This PR improves handling of very narrow screens for the project status
header:
- Add a right margin so that it won't overlap with the close button.
- Make it so the icon in the header doesn't shrink.
https://linear.app/unleash/issue/2-2989/unleash-payg-auto-traffic-billing
Integrates auto traffic bundle billing with PAYG.
Currently assumes the PAYG traffic bundle will have the same
`$5/1_000_000` cost as the existing Pro traffic bundle, with the same
`53_000_000` included requests. However some adjustments are included so
it's easier to change this in the future.
This PR fixes an issue where the personal dashboard would fail to render
if the flag was called `.` (Curiously, it was not an issue with `..`;
probably because they end up accessing different URLs).
I've taken the very pragmatic approach here of saying "right, we know
that `.` and `..` cause issues, let's just not even try to fetch data
for them".
The option, of course, is to bake in more error handling in the
components, but due to how we've got hooks depending on each other, it's
a bit of a rabbit hole to go down. I think this is a good compromise for
now.
So now, you'll get this instead:

I've also gone and updated the text for when we get a metrics fetching
error, because this probably isn't due to the flag name anymore. If it
is, we want to know.
This PR updates the project status service (and schemas and UI) to use
the project's current health instead of the 4-week average.
I nabbed the `calculateHealthRating` from
`src/lib/services/project-health-service.ts` instead of relying on the
service itself, because that service relies on the project service,
which relies on pretty much everything in the entire system.
However, I think we can split the health service into a service that
*does* need the project service (which is used for 1 of 3 methods) and a
service (or read model) that doesn't. We could then rely on the second
one for this service without too much overhead. Or we could extract the
`calculateHealthRating` into a shared function that takes its stores as
arguments. ... but I suggest doing that in a follow-up PR.
Because the calculation has been tested other places (especially if we
rely on a service / shared function for it), I've simplified the tests
to just verify that it's present.
I've changed the schema's `averageHealth` into an object in case we want
to include average health etc. in the future, but this is up for debate.
This change updates the "view unhealthy flags" link in the project
status sidebar to use the correct filter. The previous link was put in
before we had a filter for potentially stale, so this updates the link
to use that filter.
This PR adds the option to select potentially stale flags from the UI.
It also updates the name we use for parsing from the API: instead of
`potentiallyStale` we use `potentially-stale`. This follows the
precedent set by "kill switch" (which we send as 'kill-switch'), the
only other multi-word option that I could find in our filters.
Remove everything related to the connected environment count for project
status. We decided that because we don't have anywhere to link it to at
the moment, we don't want to show it yet.
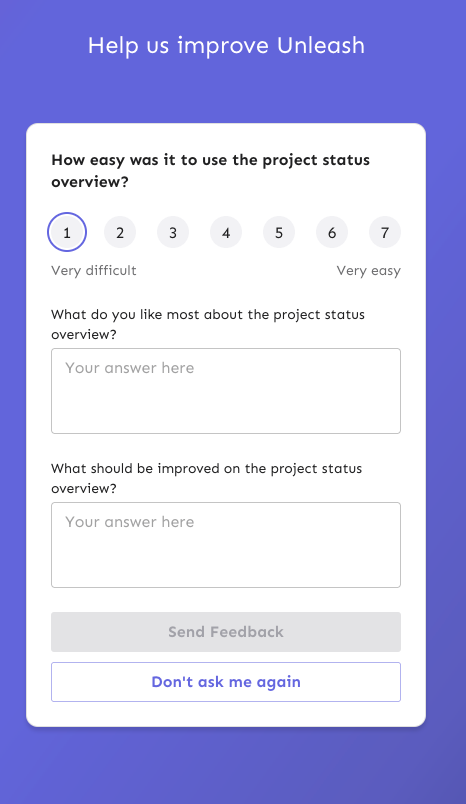
This PR fixes a number of keyboard accessibility issues with the
feedback sidebar. They are (in no particular order):
1. The radio inputs don't have a focus style for `focus-visible` (when
keyboard focused).
2. There's two close buttons there for some reason? One is invisible,
but you can tab to it?
3. The sidebar doesn't trap focus, so you can tab out of the modal and
continue tabbing through the main page (with the modal still open)
4. The sidebar doesn't steal focus. When you open it, your focus remains
on the button you used to open it. So if you want to navigate to it, you
have to go through the entire page (behind the modal) to get to it.
5. The sidebar can't be closed by 'escape'.
The fixes are:
1. Apply the same styles when focus visible as when hover
2. Wrap the component in the `BaseModal` component
3. Wrap the component in the `BaseModal` component
4. Wrap the component in the `BaseModal` component
5. Wrap the component in the `BaseModal` component
(see a theme here?)
Additionally, because the base modal has its own `open` state, I removed
the wrapping conditionally render, reducing nesting by one stop. Most of
the changes in the file are just whitespace changes.

I considered also applying an auto-focus to the first input in the
sidebar, but our linter doesn't like it. Additionally MDN lists the
following [accessibility
concerns](https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/autofocus#accessibility_concerns)
> Automatically focusing a form control can confuse visually-impaired
people using screen-reading technology and people with cognitive
impairments. When autofocus is assigned, screen-readers "teleport" their
user to the form control without warning them beforehand.
>
> Use careful consideration for accessibility when applying the
autofocus attribute. Automatically focusing on a control can cause the
page to scroll on load. The focus can also cause dynamic keyboards to
display on some touch devices. While a screen reader will announce the
label of the form control receiving focus, the screen reader will not
announce anything before the label, and the sighted user on a small
device will equally miss the context created by the preceding content.
So I'll leave it off.
Refetch actionable change requests whenever you perform an action on a
change request. This ensures that the change request notifications are
up-to-date for you. Of course, it can still get out of sync if someone
else performs an action on the change request, but that's more of an
edge case.
This change makes it so that the project status sidebar will close
when you follow a link within it. We do that by using JS event
bubbling and attaching a handler on the modal parent. We can listen
for events and check whether the target is an anchor and, if so, close
the modal.
This PR fixes a few small UI issues reported by UX. It:
- Adds hover colors to the lifecycle boxes
- Adjusts the font size for the health widget to match project resources
and lifecycle
- Makes the `view health over time tooltip` take you to the insights
page with the current project preselected

This PR adds stale flag count to the project status payload. This is
useful for the project status page to show the number of stale flags in
the project.
This pr adds tooltips to lifecycle boxes when they're hovered or
focused. There's also some small copy tweaks.
We decided to go with tooltips instead of buttons for this iteration
because it'd be an easier thing to implement, especially in regards to
keyboard navigation and avoiding overlapping other elements.
I've also not changed the background color of the tooltips just yet.
There's two reasons for this:
1. The practical reason is that our `HtmlTooltipComponent` doesn't allow
you to do that and I didn't wanna start messing about with that.
2. If all our other tooltips follow this color scheme, why not do the
same here? Especially because they're not buttons anymore, so using the
same color as other tooltips seems sensible.

This PR adds a header and a tooltip to the lifecycle widget. Most of the
changes in ProjectLifecycleSummary is indentation changes due to
wrapping the component in another row container.
Additionally, this PR touches the `HelpIcon` component because we'd like
the tooltip to be wider than what we currently set as the default for
the help icon. The help icon uses the html tooltip component, which has
a maxWidth prop, but it does not expose that. So I've adjusted it to let
you do that.
Header with tooltip:

Hooks up the project status lifecycle data to the UI. Adds some minor
refactoring as part of that effort.
## Other files
There's been some small changes to
`frontend/src/component/feature/FeatureView/FeatureOverview/FeatureLifecycle/FeatureLifecycleStageIcon.tsx`
and `frontend/src/hooks/useLoading.ts` as well to accommodate their
usage here and to remove unused stuff. The inline comments mention the
same thing but for posterity (especially after this is merged), the
comments are:
For
`frontend/src/component/feature/FeatureView/FeatureOverview/FeatureLifecycle/FeatureLifecycleStageIcon.tsx`:
> The icon only needs the name to pick.
https://github.com/Unleash/unleash/pull/7049 deliberately changed the
logic so that the completed stage gets the same icon regardless of its
status. As such, to make the icon easier to use other places (such as in
the lifecycle widget), we'll only require the name.
For `frontend/src/hooks/useLoading.ts`:
> There's no reason we should only be able to put refs on divs, as far
as I'm aware. TS was complaining that that a `ul` couldn't hold a div
reference, so I gave it a type parameter that defaults to the old
version.
The archived functionality has been moved into the feature list, and we
are showing a tooltip. However, it doesn’t make sense to display it to
new customers, as they wouldn’t be familiar with the previous behavior.
I've introduced a "new/old user" classification, where I’m setting
08.11.2024 as the dividing line. All customers created after 08.11.2024
will be considered new, and we won’t display the tooltip for them.
Everyone else will be treated as old customers.
This approach means there will be a brief period from 08.11.2024 until
the release date where any customers created during this time will be
categorized as new, even if they still have access to the old archive.
For simplicity, I’m willing to accept this risk, as it's likely that in
95% of cases, for those few customers (0–10), they won’t need the
archive functionality immediately, so it’s acceptable not to display the
tooltip for them.
This setup is temporary in our code base and will be removed with a
feature flag.
Fixes browser console warnings and errors related to the event timeline
and strategy form.
- **Event Timeline**: Addressed a warning where the environment filter
rendered with a default environment value (production) before
environments were fully loaded.
- **Strategy Form**: Resolved an error caused by forwarding the enabled
prop as a boolean.
Add rough implementation of the lifecycle summary components.
This PR adds components for all the different lifecycle stages. We don't
have any data yet, so they're all hardcoded for now, just to get the
visuals right. I'm expecting the lines of code to drop and to
refactor/extract some structures as development continues.
For now, this is what they look like:

Things to note:
- The lifecycle stage icon colors don't match up with the sketches, but
they match up with what we currently have in the app. If we change them,
we should change them together.
- This implementation does not contain the "Flag lifecycle" header or
the "view graphs" link.
This change opens up the project segments page to OSS users. They
could navigate to it explicitly before, but would be told it was a
premium feature (which it is not (since 5.5)).
After this, it'll show up in the settings sidebar as for
pro/enterprise, and you'll get the actual segments table instead of
"this is a premium feature" message.

Do not count stale flags as potentially stale flags to remove
duplicates.
Stale flags feel like more superior state and it should not show up
under potentially stale.
This PR adds member, api token, and segment counts to the project status
payload. It updates the schemas and adds the necessary stores to get
this information. It also adds a new query to the segments store for
getting project segments.
I'll add tests in a follow-up.
We found an issue where we'd get a minified react error referencing the
LazyProjectExport component.

We suspect that the issue might be the conditional rendering of this
component, so the fix is to always render it, but to use the flag to
check whether we should show the count or not.
Addressing some oversights that led to browser console errors.
This PR fixes console errors related to the recently introduced
highlight component (#8643) and tag row component in the new flag
metadata panel (#8663).
This PR wires up the connectedenvironments data from the API to the
resources widget.
Additionally, it adjusts the orval schema to add the new
connectedEnvironments property, and adds a loading state indicator for
the resource values based on the project status endpoint response.
As was discussed in a previous PR, I think this is a good time to update
the API to include all the information required for this view. This
would get rid of three hooks, lots of loading state indicators (because
we **can** do them individually; check out
0a334f9892)
and generally simplify this component a bit.
Here's the loading state:

This change adds a few small bits of styling to the status modal to
get us going. It:
- adds padding to the whole modal
- adds a row for the health and resources widgets
- add project health placeholder
It leaves the project activity widget alone for now.
it makes the modal look like this:

**Issue fix:** Resolves#8618, where environments were incorrectly
appended to the route.
**Change:** Introduces `ossPath` specifically for OSS users, as OSS
lacks the default `/settings` path, starting instead from `api-access`.
Follow-up to: https://github.com/Unleash/unleash/pull/8642
Introduces a reusable `Highlight` component that leverages the Context
API pattern, enabling highlight effects to be triggered from anywhere in
the application.
This update refactors the existing highlight effect in the event
timeline to use the new Highlight component and extends the
functionality to include the Unleash AI experiment, triggered by its
entry in the "New in Unleash" section.
This PR begins to stub out the project resources widget. I still need
one more piece of data and then to work on the styling, but it's a
placeholder for now. I've also moved the project status modal to its own
folder so we can group the widgets etc. I'd like to get that merged
quickly to avoid any future conflicts, which is why I'm making the PR
ready now.
This PR hooks up the actionable change request data to the counter in
the UI. It:
- creates a getter for the data. It only exposes data. We don't really
care about error or loading for this (it's not an important piece of
data), so we don't expose that just yet.
- Adds orval-generated schema
- Uses the hook in the UI.
It also stwitches the previous "notification badge" for MUI's built-in
badge. We already use that badge component for the event timeline, so I
thought it would make sense to do it here too. Overall, the effect is
pretty good, but there's a few kinks we might wanna work out. I'll make
a follow-up for that (worked out in this PR after all)
The two lints being turned off are new for 1.9.x and caused a massive
diff inside frontend if activated. To reduce impact, these were turned off for
the merge. We might want to look at turning them back on once we're
ready to have a semantic / a11y refactor of our frontend.
Archived features can be searched now.
This is the backend and small parts of frontend preparing to add
filters, buttons etc in next PR.
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.io>
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
| [sass](https://redirect.github.com/sass/dart-sass) | [`1.77.8` ->
`1.80.3`](https://renovatebot.com/diffs/npm/sass/1.77.8/1.80.3) |
[](https://docs.renovatebot.com/merge-confidence/)
|
[](https://docs.renovatebot.com/merge-confidence/)
|
[](https://docs.renovatebot.com/merge-confidence/)
|
[](https://docs.renovatebot.com/merge-confidence/)
|
---
### Release Notes
<details>
<summary>sass/dart-sass (sass)</summary>
###
[`v1.80.3`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1803)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.80.2...1.80.3)
- Fix a bug where `@import url("...")` would crash in plain CSS files.
- Improve consistency of how warnings are emitted by different parts of
the
compiler. This should result in minimal user-visible changes, but
different
types of warnings should now respond more reliably to flags like
`--quiet`,
`--verbose`, and `--silence-deprecation`.
###
[`v1.80.2`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1802)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.80.1...1.80.2)
- Fix a bug where deprecation warnings were incorrectly emitted for the
plain-CSS `invert()` function.
###
[`v1.80.1`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1801)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.80.0...1.80.1)
- Fix a bug where repeated deprecation warnings were not automatically
limited.
###
[`v1.80.0`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1800)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.79.6...1.80.0)
- `@import` is now officially deprecated, as are global built-in
functions that
are available within built-in modules. See [the Sass blog post] for more
details on the deprecation process.
[the Sass blog post]: https://sass-lang.com/blog/import-is-deprecated/
##### Embedded Host
- Fix an error that would sometimes occur when deprecation warnings were
emitted when using a custom importer with the legacy API.
###
[`v1.79.6`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1796)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.79.5...1.79.6)
- Fix a bug where Sass would add an extra `*/` after loud comments with
whitespace after an explicit `*/` in the indented syntax.
- **Potentially breaking bug fix:** Adding text after an explicit `*/`
in the
indented syntax is now an error, rather than silently generating invalid
CSS.
##### Embedded Host
- Properly export the `SassBoolean` type.
###
[`v1.79.5`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1795)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.79.4...1.79.5)
- Changes to how `selector.unify()` and `@extend` combine selectors:
- The relative order of pseudo-classes (like `:hover`) and
pseudo-elements
(like `::before`) within each original selector is now preserved when
they're combined.
- Pseudo selectors are now consistently placed at the end of the
combined
selector, regardless of which selector they came from. Previously, this
reordering only applied to pseudo-selectors in the second selector.
- Tweak the color transformation matrices for OKLab and OKLCH to match
the
newer, more accurate values in the CSS spec.
- Fix a slight inaccuracy case when converting to `srgb-linear` and
`display-p3`.
- **Potentially breaking bug fix:** `math.unit()` now wraps multiple
denominator
units in parentheses. For example, `px/(em*em)` instead of `px/em*em`.
##### Command-Line Interface
- Use `@parcel/watcher` to watch the filesystem when running from
JavaScript and
not using `--poll`. This should mitigate more frequent failures users
have
been seeing since version 4.0.0 of Chokidar, our previous watching tool,
was
released.
##### JS API
- Fix `SassColor.interpolate()` to allow an undefined `options`
parameter, as
the types indicate.
##### Embedded Sass
- Properly pass missing color channel values to and from custom
functions.
###
[`v1.79.4`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1794)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.79.3...1.79.4)
##### JS API
- Fix a bug where passing `green` or `blue` to `color.change()` for
legacy
colors would fail.
###
[`v1.79.3`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1793)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.79.2...1.79.3)
- Update the `$channel` parameter in the suggested replacement for
`color.red()`, `color.green()`, `color.blue()`, `color.hue()`,
`color.saturation()`, `color.lightness()`, `color.whiteness()`, and
`color.blackness()` to use a quoted string.
###
[`v1.79.2`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1792)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.79.1...1.79.2)
- Add a `$space` parameter to the suggested replacement for
`color.red()`,
`color.green()`, `color.blue()`, `color.hue()`, `color.saturation()`,
`color.lightness()`, `color.whiteness()`, and `color.blackness()`.
- Update deprecation warnings for the legacy JS API to include a link to
[relevant documentation].
[relevant documentation]: https://sass-lang.com/d/legacy-js-api
###
[`v1.79.1`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1791)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.79.0...1.79.1)
- No user-visible changes.
###
[`v1.79.0`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1790)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.78.0...1.79.0)
- **Breaking change**: Passing a number with unit `%` to the `$alpha`
parameter
of `color.change()`, `color.adjust()`, `change-color()`, and
`adjust-color()`
is now interpreted as a percentage, instead of ignoring the unit. For
example,
`color.change(red, $alpha: 50%)` now returns `rgb(255 0 0 / 0.5)`.
- **Potentially breaking compatibility fix**: Sass no longer rounds RGB
channels
to the nearest integer. This means that, for example, `rgb(0 0 1) !=
rgb(0 0
0.6)`. This matches the latest version of the CSS spec and browser
behavior.
- **Potentially breaking compatibility fix**: Passing large positive or
negative
values to `color.adjust()` can now cause a color's channels to go
outside that
color's gamut. In most cases this will currently be clipped by the
browser and
end up showing the same color as before, but once browsers implement
gamut
mapping it may produce a different result.
- Add support for CSS Color Level 4 [color spaces]. Each color value now
tracks
its color space along with the values of each channel in that color
space.
There are two general principles to keep in mind when dealing with new
color
spaces:
1. With the exception of legacy color spaces (`rgb`, `hsl`, and `hwb`),
colors
will always be emitted in the color space they were defined in unless
they're explicitly converted.
2. The `color.to-space()` function is the only way to convert a color to
another color space. Some built-in functions may do operations in a
different color space, but they'll always convert back to the original
space
afterwards.
- `rgb` colors can now have non-integer channels and channels outside
the normal
gamut of 0-255. These colors are always emitted using the `rgb()` syntax
so
that modern browsers that are being displayed on wide-gamut devices can
display the most accurate color possible.
- Add support for all the new color syntax defined in Color Level 4,
including:
- `oklab()`, `oklch()`, `lab()`, and `lch()` functions;
- a top-level `hwb()` function that matches the space-separated CSS
syntax;
- and a `color()` function that supports the `srgb`, `srgb-linear`,
`display-p3`, `a98-rgb`, `prophoto-rgb`, `rec2020`, `xyz`, `xyz-d50`,
and
`xyz-d65` color spaces.
- Add new functions for working with color spaces:
- `color.to-space($color, $space)` converts `$color` to the given
`$space`. In
most cases this conversion is lossless—the color may end up out-of-gamut
for
the destination color space, but browsers will generally display it as
best
they can regardless. However, the `hsl` and `hwb` spaces can't represent
out-of-gamut colors and so will be clamped.
- `color.channel($color, $channel, $space: null)` returns the value of
the
given `$channel` in `$color`, after converting it to `$space` if
necessary.
It should be used instead of the old channel-specific functions such as
`color.red()` and `color.hue()`.
- `color.same($color1, $color2)` returns whether two colors represent
the same
color even across color spaces. It differs from `$color1 == $color2`
because
`==` never consider colors in different (non-legacy) spaces as equal.
- `color.is-in-gamut($color, $space: null)` returns whether `$color` is
in-gamut for its color space (or `$space` if it's passed).
- `color.to-gamut($color, $space: null)` returns `$color` constrained to
its
space's gamut (or to `$space`'s gamut, if passed). This is generally not
recommended since even older browsers will display out-of-gamut colors
as
best they can, but it may be necessary in some cases.
- `color.space($color)`: Returns the name of `$color`'s color space.
- `color.is-legacy($color)`: Returns whether `$color` is in a legacy
color
space (`rgb`, `hsl`, or `hwb`).
- `color.is-powerless($color, $channel, $space: null)`: Returns whether
the
given `$channel` of `$color` is powerless in `$space` (or its own color
space). A channel is "powerless" if its value doesn't affect the way the
color is displayed, such as hue for a color with 0 chroma.
- `color.is-missing($color, $channel)`: Returns whether `$channel`'s
value is
missing in `$color`. Missing channels can be explicitly specified using
the
special value `none` and can appear automatically when
`color.to-space()`
returns a color with a powerless channel. Missing channels are usually
treated as 0, except when interpolating between two colors and in
`color.mix()` where they're treated as the same value as the other
color.
- Update existing functions to support color spaces:
- `hsl()` and `color.hwb()` no longer forbid out-of-bounds values.
Instead,
they follow the CSS spec by clamping them to within the allowed range.
- `color.change()`, `color.adjust()`, and `color.scale()` now support
all
channels of all color spaces. However, if you want to modify a channel
that's not in `$color`'s own color space, you have to explicitly specify
the
space with the `$space` parameter. (For backwards-compatibility, this
doesn't apply to legacy channels of legacy colors—for example, you can
still
adjust an `rgb` color's saturation without passing `$space: hsl`).
- `color.mix()` and `color.invert()` now support the standard CSS
algorithm
for interpolating between two colors (the same one that's used for
gradients
and animations). To use this, pass the color space to use for
interpolation
to the `$method` parameter. For polar color spaces like `hsl` and
`oklch`,
this parameter also allows you to specify how hue interpolation is
handled.
- `color.complement()` now supports a `$space` parameter that indicates
which
color space should be used to take the complement.
- `color.grayscale()` now operates in the `oklch` space for non-legacy
colors.
- `color.ie-hex-str()` now automatically converts its color to the `rgb`
space
and gamut-maps it so that it can continue to take colors from any color
space.
[color spaces]:
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value
- The following functions are now deprecated, and uses should be
replaced with
the new color-space-aware functions defined above:
- The `color.red()`, `color.green()`, `color.blue()`, `color.hue()`,
`color.saturation()`, `color.lightness()`, `color.whiteness()`, and
`color.blackness()` functions, as well as their global counterparts,
should
be replaced with calls to `color.channel()`.
- The global `adjust-hue()`, `saturate()`, `desaturate()`, `lighten()`,
`darken()`, `transaprentize()`, `fade-out()`, `opacify()`, and
`fade-in()`
functions should be replaced by `color.adjust()` or `color.scale()`.
- Add a `global-builtin` future deprecation, which can be opted-into
with the
`--future-deprecation` flag or the `futureDeprecations` option in the JS
or
Dart API. This emits warnings when any global built-in functions that
are
now available in `sass:` modules are called. It will become active by
default
in an upcoming release alongside the `@import` deprecation.
##### Dart API
- Added a `ColorSpace` class which represents the various color spaces
defined
in the CSS spec.
- Added `SassColor.space` which returns a color's color space.
- Added `SassColor.channels` and `.channelsOrNull` which returns a list
of channel values, with missing channels converted to 0 or exposed as
null,
respectively.
- Added `SassColor.isLegacy`, `.isInGamut`, `.channel()`,
`.isChannelMissing()`,
`.isChannelPowerless()`, `.toSpace()`, `.toGamut()`,
`.changeChannels()`, and
`.interpolate()` which do the same thing as the Sass functions of the
corresponding names.
- `SassColor.rgb()` now allows out-of-bounds and non-integer arguments.
- `SassColor.hsl()` and `.hwb()` now allow out-of-bounds arguments.
- Added `SassColor.hwb()`, `.srgb()`, `.srgbLinear()`, `.displayP3()`,
`.a98Rgb()`, `.prophotoRgb()`, `.rec2020()`, `.xyzD50()`, `.xyzD65()`,
`.lab()`, `.lch()`, `.oklab()`, `.oklch()`, and `.forSpace()`
constructors.
- Deprecated `SassColor.red`, `.green`, `.blue`, `.hue`, `.saturation`,
`.lightness`, `.whiteness`, and `.blackness` in favor of
`SassColor.channel()`.
- Deprecated `SassColor.changeRgb()`, `.changeHsl()`, and `.changeHwb()`
in
favor of `SassColor.changeChannels()`.
- Added `SassNumber.convertValueToUnit()` as a shorthand for
`SassNumber.convertValue()` with a single numerator.
- Added `InterpolationMethod` and `HueInterpolationMethod` which
collectively
represent the method to use to interpolate two colors.
##### JS API
- While the legacy API has been deprecated since we released the modern
API, we
now emit warnings when the legacy API is used to make sure users are
aware
that it will be removed in Dart Sass 2.0.0. In the meantime, you can
silence
these warnings by passing `legacy-js-api` in `silenceDeprecations` when
using
the legacy API.
- Modify `SassColor` to accept a new `space` option, with support for
all the
new color spaces defined in Color Level 4.
- Add `SassColor.space` which returns a color's color space.
- Add `SassColor.channels` and `.channelsOrNull` which returns a list of
channel
values, with missing channels converted to 0 or exposed as null,
respectively.
- Add `SassColor.isLegacy`, `.isInGamut()`, `.channel()`,
`.isChannelMissing()`,
`.isChannelPowerless()`, `.toSpace()`, `.toGamut()`, `.change()`, and
`.interpolate()` which do the same thing as the Sass functions of the
corresponding names.
- Deprecate `SassColor.red`, `.green`, `.blue`, `.hue`, `.saturation`,
`.lightness`, `.whiteness`, and `.blackness` in favor of
`SassColor.channel()`.
##### Embedded Sass
- Add `Color` SassScript value, with support for all the new color
spaces
defined in Color Level 4.
- Remove `RgbColor`, `HslColor` and `HwbColor` SassScript values.
###
[`v1.78.0`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1780)
[Compare
Source](https://redirect.github.com/sass/dart-sass/compare/1.77.8...1.78.0)
- The `meta.feature-exists` function is now deprecated. This deprecation
is
named `feature-exists`.
- Fix a crash when using `@at-root` without any queries or children in
the
indented syntax.
##### JS API
- Backport the deprecation options (`fatalDeprecations`,
`futureDeprecations`,
and `silenceDeprecations`) to the legacy JS API. The legacy JS API is
itself
deprecated, and you should move off of it if possible, but this will
allow
users of bundlers and other tools that are still using the legacy API to
still control deprecation warnings.
- Fix a bug where accessing `SourceSpan.url` would crash when a relative
URL was
passed to the Sass API.
##### Embedded Sass
- Explicitly expose a `sass` executable from the `sass-embedded` npm
package.
This was intended to be included in 1.63.0, but due to the way
platform-specific dependency executables are installed it did not work
as
intended. Now users can run `npx sass` for local installs or just `sass`
when
`sass-embedded` is installed globally.
- Add linux-riscv64, linux-musl-riscv64, and android-riscv64 support for
the
`sass-embedded` npm package.
- Fix an edge case where the Dart VM could hang when shutting down when
requests
were in flight.
- Fix a race condition where the embedded host could fail to shut down
if it was
closed around the same time a new compilation was started.
- Fix a bug where parse-time deprecation warnings could not be
controlled by
the deprecation options in some circumstances.
</details>
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR was generated by [Mend Renovate](https://mend.io/renovate/).
View the [repository job
log](https://developer.mend.io/github/Unleash/unleash).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzOC4xMzMuMSIsInVwZGF0ZWRJblZlciI6IjM4LjEzMy4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
This commit fixes invalid prop spreading warnings in all the table rows
I could find through a quick search in the code base.
The issue is that you can't spread the "key" prop into a component. It
*must* be an explicit prop.
The process is the same everywhere:
1. Instead of spreading `row.getRowProps()` into the component, we
extract and split it: `const {key, ...rowProps} = row.getRowProps()`.
2. Do the same thing for cellProps.