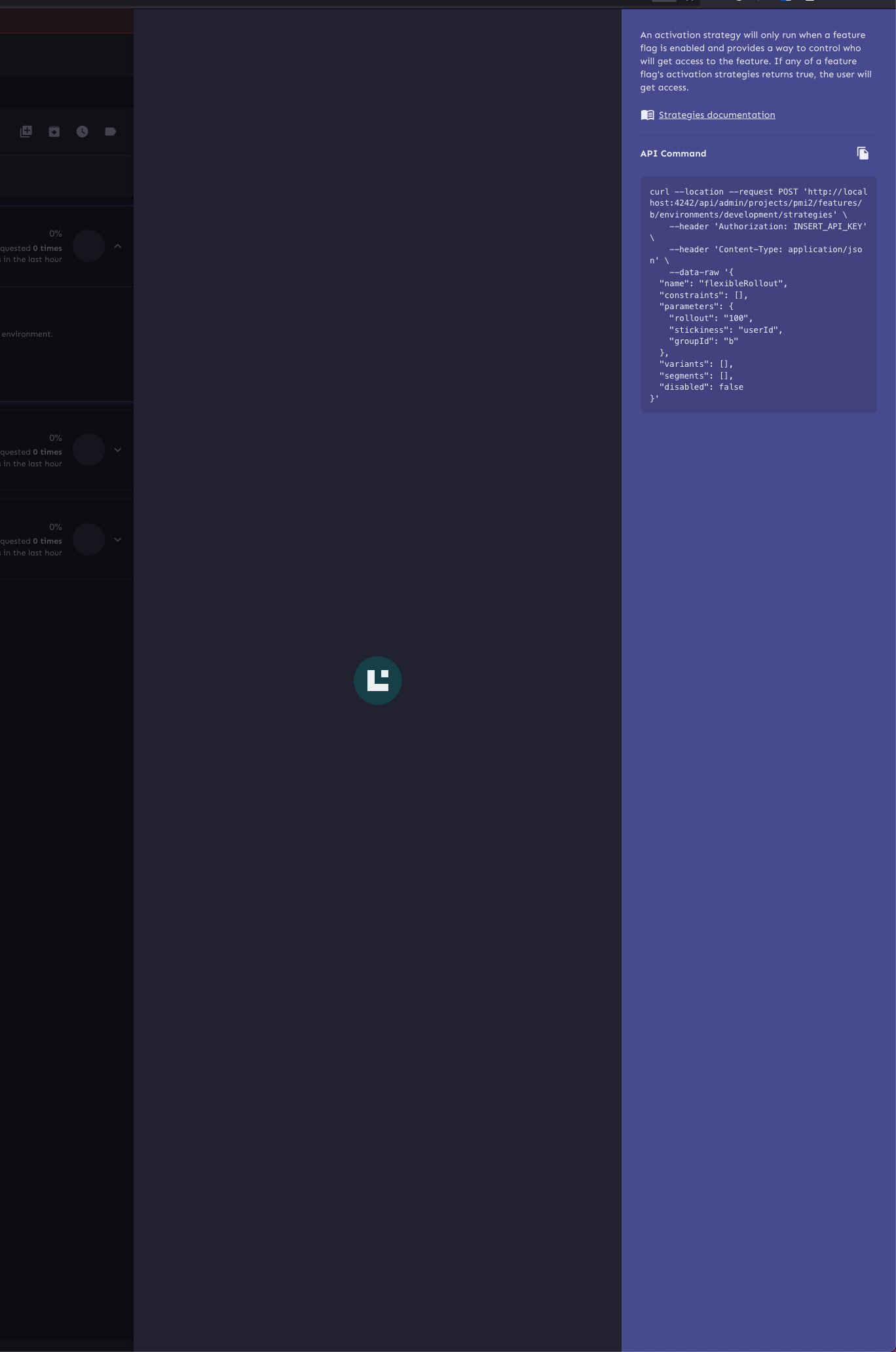
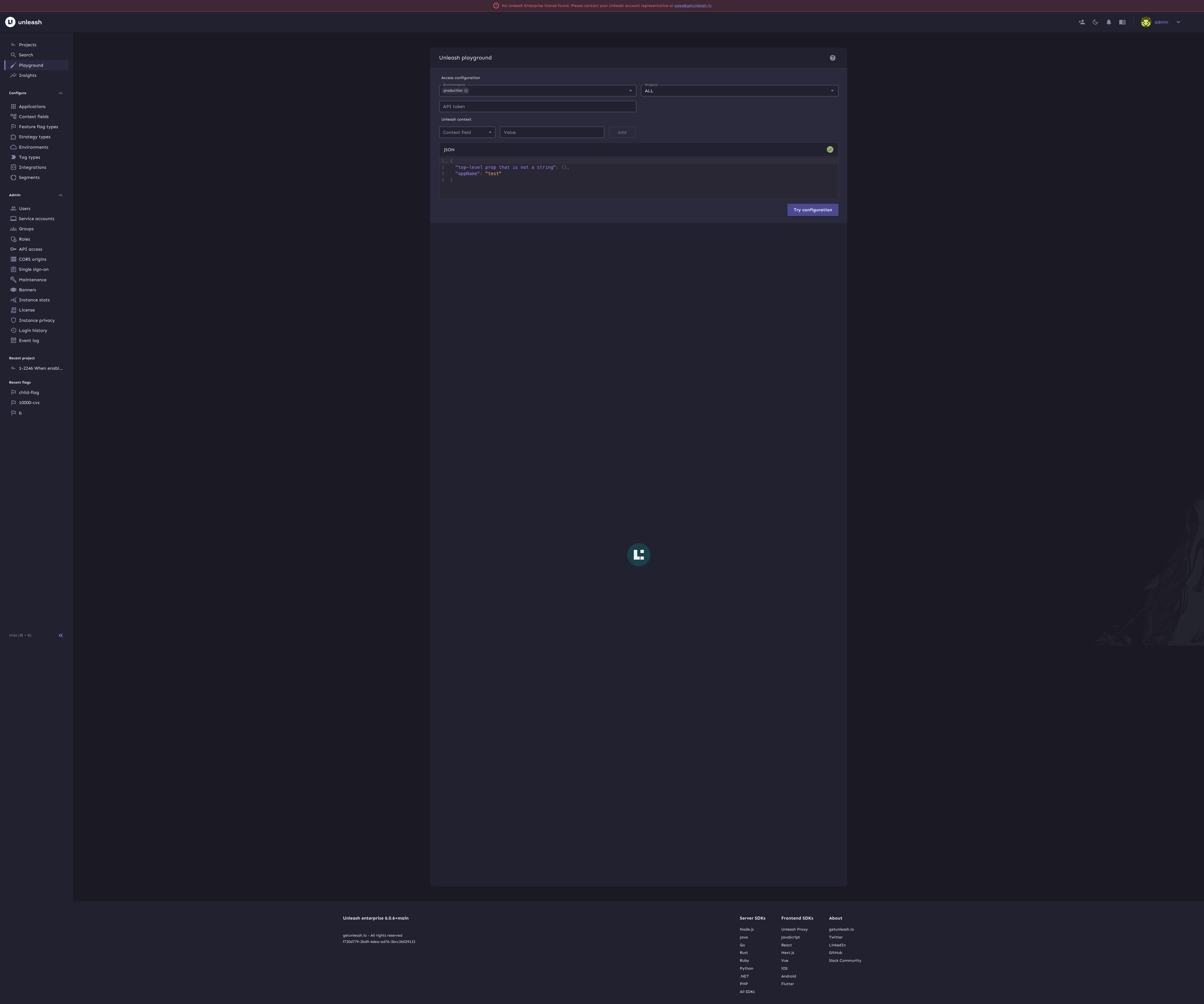
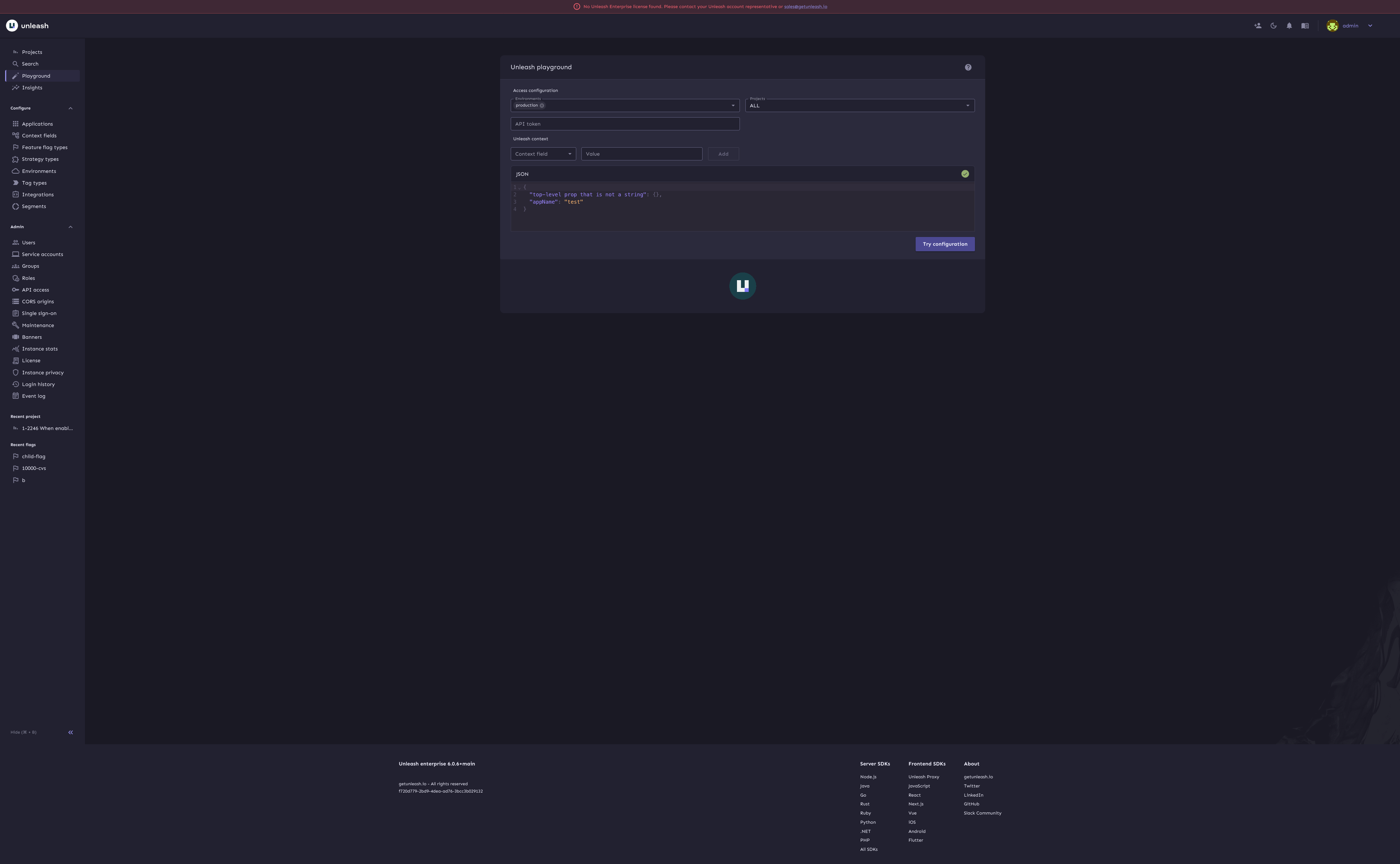
This change fixes an issue with the loader where it would explode its parent component to 100vh even when that was not called for. To do so, I've added the a new `type` prop to the component, to distinguish between `fullscreen` and `inline` usage. The `fullscreen` type sets the height to 100vh, while the `inline` type sets it to 100%. Now, this doesn't directly make the loader fullscreen (it just makes sure it's at least as tall as the screen), so maybe the prop name is misleading. I'd be happy to change it (or to even extract this into two separate components) if that's preferable. Other potential prop names could be `height`, which is very direct, or `usage`, which I think better describes what we do. Like with `type`, I'd like to communicate the intended behavior more that the actual implementation, so I'm leaning towards either `type` or `usage`. ## Screenies I've gone through all the usages of the loader, and checked how each one works. Here they are: ### Loader in environment variants I wasn't able to trigger this manually, but it's apparently there Old (ignore the banner placement; that's firefox's screenshot tool acting up)  New:  ### Project setting forms Old:  New:  ### Rollout strategy Old:  New (no discernible change):  ### Advanced playground Old:  New:  ### Loading screen / initial redirect Old:  New (no new component props):  New (with new props):  |
||
|---|---|---|
| .. | ||
| .yarn/releases | ||
| cypress | ||
| public | ||
| scripts | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| check-imports.rc | ||
| cypress.config.ts | ||
| cypress.d.ts | ||
| index.html | ||
| index.js | ||
| orval.config.js | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vercel.json | ||
| vite.config.mts | ||
| yarn.lock | ||
frontend
This directory contains the Unleash Admin UI frontend app.
Run with a local instance of the unleash-api
Refer to the Contributing to Unleash guide for instructions. The frontend dev server runs (in port 3000) simultaneously with the backend dev server (in port 4242):
yarn install
yarn dev
Run with a sandbox instance of the Unleash API
Alternatively, instead of running unleash-api on localhost, you can use a remote instance:
cd ./frontend
yarn install
yarn run start:sandbox
Running end-to-end tests
We have a set of Cypress tests that run on the build before a PR can be merged so it's important that you check these yourself before submitting a PR. On the server the tests will run against the deployed Heroku app so this is what you probably want to test against:
yarn run start:sandbox
In a different shell, you can run the tests themselves:
yarn run e2e:heroku
If you need to test against patches against a local server instance, you'll need to run that, and then run the end to end tests using:
yarn run e2e
You may also need to test that a feature works against the enterprise version of unleash. Assuming the Heroku instance is still running, this can be done by:
yarn run start:enterprise
yarn run e2e
Generating the OpenAPI client
The frontend uses an OpenAPI client generated from the backend's OpenAPI spec. Whenever there are changes to the backend API, the client should be regenerated:
For now we only use generated types (src/openapi/models). We will use methods (src/openapi/apis) for new features soon.
yarn gen:api
rm -rf src/openapi/apis
clean up src/openapi/index.ts imports, only keep first line export * from './models';
This script assumes that you have a running instance of the enterprise backend at http://localhost:4242.
The new OpenAPI client will be generated from the runtime schema of this instance.
The target URL can be changed by setting the UNLEASH_OPENAPI_URL env var.
Analyzing bundle size
npx vite-bundle-visualizer in the root of the frontend directory