2023-02-14 14:27:26 +01:00
|
|
|
import { Suspense, useEffect } from 'react';
|
2023-01-25 13:12:31 +01:00
|
|
|
import { Route, Routes } from 'react-router-dom';
|
2022-05-02 12:52:33 +02:00
|
|
|
import { ConditionallyRender } from 'component/common/ConditionallyRender/ConditionallyRender';
|
2022-03-31 09:23:46 +02:00
|
|
|
import { FeedbackNPS } from 'component/feedback/FeedbackNPS/FeedbackNPS';
|
2022-04-01 10:28:15 +02:00
|
|
|
import { LayoutPicker } from 'component/layout/LayoutPicker/LayoutPicker';
|
2022-03-28 10:49:59 +02:00
|
|
|
import Loader from 'component/common/Loader/Loader';
|
|
|
|
|
import NotFound from 'component/common/NotFound/NotFound';
|
2022-05-05 13:42:18 +02:00
|
|
|
import { ProtectedRoute } from 'component/common/ProtectedRoute/ProtectedRoute';
|
2022-08-30 09:54:52 +02:00
|
|
|
import { SWRProvider } from 'component/providers/SWRProvider/SWRProvider';
|
2022-03-28 10:49:59 +02:00
|
|
|
import ToastRenderer from 'component/common/ToastRenderer/ToastRenderer';
|
|
|
|
|
import { routes } from 'component/menu/routes';
|
2022-03-22 08:23:51 +01:00
|
|
|
import { useAuthDetails } from 'hooks/api/getters/useAuth/useAuthDetails';
|
|
|
|
|
import { useAuthUser } from 'hooks/api/getters/useAuth/useAuthUser';
|
|
|
|
|
import { SplashPageRedirect } from 'component/splash/SplashPageRedirect/SplashPageRedirect';
|
2022-06-10 16:09:50 +02:00
|
|
|
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
2023-01-25 13:12:31 +01:00
|
|
|
|
2022-12-21 12:23:44 +01:00
|
|
|
import MaintenanceBanner from './maintenance/MaintenanceBanner';
|
2023-01-11 09:52:53 +01:00
|
|
|
import { styled } from '@mui/material';
|
2023-01-25 13:12:31 +01:00
|
|
|
import { InitialRedirect } from './InitialRedirect';
|
2023-10-19 14:18:25 +02:00
|
|
|
import { InternalBanners } from './banners/internalBanners/InternalBanners';
|
|
|
|
|
import { ExternalBanners } from './banners/externalBanners/ExternalBanners';
|
2024-01-24 15:22:48 +01:00
|
|
|
import { EdgeUpgradeBanner } from './banners/EdgeUpgradeBanner/EdgeUpgradeBanner';
|
2024-01-02 21:06:35 +01:00
|
|
|
import { LicenseBanner } from './banners/internalBanners/LicenseBanner';
|
2024-01-05 15:57:34 +01:00
|
|
|
import { Demo } from './demo/Demo';
|
2021-10-15 09:21:38 +02:00
|
|
|
|
2023-01-11 09:52:53 +01:00
|
|
|
const StyledContainer = styled('div')(() => ({
|
|
|
|
|
'& ul': {
|
|
|
|
|
margin: 0,
|
|
|
|
|
},
|
|
|
|
|
}));
|
|
|
|
|
|
2022-02-11 11:19:55 +01:00
|
|
|
export const App = () => {
|
2022-02-10 17:04:10 +01:00
|
|
|
const { authDetails } = useAuthDetails();
|
2023-02-14 14:27:26 +01:00
|
|
|
const { refetch: refetchUiConfig } = useUiConfig();
|
|
|
|
|
|
2022-02-10 17:04:10 +01:00
|
|
|
const { user } = useAuthUser();
|
|
|
|
|
const hasFetchedAuth = Boolean(authDetails || user);
|
2021-04-12 15:04:03 +02:00
|
|
|
|
2022-12-15 15:07:22 +01:00
|
|
|
const { isOss, uiConfig } = useUiConfig();
|
2022-11-28 15:10:40 +01:00
|
|
|
|
2022-06-10 16:09:50 +02:00
|
|
|
const availableRoutes = isOss()
|
2023-10-02 14:25:46 +02:00
|
|
|
? routes.filter((route) => !route.enterprise)
|
2022-06-10 16:09:50 +02:00
|
|
|
: routes;
|
|
|
|
|
|
2023-02-14 14:27:26 +01:00
|
|
|
useEffect(() => {
|
|
|
|
|
if (hasFetchedAuth && Boolean(user?.id)) {
|
|
|
|
|
refetchUiConfig();
|
|
|
|
|
}
|
|
|
|
|
}, [authDetails, user]);
|
|
|
|
|
|
2021-04-12 15:04:03 +02:00
|
|
|
return (
|
2024-02-09 13:07:44 +01:00
|
|
|
<SWRProvider>
|

fix: make loader not exlpode to 100vh in unnecessary locations (#7589)
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
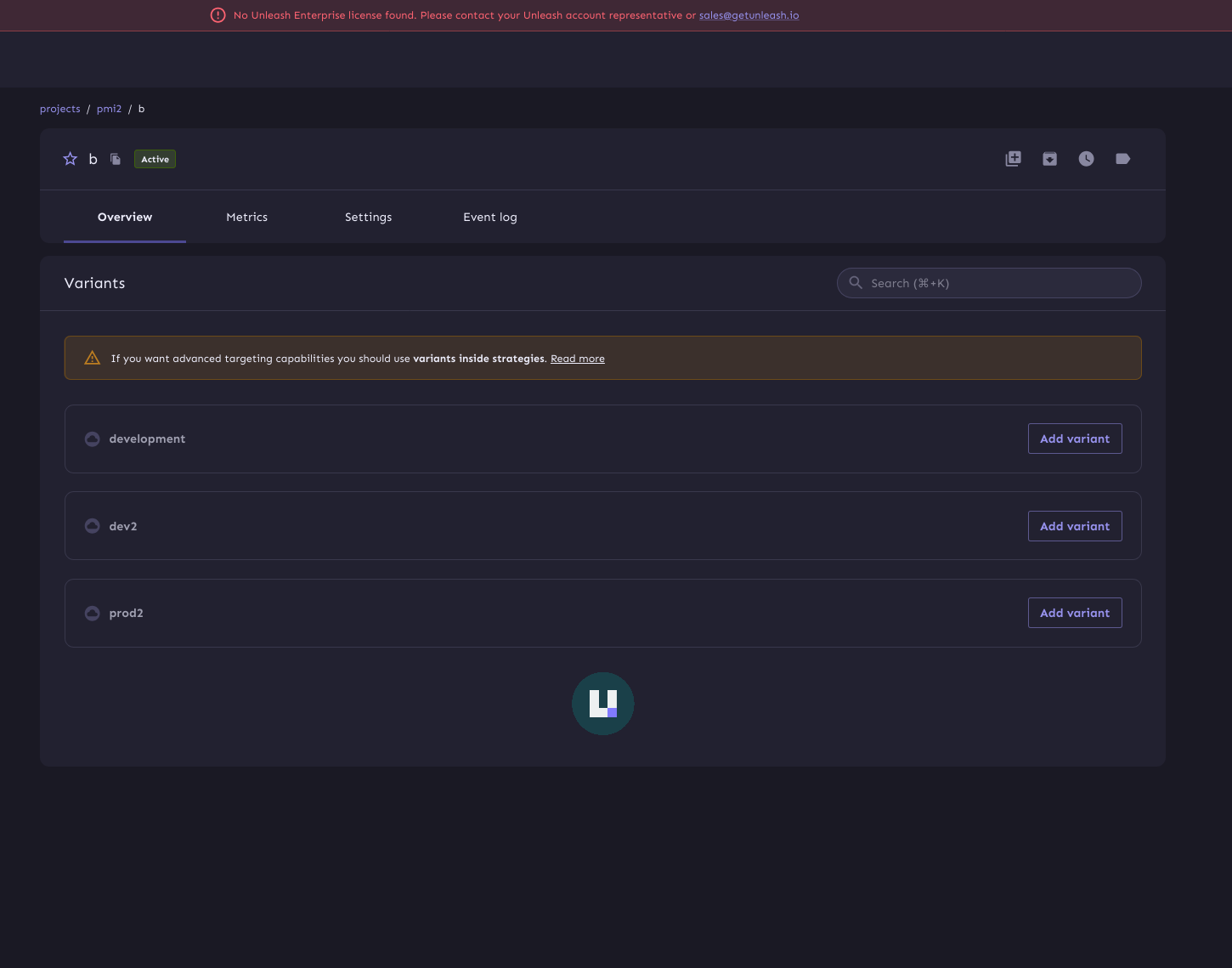
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

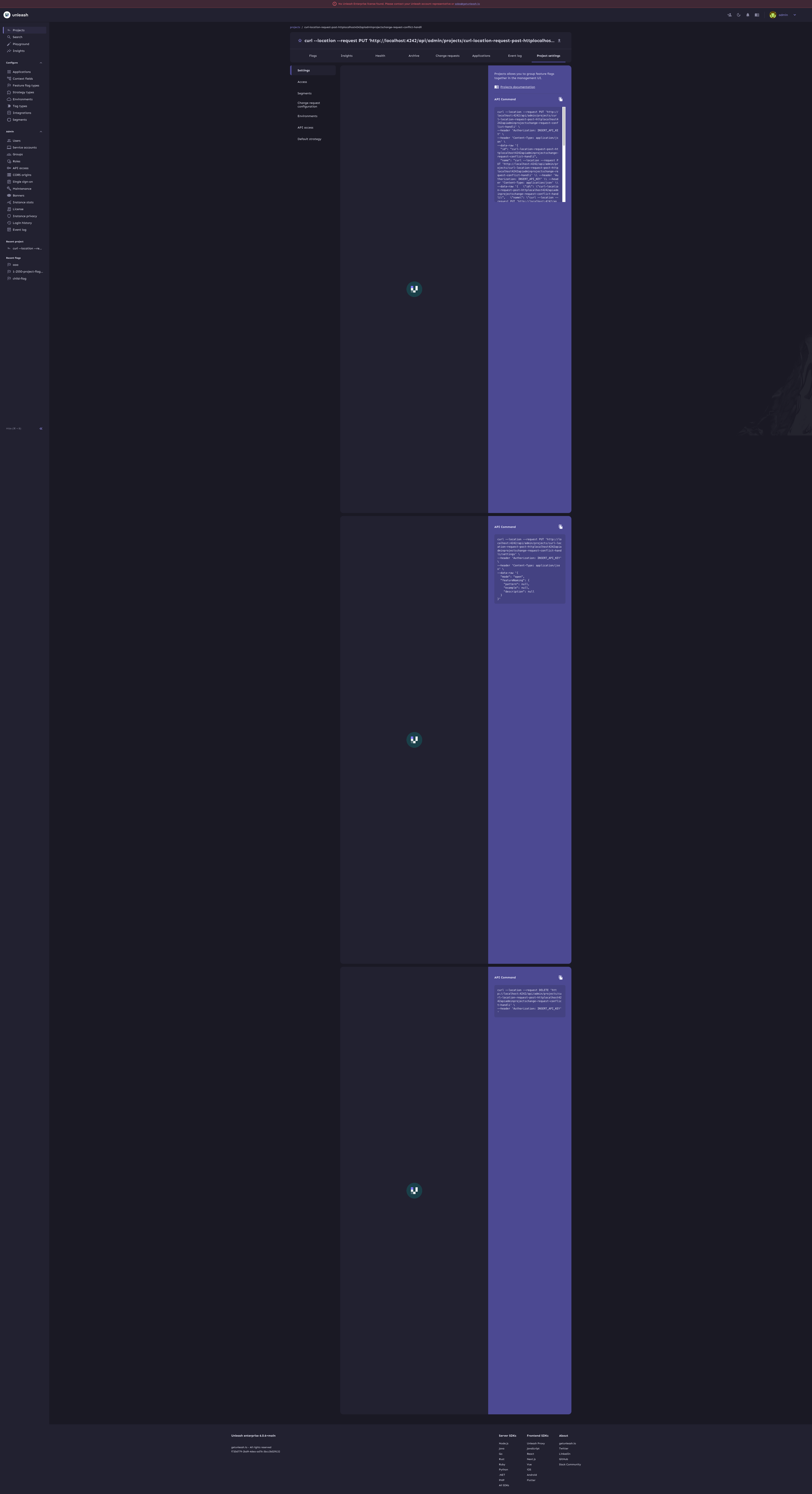
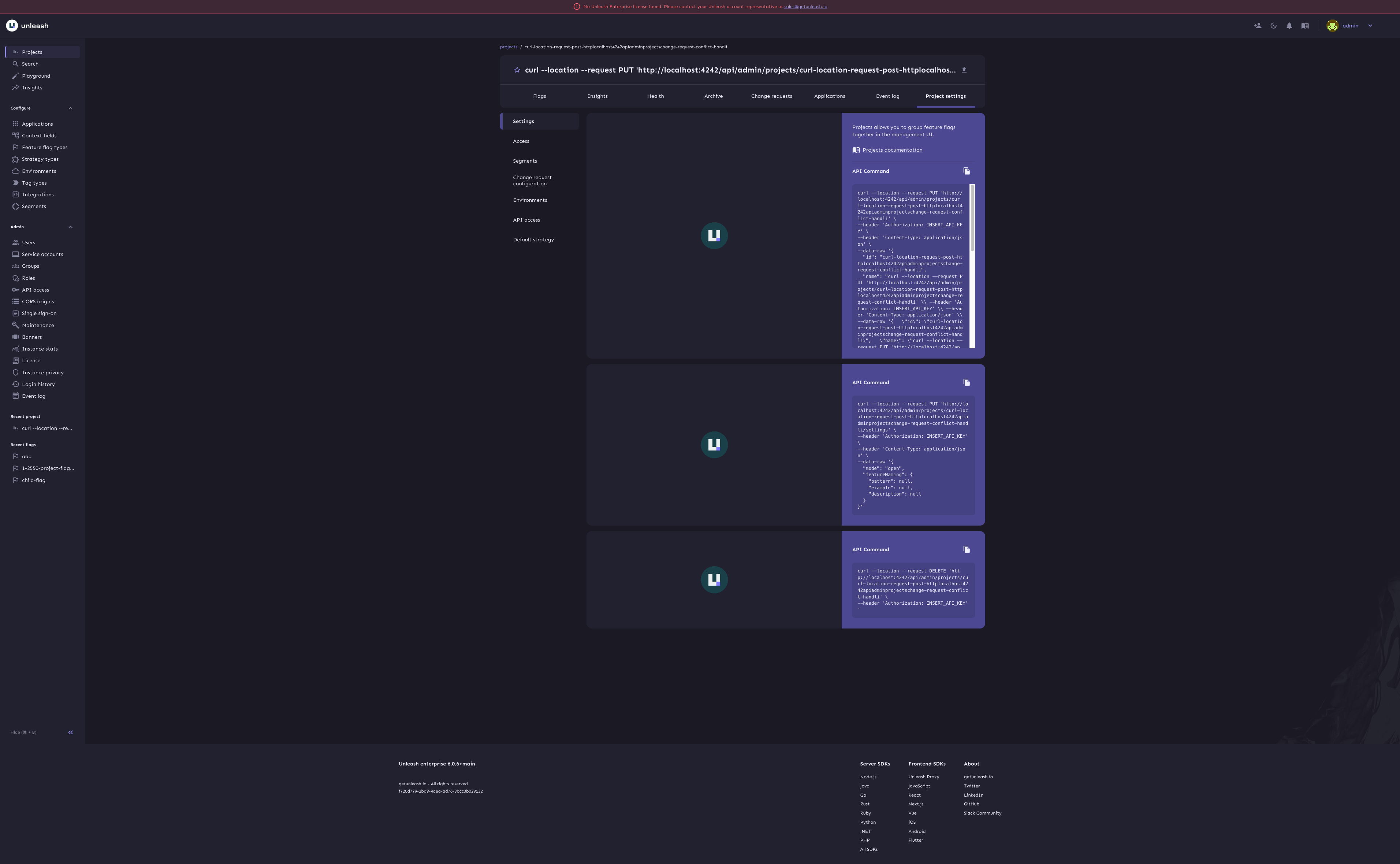
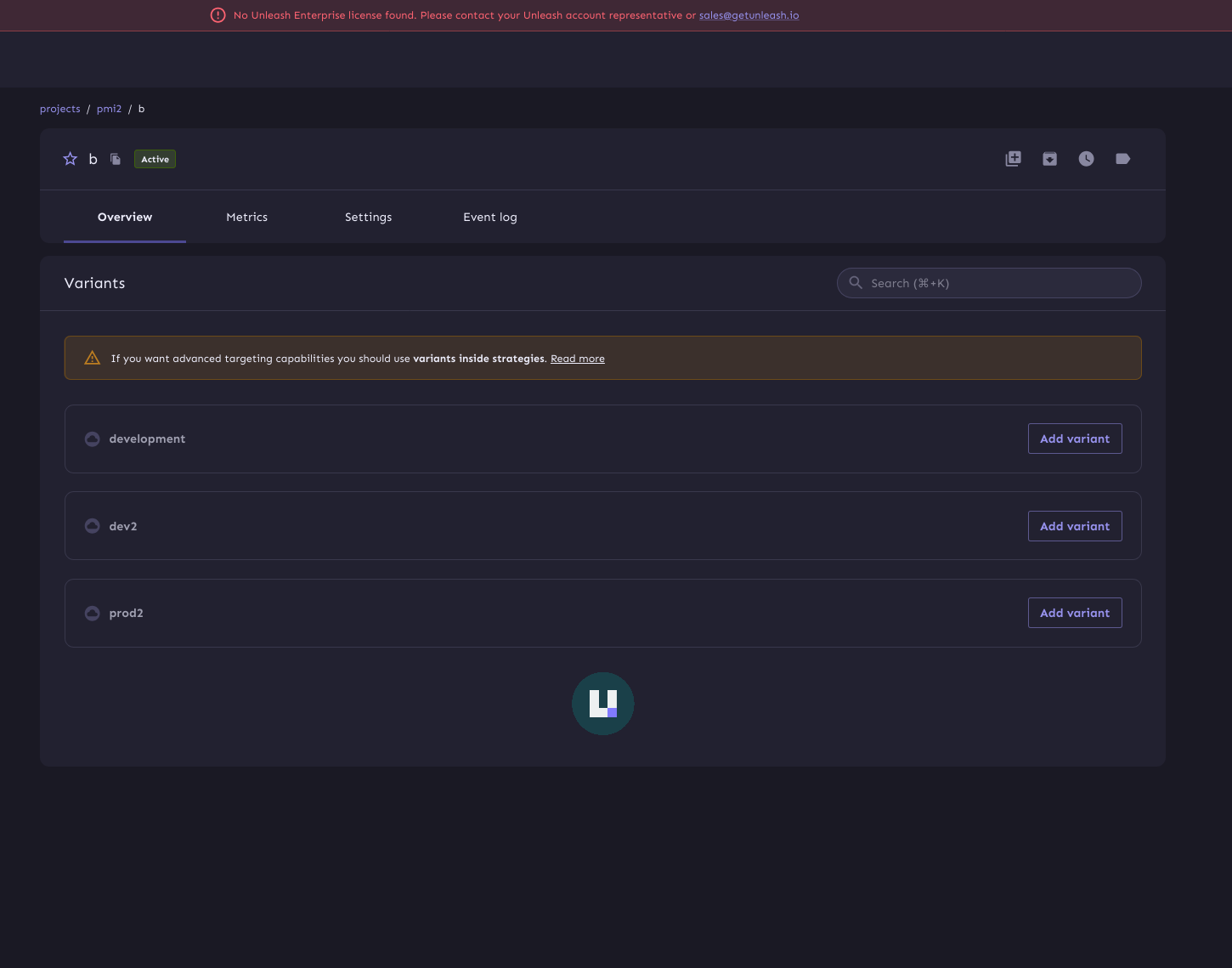
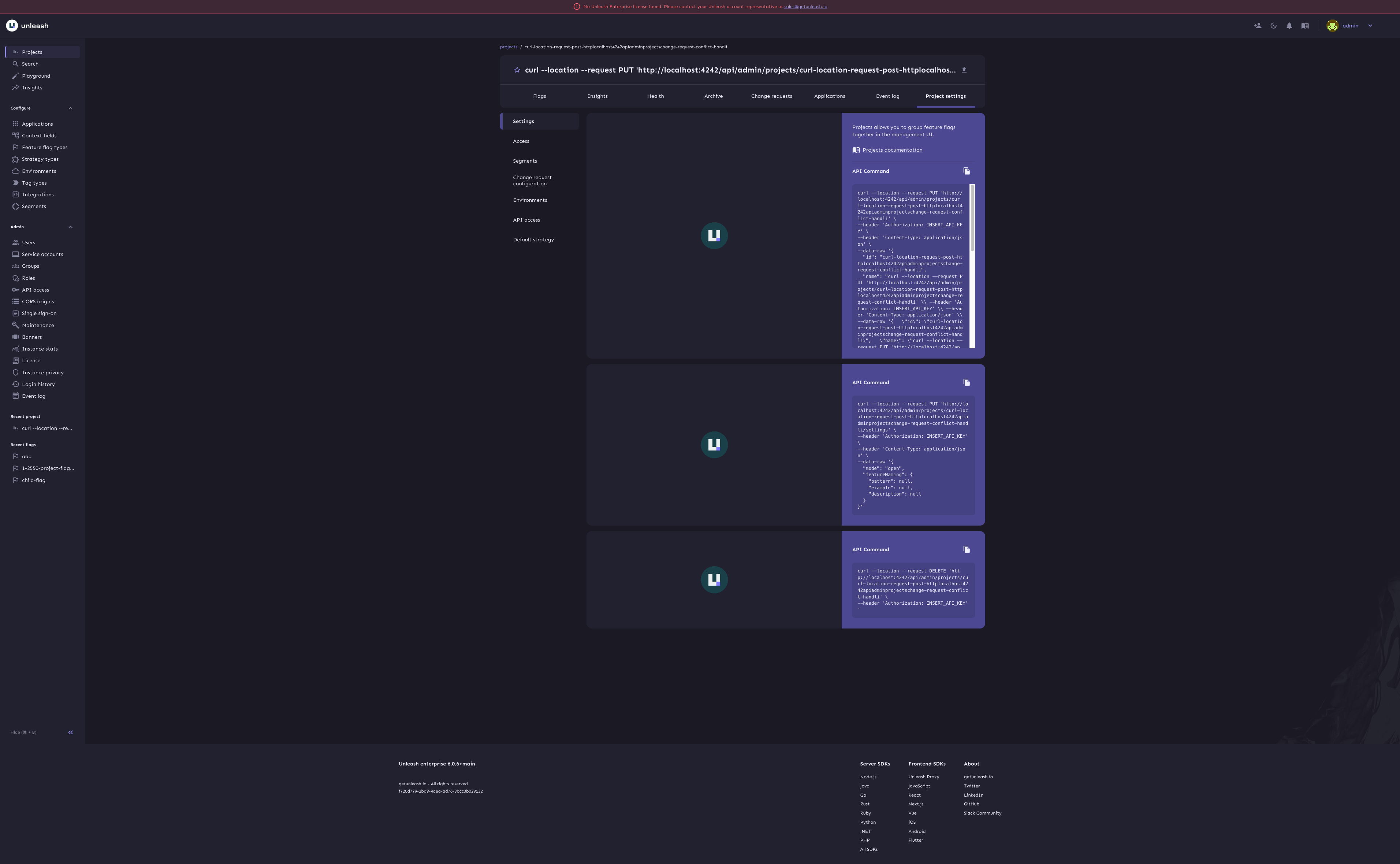
### Project setting forms
Old:

New:

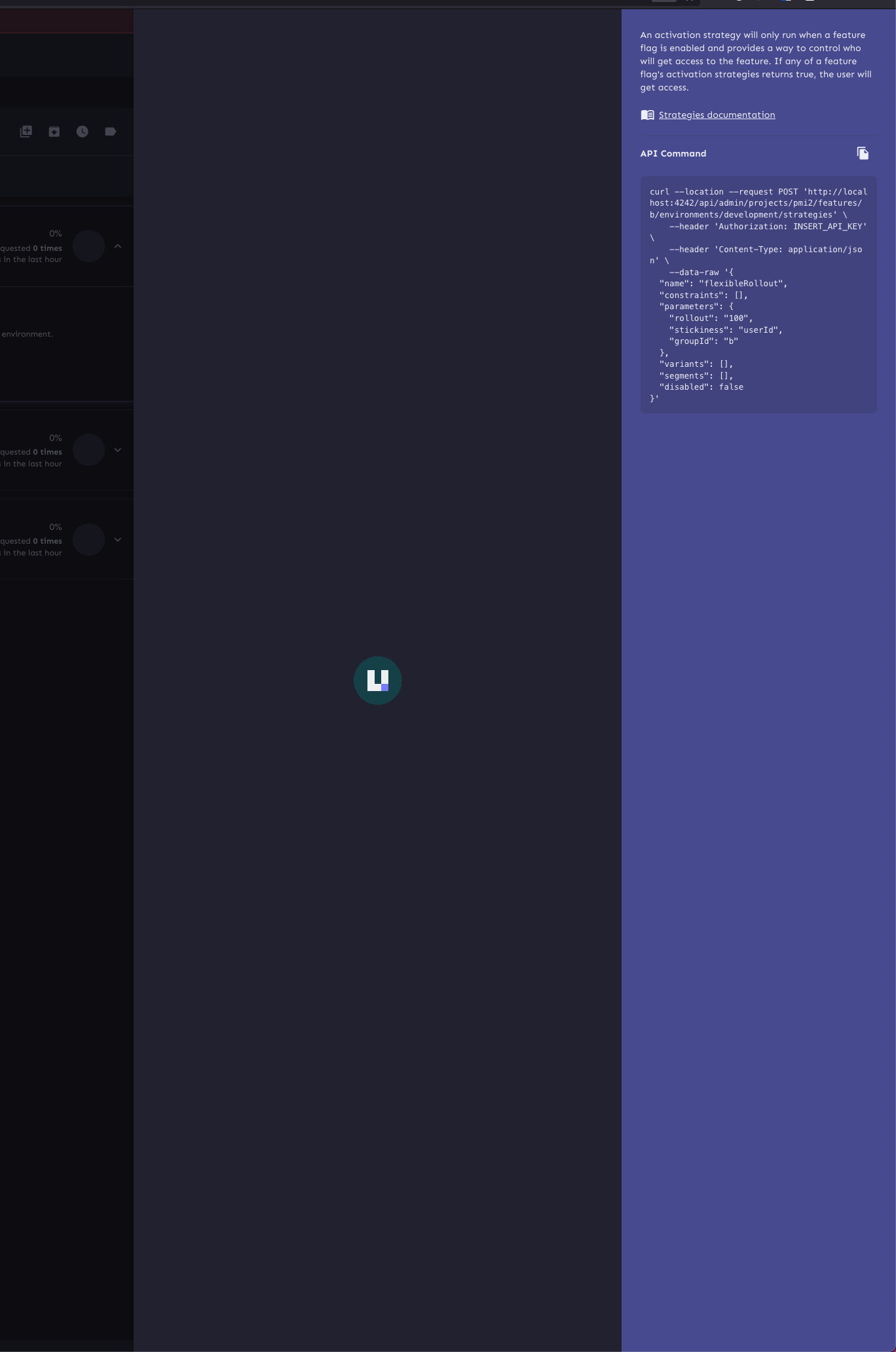
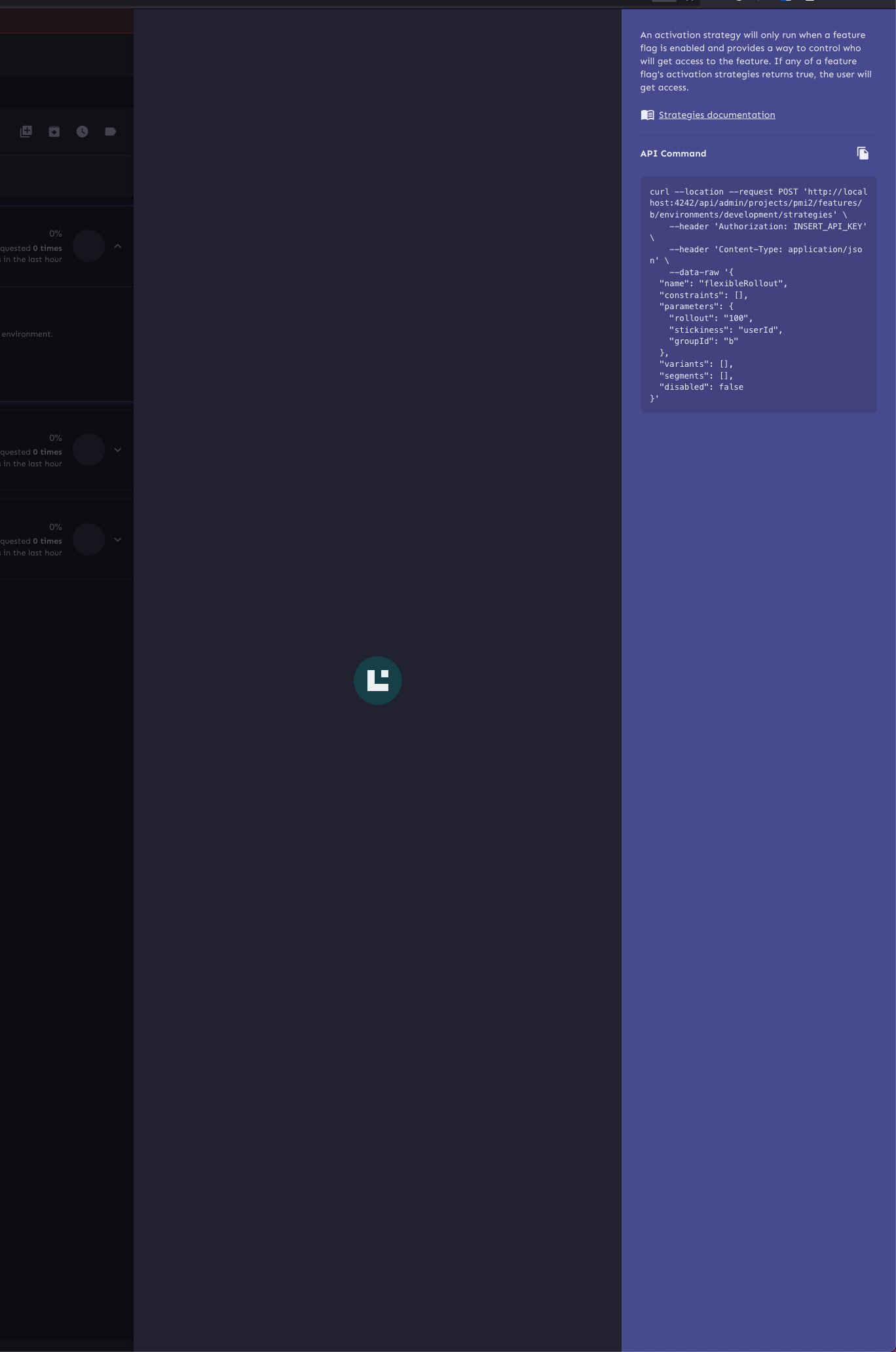
### Rollout strategy
Old:

New (no discernible change):

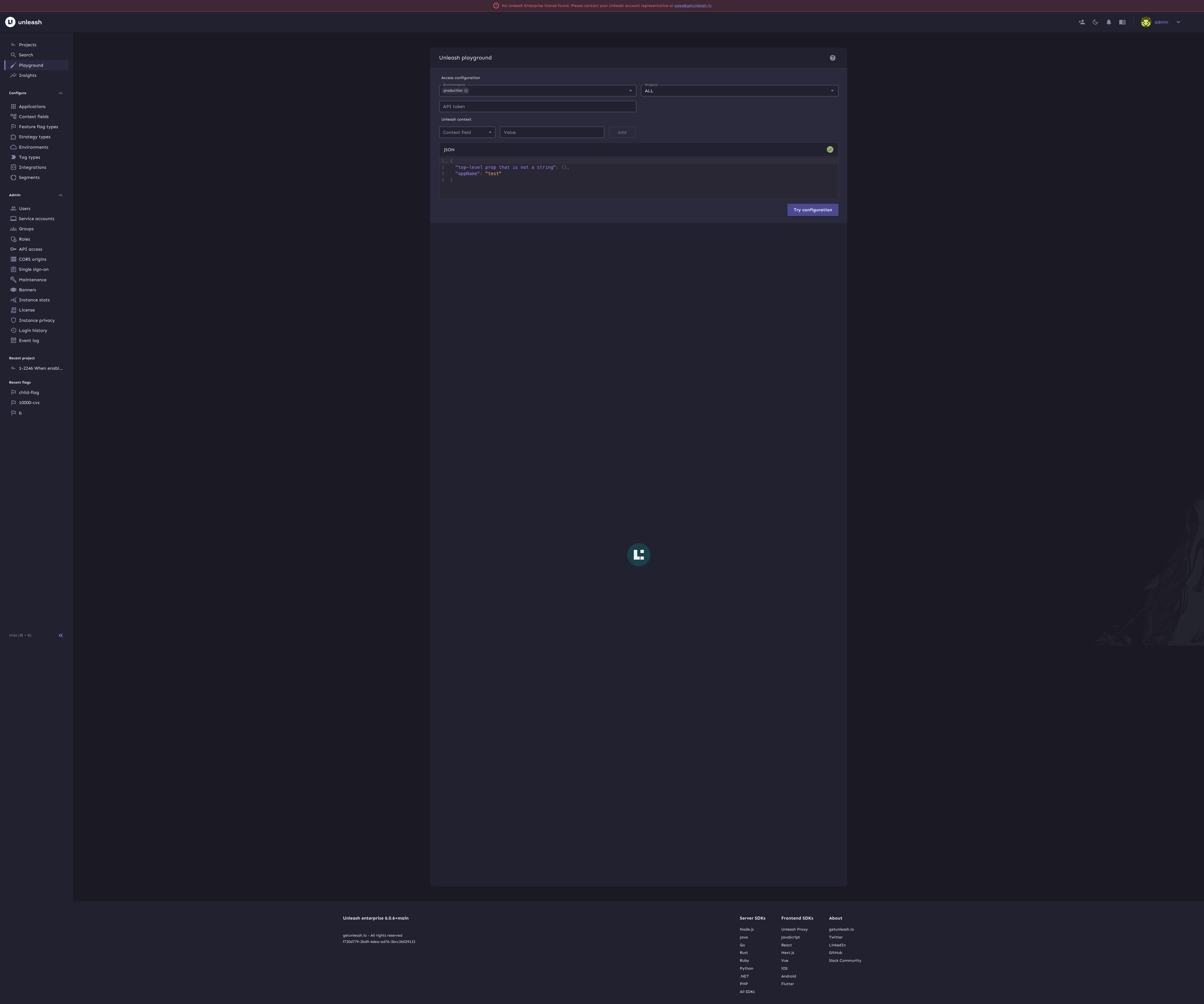
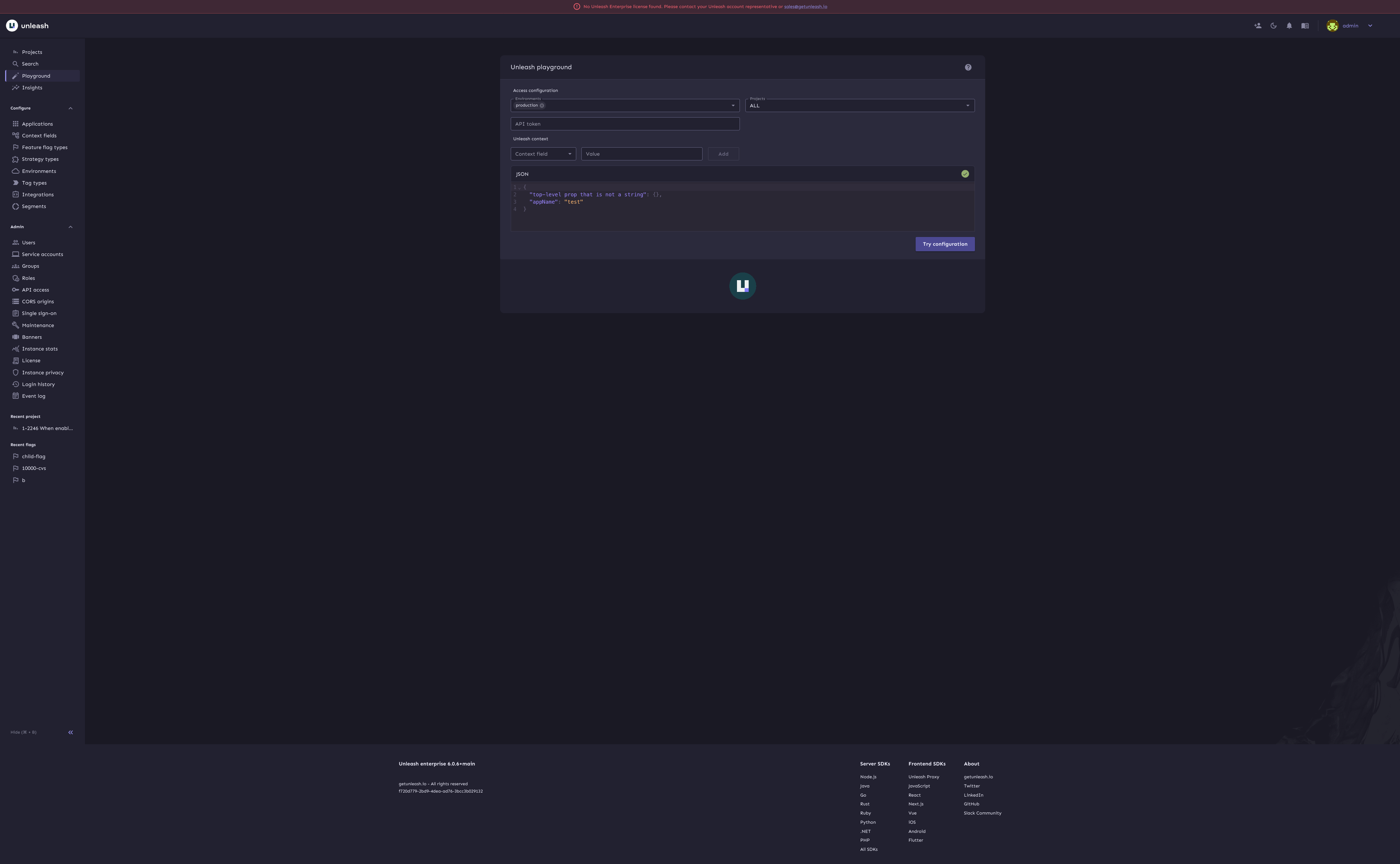
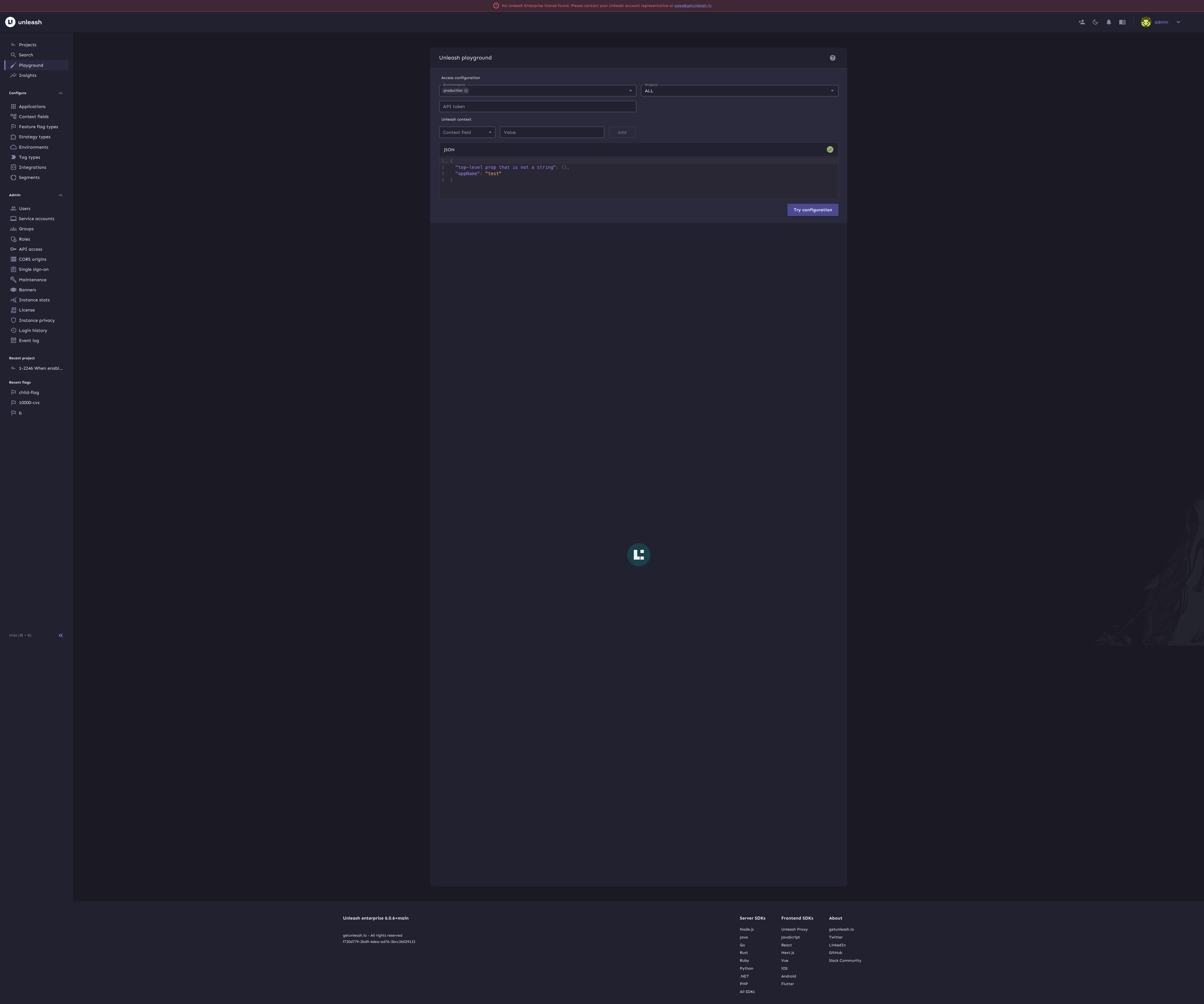
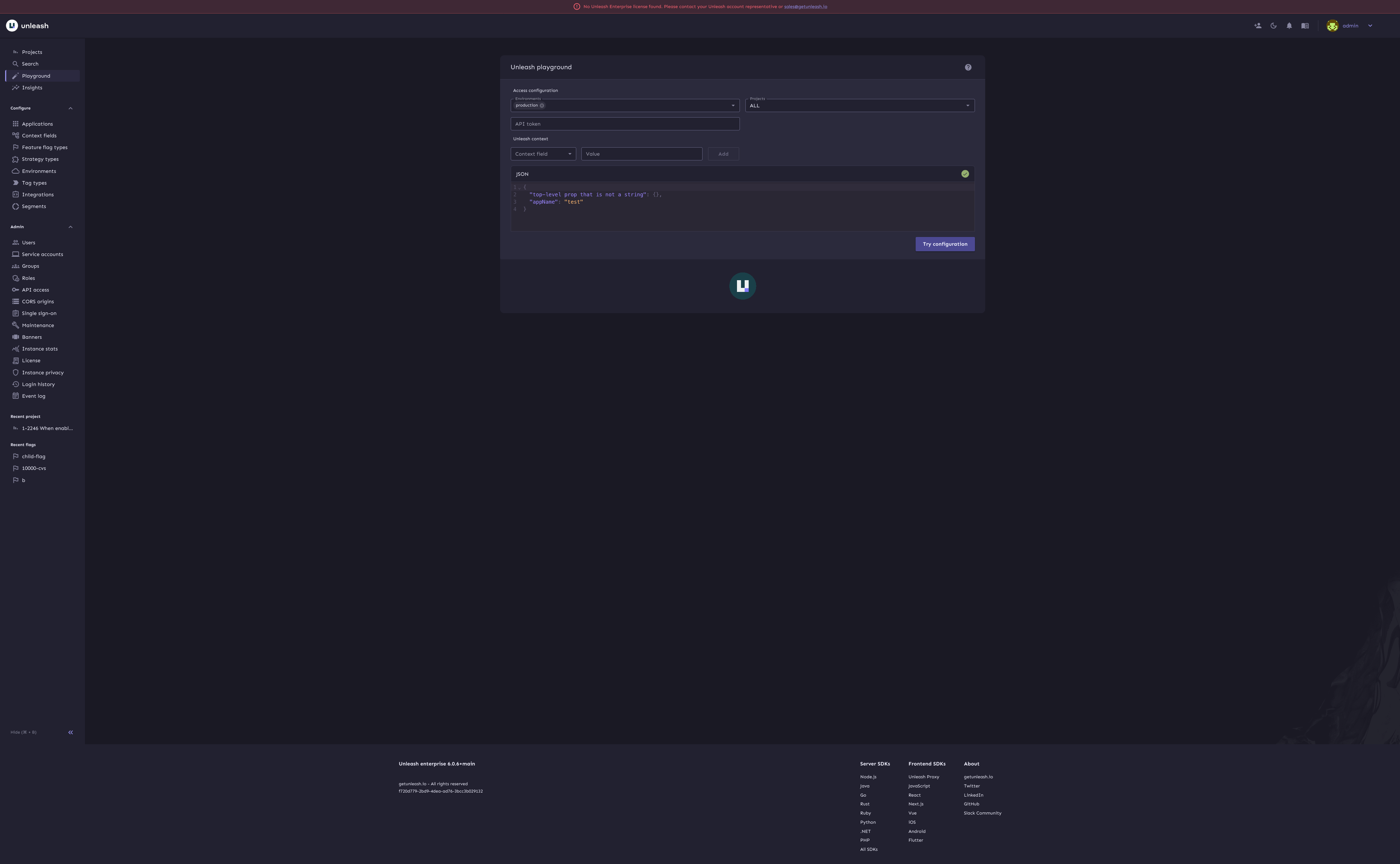
### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

2024-07-15 14:41:45 +02:00
|
|
|
<Suspense fallback={<Loader type='fullscreen' />}>
|
2024-02-09 13:07:44 +01:00
|
|
|
<ConditionallyRender
|
|
|
|
|
condition={!hasFetchedAuth}
|

fix: make loader not exlpode to 100vh in unnecessary locations (#7589)
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

### Project setting forms
Old:

New:

### Rollout strategy
Old:

New (no discernible change):

### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

2024-07-15 14:41:45 +02:00
|
|
|
show={<Loader type='fullscreen' />}
|
2024-02-09 13:07:44 +01:00
|
|
|
elseShow={
|
|
|
|
|
<Demo>
|
|
|
|
|
<>
|
|
|
|
|
<ConditionallyRender
|
|
|
|
|
condition={Boolean(
|
|
|
|
|
uiConfig?.maintenanceMode,
|
|
|
|
|
)}
|
|
|
|
|
show={<MaintenanceBanner />}
|
|
|
|
|
/>
|
|
|
|
|
<LicenseBanner />
|
|
|
|
|
<ExternalBanners />
|
|
|
|
|
<InternalBanners />
|
|
|
|
|
<EdgeUpgradeBanner />
|
|
|
|
|
<StyledContainer>
|
|
|
|
|
<ToastRenderer />
|
|
|
|
|
<Routes>
|
|
|
|
|
{availableRoutes.map((route) => (
|
2024-01-10 10:31:41 +01:00
|
|
|
<Route
|
2024-02-09 13:07:44 +01:00
|
|
|
key={route.path}
|
|
|
|
|
path={route.path}
|
|
|
|
|
element={
|
|
|
|
|
<LayoutPicker
|
|
|
|
|
isStandalone={
|
|
|
|
|
route.isStandalone ===
|
|
|
|
|
true
|
|
|
|
|
}
|
|
|
|
|
>
|
|
|
|
|
<ProtectedRoute
|
|
|
|
|
route={route}
|
|
|
|
|
/>
|
|
|
|
|
</LayoutPicker>
|
|
|
|
|
}
|
2024-01-10 10:31:41 +01:00
|
|
|
/>
|
2024-02-09 13:07:44 +01:00
|
|
|
))}
|
|
|
|
|
<Route
|
|
|
|
|
path='/'
|
|
|
|
|
element={<InitialRedirect />}
|
|
|
|
|
/>
|
|
|
|
|
<Route
|
|
|
|
|
path='*'
|
|
|
|
|
element={<NotFound />}
|
|
|
|
|
/>
|
|
|
|
|
</Routes>
|
2023-01-17 13:33:52 +01:00
|
|
|
|
2024-02-09 13:07:44 +01:00
|
|
|
<FeedbackNPS openUrl='http://feedback.unleash.run' />
|
2023-01-17 13:33:52 +01:00
|
|
|
|
2024-02-09 13:07:44 +01:00
|
|
|
<SplashPageRedirect />
|
|
|
|
|
</StyledContainer>
|
|
|
|
|
</>
|
|
|
|
|
</Demo>
|
|
|
|
|
}
|
|
|
|
|
/>
|
|
|
|
|
</Suspense>
|
|
|
|
|
</SWRProvider>
|
2021-04-12 15:04:03 +02:00
|
|
|
);
|
|
|
|
|
};
|