Mateusz Kwasniewski
5668bfb7d4
feat: preview changes button ( #7722 )
2024-08-01 11:59:35 +02:00
Tymoteusz Czech
4aa3a64530
feat: UI for playground of change requests ( #7721 )
...
## About the changes
UI draft
2024-08-01 11:16:35 +02:00
Thomas Heartman
f1e95108d1
Wip: split out avatar group; use same tooltip for all avatars ( #7681 )
...
Extracts the Avatar Group component into a `common` component and adds a
standard tooltip to all avatars.
Relates to linear issue 1-2606
This is a suggestion / proof of concept for how we can solve it. While I
think we can merge this as is, I'd also be happy to take any discussions
on other ways to approach it etc.
## Why are these changes made together?
Because extracting the avatar group without adding the new tooltip data
made the existing tooltip misbehave (it'd show up in the top left of the
screen, not synced to the avatar in any way).
I probably could have (and still can if you think it's prudent) split it
out such that the avatar gets a standardized tooltip first (and disable
it for the group card avatars), and split out the avatars in a
follow-up. Happy to do that if you think it's better.
## What does this mean?
It used to be that we had no consistent way of dealing with avatars and
tooltips. Some places had them, some places didn't. This change makes it
so that all avatars that we can show tooltips for will get the same
tooltip.
Previously, we had at least 4 different ways of dealing with tooltips:
- The HTML tooltip (that would be standardized with this PR) in the
project flags table

- The "title" that you'd get on your user avatar

- The group card list tooltip

- And sometimes you'd get nothing at all

with this change, we'll always show the same kind of tooltip if we can:

## What goes in the tooltip?
We use the `UserAvatar` component for a fair few different things and I
didn't want to extract separate components for all the different use
cases. Instead, I wanted to get an overview over what we use it for and
what is relevant info to show.
I found all the places we used it and tried to form an opinion.
This tooltip will work with a user's email, name, username, and id. If
there is no user (such as for empty avatars and avatars displaying only
"+n" for remaining members), we show no tooltip.
Following the example set by the group card avatars, we'll try to use
email or username (in that order) as the main bit of text. If the user
has an email or a username and also a name, the name will be used as
secondary text.
If the user does not have an email or username, but has a name, we'll
use the name as the main text.
If the user does not have an email, a username, or a name, we'll try to
show "User ID: N" if they have an id.
If they do not have a username, a name, an email, or an ID, we bail out
and show nothing.
## Why can you disable the tooltip?
In some cases, you might want to disable the tooltip because you have
more information to feed into it. An example of that is in the project
flags table, where we want to show more information in cases where the
user is 'unknown':

## Additional fixes
This PR also adds a few lines of CSS to fix a minor avatar layout bug.
Before:

After:

2024-08-01 10:45:24 +02:00
Thomas Heartman
7db42453b1
feat: add filter dropdowns to event log pages ( #7711 )
...
Adds placeholder filter buttons (that don't work at all) yet to the
three event logs.
Flag logs get to choose to and from dates, created by, and event type.
Project logs get all that flag logs get + a filter for flag.
The global log gets all project log filters + a project filter.
There's still work to be done to add data to createdBy, eventType, to
hook it up to the API, and to finalize the layout, but I wanted to get a
rough outline in to iterate on later. The eventType icon will also need
to be decided on.

2024-08-01 08:23:22 +02:00
renovate[bot]
d2e633af0b
chore(deps): update dependency @types/node to v20.14.12 ( #7716 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
|
[@types/node](https://togithub.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/node )
([source](https://togithub.com/DefinitelyTyped/DefinitelyTyped/tree/HEAD/types/node ))
| [`20.14.10` ->
`20.14.12`](https://renovatebot.com/diffs/npm/@types%2fnode/20.14.10/20.14.12 )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR was generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View the
[repository job log](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40NDAuNyIsInVwZGF0ZWRJblZlciI6IjM3LjQ0MC43IiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-31 21:54:41 +00:00
renovate[bot]
a60dc6b917
chore(deps): update dependency @testing-library/jest-dom to v6.4.8 ( #7715 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
|
[@testing-library/jest-dom](https://togithub.com/testing-library/jest-dom )
| [`6.4.6` ->
`6.4.8`](https://renovatebot.com/diffs/npm/@testing-library%2fjest-dom/6.4.6/6.4.8 )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Release Notes
<details>
<summary>testing-library/jest-dom
(@​testing-library/jest-dom)</summary>
###
[`v6.4.8`](https://togithub.com/testing-library/jest-dom/compare/v6.4.7...d02e80b1b7ed38090975bdfe49ab8063eec040f5 )
[Compare
Source](https://togithub.com/testing-library/jest-dom/compare/v6.4.7...v6.4.8 )
###
[`v6.4.7`](https://togithub.com/testing-library/jest-dom/compare/v6.4.6...5cc6298847e08872b79f827921c64c9ba261cc54 )
[Compare
Source](https://togithub.com/testing-library/jest-dom/compare/v6.4.6...v6.4.7 )
</details>
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR was generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View the
[repository job log](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40NDAuNyIsInVwZGF0ZWRJblZlciI6IjM3LjQ0MC43IiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-31 19:54:11 +00:00
Thomas Heartman
2822746fc1
refactor: Make event log look and act like other pages ( #7704 )
...
Updates the way the event log works. Previously, we'd use the
`displayInline` parameter to disable padding and border. However,
recent pages (including project overview etc) have moved away from
this look.
By bringing the event log into line with how those other pages look,
it'll be easier to make designs for the new filtering capability align
with other Unleash filters.
## Changes
The eventlog is used in three places. In two of them, it used to not
have a separating border. However, when we look at other screens that
have seen recent work (such as feature flags), we see that they *do*
have a separator, so bringing the event log in line seems like a
reasonable change.
Project flags list (notice the separator):

Here's what they look like before and after the change:
### Global event log
Before:

After (no change):

### Project event log
Before:

After:

### Flag event log
Before:

After:

2024-07-31 09:46:47 +02:00
Jaanus Sellin
24e2c4030b
feat: new event search flag ( #7699 )
...
Add `newEventSearch` flag
2024-07-31 08:59:42 +02:00
renovate[bot]
c3d2ae08d6
chore(deps): update dependency @tanstack/react-table to v8.19.3 ( #7703 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
| [@tanstack/react-table](https://tanstack.com/table )
([source](https://togithub.com/TanStack/table/tree/HEAD/packages/react-table ))
| [`8.19.2` ->
`8.19.3`](https://renovatebot.com/diffs/npm/@tanstack%2freact-table/8.19.2/8.19.3 )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Release Notes
<details>
<summary>TanStack/table (@​tanstack/react-table)</summary>
###
[`v8.19.3`](https://togithub.com/TanStack/table/releases/tag/v8.19.3 )
[Compare
Source](https://togithub.com/TanStack/table/compare/v8.19.2...v8.19.3 )
Version 8.19.3 - 7/14/24, 8:44 AM
#### Changes
##### Fix
- table-core: assign unassign parentId in grouped row model
([#​5657](https://togithub.com/TanStack/table/issues/5657 ))
([`a71ce10`](https://togithub.com/TanStack/table/commit/a71ce10 )) by PiR
##### Ci
- enable npm provenance
([#​5654](https://togithub.com/TanStack/table/issues/5654 ))
([`0054eb3`](https://togithub.com/TanStack/table/commit/0054eb3 )) by
Lachlan Collins
- Add pkg-pr-new previews
([#​5648](https://togithub.com/TanStack/table/issues/5648 ))
([`241f26f`](https://togithub.com/TanStack/table/commit/241f26f )) by
Lachlan Collins
##### Docs
- use
[@​tanstack/lit-virtual](https://togithub.com/tanstack/lit-virtual )
for the virtualized table example
([#​5655](https://togithub.com/TanStack/table/issues/5655 ))
([`bb0a536`](https://togithub.com/TanStack/table/commit/bb0a536 )) by
[@​kadoshms](https://togithub.com/kadoshms )
- Fix typo in docs/guide/data.md
([#​5642](https://togithub.com/TanStack/table/issues/5642 ))
([`6a4a10d`](https://togithub.com/TanStack/table/commit/6a4a10d )) by
Joseph Markus
- vue: vue filters example
([#​5644](https://togithub.com/TanStack/table/issues/5644 ))
([`e749f31`](https://togithub.com/TanStack/table/commit/e749f31 )) by
Radu Suciu
- fix rowpinningstate
([`7548860`](https://togithub.com/TanStack/table/commit/7548860 )) by
Kevin Vandy
#### Packages
-
[@​tanstack/table-core](https://togithub.com/tanstack/table-core )[@​8](https://togithub.com/8 ).19.3
-
[@​tanstack/angular-table](https://togithub.com/tanstack/angular-table )[@​8](https://togithub.com/8 ).19.3
-
[@​tanstack/lit-table](https://togithub.com/tanstack/lit-table )[@​8](https://togithub.com/8 ).19.3
-
[@​tanstack/qwik-table](https://togithub.com/tanstack/qwik-table )[@​8](https://togithub.com/8 ).19.3
-
[@​tanstack/react-table](https://togithub.com/tanstack/react-table )[@​8](https://togithub.com/8 ).19.3
-
[@​tanstack/solid-table](https://togithub.com/tanstack/solid-table )[@​8](https://togithub.com/8 ).19.3
-
[@​tanstack/svelte-table](https://togithub.com/tanstack/svelte-table )[@​8](https://togithub.com/8 ).19.3
-
[@​tanstack/vue-table](https://togithub.com/tanstack/vue-table )[@​8](https://togithub.com/8 ).19.3
-
[@​tanstack/react-table-devtools](https://togithub.com/tanstack/react-table-devtools )[@​8](https://togithub.com/8 ).19.3
</details>
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR was generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View the
[repository job log](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40NDAuNyIsInVwZGF0ZWRJblZlciI6IjM3LjQ0MC43IiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-31 01:02:24 +00:00
Tymoteusz Czech
b585ead6df
fix: avoid react key warnings in tables ( #7694 )
...
Refactoring to get rid of `A props object containing a "key" prop is being spread into JSX` warning
2024-07-30 13:09:12 +02:00
Gastón Fournier
d8e756586a
security: bump ws dependency ( #7697 )
...
Should fix https://github.com/Unleash/unleash/security/dependabot/146
and https://github.com/Unleash/unleash/security/dependabot/147
2024-07-30 11:15:04 +02:00
Thomas Heartman
08aba91832
fix: flex layout used the wrong axes for layout. ( #7696 )
...
This change fixes an issue where the flex layouts for collaborator
info used the wrong axes for layout (row instead of column and vice
versa), causing the component to look wonky.
Before:

After:

2024-07-30 09:17:02 +02:00
Thomas Heartman
344e599b09
fix: don't cut off hover-color of favorite button ( #7691 )
...
This PR fixes a minor visual issue where the "favorite project" button's
hover outline would get cut off due to its container having `overflow:
hidden`.
The overflow value was introduced in
[#7575 ](https://github.com/Unleash/unleash/pull/7575 ) as way to handle
long project names. We didn't discover the hover issue back then because
it's not apparent unless you hover the fav star.
I found the solution in the CSS-tricks post [Preventing a Grid
Blowout](https://css-tricks.com/preventing-a-grid-blowout/ ). To quote
the article, the reason this works is that:
> the minimum width of a grid column is auto. (The same is true for flex
items, by the way.)
>
> And since auto is entirely based on content, we can say it is
“indefinitely” sized, its dimensions flex. If we were to put an explicit
width on the column, like 50% or 400px, then we would say it is
“definitely” sized.
>
> To apply our fix, we need to make sure that there is the column has a
definite minimum width instead of auto.
Before:

After:

Additionally, I've removed a duplicate declaration of font size,
removing the deprecated version.
2024-07-29 17:03:47 +02:00
Mateusz Kwasniewski
21ab80b753
feat: health stats insights explanation ( #7690 )
2024-07-29 15:19:20 +02:00
Thomas Heartman
0fe0079053
fix: use nested flexboxes instead of grid area ( #7654 )
...
This change removes the use of grid area from the collaborators
component, replacing it with a nested flexbox setup.
2024-07-29 12:55:52 +02:00
Tymoteusz Czech
d825b49f43
fix: health stats number ( #7688 )
...
Prevent showing "undefined%" in new Health statistics.
2024-07-29 12:49:03 +02:00
Tymoteusz Czech
5c4bc6f7a0
fix: FeatureForm - not jsx comment ( #7689 )
2024-07-29 11:32:14 +01:00
Mateusz Kwasniewski
94588c12d4
feat: human readable project names in insight charts ( #7686 )
2024-07-29 11:52:14 +02:00
Thomas Heartman
1cd1f982ee
fix: allow editors to submit flag form ( #7687 )
...
This change is a follow-up to
https://github.com/Unleash/unleash/pull/7685 and fixes another
instance of the same issue.
It wasn't caught previously, because the permissions are passed as
props here, and not used directly.

2024-07-29 09:45:52 +00:00
Thomas Heartman
80cff0a5fa
fix: allow editors to create flags again ( #7685 )
...
This change fixes a bug where editors were suddenly unable to create
flags. The issue is that the new project creation dialog used a
permission button, but didn't supply the project ID.
2024-07-29 09:24:32 +00:00
Thomas Heartman
f24f8a896c
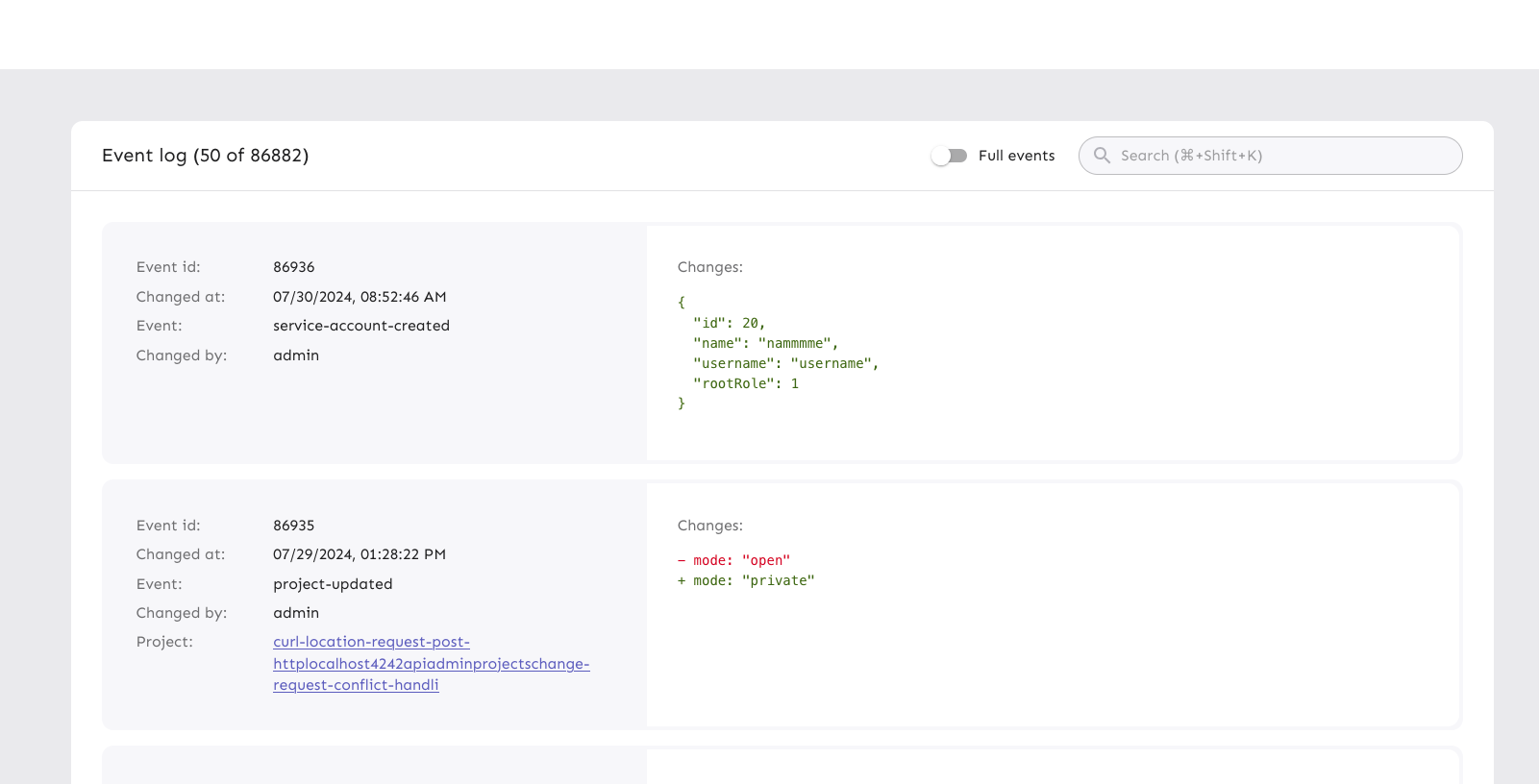
fix: break long project/flag names in the event log to prevent overflow ( #7684 )
...
This change sets the `overflow-wrap` property for the definition list
values in the event log. This is to prevent long project/flag names
from making the left-hand side of the card suuuper wide, causing
overflow of the whole container.
Before:

After:

2024-07-29 08:54:43 +00:00
Thomas Heartman
a42970a153
fix: Avoid weird spacing between title and collab mode icon ( #7683 )
...
This change fixes an issue where the title of the project would be
pushed all the way to the right when the project was set to "private".
The cause was that the container with the project mode and the title
was a flex box with `justifyContent` set to `space-between`.
Removing that line fixes the issue, and the contents align to the
start of the box. There are no other elements in that container, so it
does not affect anything else.
Before:

After:

2024-07-29 08:18:52 +00:00
Thomas Heartman
3a3aaad37d
feat: Use a toggling button for impression data on/off ( #7682 )
...
Instead of using a dropdown list for impression data, this PR introduces
a new config button that is a switch type button. It will be filled
(contained) when impression data is on and will be outlined when
impression data is off.
Off:

On:

2024-07-29 08:05:35 +00:00
Jaanus Sellin
4df8fd3810
feat: redirect to new feature flag creation ( #7679 )
...
Currently found only one instance that is using `create-toggle`. So
changed behaviour for that.
2024-07-26 14:27:02 +03:00
Thomas Heartman
9b2c0bf55b
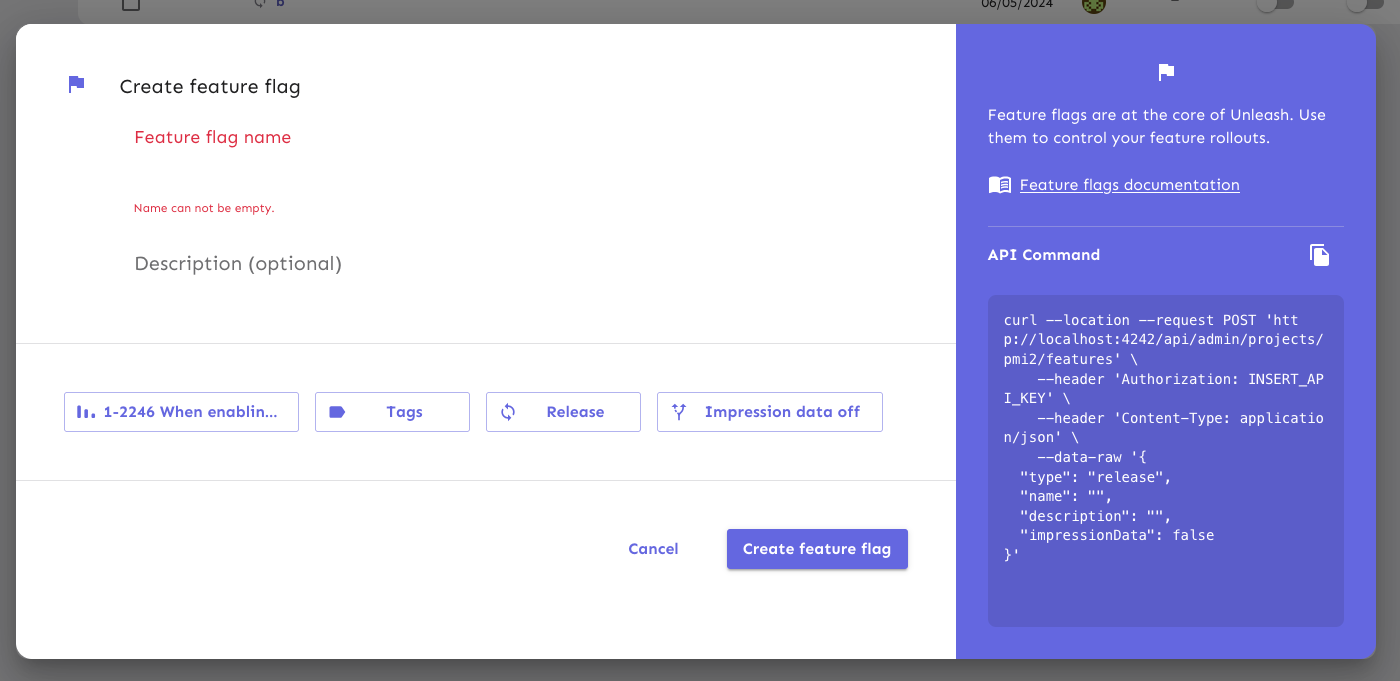
fix: shorten max project name width in feature toggles creation form ( #7678 )
...
This change sets the max project name label width to 20ch instead of
30ch.
At 30ch, the button is wide enough that it causes the buttons always
to overflow. At 20, it's about as wide as the impression data button,
and it renders on one line.
Before:

After:

2024-07-26 12:08:58 +02:00
Thomas Heartman
39cda30dab
chore: update description/docs for the new feature creation dialog fields ( #7677 )
...
This PR updates the text used to describe the different fields used in
the new creation dialog.
It also removes a redundant aria attribute (that MUI already handles).
2024-07-26 09:57:22 +00:00
Thomas Heartman
c7bb6c5179
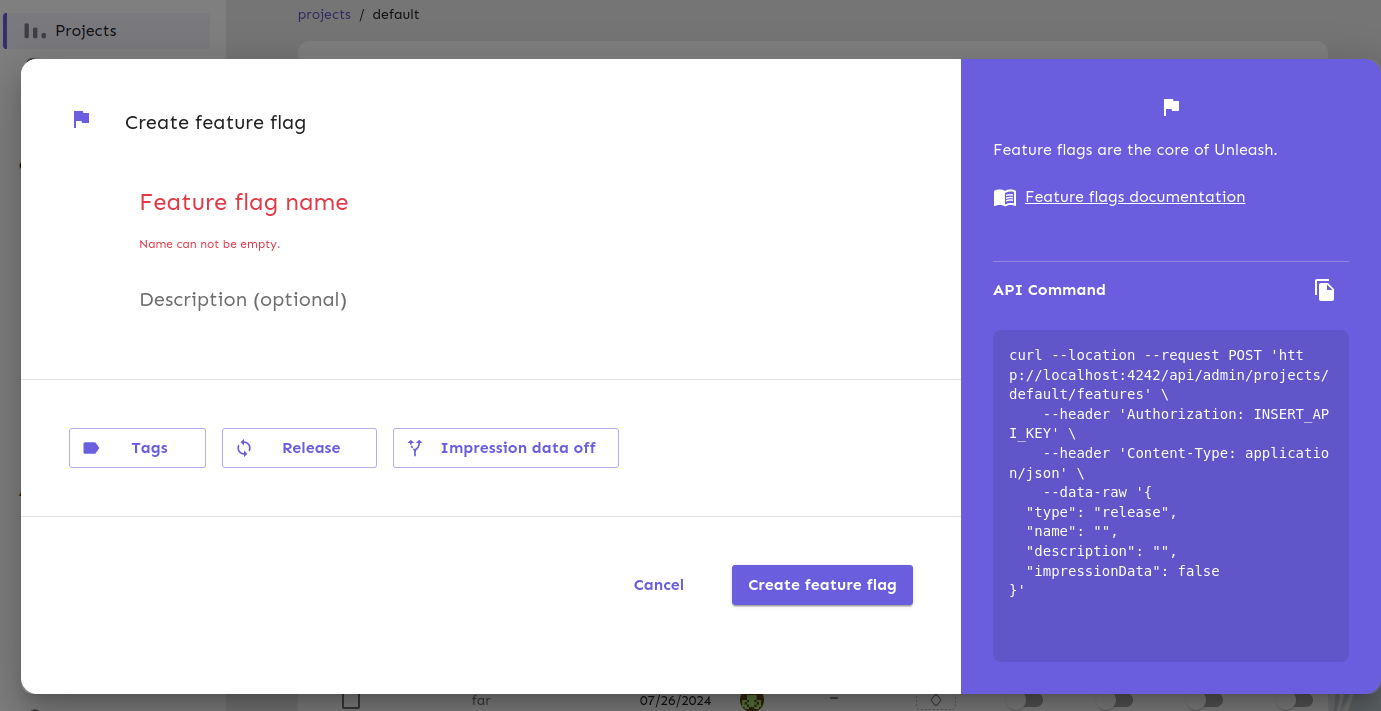
fix: prevent long project names from blowing out the form ( #7673 )
...
This change prevents long project names from blowing the form out of
proportion.
To do so, it:
1. sets `whitespace: no-wrap` on the button labels. Judging by the other
styles, this was the intention all along, but it didn't really come up
until now.
2. It also sets the label width for projects to 30ch,so that you'll get
to see quite a bit of the project name before it gets cut off.
It would be possible to set a dynamic width for this button based on the
longest project name, but I'm not sure it adds much value, so I'm
leaning towards keeping it simple.
Here's what the dynamic width would look like:
``` tsx
const projectButtonLabelWidth = useMemo(() => {
const longestProjectName = projects.reduce(
(prev: number, type: { name: string }) =>
prev >= type.name.length ? prev : type.name.length,
0,
);
return `${Math.min(longestProjectName, 30)}ch`;
}, [projects]);
```
What it looks like:

2024-07-26 11:39:43 +02:00
Thomas Heartman
c0d7be040d
fix: make config dropdown list generic over values ( #7676 )
...
This PR makes the config dropdown list generic over its values, so that
you can pass stuff that isn't strings.
It also updates the existing impression data button to use booleans
instead.
2024-07-26 11:38:29 +02:00
Jaanus Sellin
b55d6f46d0
feat: add tags selection to feature creation ( #7674 )
...

2024-07-26 12:13:56 +03:00
Thomas Heartman
6e34ae4ada
fix: project icon sizing and color ( #7672 )
...
This PR fixes the project icon sizing and color in the create feature
form. However, it includes a little more cleanup work.
1. I've switched out the previous project icon with a new one. The
difference? The old one had lots of whitespace around it, which made
sizing it awkward.
2. I've added a wrapping Icon component to common. The idea was taken
from this thread on the MUI GitHub about how to make imported icons
behave consistently with MUI icons.
3. Because I've switched the icon and added a new component, I've also
gone and updated the other places we used the old icon, so that we're
consistent about the usage.
In create dialog form:

Updated icon in:
Project card component

Project creation form

Sidebar and command bar (it's actually larger here, but maybe that's
okay? Previous project was kinda small):

(Previous sidebar and command bar):

I'd be willing to leave the sidebar and command bar for now if we think
it's better to leave them using the same size as previously, but we can
talk about that. I think it's better in the sidebar; undecided about the
command bar.
Bonus changes: I fixed some typos
2024-07-26 10:26:16 +02:00
Thomas Heartman
d96da453a4
fix: show the selected project's name on the button, not its ID ( #7671 )
...
This change makes it so that we show the name of the project that is
selected on the selection button instead of the ID. There is a chance
that the name is not unique, but I'm willing to take that risk (plus
it's how we do it today).
I've used a useMemo for this, because we have to scan through a list
to find the right project. Sure, it's always a small list (less than
500 items, I should think), but still nice to avoid doing it every
render. Happy to remove it if you think it obfuscates something.
We *could* also use a `useState` hook and initialize it with the right
value, update when it changes, but I actually think this is a better
option (requires less code and less "remember to update this when that
changes").
2024-07-26 09:27:25 +02:00
Thomas Heartman
464568dace
fix: Hide project selection option in CreateFeatureDialog when OSS ( #7669 )
...
This change wraps the project selection option in the
CreateFeatureDialog in a conditional that hides it when Unleash is
OSS.
OSS doesn't have access to the project creation API, so there's no
point in showing this.
2024-07-25 17:59:47 +02:00
Thomas Heartman
2c41cbbd3c
fix: validate project names on blur ( #7668 )
...
This fix validates the project name when you blur the field in the new
project form. The only instances where it'll be wrong is if you have
just whitespace or an empty string, but you'll be notified immediately.
Also removes some unused variables and parameters that I found.
2024-07-25 12:43:38 +00:00
Thomas Heartman
dc37503b7d
fix: Capitalize input labels ( #7667 )
...
This change makes it so that all form input labels start with a
capital letter, regardless of the data we use to generate them.
Also fixes a leftover toggle -> flag renaming.
2024-07-25 12:27:46 +00:00
Jaanus Sellin
10489c7534
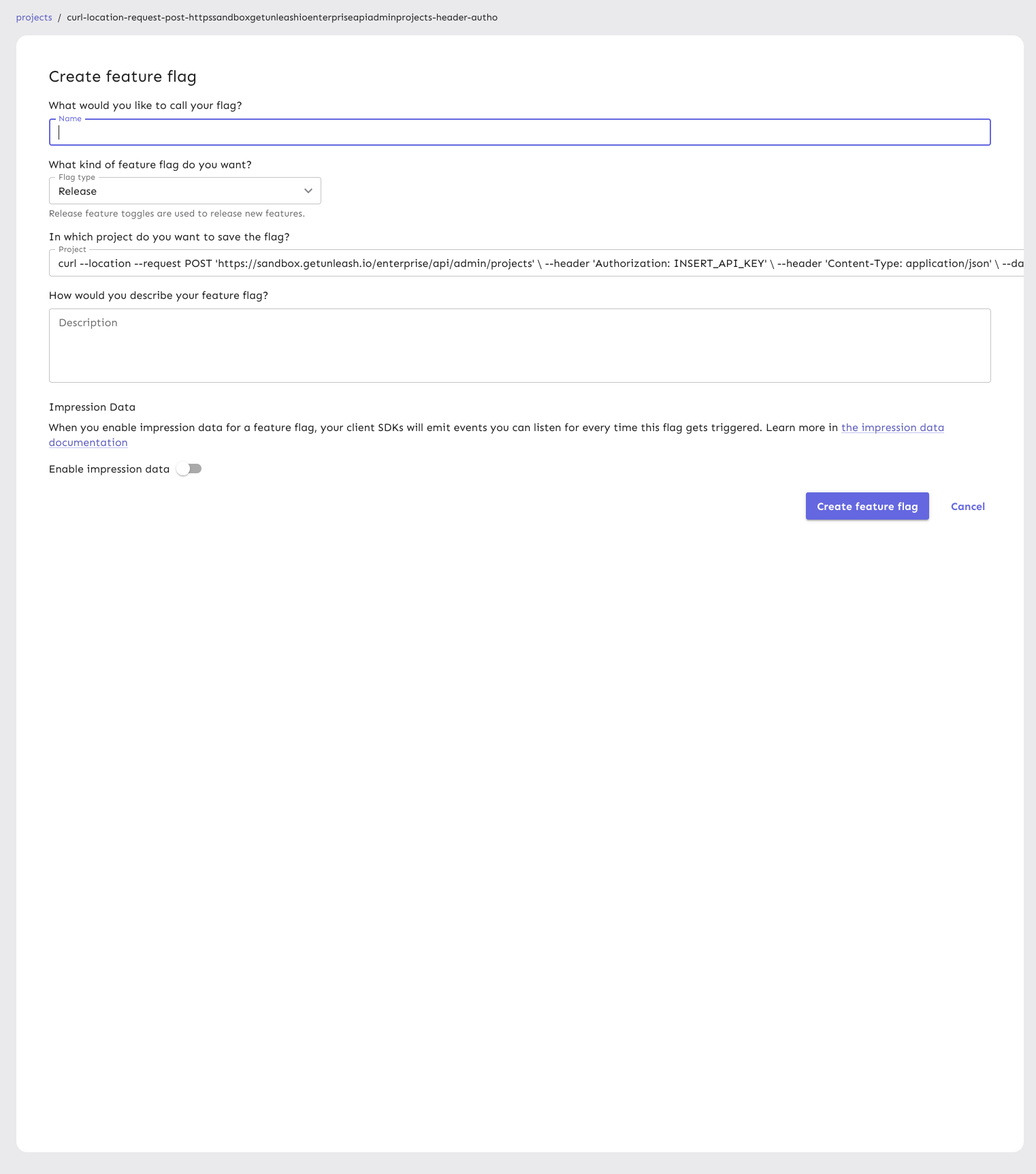
feat: added PoC for the new feature creation dialog ( #7666 )
...

2024-07-25 15:12:48 +03:00
Thomas Heartman
eb7208025f
chore: create shared dialog form template ( #7663 )
...
This PR extracts the dialog form that we created for the new project
form into a shared component in the `common` folder.
Most of the code has been lifted and shifted, but there's been some
minor adjustments along the way. The main file is
`frontend/src/component/common/DialogFormTemplate/DialogFormTemplate.tsx`.
Everything else is just cleanup.
2024-07-25 13:41:09 +02:00
Tymoteusz Czech
369518cd7d
Feat: webhook markdown ( #7658 )
...
Add ability to format format event as Markdown in generic webhooks,
similar to Datadog integration.
Closes https://github.com/Unleash/unleash/issues/7646
Co-authored-by: Nuno Góis <github@nunogois.com>
2024-07-25 09:45:20 +00:00
Thomas Heartman
245c3e119d
chore: add flag configuration for the new flag creation flow ( #7662 )
...
Add a new flag and default it to true for local development.
2024-07-25 11:12:58 +02:00
Nuno Góis
d8c5466099
chore: show latest integration event on card ( #7656 )
...
https://linear.app/unleash/issue/2-2443/show-the-latest-integration-event-result-on-that-integrations-card
Shows the latest event on the integration card.
Also renames one of the folders to make its contents clearer.
<img width="1184" alt="image"
src="https://github.com/user-attachments/assets/2465d68b-d580-4fc9-9376-c6d55d0f19e0 ">
2024-07-24 14:23:29 +01:00
Nuno Góis
8a20ae999f
chore: keep latest integration events for each integration configuration ( #7652 )
...
https://linear.app/unleash/issue/2-2469/keep-the-latest-event-for-each-integration-configuration
This makes it so we keep the latest event for each integration
configuration, along with the previous logic of keeping the latest 100
events of the last 2 hours.
This should be a cheap nice-to-have, since now we can always know what
the latest integration event looked like for each integration
configuration. This will tie-in nicely with the next task of making the
latest integration event state visible in the integration card.
Also improved the clarity of the auto-deletion explanation in the modal.
2024-07-24 13:52:57 +01:00
Jaanus Sellin
3f76882465
fix: recently visit should only use main paths ( #7655 )
...
Recently visited should only be main paths, so look like this
**/segments** **/projects** and not have multiple slashes inside.
2024-07-24 15:04:33 +03:00
Jaanus Sellin
647ba7b9cb
feat: separate command bar and search hotkeys ( #7651 )
...
Currently, the command bar and search hotkeys are conflicting. I am now
separating them and assigning search an extra modifier key: Shift.
2024-07-24 12:46:03 +03:00
Thomas Heartman
e2b90ae91d
fix: add workaround for tooltip ( #7649 )
...
This PR adds the UI part of feature flag collaborators. Collaborators are hidden on windows smaller than size XL because we're not sure how to deal with them in those cases yet.
2024-07-24 09:33:29 +00:00
Nuno Góis
e63503e832
chore: add integration events modal ( #7648 )
...
https://linear.app/unleash/issue/2-2441/create-integration-events-modal
Adds the integration events modal to the UI, allowing us to visualize
them. This is the core of the UI work for this feature.
<img width="587" alt="image"
src="https://github.com/user-attachments/assets/f64cbb8c-1c01-4638-a661-5943ad7a890c ">
### Example: Success
<img width="1277" alt="image"
src="https://github.com/user-attachments/assets/578bc7dc-d37d-4c0a-b74a-4bd33e859b51 ">
### Example: Success with errors
<img width="1255" alt="image"
src="https://github.com/user-attachments/assets/f784104d-7f11-4146-829d-6b3a3808815b ">
### Example: Failed
<img width="1254" alt="image"
src="https://github.com/user-attachments/assets/543f857d-3877-4c17-92eb-58e6f038b8ac ">
2024-07-24 08:14:16 +01:00
Nuno Góis
cf4435ca2d
chore: integration events hook ( #7641 )
...
https://linear.app/unleash/issue/2-2440/create-new-integration-event-hooks
Adds a frontend hook for integration events, allowing us to easily fetch
paginated integration events for a specific integration configuration
id.
2024-07-23 10:27:40 +01:00
Nuno Góis
3acaaf6719
fix: check for admin in signal endpoints hook ( #7642 )
...
This avoids a 403 on `api/admin/signal-endpoints` for non-admins when
browsing the integrations page.
2024-07-22 15:32:35 +01:00
Thomas Heartman
0f0a680af3
chore: don't ask OSS users to reach out to CS ( #7633 )
...
The limit card says to contact cs@getunleash if you're at the limits,
but we probably don't want to show that to OSS customers (it's not
terrible, just not very helpful), so let's hide it for OSS.
Instead, we'll ask them to try the community slack.
Screenie:

2024-07-22 11:03:10 +02:00
Mateusz Kwasniewski
a0ba44d9f4
chore: feature collaborators flag ( #7623 )
2024-07-19 10:11:39 +02:00
Tymoteusz Czech
242f59ba4e
New health stats component ( #7620 )
...
New style for widget
2024-07-18 15:48:47 +02:00
Mateusz Kwasniewski
d1959dd0e2
feat: filter project flags by state ( #7618 )
2024-07-18 14:52:27 +02:00
Thomas Heartman
41203340fd
fix: use a fullscreen loader for the initial redirect load ( #7619 )
...
This PR fixes a minor visual glitch where the initial Unleash load might
display a jumping loading icon. The reason was that the initial
redirect's loader wasn't marked as a fullscreen loader.
2024-07-18 14:50:59 +02:00
Tymoteusz Czech
19121f234e
Insights layout ( #7610 )
...
Refactored insights page - stats and charts relevant to the same metric
are now combined into a single widget.
2024-07-18 12:43:52 +02:00
Thomas Heartman
906edec1b6
feat: show info on healthy flags in health tooltip ( #7611 )
...
This PR updates the tooltips for the health chart to also include
information on how healthy flags there are. The user could make this
calculation themselves before, but it'd require them to subtract the sum
of stale and potentially stale flags from the total. This makes it so
that they don't have to do the calculation.
I've also included a bar for the healthy flags in the overview, so that
it's easier to see how large a portion it is compared to the others.
Also: clean up some uses of the now-deprecated VFC.

2024-07-18 10:24:58 +02:00
Mateusz Kwasniewski
06f5073fce
test: insights filtering ( #7612 )
2024-07-17 15:03:02 +02:00
Christopher Kolstad
d397819fd3
feat: Make SAML dialog aware that it might be configured via env ( #7606 )
...
Same as the OIDC changes we merged yesterday, this makes the frontend
ready for disabling SAML configuration page, if the SAML_ environment
variables are set.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
2024-07-17 10:57:34 +00:00
Tymoteusz Czech
6e4e58aee8
fix: insights sticky header ( #7607 )
...
Insights header should show below banners in insights v2
2024-07-17 10:02:55 +00:00
Mateusz Kwasniewski
39f6cbd66c
feat: insights filters ( #7608 )
2024-07-17 11:30:58 +02:00
Mateusz Kwasniewski
d2ef9e27ed
refactor: insights actions container relaxed width ( #7603 )
2024-07-16 17:27:11 +02:00
Thomas Heartman
cfd20703b2
fix: toast error doesn't tell you what the error is ( #7601 )
...
This change improves the toast error message for auth settings by
preferring the message from the error's details list if it exists. If
it doesn't it'll still fall back to the original error message.
Before:

After:

2024-07-16 15:10:44 +02:00
Mateusz Kwasniewski
248f879553
chore: remove share insights button ( #7600 )
2024-07-16 15:10:34 +02:00
Tymoteusz Czech
7b2532ea4f
New insights layout - feature flag ( #7598 )
...
Preparing insights component for refactoring and enhancements.
2024-07-16 12:24:30 +00:00
Christopher Kolstad
7ed1d770a8
feat: make frontend aware that OIDC can be configured through env ( #7597 )
...
Co-authored-by: Nuno Góis <github@nunogois.com>
2024-07-16 13:53:30 +02:00
Thomas Heartman
e43109a2cb
fix: prevent long names from breaking form layouts ( #7591 )
...
This PR fixes a couple instances where long resource names would break
form and input layouts.
I've added comments to the various files to explain what they're doing
and why.
## Discussion point:
I've now set the width of project selector to be as narrow as it can
with wrapped text. In the main interfaces, it's much better, but on the
page where you can move a flag, it is quite narrow. However, I still
think it's better (no chance of it being wider than the whole screen).
We might want to find another way, but regardless, it'll only show up
with real edge cases.
## Fixes (screenies)
### API token creation form
**Files**:
- `frontend/src/component/common/FormTemplate/FormTemplate.styles.ts`
- `frontend/src/component/common/FormTemplate/FormTemplate.tsx`
Before:

After:

### New feature flag form
**Files**:
- `frontend/src/component/common/GeneralSelect/GeneralSelect.tsx`
Before:

After:

### Project select popover
**Files**
- `frontend/src/component/common/GeneralSelect/GeneralSelect.tsx`
-
`frontend/src/component/feature/FeatureView/FeatureSettings/FeatureSettingsProject/FeatureProjectSelect/FeatureProjectSelect.tsx`
Before:

After:

But also:

2024-07-16 10:47:46 +02:00
Jaanus Sellin
7d88b901a3
feat: remove first item selection ( #7596 )
2024-07-16 11:27:37 +03:00
Jaanus Sellin
0a4ef3b49f
feat: select first item after query ( #7592 )
...
Now after search is done, the first item will be selected
2024-07-16 09:28:34 +03:00
renovate[bot]
7ed717379c
chore(deps): update dependency orval to v6.31.0 ( #7594 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
| [orval](https://togithub.com/anymaniax/orval ) | [`6.30.2` ->
`6.31.0`](https://renovatebot.com/diffs/npm/orval/6.30.2/6.31.0 ) |
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Release Notes
<details>
<summary>anymaniax/orval (orval)</summary>
###
[`v6.31.0`](https://togithub.com/anymaniax/orval/releases/tag/v6.31.0 ):
Release 6.31.0
[Compare
Source](https://togithub.com/anymaniax/orval/compare/v6.30.2...v6.31.0 )
##### Bug Fixes
- applies fileExtension to schemas generated files
([#​1473](https://togithub.com/anymaniax/orval/issues/1473 ))
([68fd4fb](68fd4fbbb7https://togithub.com/anymaniax/orval/issues/1450 ))
([759ef48](759ef48399https://togithub.com/anymaniax/orval/issues/1445 ))
([f350fad](f350fadf9chttps://togithub.com/anymaniax/orval/issues/1456 ))
([f580f5d](f580f5db7fhttps://togithub.com/anymaniax/orval/issues/1455 )
- **msw:** correctly generate ref'd examples
([#​1459](https://togithub.com/anymaniax/orval/issues/1459 ))
([f296491](f296491112https://togithub.com/anymaniax/orval/issues/1466 ))
([950b547](950b5477c2https://togithub.com/anymaniax/orval/issues/1475 ))
([e1711e5](e1711e56cfhttps://togithub.com/anymaniax/orval/issues/1443 ))
([257a21f](257a21fde0https://togithub.com/anymaniax/orval/issues/1470 ))
([9404af4](9404af441fhttps://togithub.com/anymaniax/orval/issues/1457 ))
([95a2932](95a2932270📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR has been generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View
repository job log
[here](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40MzEuNCIsInVwZGF0ZWRJblZlciI6IjM3LjQzMS40IiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-15 19:10:43 +00:00
Jaanus Sellin
aaf66022af
feat: show all results in the same time ( #7590 )
...
Previously, when the result box was loading, it returned projects and
menu items first. After the feature search response came back, it also
showed the features, but this made the component jump around too much.
Now, everything is shown when the feature result comes back, reducing
the jumping around.
2024-07-15 16:37:11 +03:00
Thomas Heartman
d32990ec4c
fix: make loader not exlpode to 100vh in unnecessary locations ( #7589 )
...
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

### Project setting forms
Old:

New:

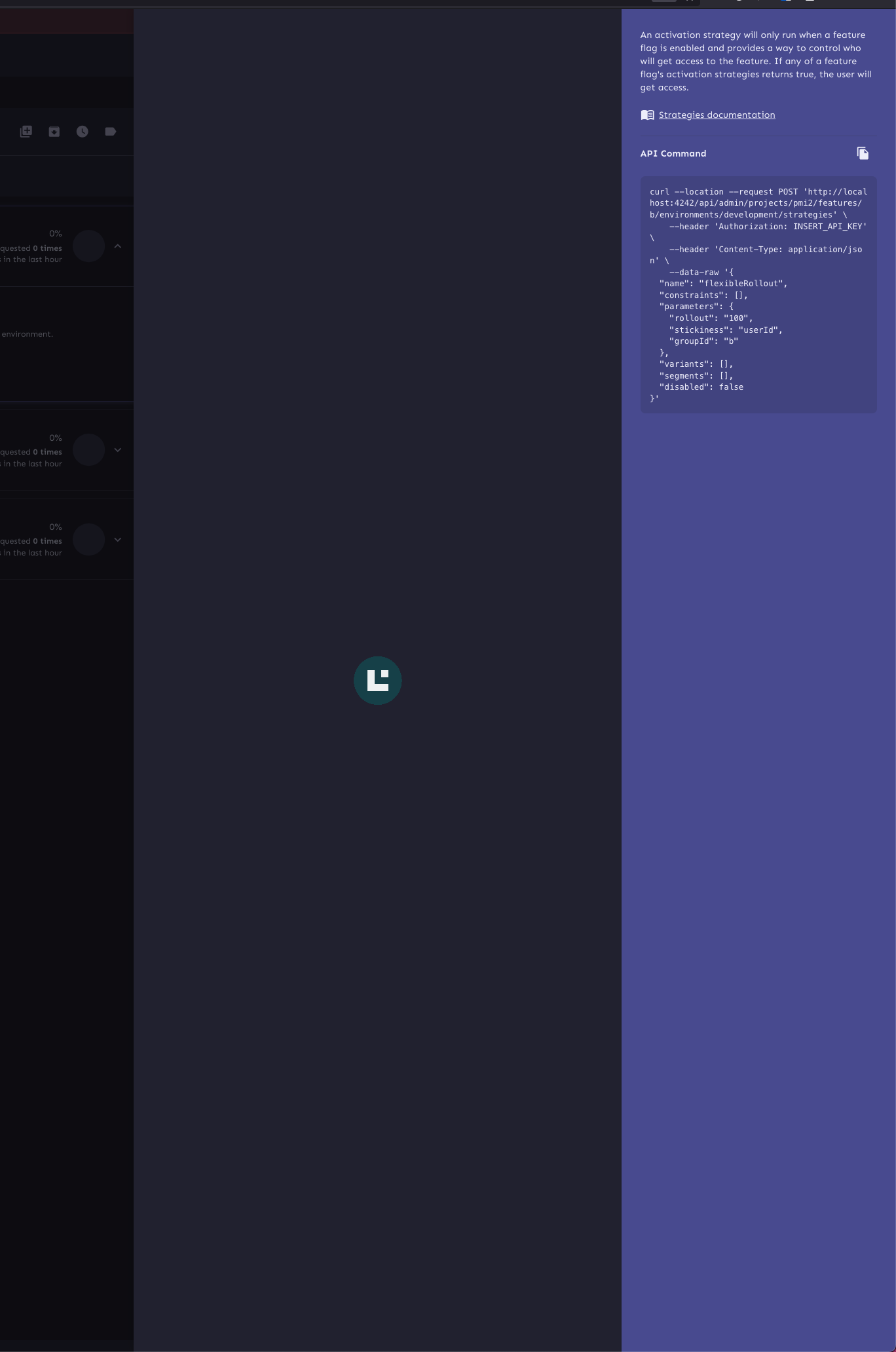
### Rollout strategy
Old:

New (no discernible change):

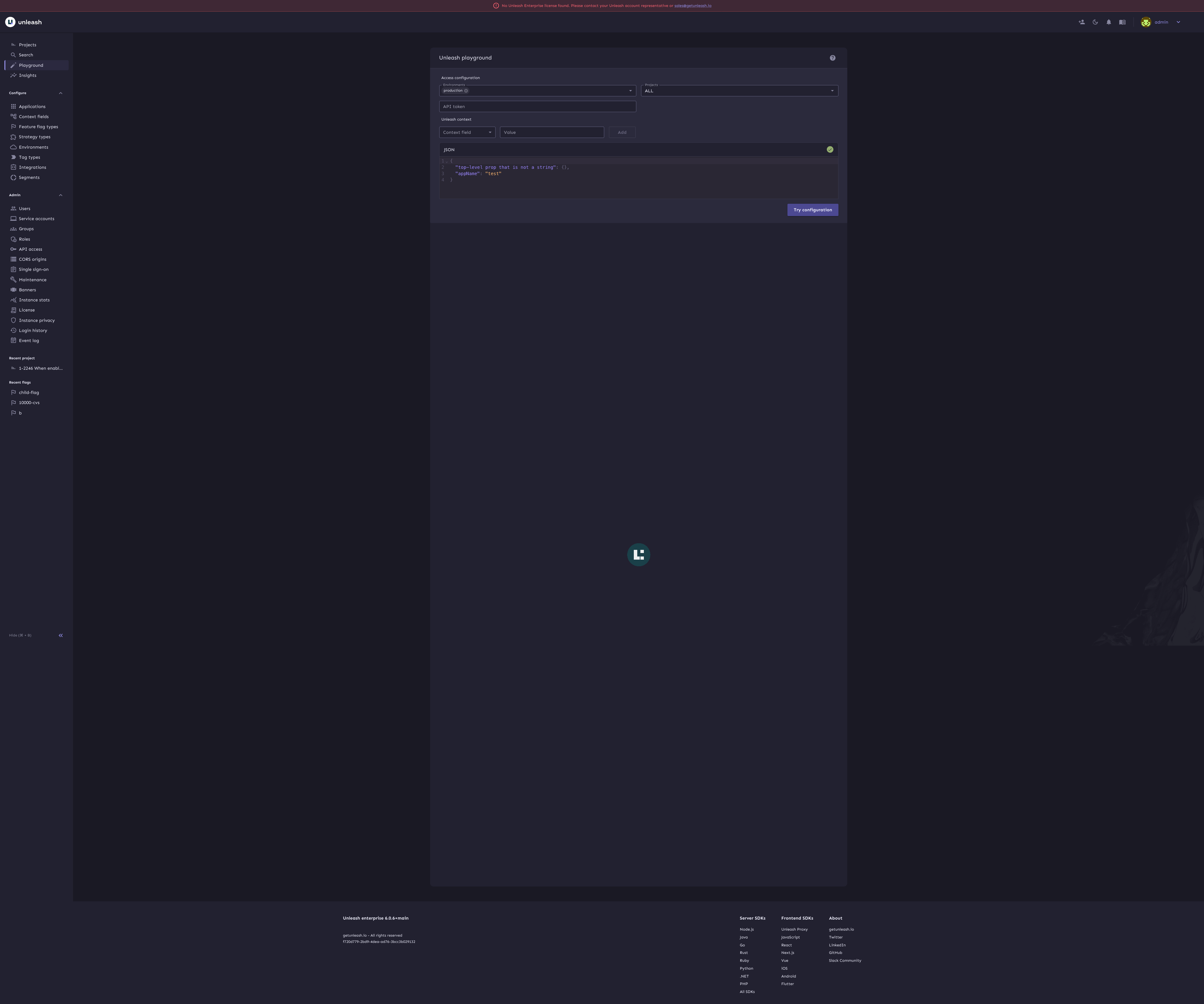
### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

2024-07-15 14:41:45 +02:00
renovate[bot]
463ec4a41a
chore(deps): update dependency @types/node to v20.14.10 ( #7585 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
|
[@types/node](https://togithub.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/node )
([source](https://togithub.com/DefinitelyTyped/DefinitelyTyped/tree/HEAD/types/node ))
| [`20.14.9` ->
`20.14.10`](https://renovatebot.com/diffs/npm/@types%2fnode/20.14.9/20.14.10 )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR has been generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View
repository job log
[here](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40MjUuMSIsInVwZGF0ZWRJblZlciI6IjM3LjQyNS4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-12 21:25:42 +00:00
renovate[bot]
eb052f42eb
chore(deps): update dependency cypress to v13.13.0 ( #7584 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
| [cypress](https://cypress.io )
([source](https://togithub.com/cypress-io/cypress )) | [`13.12.0` ->
`13.13.0`](https://renovatebot.com/diffs/npm/cypress/13.12.0/13.13.0 ) |
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Release Notes
<details>
<summary>cypress-io/cypress (cypress)</summary>
###
[`v13.13.0`](https://togithub.com/cypress-io/cypress/releases/tag/v13.13.0 )
[Compare
Source](https://togithub.com/cypress-io/cypress/compare/v13.12.0...v13.13.0 )
Changelog: https://docs.cypress.io/guides/references/changelog#13-13-0
</details>
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR has been generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View
repository job log
[here](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40MjUuMSIsInVwZGF0ZWRJblZlciI6IjM3LjQyNS4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-12 18:11:06 +00:00
Mateusz Kwasniewski
3ade609956
feat: user seats component ( #7583 )
2024-07-12 15:39:37 +02:00
Thomas Heartman
9d7eec5951
fix: update cache, even when the total is 0 ( #7582 )
...
This PR fixes a bug where we wouldn't update the `useFeatureSearch`
hook's cached `total` value if the new total was `0`. The reason this
failed is that we would only update it if `data?.total`. Because `0` is
a falsy value, the check would fail.
2024-07-12 14:47:50 +02:00
Tymoteusz Czech
e7627becec
feat: API Tokens limit - UI ( #7561 )
...
When approaching limit or limit reached for the number of API tokens, we
show a corresponding message.
2024-07-12 14:44:46 +02:00
renovate[bot]
f1b375876f
chore(deps): update dependency @uiw/react-codemirror to v4.23.0 ( #7579 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
| [@uiw/react-codemirror](https://uiwjs.github.io/react-codemirror )
([source](https://togithub.com/uiwjs/react-codemirror )) | [`4.22.2` ->
`4.23.0`](https://renovatebot.com/diffs/npm/@uiw%2freact-codemirror/4.22.2/4.23.0 )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Release Notes
<details>
<summary>uiwjs/react-codemirror (@​uiw/react-codemirror)</summary>
###
[`v4.23.0`](https://togithub.com/uiwjs/react-codemirror/releases/tag/v4.23.0 )
[Compare
Source](https://togithub.com/uiwjs/react-codemirror/compare/v4.22.2...v4.23.0 )
[](https://jaywcjlove.github.io/#/sponsor )
[](https://uiwjs.github.io/npm-unpkg/#/pkg/@​uiw/react-codemirror@4.23.0/file/README.md )
Documentation v4.23.0:
https://raw.githack.com/uiwjs/react-codemirror/05626c6/index.html \
Comparing Changes:
https://github.com/uiwjs/react-codemirror/compare/v4.22.2...v4.23.0
```shell
npm i @​uiw/react-codemirror@4.23.0
```
- 💢 ci: Update FUNDING.yml
[`e94e34c`](https://togithub.com/uiwjs/react-codemirror/commit/e94e34c )
[@​jaywcjlove](https://togithub.com/jaywcjlove )
- 💄 chore: add tea.yaml
[`9e32101`](https://togithub.com/uiwjs/react-codemirror/commit/9e32101 )
[@​jaywcjlove](https://togithub.com/jaywcjlove )
- 🌍 website: fix theme editor issue.
[#​669](https://togithub.com/uiwjs/react-codemirror/issues/669 )
[`ad0d999`](https://togithub.com/uiwjs/react-codemirror/commit/ad0d999 )
[@​jaywcjlove](https://togithub.com/jaywcjlove )
- 🌟 feat: exports themes style.
[#​670](https://togithub.com/uiwjs/react-codemirror/issues/670 )
[`f09f7be`](https://togithub.com/uiwjs/react-codemirror/commit/f09f7be )
[@​jaywcjlove](https://togithub.com/jaywcjlove )
</details>
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR has been generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View
repository job log
[here](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40MjUuMSIsInVwZGF0ZWRJblZlciI6IjM3LjQyNS4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-12 01:35:02 +00:00
renovate[bot]
0fa873d666
chore(deps): update dependency @uiw/codemirror-theme-duotone to v4.23.0 ( #7578 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
|
[@uiw/codemirror-theme-duotone](https://uiwjs.github.io/react-codemirror/#/theme/data/duotone/light )
([source](https://togithub.com/uiwjs/react-codemirror )) | [`4.22.2` ->
`4.23.0`](https://renovatebot.com/diffs/npm/@uiw%2fcodemirror-theme-duotone/4.22.2/4.23.0 )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Release Notes
<details>
<summary>uiwjs/react-codemirror
(@​uiw/codemirror-theme-duotone)</summary>
###
[`v4.23.0`](https://togithub.com/uiwjs/react-codemirror/releases/tag/v4.23.0 )
[Compare
Source](https://togithub.com/uiwjs/react-codemirror/compare/v4.22.2...v4.23.0 )
[](https://jaywcjlove.github.io/#/sponsor )
[](https://uiwjs.github.io/npm-unpkg/#/pkg/@​uiw/react-codemirror@4.23.0/file/README.md )
Documentation v4.23.0:
https://raw.githack.com/uiwjs/react-codemirror/05626c6/index.html \
Comparing Changes:
https://github.com/uiwjs/react-codemirror/compare/v4.22.2...v4.23.0
```shell
npm i @​uiw/react-codemirror@4.23.0
```
- 💢 ci: Update FUNDING.yml
[`e94e34c`](https://togithub.com/uiwjs/react-codemirror/commit/e94e34c )
[@​jaywcjlove](https://togithub.com/jaywcjlove )
- 💄 chore: add tea.yaml
[`9e32101`](https://togithub.com/uiwjs/react-codemirror/commit/9e32101 )
[@​jaywcjlove](https://togithub.com/jaywcjlove )
- 🌍 website: fix theme editor issue.
[#​669](https://togithub.com/uiwjs/react-codemirror/issues/669 )
[`ad0d999`](https://togithub.com/uiwjs/react-codemirror/commit/ad0d999 )
[@​jaywcjlove](https://togithub.com/jaywcjlove )
- 🌟 feat: exports themes style.
[#​670](https://togithub.com/uiwjs/react-codemirror/issues/670 )
[`f09f7be`](https://togithub.com/uiwjs/react-codemirror/commit/f09f7be )
[@​jaywcjlove](https://togithub.com/jaywcjlove )
</details>
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR has been generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View
repository job log
[here](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40MjUuMSIsInVwZGF0ZWRJblZlciI6IjM3LjQyNS4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-11 21:45:10 +00:00
renovate[bot]
a8e8f89b4f
chore(deps): update dependency @tanstack/react-table to v8.19.2 ( #7577 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
| [@tanstack/react-table](https://tanstack.com/table )
([source](https://togithub.com/TanStack/table/tree/HEAD/packages/react-table ))
| [`8.17.3` ->
`8.19.2`](https://renovatebot.com/diffs/npm/@tanstack%2freact-table/8.17.3/8.19.2 )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Release Notes
<details>
<summary>TanStack/table (@​tanstack/react-table)</summary>
###
[`v8.19.2`](https://togithub.com/TanStack/table/releases/tag/v8.19.2 )
[Compare
Source](https://togithub.com/TanStack/table/compare/v8.19.1...v8.19.2 )
Version 8.19.2 - 6/30/24, 3:27 PM
#### Changes
##### Fix
- table-core: getTopRows and getBottomRows ref stability - fixes
[#​5624](https://togithub.com/TanStack/table/issues/5624 )
([#​5637](https://togithub.com/TanStack/table/issues/5637 ))
([`ace8a46`](https://togithub.com/TanStack/table/commit/ace8a46 )) by
Kevin Van Cott
##### Chore
- upgrade packages except for angular and typescript
([#​5635](https://togithub.com/TanStack/table/issues/5635 ))
([`e585a2e`](https://togithub.com/TanStack/table/commit/e585a2e )) by
Kevin Van Cott
##### Ci
- Optimise Nx workflow
([#​5636](https://togithub.com/TanStack/table/issues/5636 ))
([`18d581e`](https://togithub.com/TanStack/table/commit/18d581e )) by
Lachlan Collins
##### Docs
- lit: Add example for virtualized rows
([#​5599](https://togithub.com/TanStack/table/issues/5599 ))
([`8e1baac`](https://togithub.com/TanStack/table/commit/8e1baac )) by
[@​kadoshms](https://togithub.com/kadoshms )
#### Packages
-
[@​tanstack/table-core](https://togithub.com/tanstack/table-core )[@​8](https://togithub.com/8 ).19.2
-
[@​tanstack/lit-table](https://togithub.com/tanstack/lit-table )[@​8](https://togithub.com/8 ).19.2
-
[@​tanstack/react-table](https://togithub.com/tanstack/react-table )[@​8](https://togithub.com/8 ).19.2
-
[@​tanstack/solid-table](https://togithub.com/tanstack/solid-table )[@​8](https://togithub.com/8 ).19.2
-
[@​tanstack/vue-table](https://togithub.com/tanstack/vue-table )[@​8](https://togithub.com/8 ).19.2
-
[@​tanstack/react-table-devtools](https://togithub.com/tanstack/react-table-devtools )[@​8](https://togithub.com/8 ).19.2
-
[@​tanstack/angular-table](https://togithub.com/tanstack/angular-table )[@​8](https://togithub.com/8 ).19.2
-
[@​tanstack/qwik-table](https://togithub.com/tanstack/qwik-table )[@​8](https://togithub.com/8 ).19.2
-
[@​tanstack/svelte-table](https://togithub.com/tanstack/svelte-table )[@​8](https://togithub.com/8 ).19.2
###
[`v8.19.1`](https://togithub.com/TanStack/table/releases/tag/v8.19.1 )
[Compare
Source](https://togithub.com/TanStack/table/compare/v8.17.3...v8.19.1 )
Version 8.19.1 - 6/29/24, 11:34 PM
#### Changes
##### Fix
- angular-table: View is not updated anymore when flexRenderDirective is
instantiated the first time with an empty value
([#​5626](https://togithub.com/TanStack/table/issues/5626 ))
([`bfa96d8`](https://togithub.com/TanStack/table/commit/bfa96d8 )) by
[@​riccardoperra](https://togithub.com/riccardoperra )
##### Ci
- Update TanStack Config to v0.8
([#​5627](https://togithub.com/TanStack/table/issues/5627 ))
([`c09d214`](https://togithub.com/TanStack/table/commit/c09d214 )) by
Lachlan Collins
- Update Nx
([#​5606](https://togithub.com/TanStack/table/issues/5606 ))
([`41f3e4e`](https://togithub.com/TanStack/table/commit/41f3e4e )) by
Lachlan Collins
##### Docs
- vue: vue subcomponents example
([#​5631](https://togithub.com/TanStack/table/issues/5631 ))
([`78b9012`](https://togithub.com/TanStack/table/commit/78b9012 )) by
Radu Suciu
- examples: Fix Qwik examples
([#​5633](https://togithub.com/TanStack/table/issues/5633 ))
([`6a4f224`](https://togithub.com/TanStack/table/commit/6a4f224 )) by
Lachlan Collins
- examples: Add example using TanStack Query and Router
([#​5625](https://togithub.com/TanStack/table/issues/5625 ))
([`80e45cc`](https://togithub.com/TanStack/table/commit/80e45cc )) by
Leonardo Montini
- table fix editable example link
([#​5628](https://togithub.com/TanStack/table/issues/5628 ))
([`bbe4ba3`](https://togithub.com/TanStack/table/commit/bbe4ba3 )) by
[@​fxamauri](https://togithub.com/fxamauri )
- Remove duplicate words
([#​5629](https://togithub.com/TanStack/table/issues/5629 ))
([`c0e6122`](https://togithub.com/TanStack/table/commit/c0e6122 )) by
Samuel Candela
- fix Header link in Header Group API
([#​5608](https://togithub.com/TanStack/table/issues/5608 ))
([`5edd993`](https://togithub.com/TanStack/table/commit/5edd993 )) by
Lucas Vargas
- pagination: rephrase autoResetPageIndex behaviour
([#​5601](https://togithub.com/TanStack/table/issues/5601 ))
([`22e1ac4`](https://togithub.com/TanStack/table/commit/22e1ac4 )) by
Leonardo Montini
- react-table: add dependency because columnSizeVars does not change
([#​5597](https://togithub.com/TanStack/table/issues/5597 ))
([`f7e69bc`](https://togithub.com/TanStack/table/commit/f7e69bc )) by
YoonMinSang
- angular-table: Adding documentation for custom component support.
([#​5590](https://togithub.com/TanStack/table/issues/5590 ))
([`d6839d6`](https://togithub.com/TanStack/table/commit/d6839d6 )) by
mamerto-g
##### Tests
- Move tests folders
([#​5634](https://togithub.com/TanStack/table/issues/5634 ))
([`f159b04`](https://togithub.com/TanStack/table/commit/f159b04 )) by
Lachlan Collins
#### Packages
-
[@​tanstack/table-core](https://togithub.com/tanstack/table-core )[@​8](https://togithub.com/8 ).19.1
-
[@​tanstack/angular-table](https://togithub.com/tanstack/angular-table )[@​8](https://togithub.com/8 ).19.1
-
[@​tanstack/qwik-table](https://togithub.com/tanstack/qwik-table )[@​8](https://togithub.com/8 ).19.1
-
[@​tanstack/lit-table](https://togithub.com/tanstack/lit-table )[@​8](https://togithub.com/8 ).19.1
-
[@​tanstack/react-table](https://togithub.com/tanstack/react-table )[@​8](https://togithub.com/8 ).19.1
-
[@​tanstack/solid-table](https://togithub.com/tanstack/solid-table )[@​8](https://togithub.com/8 ).19.1
-
[@​tanstack/svelte-table](https://togithub.com/tanstack/svelte-table )[@​8](https://togithub.com/8 ).19.1
-
[@​tanstack/vue-table](https://togithub.com/tanstack/vue-table )[@​8](https://togithub.com/8 ).19.1
-
[@​tanstack/react-table-devtools](https://togithub.com/tanstack/react-table-devtools )[@​8](https://togithub.com/8 ).19.1
</details>
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR has been generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View
repository job log
[here](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40MjUuMSIsInVwZGF0ZWRJblZlciI6IjM3LjQyNS4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-11 19:24:10 +00:00
renovate[bot]
d9794d5554
chore(deps): update dependency vite to v5.3.3 ( #7576 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
| [vite](https://vitejs.dev )
([source](https://togithub.com/vitejs/vite/tree/HEAD/packages/vite )) |
[`5.3.1` -> `5.3.3`](https://renovatebot.com/diffs/npm/vite/5.3.1/5.3.3 )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Release Notes
<details>
<summary>vitejs/vite (vite)</summary>
###
[`v5.3.3`](https://togithub.com/vitejs/vite/blob/HEAD/packages/vite/CHANGELOG.md#small533-2024-07-03-small )
[Compare
Source](https://togithub.com/vitejs/vite/compare/v5.3.2...v5.3.3 )
- fix: lazily evaluate \__vite\_\_mapDeps files
([#​17602](https://togithub.com/vitejs/vite/issues/17602 ))
([dafff4a](https://togithub.com/vitejs/vite/commit/dafff4a )), closes
[#​17602](https://togithub.com/vitejs/vite/issues/17602 )
- fix(deps): update all non-major dependencies
([#​17590](https://togithub.com/vitejs/vite/issues/17590 ))
([012490c](https://togithub.com/vitejs/vite/commit/012490c )), closes
[#​17590](https://togithub.com/vitejs/vite/issues/17590 )
- fix(lib): remove pure CSS dynamic import
([#​17601](https://togithub.com/vitejs/vite/issues/17601 ))
([055f1c1](https://togithub.com/vitejs/vite/commit/055f1c1 )), closes
[#​17601](https://togithub.com/vitejs/vite/issues/17601 )
- fix(proxy): replace changeOrigin changes in 5.3.0 with new
rewriteWsOrigin option
([#​17563](https://togithub.com/vitejs/vite/issues/17563 ))
([14c3d49](https://togithub.com/vitejs/vite/commit/14c3d49 )), closes
[#​17563](https://togithub.com/vitejs/vite/issues/17563 )
###
[`v5.3.2`](https://togithub.com/vitejs/vite/blob/HEAD/packages/vite/CHANGELOG.md#small532-2024-06-27-small )
[Compare
Source](https://togithub.com/vitejs/vite/compare/v5.3.1...v5.3.2 )
- fix(client): uniform variable `location`
([#​17528](https://togithub.com/vitejs/vite/issues/17528 ))
([a8e2f6f](https://togithub.com/vitejs/vite/commit/a8e2f6f )), closes
[#​17528](https://togithub.com/vitejs/vite/issues/17528 )
- fix(deps): update all non-major dependencies
([#​17494](https://togithub.com/vitejs/vite/issues/17494 ))
([bf123f2](https://togithub.com/vitejs/vite/commit/bf123f2 )), closes
[#​17494](https://togithub.com/vitejs/vite/issues/17494 )
- fix(typescript): correctly expand ${configDir} in tsconfig.json
([#​17576](https://togithub.com/vitejs/vite/issues/17576 ))
([24c799b](https://togithub.com/vitejs/vite/commit/24c799b )), closes
[#​17576](https://togithub.com/vitejs/vite/issues/17576 )
- chore: fix some comments
([#​17495](https://togithub.com/vitejs/vite/issues/17495 ))
([ec16a5e](https://togithub.com/vitejs/vite/commit/ec16a5e )), closes
[#​17495](https://togithub.com/vitejs/vite/issues/17495 )
- chore(deps): update all non-major dependencies
([#​17553](https://togithub.com/vitejs/vite/issues/17553 ))
([a33a97f](https://togithub.com/vitejs/vite/commit/a33a97f )), closes
[#​17553](https://togithub.com/vitejs/vite/issues/17553 )
- chore(deps): update dependency eslint to v9
([#​16661](https://togithub.com/vitejs/vite/issues/16661 ))
([6c10662](https://togithub.com/vitejs/vite/commit/6c10662 )), closes
[#​16661](https://togithub.com/vitejs/vite/issues/16661 )
- chore(deps): update es-module-lexer to 1.5.4
([#​17555](https://togithub.com/vitejs/vite/issues/17555 ))
([2d6672f](https://togithub.com/vitejs/vite/commit/2d6672f )), closes
[#​17555](https://togithub.com/vitejs/vite/issues/17555 )
- refactor(optimizer): use early continues
([#​17551](https://togithub.com/vitejs/vite/issues/17551 ))
([7c06ef0](https://togithub.com/vitejs/vite/commit/7c06ef0 )), closes
[#​17551](https://togithub.com/vitejs/vite/issues/17551 )
</details>
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about these
updates again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR has been generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View
repository job log
[here](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40MjUuMSIsInVwZGF0ZWRJblZlciI6IjM3LjQyNS4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-11 17:13:05 +00:00
Thomas Heartman
f0b49db06a
docs: document resource limits ( #7567 )
...
This PR adds the first version of the resource limit documentation. It
also corrects the link in the `Limit` component.
In addition to the new limits from the soft limits project, I've also
added the limits from the signals project.
## Discussion points
I've set the Pro resource limits to projects and envs to the same value
as on the [plans & pricing](https://www.getunleash.io/pricing ) page
instead of the actual hard soft limit. I think that makes messaging
easier and more consistent.
However, this does present us with a bit of a problem. Because we've
been pretty consistent at saying "no, you can't have more projects" for
Pro. But we're saying it's easy to change (when in actuality the limit
isn't enforced 💁🏼 )
## Screenie
It looks a little bit like this (but check the files or preview for the
actual text content)

2024-07-11 14:10:49 +02:00
Tymoteusz Czech
d440d3230a
feat: show orphaned API tokens ( #7569 )
...
Add a visual indication that a token was scoped to projects that have
been deleted.
2024-07-11 14:06:22 +02:00
Thomas Heartman
d7adee3f64
chore: fix project name overflow ( #7575 )
...
Fix overflow in long project names. Show ellipsis where it overflows.



2024-07-11 10:00:38 +02:00
renovate[bot]
063d9e81d1
chore(deps): update dependency @biomejs/biome to v1.8.3 ( #7562 )
...
[](https://renovatebot.com )
This PR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
| [@biomejs/biome](https://biomejs.dev )
([source](https://togithub.com/biomejs/biome/tree/HEAD/packages/@biomejs/biome ))
| [`1.8.2` ->
`1.8.3`](https://renovatebot.com/diffs/npm/@biomejs%2fbiome/1.8.2/1.8.3 )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
[](https://docs.renovatebot.com/merge-confidence/ )
|
---
### Release Notes
<details>
<summary>biomejs/biome (@​biomejs/biome)</summary>
###
[`v1.8.3`](https://togithub.com/biomejs/biome/blob/HEAD/CHANGELOG.md#v183-2022-06-27 )
[Compare
Source](54b4c9a390...c28d5978c1https://togithub.com/biomejs/biome/issues/3104 ) by
suppressing node warnings when using `biome migrate`. Contributed by
[@​SuperchupuDev](https://togithub.com/SuperchupuDev )
- Force colors to be off when using the GitHub reporter to properly
create annotations in GitHub actions
([#​3148](https://togithub.com/biomejs/biome/issues/3148 )).
Contributed by [@​Sec-ant](https://togithub.com/Sec-ant )
##### Parser
##### Bug fixes
- Implement [CSS unicode
range](https://togithub.com/biomejs/biome/pull/3251 ). Contributed by
[@​denbezrukov](https://togithub.com/denbezrukov )
##### Formatter
##### Bug fixes
- Fix [#​3184](https://togithub.com/biomejs/biome/issues/3184 ) CSS
formatter converts custom identifiers to lowercase. Contributed by
[@​denbezrukov](https://togithub.com/denbezrukov )
- Fix [#​3256](https://togithub.com/biomejs/biome/issues/3256 )
constant crashes when editing css files
[#​3256](https://togithub.com/biomejs/biome/issues/3256 ).
Contributed by [@​denbezrukov](https://togithub.com/denbezrukov )
##### Linter
##### New features
- Add `nursery/useDeprecatedReason` rule. Contributed by
[@​vohoanglong0107](https://togithub.com/vohoanglong0107 ).
- Add
[nursery/noExportedImports](https://biomejs.dev/linter/rules/no-exported-imports/ ).
Contributed by [@​Conaclos](https://togithub.com/Conaclos )
##### Bug fixes
- `useConsistentArrayType` and `useShorthandArrayType` now ignore
`Array` in the `extends` and `implements` clauses. Fix
[#​3247](https://togithub.com/biomejs/biome/issues/3247 ).
Contributed by [@​Conaclos](https://togithub.com/Conaclos )
- Fixes [#​3066](https://togithub.com/biomejs/biome/issues/3066 )
by taking into account the dependencies declared in the `package.json`.
Contributed by [@​ematipico](https://togithub.com/ematipico )
- The code action of the `useArrowFunction` rule now preserves a
trailing comma when there is only a single type parameter in the arrow
function and JSX is enabled. Fixes
[#​3292](https://togithub.com/biomejs/biome/issues/3292 ).
Contributed by [@​Sec-ant](https://togithub.com/Sec-ant )
##### Enhancements
- Enhance tailwind sorting lint rule
[#​1274](https://togithub.com/biomejs/biome/issues/1274 ) with
variant support.
Every preconfigured variant is assigned a `weight` that concurs on
establishing the output sorting order.
Since nesting variants on the same utility class is possible, the
resulting `weight` is the Bitwise XOR of all the variants weight for
that class.
Dynamic variants (e.g. `has-[.custom-class]`, `group-[:checked]`) are
also supported and they take the `weight` of their base variant name the
custom value attached (e.g. `has-[.custom-class]` takes `has` weight).
Arbitrary variants (e.g. `[&nth-child(2)]`) don't have a weight assigned
and they are placed after every known variant.
Classes with the same amount of arbitrary variants follow
lexicographical order. The class that has the highest number of nested
arbitrary variants is placed last.
Screen variants (e.g. `sm:`, `max-md:`, `min-lg:`) are not supported
yet.
Contributed by [@​lutaok](https://togithub.com/lutaok )
</details>
---
### Configuration
📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am
every weekday" in timezone Europe/Madrid, Automerge - At any time (no
schedule defined).
🚦 **Automerge**: Enabled.
♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the
rebase/retry checkbox.
🔕 **Ignore**: Close this PR and you won't be reminded about this update
again.
---
- [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check
this box
---
This PR has been generated by [Mend
Renovate](https://www.mend.io/free-developer-tools/renovate/ ). View
repository job log
[here](https://developer.mend.io/github/Unleash/unleash ).
<!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40MjUuMSIsInVwZGF0ZWRJblZlciI6IjM3LjQyNS4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119-->
Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
2024-07-09 18:25:17 +00:00
Christopher Kolstad
f65afff6c1
feat: Disallow repeating last 5 passwords. ( #7552 )
...
We'll store hashes for the last 5 passwords, fetch them all for the user
wanting to change their password, and make sure the password does not
verify against any of the 5 stored hashes.
Includes some password-related UI/UX improvements and refactors. Also
some fixes related to reset password rate limiting (instead of an
unhandled exception), and token expiration on error.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
2024-07-09 16:18:35 +02:00
Tymoteusz Czech
f6c05eb877
API tokens - virtualized table ( #7531 )
...
API tokens table in both main list and project API tokens list can now
support more items - it doesn't slow the browser down if there is >500
items.
2024-07-09 13:22:55 +02:00
Mateusz Kwasniewski
2aea6e688c
feat: project limits ui ( #7558 )
2024-07-09 11:04:23 +02:00
Mateusz Kwasniewski
46b1eedcc7
feat: constraints values limit in a strategy UI ( #7557 )
2024-07-08 15:08:16 +02:00
Thomas Heartman
8f8ff13cc5
feat: add limit warning for feature flags ( #7556 )
...
This PR adds the Limit component to the feature flag creation form.
At the limit:

Approaching the limit:

Below the limit threshold (no change):

2024-07-08 15:06:21 +02:00
Mateusz Kwasniewski
5ed4ccc981
feat: constraints limit in a strategy UI ( #7555 )
2024-07-08 13:10:00 +02:00
Thomas Heartman
ef80d7f81e
ui limits for flags ( #7541 )
...
This PR disables the "create feature flag" button when you've reached
the limits.
This one is a little more complex than the other UI limits, because we
also have to take into account the project feature limit. I've tried to
touch as little as possible, but I _have_ extracted the calculation of
both limits into a single hook.
2024-07-08 10:27:01 +02:00
Mateusz Kwasniewski
e7d07486a1
feat: limit segments component ( #7553 )
2024-07-08 09:03:08 +02:00
Alexandru Savin
9fae7801ed
feat: New Relic integration ( #7492 )
...
## About the changes
Add New Relic integration based on issue #878 .


<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #878
2024-07-05 15:16:00 +02:00
David Leek
9ad7266aa1
chore: use a command bar shadow thats visible in darkmode as well ( #7551 )
2024-07-05 14:54:11 +02:00
Thomas Heartman
94926b7802
chore: don't prevent users from entering the env form when they're at the limit ( #7549 )
...
This change reverts the changes related to the button in particular
that were introduced in #7500 . The button is now always enabled, and
the actual resource warning and creation blocking happens in the form,
courtesy of #7548 .
2024-07-05 13:11:00 +02:00
Tymoteusz Czech
1d7cd2e274
feat: update description on project deletion ( #7539 )
...
Improving the project deletion experience by adding information about
API keys and refining the messaging, making it easier to comprehend.
2024-07-05 11:07:47 +00:00
Mateusz Kwasniewski
963d051632
feat: Limit environments component ( #7548 )
2024-07-05 13:03:51 +02:00
Jaanus Sellin
c802442846
feat: add solid border for contrast ( #7550 )
...
Now it is better to see the command bar.

2024-07-05 14:01:10 +03:00
David Leek
2f9483441f
feat: command bar up down navigation ( #7546 )
2024-07-05 12:57:43 +02:00
Jaanus Sellin
165f02a3a4
fix: sidebar update active when navigated via command menu. ( #7545 )
...
Currently, if the location changes, it does not update the active item.
I added useEffect to update the active item.
This is required when the user navigates via the command menu.
2024-07-05 13:28:00 +03:00
David Leek
51a2b3aa0e
feat: hide command bar when losing focus ( #7544 )
2024-07-05 11:22:46 +02:00
Mateusz Kwasniewski
cad8a3c2df
feat: limit component used in strategies ( #7542 )
2024-07-05 09:09:28 +02:00
David Leek
233bf0757e
chore: fix command bar key prop usage ( #7534 )
2024-07-05 08:24:51 +02:00