Thomas Heartman
41203340fd
fix: use a fullscreen loader for the initial redirect load ( #7619 )
...
This PR fixes a minor visual glitch where the initial Unleash load might
display a jumping loading icon. The reason was that the initial
redirect's loader wasn't marked as a fullscreen loader.
2024-07-18 14:50:59 +02:00
Tymoteusz Czech
19121f234e
Insights layout ( #7610 )
...
Refactored insights page - stats and charts relevant to the same metric
are now combined into a single widget.
2024-07-18 12:43:52 +02:00
Thomas Heartman
906edec1b6
feat: show info on healthy flags in health tooltip ( #7611 )
...
This PR updates the tooltips for the health chart to also include
information on how healthy flags there are. The user could make this
calculation themselves before, but it'd require them to subtract the sum
of stale and potentially stale flags from the total. This makes it so
that they don't have to do the calculation.
I've also included a bar for the healthy flags in the overview, so that
it's easier to see how large a portion it is compared to the others.
Also: clean up some uses of the now-deprecated VFC.

2024-07-18 10:24:58 +02:00
Mateusz Kwasniewski
06f5073fce
test: insights filtering ( #7612 )
2024-07-17 15:03:02 +02:00
Christopher Kolstad
d397819fd3
feat: Make SAML dialog aware that it might be configured via env ( #7606 )
...
Same as the OIDC changes we merged yesterday, this makes the frontend
ready for disabling SAML configuration page, if the SAML_ environment
variables are set.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
2024-07-17 10:57:34 +00:00
Tymoteusz Czech
6e4e58aee8
fix: insights sticky header ( #7607 )
...
Insights header should show below banners in insights v2
2024-07-17 10:02:55 +00:00
Mateusz Kwasniewski
39f6cbd66c
feat: insights filters ( #7608 )
2024-07-17 11:30:58 +02:00
Mateusz Kwasniewski
d2ef9e27ed
refactor: insights actions container relaxed width ( #7603 )
2024-07-16 17:27:11 +02:00
Mateusz Kwasniewski
248f879553
chore: remove share insights button ( #7600 )
2024-07-16 15:10:34 +02:00
Tymoteusz Czech
7b2532ea4f
New insights layout - feature flag ( #7598 )
...
Preparing insights component for refactoring and enhancements.
2024-07-16 12:24:30 +00:00
Christopher Kolstad
7ed1d770a8
feat: make frontend aware that OIDC can be configured through env ( #7597 )
...
Co-authored-by: Nuno Góis <github@nunogois.com>
2024-07-16 13:53:30 +02:00
Thomas Heartman
e43109a2cb
fix: prevent long names from breaking form layouts ( #7591 )
...
This PR fixes a couple instances where long resource names would break
form and input layouts.
I've added comments to the various files to explain what they're doing
and why.
## Discussion point:
I've now set the width of project selector to be as narrow as it can
with wrapped text. In the main interfaces, it's much better, but on the
page where you can move a flag, it is quite narrow. However, I still
think it's better (no chance of it being wider than the whole screen).
We might want to find another way, but regardless, it'll only show up
with real edge cases.
## Fixes (screenies)
### API token creation form
**Files**:
- `frontend/src/component/common/FormTemplate/FormTemplate.styles.ts`
- `frontend/src/component/common/FormTemplate/FormTemplate.tsx`
Before:

After:

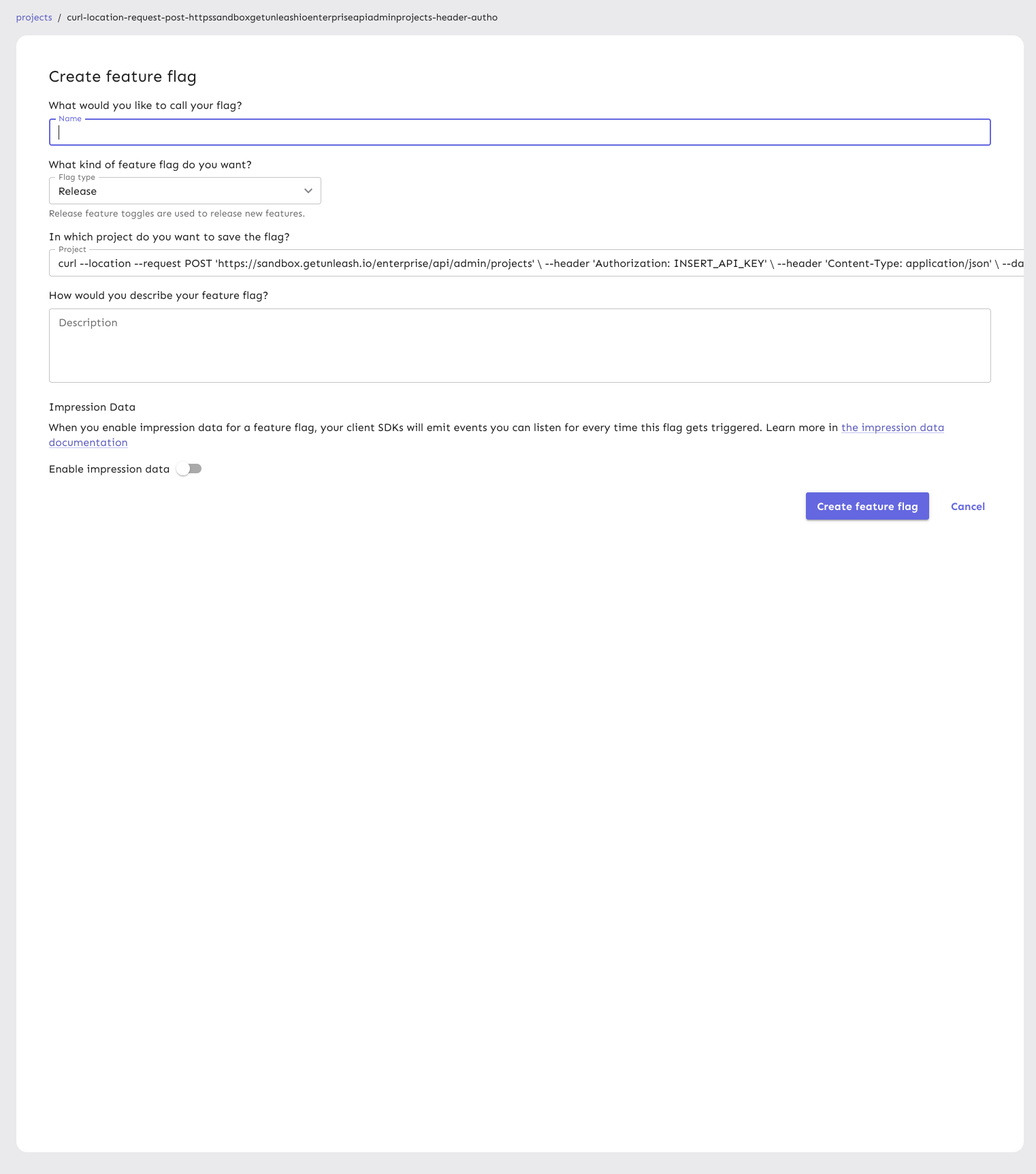
### New feature flag form
**Files**:
- `frontend/src/component/common/GeneralSelect/GeneralSelect.tsx`
Before:

After:

### Project select popover
**Files**
- `frontend/src/component/common/GeneralSelect/GeneralSelect.tsx`
-
`frontend/src/component/feature/FeatureView/FeatureSettings/FeatureSettingsProject/FeatureProjectSelect/FeatureProjectSelect.tsx`
Before:

After:

But also:

2024-07-16 10:47:46 +02:00
Jaanus Sellin
7d88b901a3
feat: remove first item selection ( #7596 )
2024-07-16 11:27:37 +03:00
Jaanus Sellin
0a4ef3b49f
feat: select first item after query ( #7592 )
...
Now after search is done, the first item will be selected
2024-07-16 09:28:34 +03:00
Jaanus Sellin
aaf66022af
feat: show all results in the same time ( #7590 )
...
Previously, when the result box was loading, it returned projects and
menu items first. After the feature search response came back, it also
showed the features, but this made the component jump around too much.
Now, everything is shown when the feature result comes back, reducing
the jumping around.
2024-07-15 16:37:11 +03:00
Thomas Heartman
d32990ec4c
fix: make loader not exlpode to 100vh in unnecessary locations ( #7589 )
...
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

### Project setting forms
Old:

New:

### Rollout strategy
Old:

New (no discernible change):

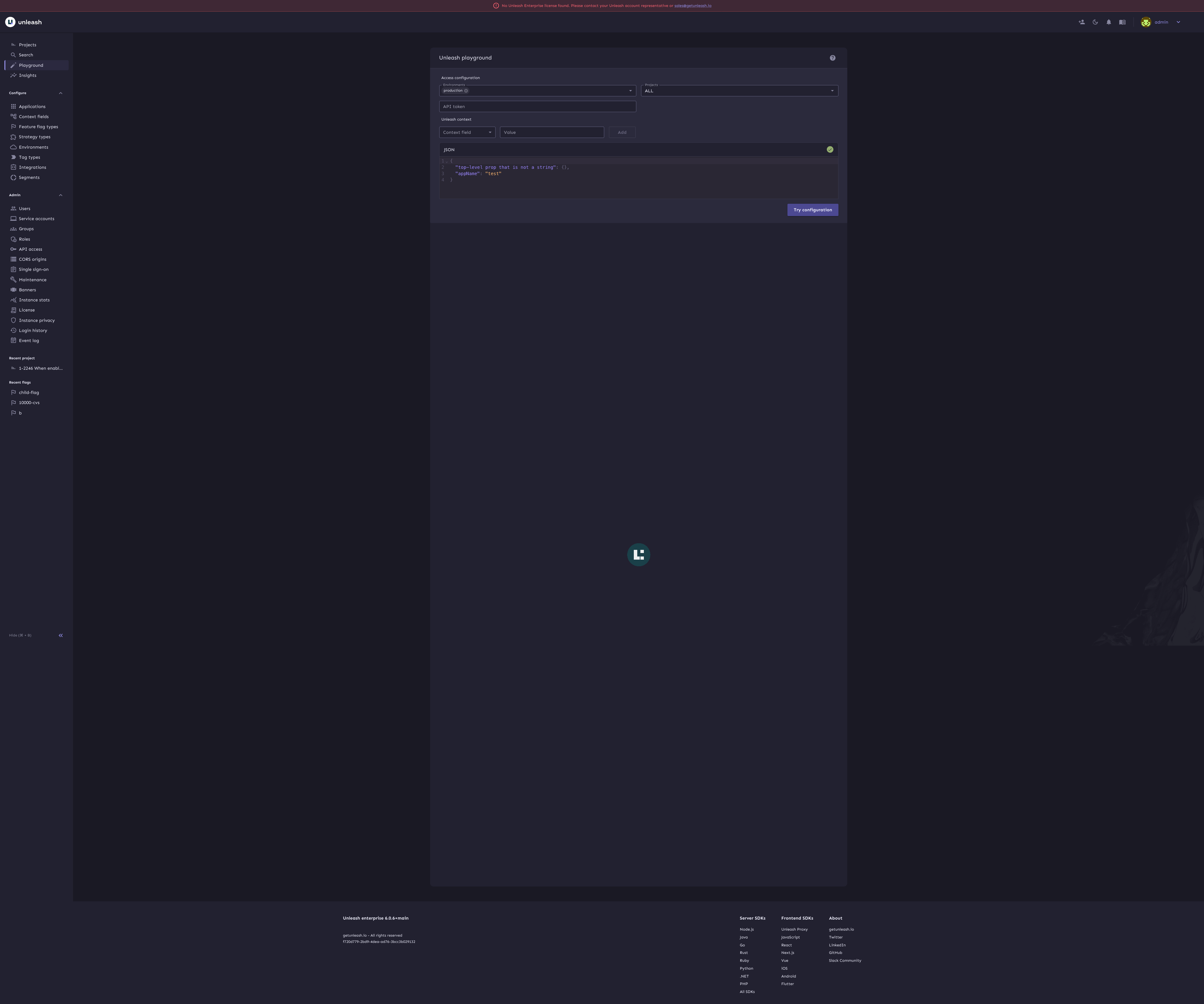
### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

2024-07-15 14:41:45 +02:00
Mateusz Kwasniewski
3ade609956
feat: user seats component ( #7583 )
2024-07-12 15:39:37 +02:00
Tymoteusz Czech
e7627becec
feat: API Tokens limit - UI ( #7561 )
...
When approaching limit or limit reached for the number of API tokens, we
show a corresponding message.
2024-07-12 14:44:46 +02:00
Thomas Heartman
f0b49db06a
docs: document resource limits ( #7567 )
...
This PR adds the first version of the resource limit documentation. It
also corrects the link in the `Limit` component.
In addition to the new limits from the soft limits project, I've also
added the limits from the signals project.
## Discussion points
I've set the Pro resource limits to projects and envs to the same value
as on the [plans & pricing](https://www.getunleash.io/pricing ) page
instead of the actual hard soft limit. I think that makes messaging
easier and more consistent.
However, this does present us with a bit of a problem. Because we've
been pretty consistent at saying "no, you can't have more projects" for
Pro. But we're saying it's easy to change (when in actuality the limit
isn't enforced 💁🏼 )
## Screenie
It looks a little bit like this (but check the files or preview for the
actual text content)

2024-07-11 14:10:49 +02:00
Tymoteusz Czech
d440d3230a
feat: show orphaned API tokens ( #7569 )
...
Add a visual indication that a token was scoped to projects that have
been deleted.
2024-07-11 14:06:22 +02:00
Thomas Heartman
d7adee3f64
chore: fix project name overflow ( #7575 )
...
Fix overflow in long project names. Show ellipsis where it overflows.



2024-07-11 10:00:38 +02:00
Christopher Kolstad
f65afff6c1
feat: Disallow repeating last 5 passwords. ( #7552 )
...
We'll store hashes for the last 5 passwords, fetch them all for the user
wanting to change their password, and make sure the password does not
verify against any of the 5 stored hashes.
Includes some password-related UI/UX improvements and refactors. Also
some fixes related to reset password rate limiting (instead of an
unhandled exception), and token expiration on error.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
2024-07-09 16:18:35 +02:00
Tymoteusz Czech
f6c05eb877
API tokens - virtualized table ( #7531 )
...
API tokens table in both main list and project API tokens list can now
support more items - it doesn't slow the browser down if there is >500
items.
2024-07-09 13:22:55 +02:00
Mateusz Kwasniewski
2aea6e688c
feat: project limits ui ( #7558 )
2024-07-09 11:04:23 +02:00
Mateusz Kwasniewski
46b1eedcc7
feat: constraints values limit in a strategy UI ( #7557 )
2024-07-08 15:08:16 +02:00
Thomas Heartman
8f8ff13cc5
feat: add limit warning for feature flags ( #7556 )
...
This PR adds the Limit component to the feature flag creation form.
At the limit:

Approaching the limit:

Below the limit threshold (no change):

2024-07-08 15:06:21 +02:00
Mateusz Kwasniewski
5ed4ccc981
feat: constraints limit in a strategy UI ( #7555 )
2024-07-08 13:10:00 +02:00
Thomas Heartman
ef80d7f81e
ui limits for flags ( #7541 )
...
This PR disables the "create feature flag" button when you've reached
the limits.
This one is a little more complex than the other UI limits, because we
also have to take into account the project feature limit. I've tried to
touch as little as possible, but I _have_ extracted the calculation of
both limits into a single hook.
2024-07-08 10:27:01 +02:00
Mateusz Kwasniewski
e7d07486a1
feat: limit segments component ( #7553 )
2024-07-08 09:03:08 +02:00
Alexandru Savin
9fae7801ed
feat: New Relic integration ( #7492 )
...
## About the changes
Add New Relic integration based on issue #878 .


<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #878
2024-07-05 15:16:00 +02:00
David Leek
9ad7266aa1
chore: use a command bar shadow thats visible in darkmode as well ( #7551 )
2024-07-05 14:54:11 +02:00
Thomas Heartman
94926b7802
chore: don't prevent users from entering the env form when they're at the limit ( #7549 )
...
This change reverts the changes related to the button in particular
that were introduced in #7500 . The button is now always enabled, and
the actual resource warning and creation blocking happens in the form,
courtesy of #7548 .
2024-07-05 13:11:00 +02:00
Tymoteusz Czech
1d7cd2e274
feat: update description on project deletion ( #7539 )
...
Improving the project deletion experience by adding information about
API keys and refining the messaging, making it easier to comprehend.
2024-07-05 11:07:47 +00:00
Mateusz Kwasniewski
963d051632
feat: Limit environments component ( #7548 )
2024-07-05 13:03:51 +02:00
Jaanus Sellin
c802442846
feat: add solid border for contrast ( #7550 )
...
Now it is better to see the command bar.

2024-07-05 14:01:10 +03:00
David Leek
2f9483441f
feat: command bar up down navigation ( #7546 )
2024-07-05 12:57:43 +02:00
Jaanus Sellin
165f02a3a4
fix: sidebar update active when navigated via command menu. ( #7545 )
...
Currently, if the location changes, it does not update the active item.
I added useEffect to update the active item.
This is required when the user navigates via the command menu.
2024-07-05 13:28:00 +03:00
David Leek
51a2b3aa0e
feat: hide command bar when losing focus ( #7544 )
2024-07-05 11:22:46 +02:00
Mateusz Kwasniewski
cad8a3c2df
feat: limit component used in strategies ( #7542 )
2024-07-05 09:09:28 +02:00
David Leek
233bf0757e
chore: fix command bar key prop usage ( #7534 )
2024-07-05 08:24:51 +02:00
David Leek
96a1996b41
chore: command bar remove strategy types as page suggestion ( #7543 )
2024-07-04 15:51:37 +02:00
Mateusz Kwasniewski
c93bfafb7f
feat: limit component ( #7538 )
2024-07-04 09:49:31 +02:00
Jaanus Sellin
8dd77f3bbd
fix: remove focus on ESC ( #7535 )
...
Now when pressing ESC, command bar will lose focus.

2024-07-03 22:15:59 +03:00
Gastón Fournier
bf2df49bd6
feat: change billing plan get in touch to support email ( #7523 )
2024-07-03 16:58:04 +02:00
Thomas Heartman
c5fdaeabd9
feat: UI limit for API tokens ( #7532 )
...
This PR activates the limit for API token creation in both the global
API token window and in the project-level API token tab.
Because the same button is used in two places, I encapsulated the
fetching of flags and resource limits within the button. I can be
convinced to pass the current API token count and the limit as
arguments, but I think this is the right solution for this case.
2024-07-03 12:36:48 +00:00
Jaanus Sellin
990ea1ffb2
feat: quick suggestions click close ( #7533 )
...
Now recently visited projects, features, pages will also close the
command bar.
2024-07-03 14:41:23 +03:00
Jaanus Sellin
fc95d459d0
feat: use different cache key for command bar ( #7530 )
...
Now command bar and search do not share same cache, so they wont
conflict anymore.
2024-07-03 14:28:47 +03:00
Mateusz Kwasniewski
d924519abb
feat: segments limit ui ( #7528 )
2024-07-03 12:34:16 +02:00
Jaanus Sellin
57c1a6edd5
feat: track interaction with search ( #7526 )
...
Now we will start tracking how users interact with search box. Whether
they open it manually or use CTRL K
2024-07-03 12:27:20 +03:00
Gastón Fournier
5832fc7d81
feat: what's new in Unleash ( #7497 )
...
https://linear.app/unleash/issue/2-2354/new-in-unleash-section-in-sidebar
Add a "New in Unleash" section in the side bar and use it to announce
signals and actions.

Inside signals page we're also including a feedback button to try to
collect some insights.

---------
Co-authored-by: Nuno Góis <github@nunogois.com>
2024-07-03 09:54:38 +02:00