This change adds actual data from the server to the licensed users box
in the users header.
It also extracts the open sidebar button into its own component so
that we don't re-fetch the data when we open the sidebar. That's the
same issue we've had with project status and project creation screens,
etc.
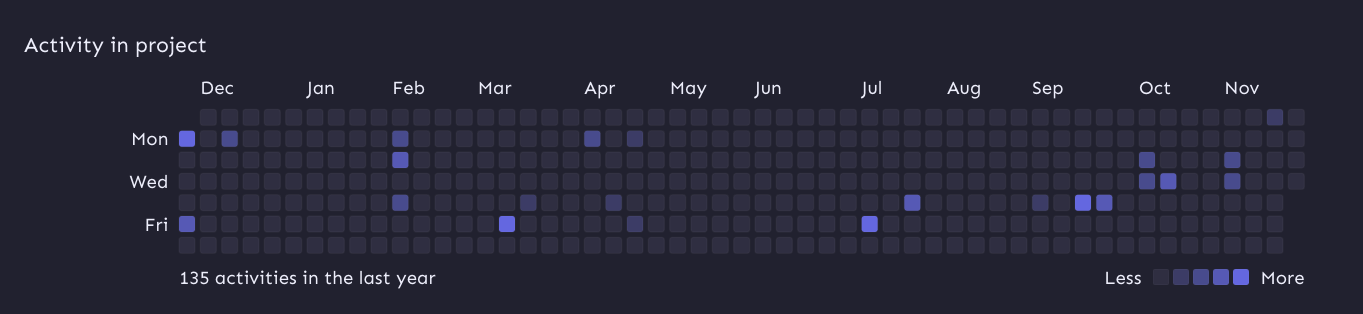
This PR adds a proper dark theme for the activity graph. We previously
used the exact same theme for both light and dark modes.
Before:

After (different chart):

I'm also passing in the theme explicitly as the `colorScheme` property.
Without that prop, the graph uses your system color scheme (according to
the docs), which may not be the same as your Unleash theme color scheme.
To avoid getting visible borders for the activity squares, I've added a `svg rect` override on the containing element that sets the svg rect strokes to be invisible.
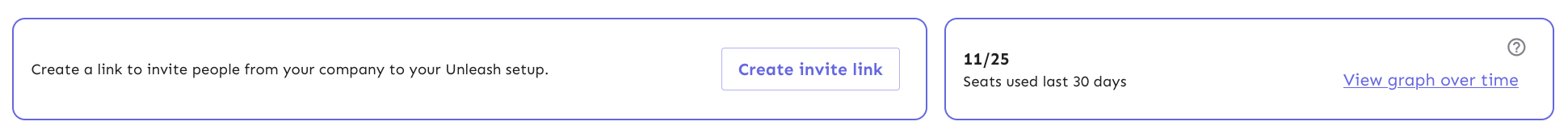
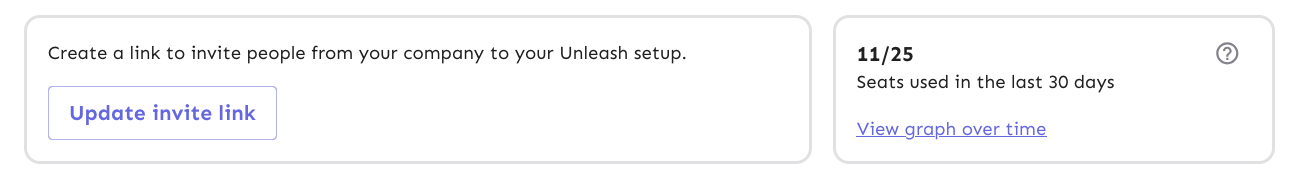
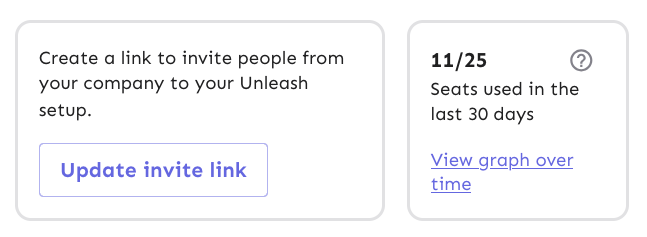
This PR throws in a number of fixes to the UsersHeader's invite link and
licensed users components:
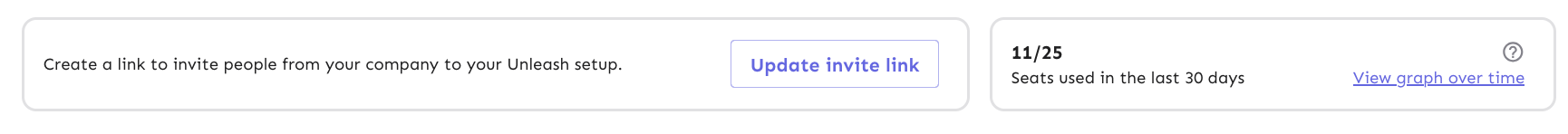
- Change the border colors from the primary purple to being a standard
border color
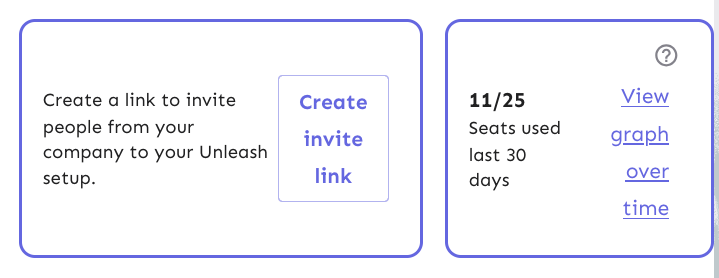
- Fix text / button wrapping in the invite link component. It now wraps
such that the button goes onto the row below the text if it cannot fit
on the same row. The text within the button will not wrap until it
absolutely has to (and is on its own line).
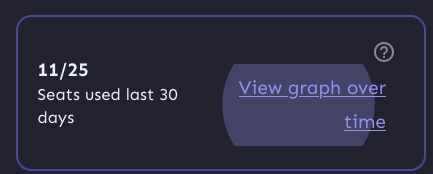
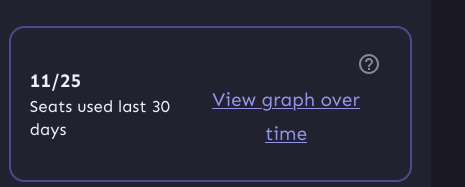
- Fix the wrapping behavior of the licensed users box: the bottom row
("seats used 30 days" and "view graph over time") will now wrap at the
same time as the other button in the other box.
- Fix some text sizes within the licensed users box
- Fix the button to look more like a link in the licensed users box
Most of it is pretty standard fare, but I've taken a slightly different
route when it comes to the licensed users box component.
I switched the whole component to be a "figure" instead of an article. I
was trying to figure out how I could make it behave the way we wanted
visually while still linking the "seats over 30 days" to the "11 /25"
counter text. The examples on MDN use things such as code snippets,
poems, quotes, etc, in addition to the more common image elements. And
in a way, 11/25 is a figure representing the number of seats used, so I
went with that for now. That said, I'd be very interested to hear some
other takes on this.
Now, because the `figcaption` has to be the first or last element of a
`figure` element, I had to include the "open sidebar" button inside the
caption, which isn't ideal. But I can live with it, I think.
Before:



After:



https://linear.app/unleash/issue/2-3028/fix-create-feature-flag-e2e-test
Fixes our failing [create feature e2e
test](https://github.com/Unleash/unleash/actions/runs/12027120576/job/33527490303?pr=8843).
We were looking for the feature flag name in the URL, not the DOM.
Previously, whenever we created a new feature flag, this would
automatically redirect us to that flag's page. This is no longer the
case if you use the "Create flag" button you see in the onboarding
header, which is the one the test is now using.
I agree it makes sense not to redirect in this case, but the test should
be adapted accordingly, and instead look for the feature flag name in
the table.
This change updates the stat for archived flags "this month".
Turns out we were accessing the wrong property on the data object.
Additionally, changes the label to say "last 30 days" instead of "this
month" because that's more accurate.
This PR fixes the isOss check for the licensed users component. It also
addresses two things in the UI:
1. It right-aligns the text on the button so that when we get narrower,
the text doesn't slide to the center. There's a few more things that we
can fix later, though. When you press it, it'll still show the entire
button layout:

And when you focus it with a keyboard it still looks like a button.
We can get around that by using a regular button and just styling it a
bit, but making the text align will take some extra jimmying around (not
done in this pr, but got stashed changes for it)

But this is what it'd look like now with centered text:

2. It wraps the entire left column in a `p` tag, because they belong
together. They're not two logical paragraphs. So instead, we wrap them
in spans and surround them in a
p. `Display: contents` makes the p "invisible", so its children act as
if
they're children of the container above it instead.
This PR improves handling of very narrow screens for the project status
header:
- Add a right margin so that it won't overlap with the close button.
- Make it so the icon in the header doesn't shrink.
https://linear.app/unleash/issue/2-2989/unleash-payg-auto-traffic-billing
Integrates auto traffic bundle billing with PAYG.
Currently assumes the PAYG traffic bundle will have the same
`$5/1_000_000` cost as the existing Pro traffic bundle, with the same
`53_000_000` included requests. However some adjustments are included so
it's easier to change this in the future.
This PR fixes an issue where the personal dashboard would fail to render
if the flag was called `.` (Curiously, it was not an issue with `..`;
probably because they end up accessing different URLs).
I've taken the very pragmatic approach here of saying "right, we know
that `.` and `..` cause issues, let's just not even try to fetch data
for them".
The option, of course, is to bake in more error handling in the
components, but due to how we've got hooks depending on each other, it's
a bit of a rabbit hole to go down. I think this is a good compromise for
now.
So now, you'll get this instead:

I've also gone and updated the text for when we get a metrics fetching
error, because this probably isn't due to the flag name anymore. If it
is, we want to know.
This PR updates the project status service (and schemas and UI) to use
the project's current health instead of the 4-week average.
I nabbed the `calculateHealthRating` from
`src/lib/services/project-health-service.ts` instead of relying on the
service itself, because that service relies on the project service,
which relies on pretty much everything in the entire system.
However, I think we can split the health service into a service that
*does* need the project service (which is used for 1 of 3 methods) and a
service (or read model) that doesn't. We could then rely on the second
one for this service without too much overhead. Or we could extract the
`calculateHealthRating` into a shared function that takes its stores as
arguments. ... but I suggest doing that in a follow-up PR.
Because the calculation has been tested other places (especially if we
rely on a service / shared function for it), I've simplified the tests
to just verify that it's present.
I've changed the schema's `averageHealth` into an object in case we want
to include average health etc. in the future, but this is up for debate.