Bumps [cross-spawn](https://github.com/moxystudio/node-cross-spawn) from
7.0.3 to 7.0.6.
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/moxystudio/node-cross-spawn/blob/master/CHANGELOG.md">cross-spawn's
changelog</a>.</em></p>
<blockquote>
<h3><a
href="https://github.com/moxystudio/node-cross-spawn/compare/v7.0.5...v7.0.6">7.0.6</a>
(2024-11-18)</h3>
<h3>Bug Fixes</h3>
<ul>
<li>update cross-spawn version to 7.0.5 in package-lock.json (<a
href="f700743918">f700743</a>)</li>
</ul>
<h3><a
href="https://github.com/moxystudio/node-cross-spawn/compare/v7.0.4...v7.0.5">7.0.5</a>
(2024-11-07)</h3>
<h3>Bug Fixes</h3>
<ul>
<li>fix escaping bug introduced by backtracking (<a
href="640d391fde">640d391</a>)</li>
</ul>
<h3><a
href="https://github.com/moxystudio/node-cross-spawn/compare/v7.0.3...v7.0.4">7.0.4</a>
(2024-11-07)</h3>
<h3>Bug Fixes</h3>
<ul>
<li>disable regexp backtracking (<a
href="https://redirect.github.com/moxystudio/node-cross-spawn/issues/160">#160</a>)
(<a
href="5ff3a07d9a">5ff3a07</a>)</li>
</ul>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="77cd97f3ca"><code>77cd97f</code></a>
chore(release): 7.0.6</li>
<li><a
href="6717de49ff"><code>6717de4</code></a>
chore: upgrade standard-version</li>
<li><a
href="f700743918"><code>f700743</code></a>
fix: update cross-spawn version to 7.0.5 in package-lock.json</li>
<li><a
href="9a7e3b2165"><code>9a7e3b2</code></a>
chore: fix build status badge</li>
<li><a
href="085268352d"><code>0852683</code></a>
chore(release): 7.0.5</li>
<li><a
href="640d391fde"><code>640d391</code></a>
fix: fix escaping bug introduced by backtracking</li>
<li><a
href="bff0c87c8b"><code>bff0c87</code></a>
chore: remove codecov</li>
<li><a
href="a7c6abc6fe"><code>a7c6abc</code></a>
chore: replace travis with github workflows</li>
<li><a
href="9b9246e096"><code>9b9246e</code></a>
chore(release): 7.0.4</li>
<li><a
href="5ff3a07d9a"><code>5ff3a07</code></a>
fix: disable regexp backtracking (<a
href="https://redirect.github.com/moxystudio/node-cross-spawn/issues/160">#160</a>)</li>
<li>Additional commits viewable in <a
href="https://github.com/moxystudio/node-cross-spawn/compare/v7.0.3...v7.0.6">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/Unleash/unleash/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
This change adds actual data from the server to the licensed users box
in the users header.
It also extracts the open sidebar button into its own component so
that we don't re-fetch the data when we open the sidebar. That's the
same issue we've had with project status and project creation screens,
etc.
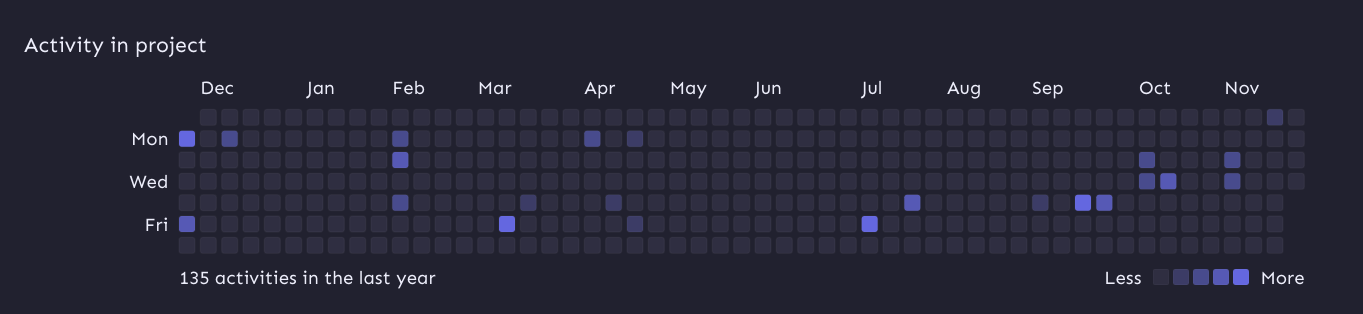
This PR adds a proper dark theme for the activity graph. We previously
used the exact same theme for both light and dark modes.
Before:

After (different chart):

I'm also passing in the theme explicitly as the `colorScheme` property.
Without that prop, the graph uses your system color scheme (according to
the docs), which may not be the same as your Unleash theme color scheme.
To avoid getting visible borders for the activity squares, I've added a `svg rect` override on the containing element that sets the svg rect strokes to be invisible.
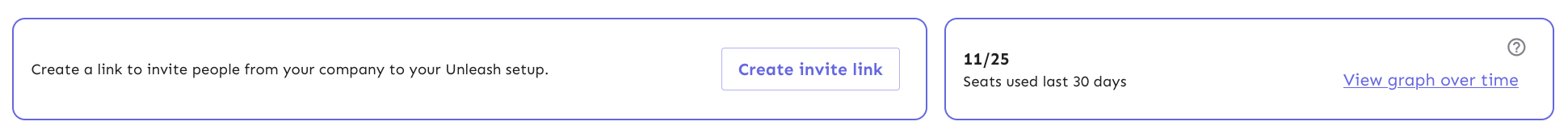
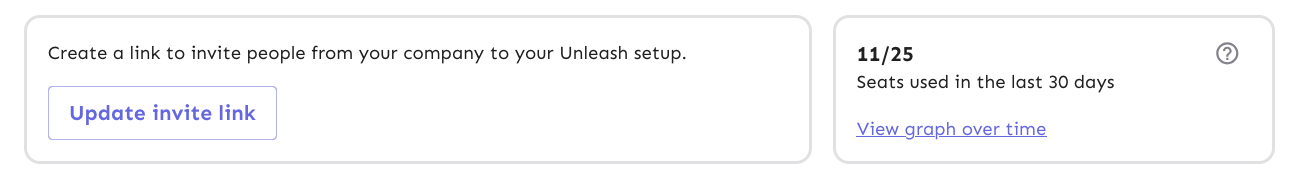
This PR throws in a number of fixes to the UsersHeader's invite link and
licensed users components:
- Change the border colors from the primary purple to being a standard
border color
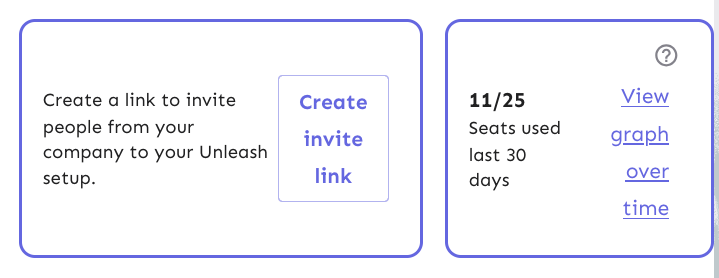
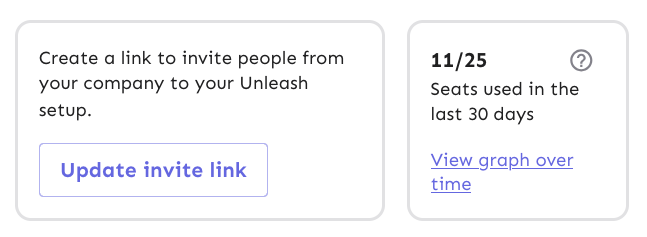
- Fix text / button wrapping in the invite link component. It now wraps
such that the button goes onto the row below the text if it cannot fit
on the same row. The text within the button will not wrap until it
absolutely has to (and is on its own line).
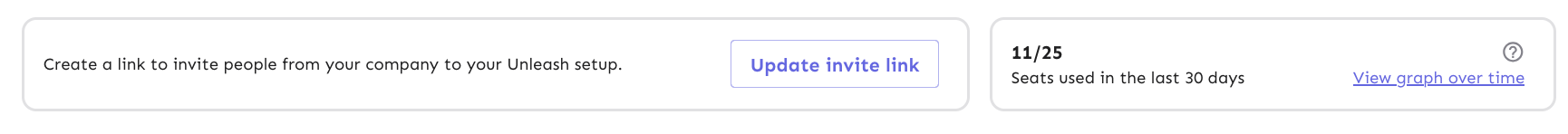
- Fix the wrapping behavior of the licensed users box: the bottom row
("seats used 30 days" and "view graph over time") will now wrap at the
same time as the other button in the other box.
- Fix some text sizes within the licensed users box
- Fix the button to look more like a link in the licensed users box
Most of it is pretty standard fare, but I've taken a slightly different
route when it comes to the licensed users box component.
I switched the whole component to be a "figure" instead of an article. I
was trying to figure out how I could make it behave the way we wanted
visually while still linking the "seats over 30 days" to the "11 /25"
counter text. The examples on MDN use things such as code snippets,
poems, quotes, etc, in addition to the more common image elements. And
in a way, 11/25 is a figure representing the number of seats used, so I
went with that for now. That said, I'd be very interested to hear some
other takes on this.
Now, because the `figcaption` has to be the first or last element of a
`figure` element, I had to include the "open sidebar" button inside the
caption, which isn't ideal. But I can live with it, I think.
Before:



After:



https://linear.app/unleash/issue/2-3028/fix-create-feature-flag-e2e-test
Fixes our failing [create feature e2e
test](https://github.com/Unleash/unleash/actions/runs/12027120576/job/33527490303?pr=8843).
We were looking for the feature flag name in the URL, not the DOM.
Previously, whenever we created a new feature flag, this would
automatically redirect us to that flag's page. This is no longer the
case if you use the "Create flag" button you see in the onboarding
header, which is the one the test is now using.
I agree it makes sense not to redirect in this case, but the test should
be adapted accordingly, and instead look for the feature flag name in
the table.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
### Summary
- Add `PROJECT_ARCHIVED` event on `EVENT_MAP` to use
- Add a test case for `PROJECT_ARCHIVED` event formatting
- Add `PROJECT_ARCHIVED` event when users choose which events they send
to Slack
- Fix Slack integration document by adding `PROJECT_ARCHIVED`
### Example
The example message looks like the image below. I covered my email with
a black rectangle to protect my privacy 😄
The link refers `/projects-archive` to see archived projects.
<img width="529" alt="Slack message example"
src="https://github.com/user-attachments/assets/938c639f-f04a-49af-9b4a-4632cdea9ca7">
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
I considered the reason why Unleash didn't implement to send
`PROJECT_ARCHIVED` message to Slack integration.
One thing I assumed that it is impossible to create a new project with
open source codes, which means it is only enabled in the enterprise
plan. However,
[document](https://docs.getunleash.io/reference/integrations/slack-app#events)
explains that users can send `PROJECT_CREATED` and `PROJECT_DELETED`
events to Slack, which are also available only in the enterprise plan,
hence it means we need to embrace all worthwhile events.
I think it is reasonable to add `PROJECT_ARCHIVED` event to Slack
integration because users, especially operators, need to track them
through Slack by separating steps, `_CREATED`, `_ARCHIVED`, and
`_DELETED`.
This change updates the stat for archived flags "this month".
Turns out we were accessing the wrong property on the data object.
Additionally, changes the label to say "last 30 days" instead of "this
month" because that's more accurate.
We want to prevent our users from defining multiple templates with the
same name. So this adds a unique index on the name column when
discriminator is template.
This PR fixes the isOss check for the licensed users component. It also
addresses two things in the UI:
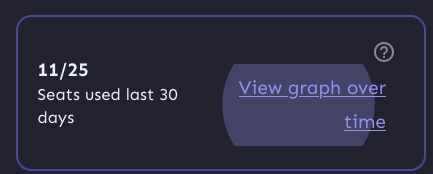
1. It right-aligns the text on the button so that when we get narrower,
the text doesn't slide to the center. There's a few more things that we
can fix later, though. When you press it, it'll still show the entire
button layout:

And when you focus it with a keyboard it still looks like a button.
We can get around that by using a regular button and just styling it a
bit, but making the text align will take some extra jimmying around (not
done in this pr, but got stashed changes for it)

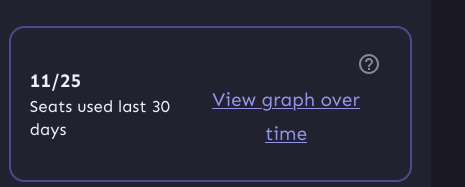
But this is what it'd look like now with centered text:

2. It wraps the entire left column in a `p` tag, because they belong
together. They're not two logical paragraphs. So instead, we wrap them
in spans and surround them in a
p. `Display: contents` makes the p "invisible", so its children act as
if
they're children of the container above it instead.