https://linear.app/unleash/issue/2-2664/implement-event-tooltips
Implements event tooltips in the new event timeline.
This leverages our current `feature-event-formatter-md` to provide both
a label and a summary of the event. Whenever our new `eventTimeline`
flag is enabled, we enrich our events in our event search endpoint with
this information. We've discussed different options here and reached the
conclusion that this is the best path forward for now. This way we are
being consistent, DRY, relatively performant and it also gives us a
happy path forward if we decide to scope in the event log revamp, since
this data will already be present there.
We also added a new `label` property to each of our event types
currently in our event formatter. This way we can have a concise,
human-readable name for each event type, instead of exposing the
internal event type string.
~~We also fixed the way the event formatter handled bold text (as in,
**bold**). Before, it was wrapping them in *single asterisks*, but now
we're using **double asterisks**. We also abstracted this away into a
helper method aptly named `bold`. Of course, this change meant that a
bunch of snapshots and tests needed to be updated.~~
~~This new `bold` method also makes it super easy to revert this
decision if we choose to, for any reason. However I believe we should
stick with markdown formatting, since it is the most commonly supported
formatting syntax, so I see this as an important fix. It's also in the
name of the formatter (`md`). I also believe bold was the original
intent. If we want italic formatting we should implement it separately
at a later point.~~
Edit: It was _bold_ of me to assume this would work out of the box on
Slack. It does when you manually try it on the app, but not when using
the Slack client. See: https://github.com/Unleash/unleash/pull/8222


This PR adds the new `ProjectSetupComplete` component (the name can be
changed) that we display when a project has been set up with a flag and
a connected SDK.
It uses the project overview to check the project's onboarding status.

https://linear.app/unleash/issue/2-2658/create-eventtimeline-feature-flag
Adds a new `eventTimeline` feature flag for the new event timeline
feature.
I think `eventTimeline` is an appropriate name given the feature
description and the way it is evolving, but I'm open to suggestions.
~~This also assumes that this feature will target OSS.~~ Confirmed that
this will be a premium feature.
The EEA flag is present in enterprise instances which currently is
blocking enterprise customers from accessing this button. This PR
inverts the logic that was changed in #7796.
Allow you to edit default strategies in the UI if you have the
update_project or project_default_strategy_write permissions. These are
the same permissions that we use in the API.
Previously, we used the update_feature_strategy permission here, but
that one is intended to be used for updating strategies belonging to
actual flags.
One of the trickier bits here is that we use the `StrategyVariants`
component, which previously had baked in the permission required
(update_feature_environment_variants). Because the permissions are
different for the default strategy, I updated the component to make it
configurable, but for the default to be the old permission (so that
other uses aren't affected).
Previously, you needed read access specifically to see default
strategies. So even if you could write default strategies, you
couldn't access them in the UI without the read permission too.
This changes it so that you can see default strategies if you have
write permission.
Cuts the total amount of integration event requests in half when
browsing the integrations page, by only fetching the 20 latest events
for each configured integration when it's actually needed (open modal).
Updates the instance stats endpoint with
- maxEnvironmentStrategies
- maxConstraints
- maxConstraintValues
It adds the following rows to the front end table:
- segments (already in the payload, just not used for the table before)
- API tokens (separate rows for type, + one for total) (also existed
before, but wasn't listed)
- Highest number of strategies used for a single flag in a single
environment
- Highest number of constraints used on a single strategy
- Highest number of values used for a single constraint

Also rebranded command bar to command menu, because that seems more
suitable.
Command bar is more like a horizontal/vertical list/bar of icons, like
sidebar. Command menu is more of a dropdown.
https://unleash-docs-git-command-docs-unleash-team.vercel.app/reference/command-menu
---------
Co-authored-by: melindafekete <melinda.fekete@getunleash.io>
After we implemented new feature flag creation flow, this are not used
anymore.
Creation is now handled by **CreateFeatureDialog**.
Also edit component can be minified, because it does not need so many
fields anymore.
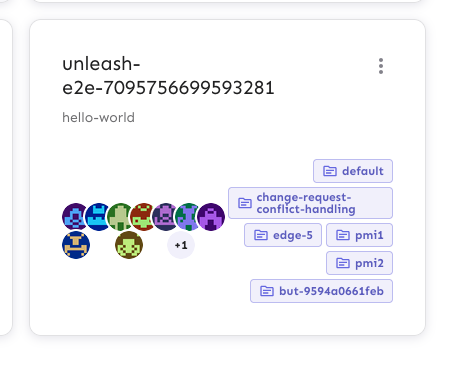
This PR updates the styling of the group cards to better handle edge
cases where you have a lot of assigned projects, long project names,
lots of members, etc.
In particular, it does the following things:
- aligns the avatars along the bottom of the card, so that even if
there's a lot of projects, the avatars stay close to the bottom edge
- adds word breaks for the project names, so that long names can break
when they need to
- adds some spacing between the two columns in the bottom row, so that
even when you they get close, they never quite touch.
Note: there is one more thing I'd like to address in a follow up: as
shown in the top row of the after image, there's some extra wrapping of
the first "This group has no users", even though it has the room to
grow. I'll keep looking into this and make a follow-up.
Before:

After:

These are both related to the work on the project list improvements
project.
The `projectListImprovements` flag will be used to enable disable the
new project list improvements.
The `useProjectReadModel` flag will be used to enable/disable the use
of the new project read model and is mostly a safety feature.
Adds tests for event log filters (to ensure we show the right filters)
and refactors the implementation of eventlogfilters.
Primary goal of refactoring:
- Make it so that all filters are created in one single list (instead of
injected from different variables)
- Avoid making a requests for features (and to a lesser extent:
projects) if you can't use them for filters
- Improve code structure
Begins cleaning up the front end.
Removes the "legacy" event log component in favor of only using the new
one. What we do is simply not to show the filters if you're not on
enterprise.
This means that we'll get pagination (and maybe exports?) for everyone.
It also means that you can reverse-engineer the filters and use them
even on non-enterprise, as long as you're happy editing URLs manually.
However, putting it behind a flag on the front end always exposed that
kind of risk, so I don't think this is a bad move.
Adds event creator data to the event creator filter.
It uses a new useEventCreators hook to fetch event creators from the new
API, and uses that to populate the event creators filter.
There's a bug where the UI will fetch all features every time you load a
project screen (including every time you filter the project results).
The reason is that the create flag dialog was rendered (just not open)
every time. To solve it, we instead wrap it in an extra component that
prevents all the fetching and setup from running when the dialog isn't
open.
Additionally, we'll lower the page size for the global fetch limit to 1,
so that we send less data.
`groupId` parameter because of the change in validation wasn't parsed
correctly. Intent was to fill it when it is empty, when the form is loaded.
By mistake the same logic applies when you manually remove all
characters from the text field.
Adds sticky pagination to the event log:

This PR uses the sticky pagination bar that we use on other tables to
navigate the event search results.
## Decisions / discussion points
The trickiest issue here is how we calculate the next and previous page
offsets. This is tricky because we don't expose the page number to the
API, but the raw offset itself. This abstraction makes it possible to
set an offset that isn't a multiple of the page size.
Say the page size is 25. If you manually set an offset of 30 (through
changing the URL), what do you expect should happen when you:
- load the page? Should you see results 31 to 55? 26 to 50?
- go to the next page? Should your next offset be 55 or 50?
- previous page: should your previous page offset be 5? 25? 0?
The current implementation has taken what I thought would be the easiest
way out: If your offset is between two multiples of the page size, we'll
consider it to be the lower of the two.
- The next page's offset is the next multiple of the page size that is
higher than the current offset (50 in the example above).
- The previous page's offset will be not the nearest lower page size,
but the one below. So if you set offset 35 and page size 25, your next
page will take you back to 0 (as if the offset was 25).
We could instead update the API to accept `page` instead of offset, but
that wouldn't align with how other tables do it.
Comparing to the global flags table, if you set an offset that isn't a
multiple of the page size, we force the offset to 0. We can look at
handling it like that in a follow-up, though I'd argue that forcing it
to be the next lower multiple of the page size would make more sense.
One issue that appears when you can set custom offsets is that the
little "showing x-y items out of z" gets out of whack (because it only
operates on multiples of the page size (seemingly))

## The Event Log as a table
While we haven't used the HTML `table` element to render the event log,
I would argue that it _is_ actually a table. It displays tabular data.
Each card (row) has an id, a project, etc.
The current implementation forces the event log search to act as a table
state manager, but we could transform the event list into an events
table to better align the pagination handling. The best part? We can
keep the exact same design too. A table doesn't have to _look_ like a
table to be a table.
Fixes a bug where the `handleSelection` function would select the
wrong item under certain conditions.
Because we always sent the unfiltered list of options to the function,
but took the index of the filtered items, the index would be off when
you have filtered the list and items before the selected items were
hidden.
This addresses that and also ports in some improvements I made when
setting up the config buttons for the new dialogs:
1. You can now use the space bar to select items that you have
focused (this is consistent with regular form interactions for
checkboxes)
2. When you have added text to the search field, pressing Enter will
select the top-most item (this is consistent with how these fields
work in linear, for instance) as long as your focus is still in the
search field. If you have moved it to the list, enter will still
select an item on that list as expected.
Potential other addition: if you press "Enter" with an empty search
field, we could close the box but keep your selection the same. Again,
this is how Linear does it, but I don't personally know what I'd
expect to happen there, so I'm happy to leave it as is.
Fixes a bug in the navigation when you create a project. It used to be
that we'd replace the current entry in the browser history when we
took you to a separate form for it. However, now that we instead
use a dialog, we don't want to replace the history.
Before: if you created a project and navigated back, you'd be taken to
the page you were at BEFORE you went to the projects page, whether
that was in Unleash or otherwise.
Now you'll be taken back to the projects page.
Hooks up the new Event search and filtering capabilities to the new
Event Log component. In doing so, it also splits the existing EventLog
component into two: `LegacyEventLog` and `NewEventLog`. The naming is
probably temporary, as the old EventLog isn't really legacy yet. But we
can rename them later.
The other half of #7768 .
This is just the state management part of #7768.
Adds a useEventLogSearch hook.
All the filters work except for the date filters. They don't work
because the query parameters in the API don't match what's here, but an
update to the API is coming in a follow-up.
It's a little tricky to handle this because the three different event
logs should have slightly different filters, which makes making the type
checker happy a bit of a pain. However, I'd like to revisit this in a
follow-up PR.
Adding a link "Read more in [release
notes](https://github.com/Unleash/unleash/releases/tag/v6.1.0)" to
orphaned tokens.
This needs to be added on v6.1, with the following changelog entry:
> **SDK tokens for deleted projects**
>
> In previous versions of Unleash, when a project was deleted, the
associated SDK tokens were not removed. This issue has been addressed in
the current version of Unleash.
>
> Unfortunately, if you deleted a project in the past without manually
removing the associated tokens, these "orphaned" tokens were
automatically converted to “wildcard” tokens, granting access to all
feature flags across all projects.
>
> Our assessment indicates this poses a minor security concern due to
the following reasons:
>
> This issue only affects tokens whose entire project scope has been
deleted.
>
> Access requires knowledge of the token.
>
> SDK tokens have limited read access and must be assigned to a single
environment.
>
> In the SDK tokens overview, orphaned tokens are flagged with a
warning. We recommend discontinuing the use of these tokens and creating
new, dedicated tokens instead.
>
> With the latest version, when a project is deleted, all API tokens
scoped to that project will be removed as well. If you need further
assistance, please contact customer support.
Creates a new useEventSearch hook based on the useFeatureSearch hook.
Moves the old useEventSearch hook into useLegacyEventSearch and updates
references to it.
I don't know yet whether this'll work entirely as expected, but I plan
on making any necessary configurations when I implement the state
management in a follow-up PR.
But because this is pretty much a straight copy-paste from
useFeatureSearch (only adjusting types, I think), I also think it might
be possible to turn this into a generic search template. Not sure if now
is the time, but worth thinking about, I think.
This change primarily adds all flags to the flag filter and restructures
the filters component. Instead of splitting into three smaller
components, we now handle more data in the main component.
We might wanna turn them back to smaller components later, but I think
this'll be easier to work with.
Fixes an issue where the collaborator component would be smooshed
together when you have too many collaborators and too many flag tab
items.
The primary things I have done are:
1. Limit the amount of collaborators we show to 6 instead of 8. I
believe the number 8 was arbitrary, so let's go with 6 for now.
2. Instead of using a fixed gap, use a separator element that grows up
to a certain limit. I've added a `Separator` component, which is an
empty div with flex-grow. It feels like you should be able to do that
with gap too, but I can't think of how right now.
3. Don't allow collaborator component text (or avatars) to wrap. We
don't have a lot of space in this header, so let's keep it tight.
Additionally, I've added the `className` prop to the AvatarGroup
component so that it can be styled externally. I also cleaned up some
naming that was left in while I was at it.
Before:

After:

Fixes a bug introduced with the new tooltips where the system user was
shown as "User ID n" instead of "System". The "n" in this case is
actually the user's index number in the list of project owners
(including duplicates).
There's a few things happening:
1. Change the object for system owners: use `name` instead of
`description`. At the same time, remove the `description` property
completely because it's not used at the moment.
2. Remove the assignnment of `id: objectId(user)` to the user sent to
the User Avatar component. This was a leftover from when we split out
the AvatarGroup component, and is not something we use anymore.
Before:

After:

This PR makes some small changes to how we handle strategy deletion in
the demo environment, which has become extra important with the recent
soft limits.
The changes are:
- lower the strategy limit from 30 to 25. The standard limit is 30, so
we want to make sure we're below that.
- when checking whether we should delete a strategy, check whether we're
**at or above** the limit. It used to only check if we were above, but
if soft limits would prevent you from adding more, then you'd never be
able to go above the limit.
- Also delete strategies for step3.
Old versions of Unleash allow for creating "Gradual Rollout" strategies
without `groupId` or `stickiness`. UI will now populate those fields,
not getting stuck when editing strategies without said fields.
Fixes an issue where the filter buttons were both too far down and too
far to the right.
The issue was that the wrapper body imposed a pretty substantial bit
of padding. However, the filter buttons already came with their own
bit of padding. The result of this was alignment issues.
To fix it I have:
- opened the `Filters` component up to be styled with styled components
And conditionally (when isEnterprise and the flag is on):
- set the page body to have no padding.
- added a wrapper with padding around the event search results for
This feels a little messy to me, but I also think that because it's
still in heavy development, it might change later. I'd be happy to have
suggestions forbetter implementations.
What makes this extra tricky is that the top padding differs depending
on whether you have the filters there or not, so I couldn't find a way
to just remove that component and be done with it. I may very well have
missed somehing, though.
Before:

After:

Changes the type used by the useEventSearch hook to be `EventSchema`
from OpenAPI instead. This is more accurate with what we're actually
getting. And crucially for the event log search, it contains the
`createdByUserId` property that we need to filter out events.
It's mostly a straightforward find and replace except for one instance
where we need to do some extra fiddling. There's an inline comment
explaining that.
Extracts the Avatar Group component into a `common` component and adds a
standard tooltip to all avatars.
Relates to linear issue 1-2606
This is a suggestion / proof of concept for how we can solve it. While I
think we can merge this as is, I'd also be happy to take any discussions
on other ways to approach it etc.
## Why are these changes made together?
Because extracting the avatar group without adding the new tooltip data
made the existing tooltip misbehave (it'd show up in the top left of the
screen, not synced to the avatar in any way).
I probably could have (and still can if you think it's prudent) split it
out such that the avatar gets a standardized tooltip first (and disable
it for the group card avatars), and split out the avatars in a
follow-up. Happy to do that if you think it's better.
## What does this mean?
It used to be that we had no consistent way of dealing with avatars and
tooltips. Some places had them, some places didn't. This change makes it
so that all avatars that we can show tooltips for will get the same
tooltip.
Previously, we had at least 4 different ways of dealing with tooltips:
- The HTML tooltip (that would be standardized with this PR) in the
project flags table

- The "title" that you'd get on your user avatar

- The group card list tooltip

- And sometimes you'd get nothing at all

with this change, we'll always show the same kind of tooltip if we can:

## What goes in the tooltip?
We use the `UserAvatar` component for a fair few different things and I
didn't want to extract separate components for all the different use
cases. Instead, I wanted to get an overview over what we use it for and
what is relevant info to show.
I found all the places we used it and tried to form an opinion.
This tooltip will work with a user's email, name, username, and id. If
there is no user (such as for empty avatars and avatars displaying only
"+n" for remaining members), we show no tooltip.
Following the example set by the group card avatars, we'll try to use
email or username (in that order) as the main bit of text. If the user
has an email or a username and also a name, the name will be used as
secondary text.
If the user does not have an email or username, but has a name, we'll
use the name as the main text.
If the user does not have an email, a username, or a name, we'll try to
show "User ID: N" if they have an id.
If they do not have a username, a name, an email, or an ID, we bail out
and show nothing.
## Why can you disable the tooltip?
In some cases, you might want to disable the tooltip because you have
more information to feed into it. An example of that is in the project
flags table, where we want to show more information in cases where the
user is 'unknown':

## Additional fixes
This PR also adds a few lines of CSS to fix a minor avatar layout bug.
Before:

After:

Adds placeholder filter buttons (that don't work at all) yet to the
three event logs.
Flag logs get to choose to and from dates, created by, and event type.
Project logs get all that flag logs get + a filter for flag.
The global log gets all project log filters + a project filter.
There's still work to be done to add data to createdBy, eventType, to
hook it up to the API, and to finalize the layout, but I wanted to get a
rough outline in to iterate on later. The eventType icon will also need
to be decided on.

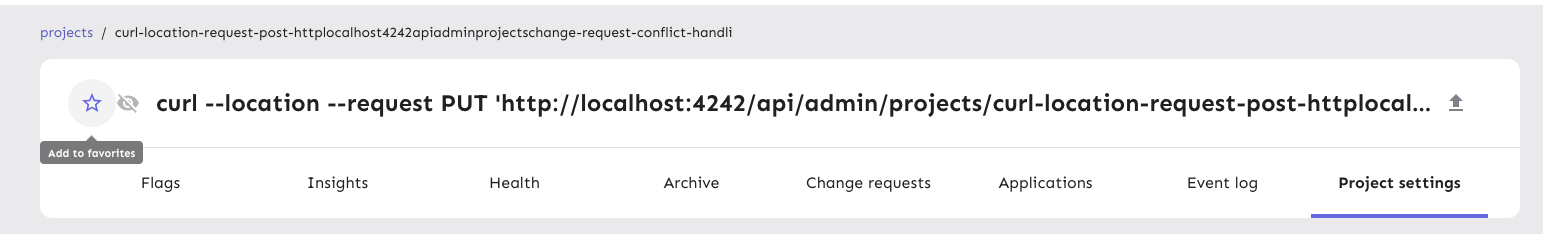
This PR fixes a minor visual issue where the "favorite project" button's
hover outline would get cut off due to its container having `overflow:
hidden`.
The overflow value was introduced in
[#7575](https://github.com/Unleash/unleash/pull/7575) as way to handle
long project names. We didn't discover the hover issue back then because
it's not apparent unless you hover the fav star.
I found the solution in the CSS-tricks post [Preventing a Grid
Blowout](https://css-tricks.com/preventing-a-grid-blowout/). To quote
the article, the reason this works is that:
> the minimum width of a grid column is auto. (The same is true for flex
items, by the way.)
>
> And since auto is entirely based on content, we can say it is
“indefinitely” sized, its dimensions flex. If we were to put an explicit
width on the column, like 50% or 400px, then we would say it is
“definitely” sized.
>
> To apply our fix, we need to make sure that there is the column has a
definite minimum width instead of auto.
Before:

After:

Additionally, I've removed a duplicate declaration of font size,
removing the deprecated version.
This change fixes a bug where editors were suddenly unable to create
flags. The issue is that the new project creation dialog used a
permission button, but didn't supply the project ID.
This PR updates the text used to describe the different fields used in
the new creation dialog.
It also removes a redundant aria attribute (that MUI already handles).
This change prevents long project names from blowing the form out of
proportion.
To do so, it:
1. sets `whitespace: no-wrap` on the button labels. Judging by the other
styles, this was the intention all along, but it didn't really come up
until now.
2. It also sets the label width for projects to 30ch,so that you'll get
to see quite a bit of the project name before it gets cut off.
It would be possible to set a dynamic width for this button based on the
longest project name, but I'm not sure it adds much value, so I'm
leaning towards keeping it simple.
Here's what the dynamic width would look like:
``` tsx
const projectButtonLabelWidth = useMemo(() => {
const longestProjectName = projects.reduce(
(prev: number, type: { name: string }) =>
prev >= type.name.length ? prev : type.name.length,
0,
);
return `${Math.min(longestProjectName, 30)}ch`;
}, [projects]);
```
What it looks like:
