleared the
cache for all other searches.
3. Additionally, it addresses the problem where the global search
cleared the cache for project search.
Start tracking plausible events
1. Log the search keywords that returned 0 results
2. Track all clicks, based on source(search/recents/pages), type etc.
Now the search hook is inside another component, so we do not get
searches without search query.
Also we had 2 state variable handing the search query. Removed one of
them.
This PR removes the last two flags related to the project managament
improvements project, making the new project creation form GA.
In doing so, we can also delete the old project creation form (or at
least the page, the form is still in use in the project settings).