https://linear.app/unleash/issue/2-3038/release-plans-misc-ux-improvements
Includes various UX improvements focused on release plans:
- **New milestone status:** Introduced a "Paused" status for milestones.
A milestone is marked as "Paused" when it is active but the associated
environment is disabled.
- **Status display:** Paused milestones are labeled as "Paused (disabled
in environment)" for clarity.
- **Styling cleanup:** Removed unused disabled styling in the release
plan component.
- **Accordion stability:** Fixed visual shifting in milestone accordions
when toggling.
- **Strategy count:** Updated the "View Strategies" label to reflect the
total number of strategies in the milestone.
- **Edge case handling:** Improved rendering for milestones without
strategies.
- **Component extraction:** Refactored milestone status into a
standalone component.
- **Component organization:** Grouped milestone-specific components
under a `ReleasePlanMilestone` parent folder.
- **Template card cursor enhancement:** Set the cursor on the template
card to "pointer", so we better reflect the interactivity of the
element.
- **Template card created by enhancement:** Added an avatar for the
"Created by" field in release plan template cards, replacing the
creator's ID.
- **Navigation improvement:** After creating or editing a release plan
template, users are now redirected back to the release management page.


This change adds actual data from the server to the licensed users box
in the users header.
It also extracts the open sidebar button into its own component so
that we don't re-fetch the data when we open the sidebar. That's the
same issue we've had with project status and project creation screens,
etc.
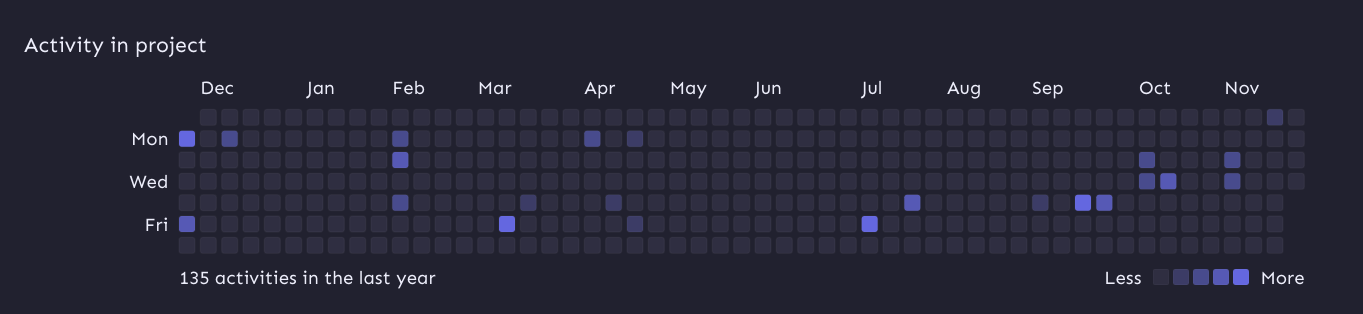
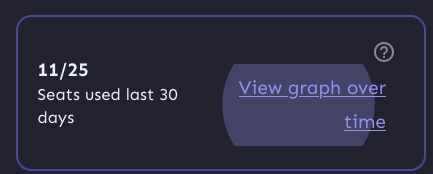
This PR adds a proper dark theme for the activity graph. We previously
used the exact same theme for both light and dark modes.
Before:

After (different chart):

I'm also passing in the theme explicitly as the `colorScheme` property.
Without that prop, the graph uses your system color scheme (according to
the docs), which may not be the same as your Unleash theme color scheme.
To avoid getting visible borders for the activity squares, I've added a `svg rect` override on the containing element that sets the svg rect strokes to be invisible.
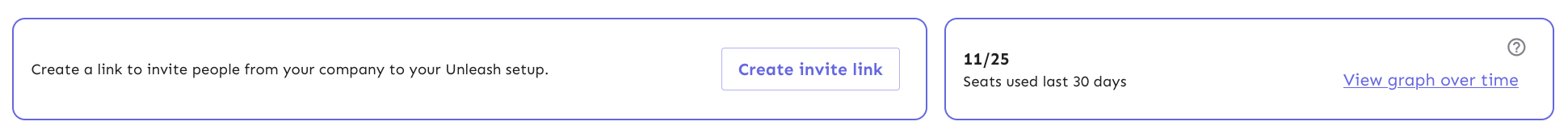
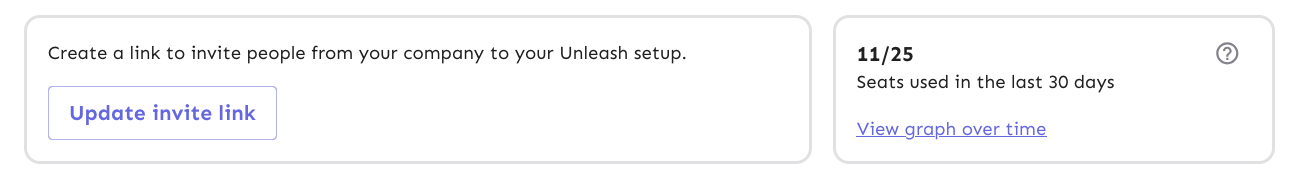
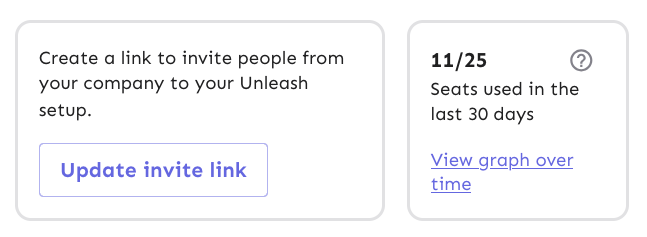
This PR throws in a number of fixes to the UsersHeader's invite link and
licensed users components:
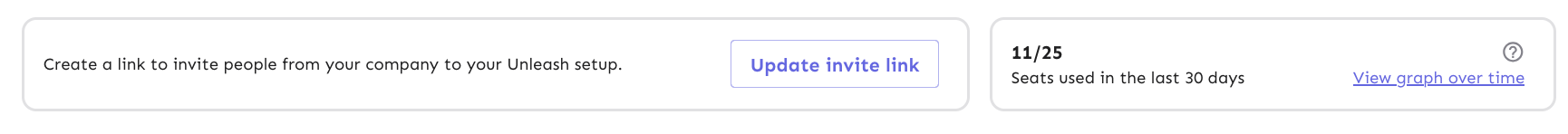
- Change the border colors from the primary purple to being a standard
border color
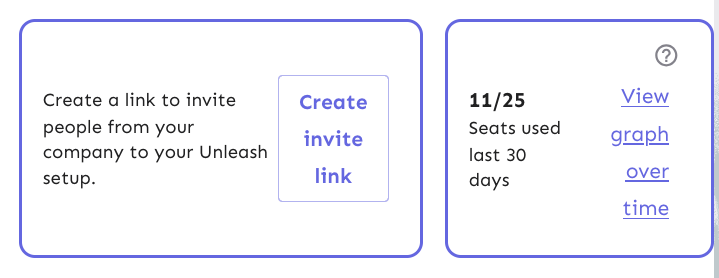
- Fix text / button wrapping in the invite link component. It now wraps
such that the button goes onto the row below the text if it cannot fit
on the same row. The text within the button will not wrap until it
absolutely has to (and is on its own line).
- Fix the wrapping behavior of the licensed users box: the bottom row
("seats used 30 days" and "view graph over time") will now wrap at the
same time as the other button in the other box.
- Fix some text sizes within the licensed users box
- Fix the button to look more like a link in the licensed users box
Most of it is pretty standard fare, but I've taken a slightly different
route when it comes to the licensed users box component.
I switched the whole component to be a "figure" instead of an article. I
was trying to figure out how I could make it behave the way we wanted
visually while still linking the "seats over 30 days" to the "11 /25"
counter text. The examples on MDN use things such as code snippets,
poems, quotes, etc, in addition to the more common image elements. And
in a way, 11/25 is a figure representing the number of seats used, so I
went with that for now. That said, I'd be very interested to hear some
other takes on this.
Now, because the `figcaption` has to be the first or last element of a
`figure` element, I had to include the "open sidebar" button inside the
caption, which isn't ideal. But I can live with it, I think.
Before:



After:



https://linear.app/unleash/issue/2-3028/fix-create-feature-flag-e2e-test
Fixes our failing [create feature e2e
test](https://github.com/Unleash/unleash/actions/runs/12027120576/job/33527490303?pr=8843).
We were looking for the feature flag name in the URL, not the DOM.
Previously, whenever we created a new feature flag, this would
automatically redirect us to that flag's page. This is no longer the
case if you use the "Create flag" button you see in the onboarding
header, which is the one the test is now using.
I agree it makes sense not to redirect in this case, but the test should
be adapted accordingly, and instead look for the feature flag name in
the table.
This change updates the stat for archived flags "this month".
Turns out we were accessing the wrong property on the data object.
Additionally, changes the label to say "last 30 days" instead of "this
month" because that's more accurate.
This PR fixes the isOss check for the licensed users component. It also
addresses two things in the UI:
1. It right-aligns the text on the button so that when we get narrower,
the text doesn't slide to the center. There's a few more things that we
can fix later, though. When you press it, it'll still show the entire
button layout:

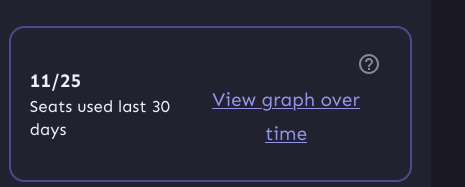
And when you focus it with a keyboard it still looks like a button.
We can get around that by using a regular button and just styling it a
bit, but making the text align will take some extra jimmying around (not
done in this pr, but got stashed changes for it)

But this is what it'd look like now with centered text:

2. It wraps the entire left column in a `p` tag, because they belong
together. They're not two logical paragraphs. So instead, we wrap them
in spans and surround them in a
p. `Display: contents` makes the p "invisible", so its children act as
if
they're children of the container above it instead.
This PR improves handling of very narrow screens for the project status
header:
- Add a right margin so that it won't overlap with the close button.
- Make it so the icon in the header doesn't shrink.